
VMPlayer
| 开发者 | ganddser |
|---|---|
| 更新时间 | 2022年4月6日 21:58 |
| 捐献地址: | 去捐款 |
| PHP版本: | 5.0 及以上 |
| WordPress版本: | 5.9.2 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
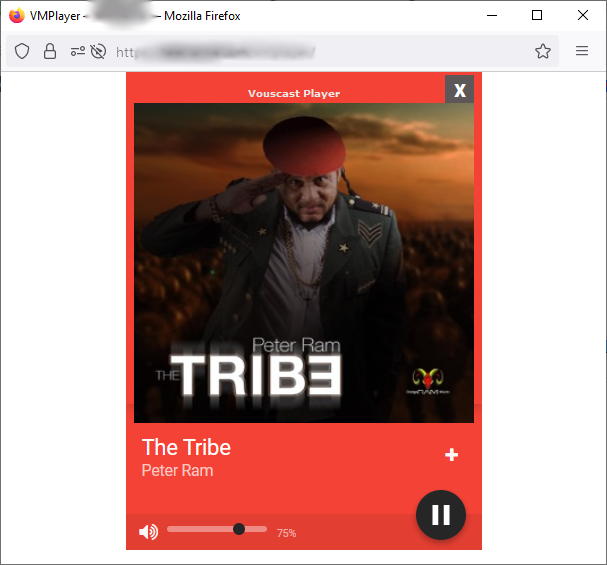
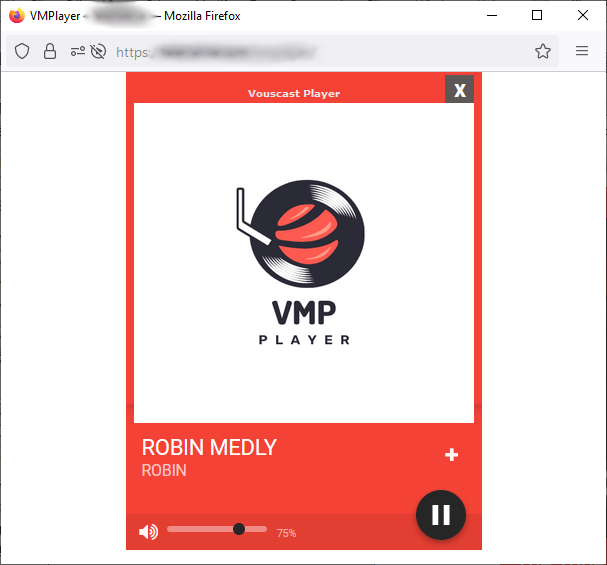
VMPlayer pop-out player helps your listeners stay tuned to your stream while they continue to browse the rest of your website. Without losing the radio or having to start listening ever ytime they land on a new page.
Useful Features
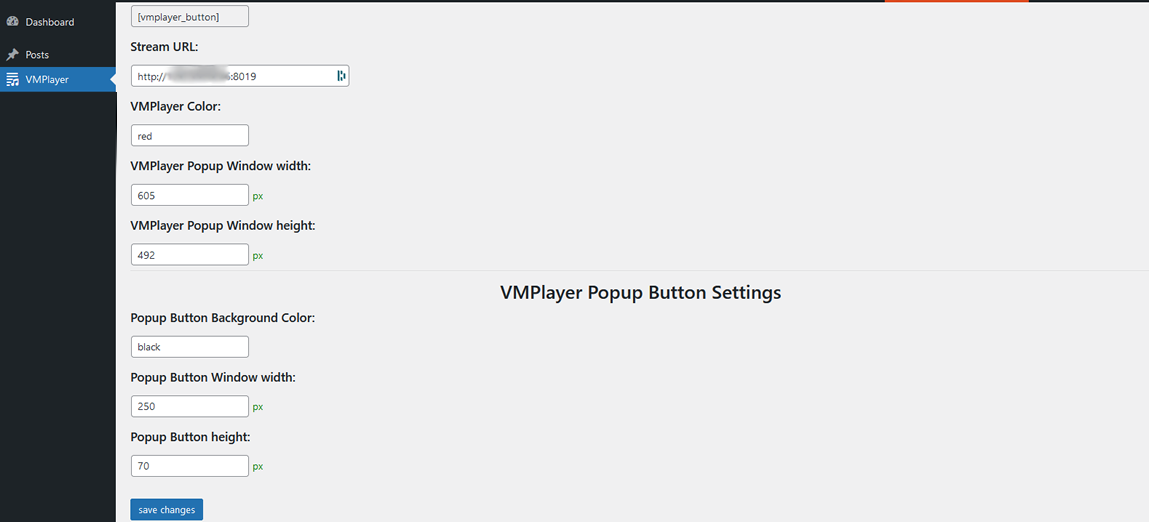
Easily add your stream URL.
Customize player color and size.
Customize popout button color and size.
Place shortcode to show popout button anywhere (sidebar, Page or post).
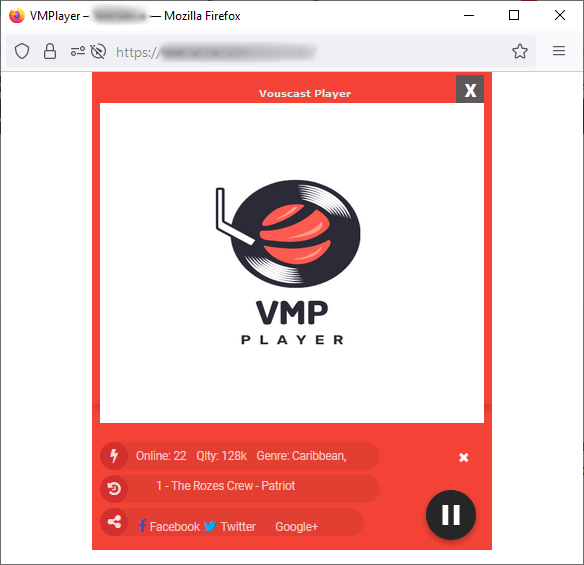
Social Share options.
Live listener count.
Stream quality.
Genre.
Last played.
Artist or song artwork, when available.
安装:
Minimum Requirements
- WordPress 5.0 or greater
- PHP version 5.6 or greater
- MySQL version 5.0 or greater
- PHP version 7.0 or greater
- MySQL version 5.6 or greater
- WordPress Memory limit of 64 MB or greater (128 MB or higher is preferred)
- Add your stream URL e.g http://server:port
- Size the player window and button to your preferred size A width of 605px, height of 492px is the recommended window size.
- Go to your pages and find the VMPlayer Page. This is important: In order to make sure only the pop-out player shows in the window you'll need to change the page template, there are two or three ways of doing this.
- Return to the customizer and paste the following into the Additional CSS input field
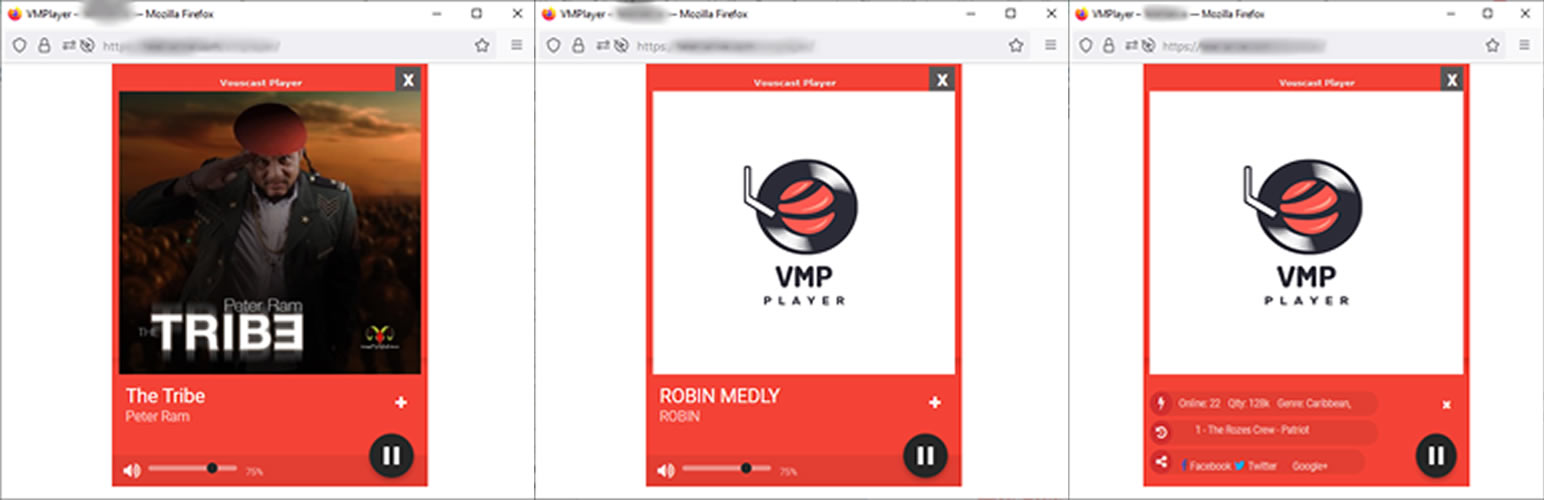
屏幕截图:
更新日志:
=1.0.1
*Fixed error which caused player to not load in window
=1.0.0
- Initial Public Release Support our work, click on the donate button and buy us a coffee. Or switch your stream to one of our awesome streaming packages Vouscast Media Platform