Plugin Name
| 开发者 | GaryJ |
|---|---|
| 更新时间 | 2020年8月1日 22:50 |
| 捐献地址: | 去捐款 |
| PHP版本: | 5.6 及以上 |
| WordPress版本: | 5.5 |
详情介绍:
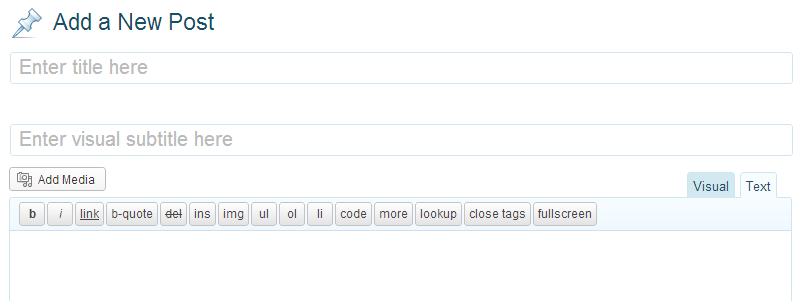
This plugin adds a Visual Subtitle field to all post, page and custom post types that have support for a title, and that use the Classic Editor. It doesn't work with the Block Editor.
It allows you to include a string of text that will still be part of the post title, but be wrapped in a
span tag, giving something like:
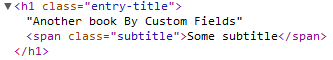
<h1>Visual Subtitle<span class="subtitle"></span></h1>
Keeping it as part of the main level 1 or two heading, means it maintains as much keyword SEO importance as the main title, yet can be given a style (in your own theme) of display: block; to make it visually appear as a subtitle.
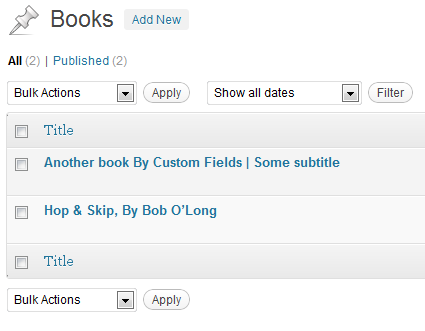
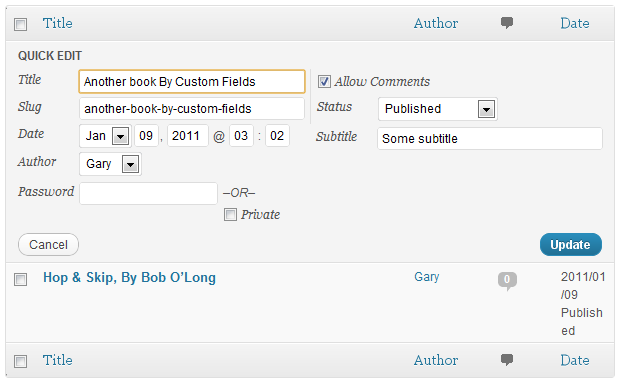
The visual subtitle is appended to to the title on on the Posts screen, separated with a pipe (|) character, and appended to the title part of the document title with a colon (:) character.
安装:
- Unzip and upload
visual-subtitlefolder to the/wp-content/plugins/directory. - Activate the plugin through the 'Plugins' menu in WordPress.
屏幕截图:
常见问题:
Can I change the separators?
Only currently by amending the plugin code.
My subtitle isn't appearing on a new line?
You need to add the .subtitle { display: block; } style to your own theme, along with any other styling you want for it.
更新日志:
1.2.0
- Refreshed for 2020 (fix code standards).
- Fix line-endings in the class file to avoid parser error in PHP 7.3.
- Slightly refactor how the plugin is initiated.
- Reposition subtitle field to after title.
- Add ability for developers to choose which post types have visual subtitle support.
- Code tidy-up
- Fixed display issue on Comments page.
- Added key bit of code that makes the plugin read translation files (props to Dave for the reminder).
- Added link to German (de_DE) translation file in the readme.
- First public version.