
VRTs - Visual Regression Tests
| 开发者 | bleechberlin |
|---|---|
| 更新时间 | 2025年7月21日 21:23 |
| PHP版本: | 7.0 及以上 |
| WordPress版本: | 6.7 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
- Activate tests for any page or post: Upon activation, a reference screenshot is taken. This will be renewed when a post is saved or updated.
- VRTs monitors your pages: Every day, VRTs captures and compares screenshots of your selected pages. Upgrade to Pro to automate tests for WordPress updates, integrate deployment pipelines via API, and run manual tests on demand.
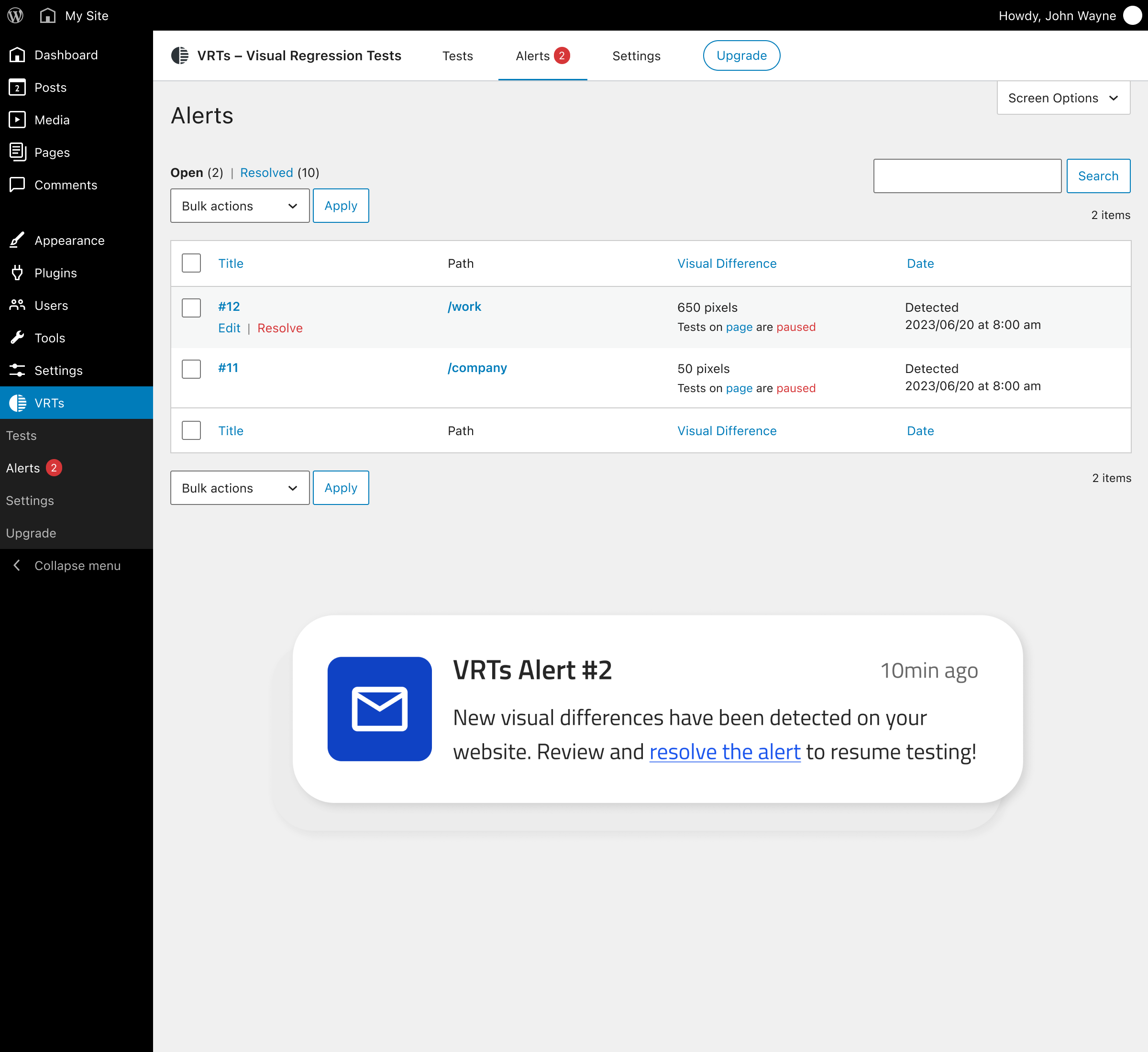
- Receive instant alerts: If a change is detected between the snapshot and the comparison screenshot, the plugin will notify you via email.
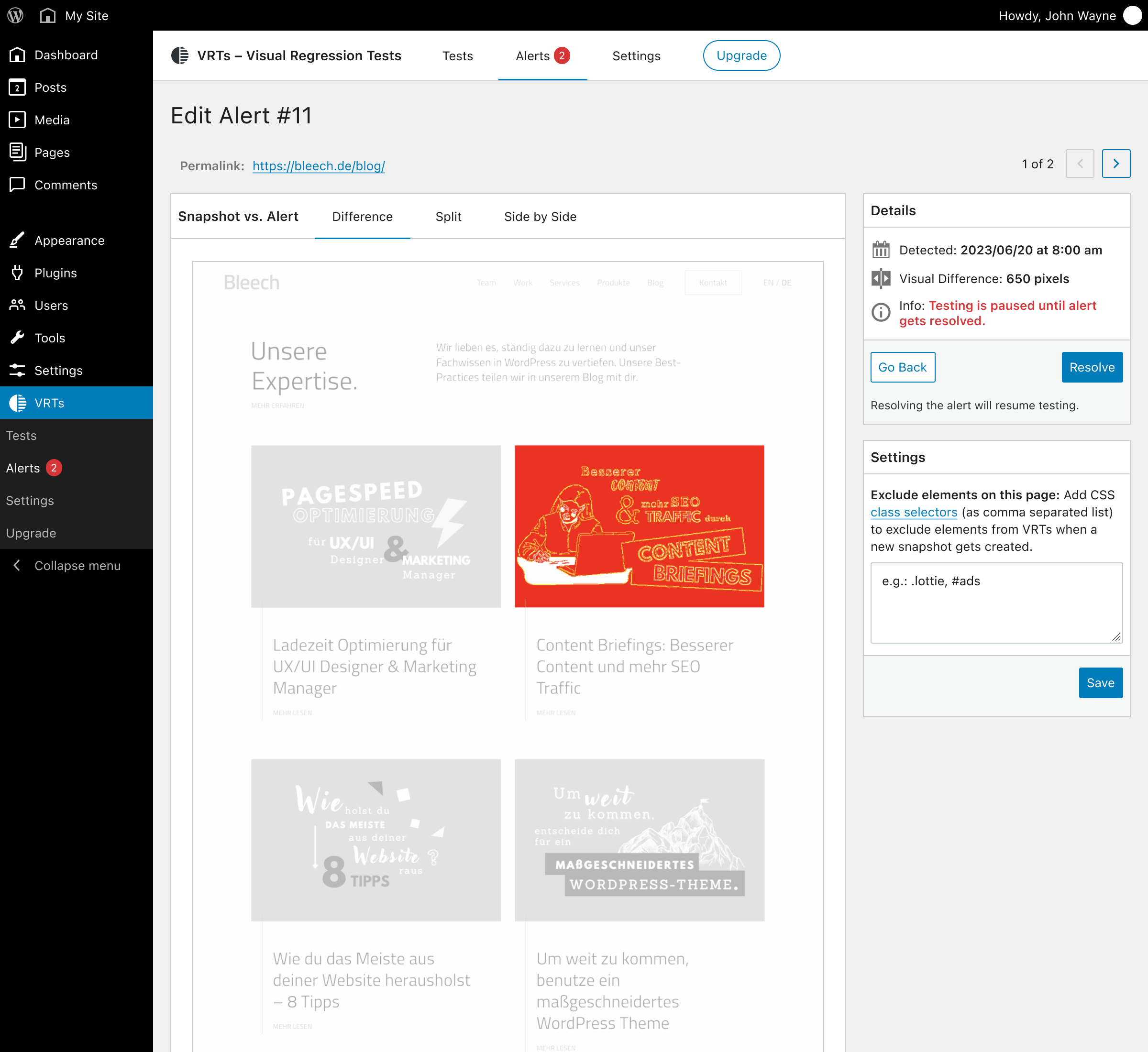
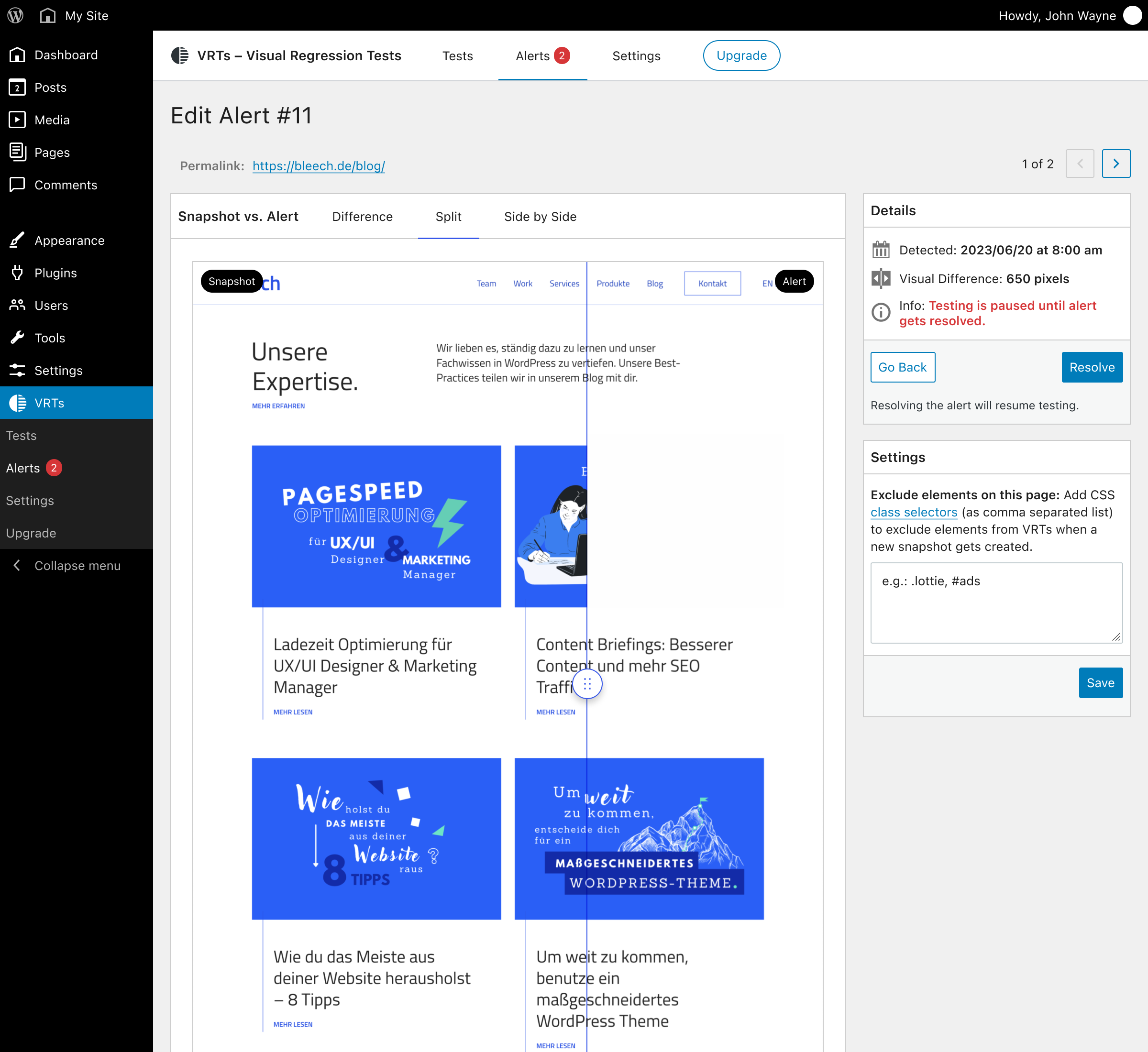
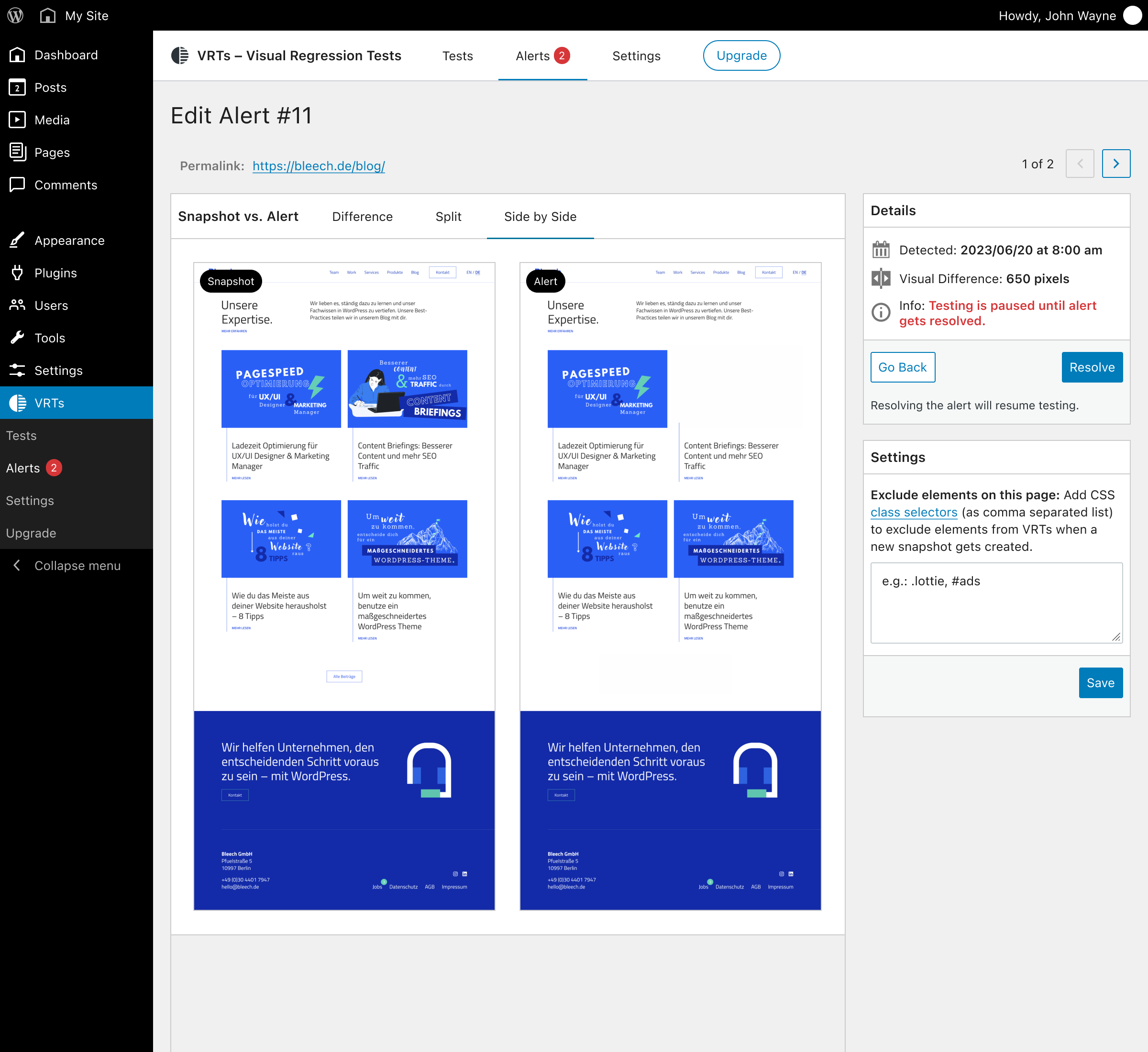
- Review changes: The difference view makes it easy to spot changes, while the comparison slider lets you inspect the details.
- Hide elements: Prevent false positives by excluding dynamic elements, ads, and animations from snapshots.
- Plugin and core software updates
- Manual code changes
- External software and API issues
- Server issues
- Malware and other malicious code
- Missing quality assurance
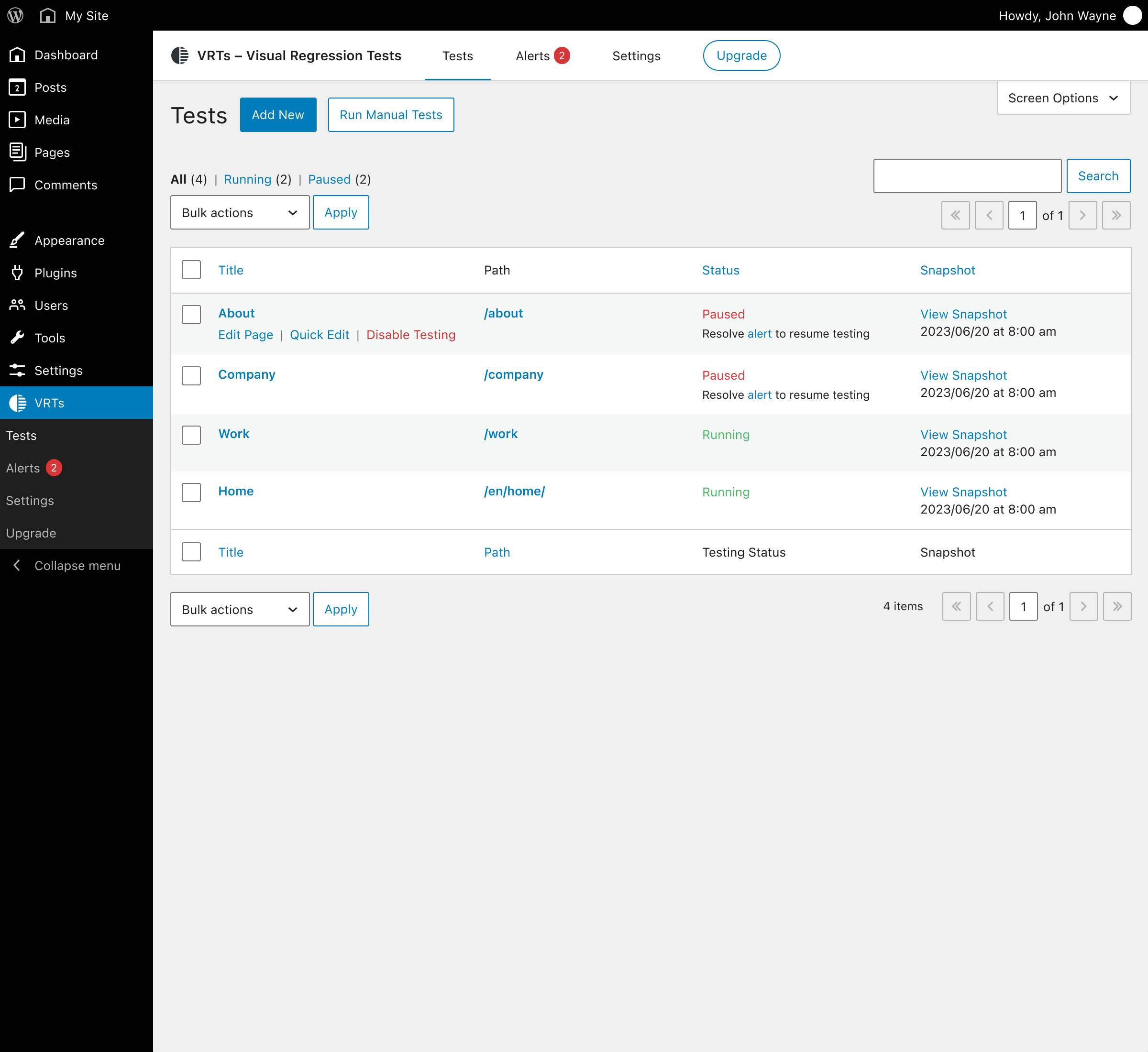
- No Setup: After plugin activation, the frontpage is immediately monitored and alerts are sent to the WordPress admin email.
- Daily Tests: The plugin monitors selected posts and pages and compares screenshots daily.
- Hide Elements: Hide dynamic or irrelevant elements to prevent false positives in your tests.
- Click Element: Define an element that should be clicked before taking a screenshot. This is useful for closing cookie banners or modals.
- Email Notifications: As soon as a change is detected between the snapshot and the comparison screenshot, you will be notified via email.
- Fullscreen Review: Inspect changes up close using the difference view and comparison slider in fullscreen mode.
- Read / Unread: Keep track of test results that require further attention by marking alerts as unread.
- Flag False Positives: Identify acceptable changes or non-issues to minimize unnecessary notifications.
- Update Automation (Pro): Automatically trigger tests on WordPress core, plugin, theme, or language updates and catch any issues right away.
- Manual Testing (Pro): Run tests manually on demand, either for all configured pages or for specific pages, to verify any changes or global edits immediately.
- API Integration (Pro): Trigger tests via PHP scripts or WP CLI for integration with other tools, deployment pipelines, or custom automations.
- Customizable Notifications (Pro): Specify email addresses for each trigger, to set up notifications for various teams or stakeholders.
- Test up to 3 pages
- On one domain
- Automatic daily tests
- Test up to 500 pages in total
- On multiple domains
- Scheduled daily tests
- Multiple alert recipient groups by alert type
- Manual tests (unlimited)
- API access (unlimited) Read the docs.
- Automatic tests after WordPress updates, plugin updates and plugin installations
安装:
- Open Plugins > Add new
- Search for vrts
- Click install and activate the plugin
- Download the plugin on the WordPress plugin page
- Upload the ‘visual-regression-tests’ folder to the /wp-content/plugins/ directory
- Activate the VRTs plugin through the ‘Plugins’ menu in WordPress
- By default: The homepage is immediately monitored and alerts are sent to the stored admin email.
- Open the settings to configure who should receive alerts.
- Open a page or post to activate more tests.
- Open VRTs > Upgrade
- Click Buy Pro
- Enter license key you have received after purchasing the plugin
屏幕截图:
常见问题:
What is Visual Regression Testing?
With visual regression testing, you can detect errors and unwanted changes on your website by comparing a previous state of the website with a more recent one. For example, errors in the frontend can be caused by plugin updates and changes. For small websites, you may be able to find them right away, but for complex websites, it becomes difficult. A tool can help by taking pictures of pages and posts to detect visual changes and inform you automatically.
How does visual regression testing work?
Tests can be done manually, pixel-by-pixel, DOM-based or AI-based. In all cases, you compare an earlier website state with a newer one. Our Visual Regression Tests Plugin takes periodical screenshots and compares them on a split screen.
Why should I use a tool for visual regression tests?
You can do visual testing either manually or with automated tools. Checking your website for errors manually is time-consuming and less accurate. Automated tests may find errors that are minimal and irrelevant. But the chance of finding critical errors is much higher with a tool. As soon as you discover an error, you'll receive a warning so that you can fix the problem as soon as possible.
Is the testing done on my server?
Screenshots and comparisons are performed on an external server and sent to your WordPress website. Only required meta data is stored in your database.
Why are email notifications not working properly?
If our external screenshot service cannot access your WordPress installation directly, test status updates and sending emails will be handled by the WP-Cron system. In order to be notified by the plugin about new alerts, please make sure that your WordPress instance can send emails and that the WordPress cron system is set up correctly. The default configuration of the WordPress cron system does not work reliably if you cache your site heavily, do not have frequent visitors or do not use wp-admin regularly. In this case, you should hook the WP-Cron into the system task scheduler, or use an external cron job scheduling service.
Does the plugin work with cookie consent banners?
Yes, cookie banners are not an issue. Before taking a snapshot, the tool can automatically trigger the Accept button to hide the banner. This option can be configured with CSS selectors in the plugin settings.
Can I test custom post type archives with VRTs?
The VRTs plugin primarily supports WordPress pages and posts. Automated visual testing of pages with dynamically changing content can lead to false positives. However, you can test such pages by following these steps:
- Create a new blank page or post in WordPress.
- Set up a redirect from this page to your desired URL.
- Configure a test for this page. The screenshotter will follow the redirect.
How do I prevent screenshots from getting blocked?
If your firewall is blocking our screenshot service, whitelist our IP addresses. For detailed steps and a list of IPs, visit our documentation: Whitelisting IPs.
更新日志:
- Added password field for license
- Fixed _load_textdomain_just_in_time notice
- Added cleanup on multisite uninstallation.
- Fixed empty and stalled Runs
- Fixed runs queue pagination
- Fixed wrong test status and the associated current alert
- Fixed wrong translations info for update trigger
- Fixed issue with wrong alerts count in Runs
- Fixed few minor styling issues
- Removed deprecated notice
- Introduced Runs
- New test review experience
- Automatic tests for WordPress and plugin updates
- Customizable notification recipients for each trigger
- Fixed alerts pagination SQL query compatibility with MySQL 5.7 and lower.
- Test now run continuously and do not pause upon alerts.
- Added onboarding for tests and alerts.
- Fixed character encoding in alert emails.
- Improved test status display inside the Gutenberg editor and classic metaboxes.
- Removed pagination for tests.
- Minor wording and styling changes.
- Added option to mark alerts as false positive.
- Improved tests order by status.
- Minor wording and styling changes.
- Fixed issue with uninstalling the plugin.
- Fixed issue with formatted entities for page title inside email notifications.
- Added bulk action "Add to VRTs" for all public post types.
- Improved test status display flow.
- Fixed WordPress 6.4 deprecated notices for list tables.
- Added hook allowing developers to run tests by calling
do_action( 'vrts_run_tests' ). - Added test page title and url to email notifications.
- Changed internal option name.
- Fixed issues with empty rest data on post update
- Fixed test status display
- Fixed url display in alerts list table
- Added ability to trigger tests manually in specific plans
- Fixed text domains for translation usage.
- Added ability to hide elements on the page during screenshot with a css selector. Editable per test via quick edit or on the post's edit page.
- Improved outdated base screenshots are removed after fixing an alert or changing a posts content.
- Improved functionality to create alerts only if pixel difference is > 1
- Show the current plan on the update page
- Changed initial validation logic
- Made functionality work with protected websites
- Added cron job to fetch test results
- Allowed adding of tests for unpublished posts
- Improved code structure
- Improved communication with external service
- Improved block editor compatibility and functionality with rest api
- Fixed an issue that crashes the Gutenberg editor after upgrading to WordPress 6.2
- Improved metabox behaviour inside the Gutenberg editor
- Fixed tests and alerts search
- Fixed url verification for sites using the WPML plugin
- Fixed url validation on plugin update
- Fixed license validations and notifications
- Fixed alert pixel count
- Fixed alert view metabox pixel count
- Fixed status codes for admin ajax
- Added notification messages if site is moved
- Added notification inside metabox when service is not available
- Improved license handling when license is added / removed
- Improved data removal on plugin uninstall
- Improved notifications logic inside metabox
- Minor UI/UX adjustments and improvements
- Fixed an issue with the add new test modal in specific cases
- Fixed notification email site url
- Added admin-ajax fallback functionality
- Added messages for error when connecting to external service
- Improved plugin deactivation & activation
- Improved test deletion
- General UI/UX adjustments and improvements
- Initial Release