
Vital Video Block
| 开发者 | janhoekdotcom |
|---|---|
| 更新时间 | 2026年1月9日 17:52 |
| WordPress版本: | 6.9 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
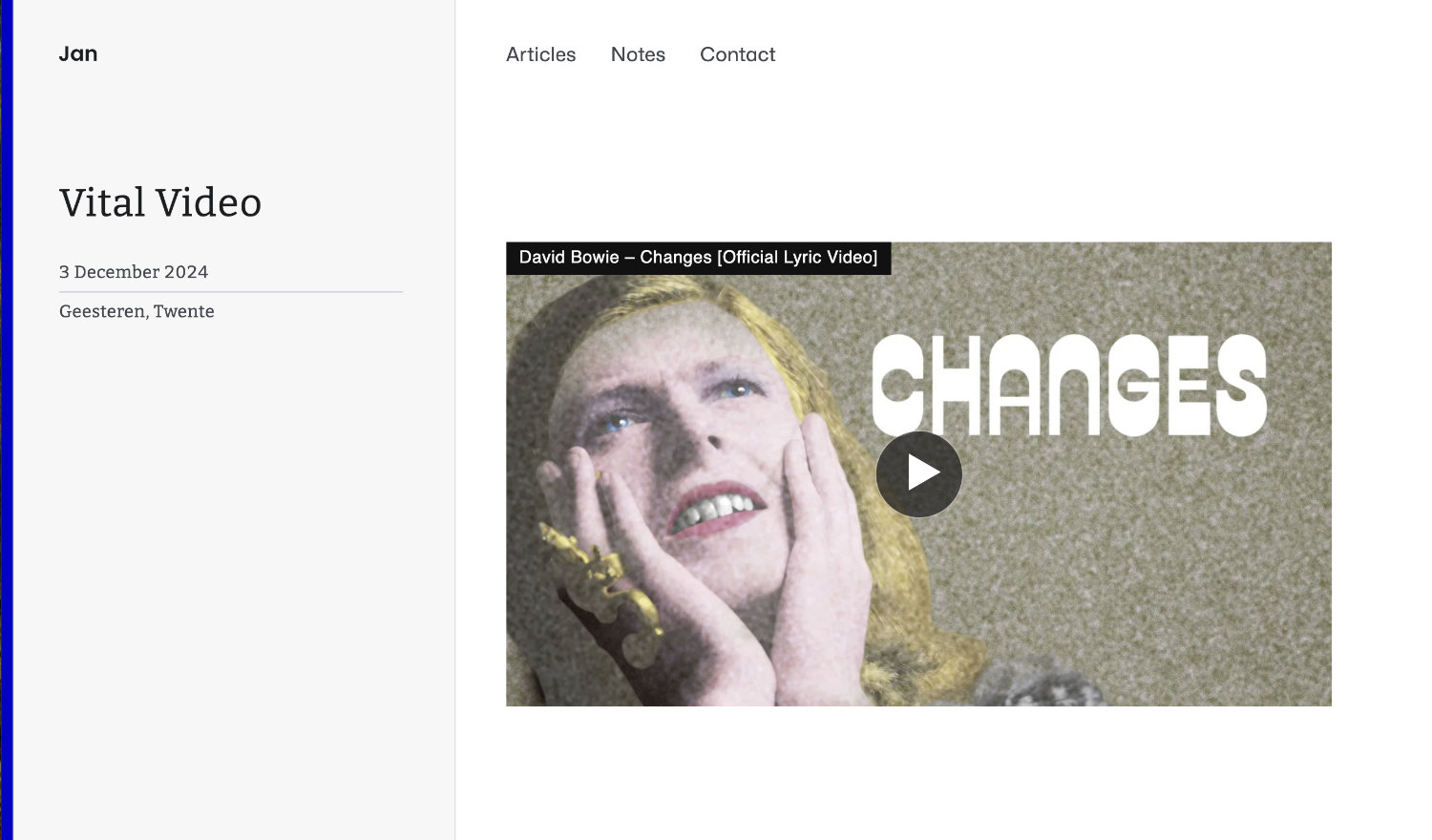
Vital Video is a WordPress block plugin designed to improve Core Web Vitals performance when displaying YouTube videos.
Instead of traditional embedding, it provides a lightweight, performance-optimized solution that first loads a clickable video thumbnail.
The Vital Video Block doesn’t play videos in the WordPress editor. It’s designed to prioritize performance and user experience on your frontend. To test video behavior, simply preview your post or page.
Features
- Performance-first YouTube video display.
- Automatic video thumbnail and title retrieval.
- WebP image support for faster image loading.
- Customizable aspect ratios (4:3 and 16:9).
- Displays the video title in the image.
- Multiple thumbnail quality options.
- Minimal initial page load impact.
- Option to disable WebP images if unavailable.
- Advanced video playback controls.
- Uses YouTube's no-cookie thumbnail service.
- Respects modern browser autoplay policies.
- Alt text matches the video title.
- Thumbnail dimensions set based on selected image size:
- HQ (480x320): Default size
- SD (640x480): Standard size
- MAX (1280x720): Highest available resolution
- Aspect Ratio: Choose between 16:9 and 4:3.
- Mute Toggle: Control video playback behavior.
- Thumbnail Quality: Select from High, Standard, or Maximum resolution.
- Disable WebP: Turn off WebP usage if unavailable.
- The first click loads the video.
- The second click begins playback. Ideal for maintaining user control and preventing unexpected audio.
- Videos play with a single click.
- Automatically starts muted.
- Perfect for situations where immediate video playback is desired.
- Complies with browser autoplay restrictions.
- WebP is enabled by default. Most thumbnails will use the WebP format.
- However, if you encounter a dummy placeholder image, try selecting a different thumbnail size to see if another WebP version exists.
- If no WebP images are available, you can enable the “Disable WebP Images” option as a last resort. This - will use fallback formats like JPG instead.
安装:
You can install Vital Video in two ways:
- In your WordPress admin area, go to Plugins > New Plugin, search for Vital Video Block and click Install now.
- Download the latest version from WordPress.org and extract the files into your
/wp-content/plugins/directory.
- Activating the plugin
- Add a new block to your post or page.
- Select the "Vital Video" block.
- Paste a YouTube video URL.
- Customize Vital Video settings in the block inspector.
屏幕截图:
常见问题:
Why would I disable WebP images?
= What is the Mute Toggle? =\ The Mute Toggle gives you control over video playback:
- Mute Toggle Off: Videos require two clicks to play and start with sound.
- Mute Toggle On: Videos play immediately but are muted by default.
- WebP is faster, but YouTube doesn’t always provide WebP thumbnails.
- If you see a dummy placeholder image, try different thumbnail sizes first.
- If none work, enable "Disable WebP Images" to fall back on JPG or other formats.
Can I change the position of the title?
- Yes, you can overwrite the CSS.
- Use the selector .wp-block-greuts-vital-video .vital-video .video-title {} and the property: place-self: with the values start, end or center;
- examples place-self: end; = bottom/right place-self: start center; = top/center
- Here you can also edit the text and background of the title.
更新日志:
1.0.4
Tested up to: 6.9 - 06 januari 2026
1.0.3
Fixed Style - 03 januari 2025
1.0.2
Release Date - 02 januari 2025
- Changing sreenshots
- Updated readme.txt to match the standards