Voguepay WooCommerce Payment Gateway
| 开发者 | tubiz |
|---|---|
| 更新时间 | 2018年1月13日 13:51 |
| 捐献地址: | 去捐款 |
| PHP版本: | 4.4 及以上 |
| WordPress版本: | 4.9 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
Before you start accepting payment on your site, login to your Voguepay Account go to Settings, Account Settings then API/Payment Settings, then set Notification Method to All and Enable Notification API? to Yes. Then click on Save Changes for the changes to be effected. It is very important that you do this before you start accepting payment on your site.This is a Voguepay payment gateway for WooCommerce. Voguepay is a Nigerian Payment Gateway Voguepay is a unique online payment processor whose vision is to offer buyers and sellers a secure and easy-to-use means of transacting business online. VoguePay allows site owners to recieve payment for their goods and services on their website without any setup fee. To signup for Voguepay visit their website by clicking here Voguepay WooCommerce Payment Gateway allows you to accept payment on your WooCommerce store using Nigeria issued Visa Card, Mastercard and Verve Cards With this Voguepay WooCommerce Payment Gateway plugin, you will be able to accept the following payment methods in your shop:
- MasterCard
- Visa Card
- Verve Card
- Accept payment via Visa Card, MasterCard and Verve Card.
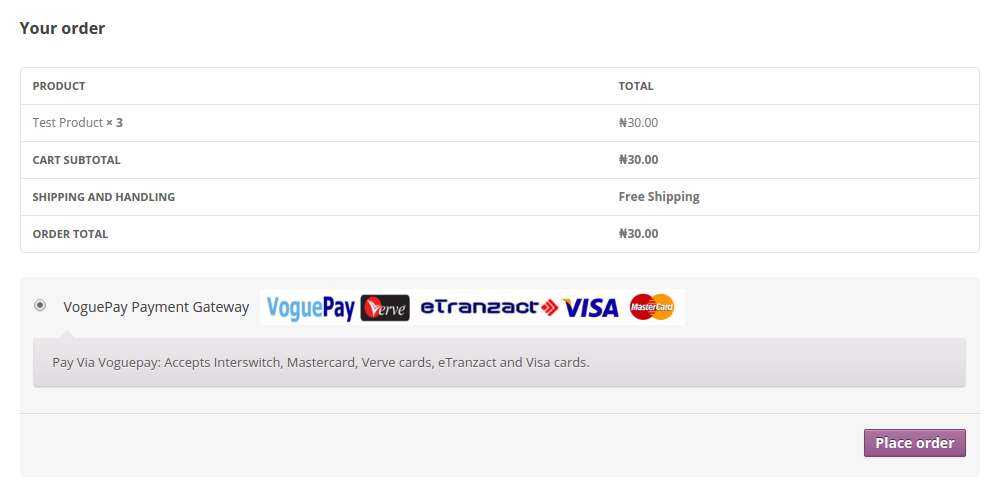
- Seamless integration into the WooCommerce checkout page.
- Add Naira currency symbol. To select it go to go to WooCommerce > Settings from the left hand menu, then click General from the top tab. From Currency select Naira, then click on Save Changes for your changes to be effected.
- This plugin logs each payment transaction that is made via the Voguepay WooCommerce Payment Gateway plugin in your WordPress website.
- It also allows you to view the full details of the each transaction without visiting Voguepay website.
- You can also search for transaction via it's transaction id.
- Plus much more. To get the plugin click here
安装:
Automatic Installation
- Login to your WordPress Admin area
- Go to "Plugins > Add New" from the left hand menu
- In the search box type "Voguepay WooCommerce Payment Gateway"
- From the search result you will see "Voguepay WooCommerce Payment Gateway" click on "Install Now" to install the plugin
- A popup window will ask you to confirm your wish to install the Plugin.
- Click "Proceed" to continue the installation. The resulting installation screen will list the installation as successful or note any problems during the install.
- If successful, click "Activate Plugin" to activate it, or "Return to Plugin Installer" for further actions.
- Download the plugin zip file
- Login to your WordPress Admin. Click on "Plugins > Add New" from the left hand menu.
- Click on the "Upload" option, then click "Choose File" to select the zip file from your computer. Once selected, press "OK" and press the "Install Now" button.
- Activate the plugin.
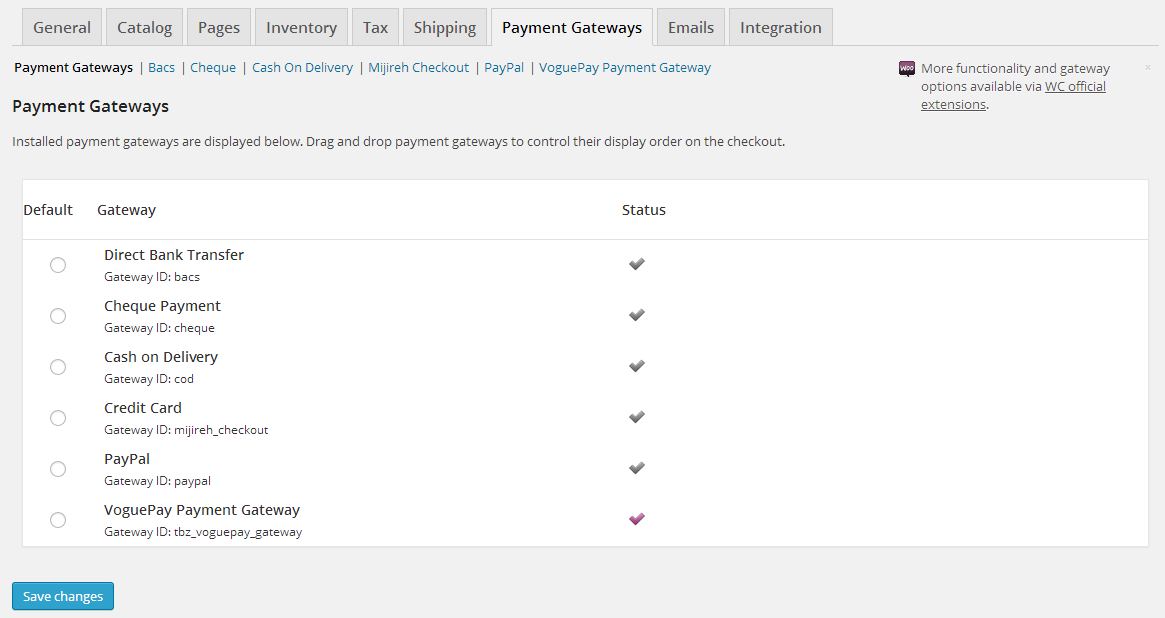
- Open the settings page for WooCommerce and click the "Payment Gateways," tab.
- Click on the sub tab for "Voguepay Payment Gateway".
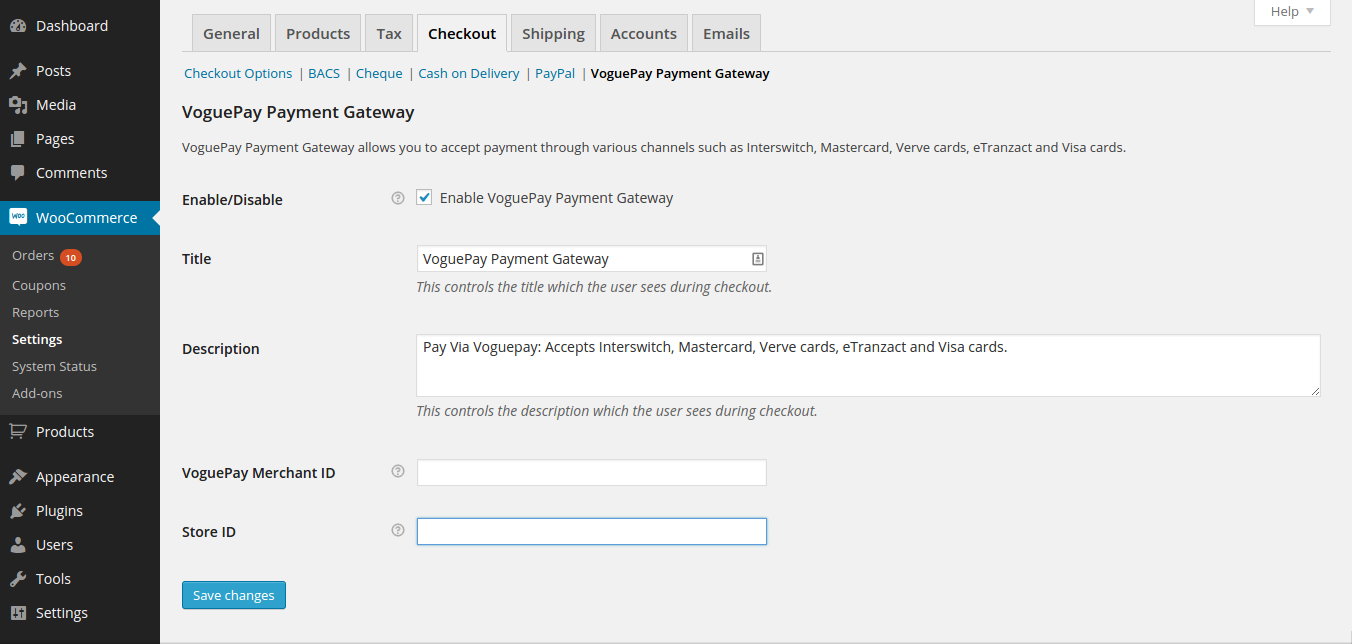
- Configure your "Voguepay Payment Gateway" settings. See below for details.
- Enable/Disable - check the box to enable Voguepay Payment Gateway.
- Title - allows you to determine what your customers will see this payment option as on the checkout page.
- Description - controls the message that appears under the payment fields on the checkout page. Here you can list the types of cards you accept.
- VoguePay Merchant ID - enter your Voguepay Merchant ID, this is gotten from your account page on Voguepay website.
- Click on Save Changes for the changes you made to be effected.
屏幕截图:
常见问题:
What Do I Need To Use The Plugin
- You need to have the WooCommerce plugin installed and activated on your WordPress site.
- You need to open an account on Voguepay
更新日志:
4.1.0
- Fix: Deprecated WooCommerce order function
- New: Add support for USD currency
- Fix: Change payment icon
- Fix: PHP notice error
- New: Send customers to Voguepay immediately the "Make Payment" button is clicked.
- Refactor: Reduce the number of pages displayed before customers are sent to Voguepay by one. From the checkout page, customers are now redirected to Voguepay to make payment.
- Refactor: Remove process_payment function, not needed anymore.
- Fix: Customers not automatically redirected to Voguepay to make payment on some sites.
- Fix: Use wc_get_order instead or declaring a new WC_Order class
- Fix: Removed all global $woocommerce variable
- New: Add support for Voguepay Multiple Stores
- New: Added verification check to ensure the payment is sent to the right Voguepay account.
- Fix: Change payment icon
- Fix: Fix an error on my part that sent the wrong notify url to Voguepay
- Fix: Disable SSL certificate check when calling Voguepay Notification/Order processing API
- New: Automatically redirect the customer to Voguepay to make payment
- New: Add support for WooCommerce 2.2
- Fix: This fix the errors that display on the order received page if another payment method is selected
- New: Check if NGN is set as store currency. As Voguepay only process transactions in Naira
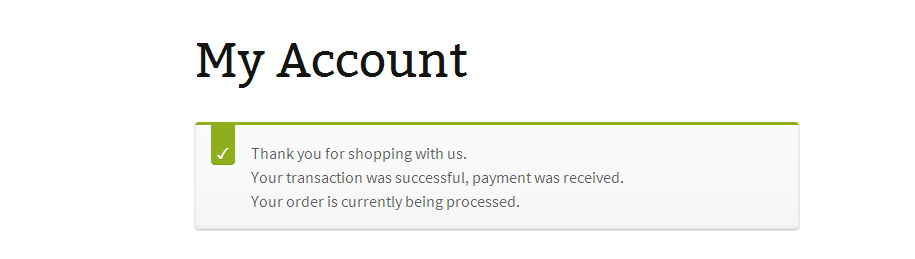
- Fix: Fine tuned the IPN (Instant Payment Notification). Immediately a payment transaction occurs a notification is sent by Voguepay to your site. This allows an order payment status to be updated realtime as soon as a payment transaction occurs and before a user is redirected back to the site.
- New: Better support for digital product stores
- New: Set correct order status for orders that contains downloadable products
- Fix: Changed deprecated WooCommerce functions
- Fix: Fixed the settings page link not working in WooCommerce 2.1
- Fix: Failed transaction displaying an error message
- New: Added support for WooCommerce 2.1
- New: Only load the functions (tbz_add_my_currency & tbz_add_my_currency_symbol) which add the Naira currency and symbol on WordPress sites running WooCommerce version that are less that 2.1, as it has been added to WooCommerce from version 2.1.
- New: Added verification checks to ensure the right amount is paid by the customer
- Fix: Fixed Naira currency not displaying properly.
- Fix: Check if tbz_add_my_currency & tbz_add_my_currency_symbol functions exist before declaring it.
- First release