Void Elementor Post Grid Addon for Elementor Page builder
| 开发者 |
voidthemes
voidcoders |
|---|---|
| 更新时间 | 2024年7月24日 23:10 |
| PHP版本: | 4.9 及以上 |
| WordPress版本: | 6.6.1 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
This plugin adds new element / widget to Elementor Page Builder which helps you to showcase your blog posts, custom post type with custom taxonomy in five different styles.
You are now able to show not only your deafult posts by wordpress but also anything you create as custom post type. (excluding-meta tags/values).Pagination for easily navigating through the posts, Option to enable or disable pagination. See List of features below
For more details :VOID Elementor Post Grid Demo.
For our other works visit : VOID Themes.
[youtube http://www.youtube.com/watch?v=VUJbNQQ6S9s]
What Does This plugin give you?
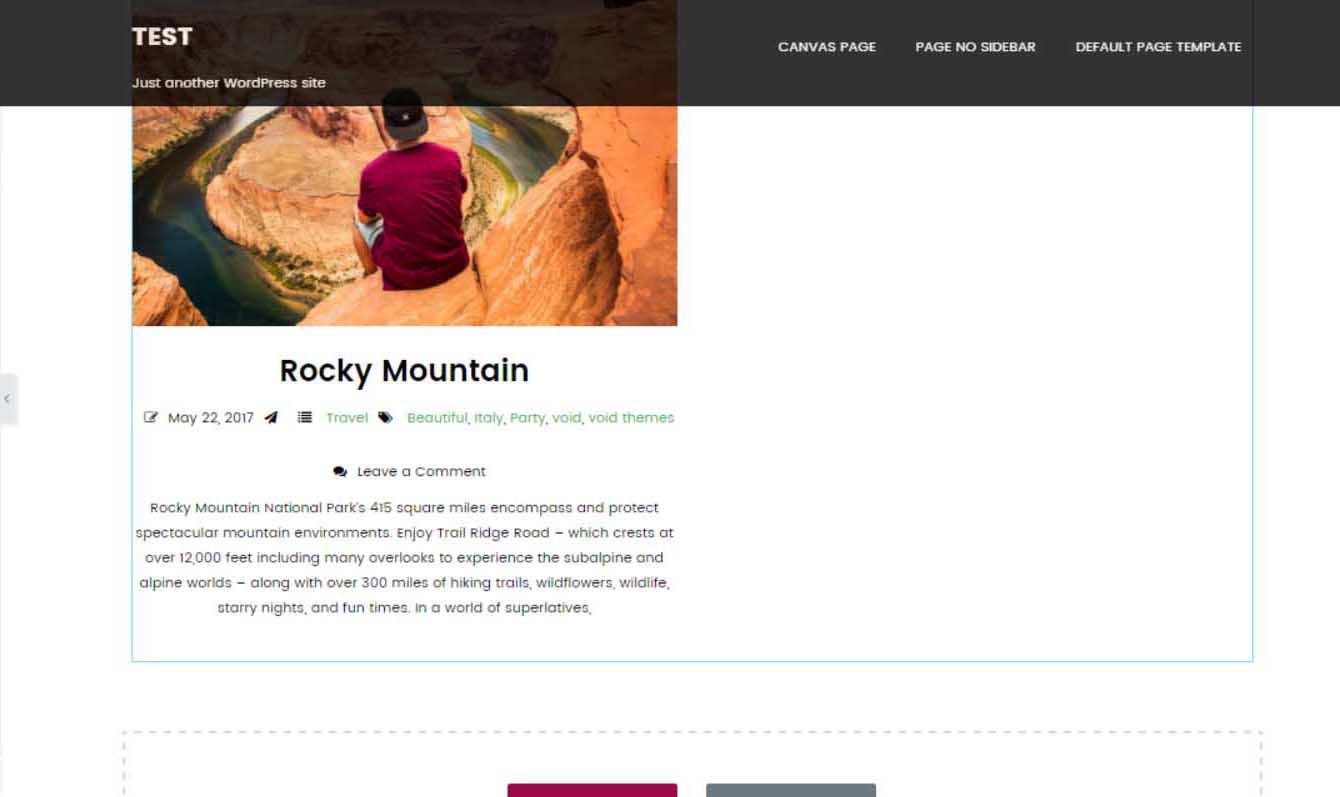
Post Grid Styles:
- Grid Layout
- List Layout
- Minimal Grid
- First Big post then Grid
- First Big post then list Controls:
- Filter/ Shuffle button for showing posts by terms.
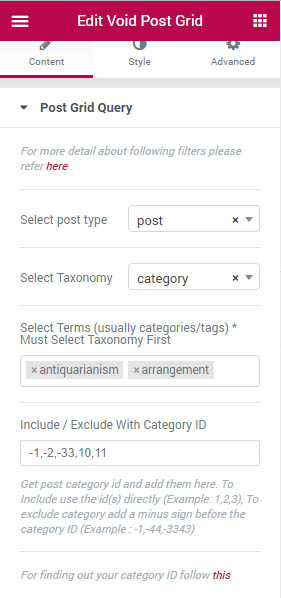
- Query with general post or Custom post type
- Query Custom taxonomy (all category/tags or your desired custom made category, i.e: taxanomy=portfolio-category )
- Query Custom terms (i.e: which category)
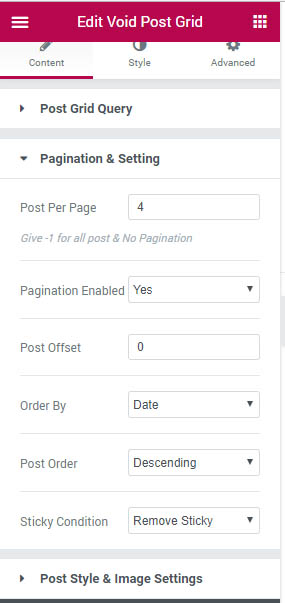
- Number of posts
- Post Offset to skip first (x) posts
- Order by
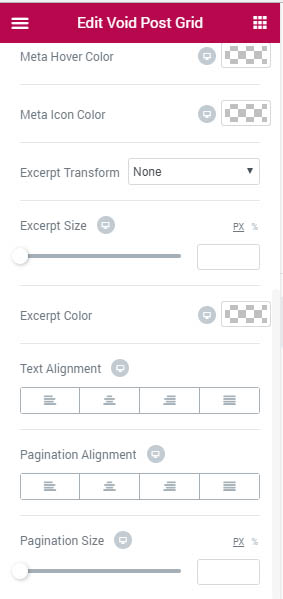
- 3 image styles for featured images to show up
- Sticky control
- Pagination
- Exclude / Include with category ID.
- Image Size Select Option
- Select to show all post/with only featured image/without featured image only. Note: This plugin is an addon of Elementor Page Builder (https://wordpress.org/plugins/elementor/) and will only work with Elementor Page Builder installed. And your elementor should be up to date to latest version
安装:
- Upload the plugin folder after extracting it to the
/wp-content/plugins/(the folder of the extracted plugin)directory, or install the plugin through the WordPress plugins screen directly. - Activate the plugin through the 'Plugins' screen in WordPress
- Go to elementor page builder mode and then select our post grid widget and you will see many options when you drag and drop the widget to the live page. To see the real preview in live mode you must click apply button on top to update the layout and finally hit save in elementor and visit your page to see the changes.
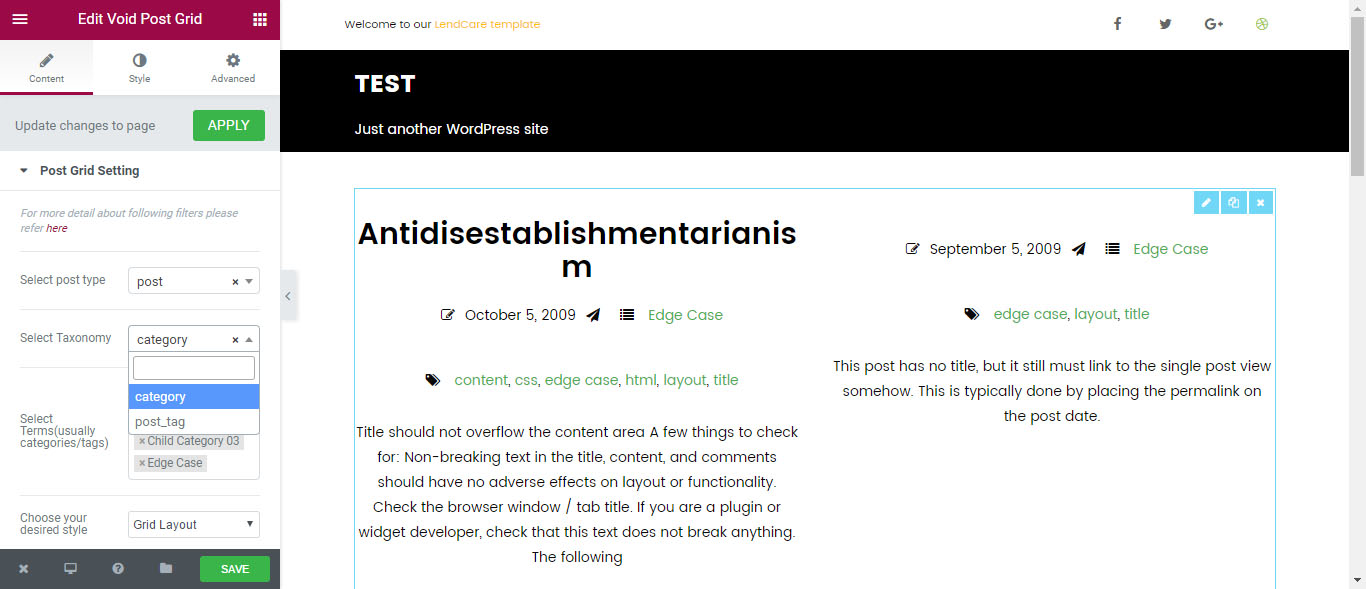
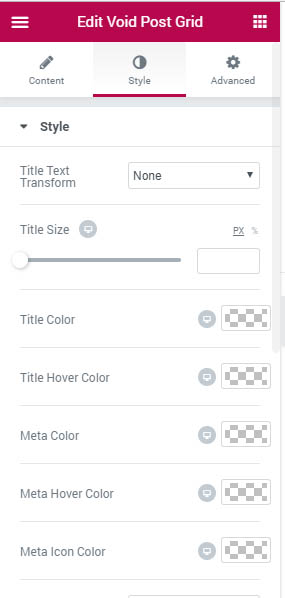
屏幕截图:
常见问题:
Where can to find the new element added
Our Void Elementor Post Grid adds a new section in the elementor live page builder named : VOID ELEMENTS. Actually here you will see all widgets developed by us even if the plugins are installed seperately. Now just drag & drop it to your page to work.
更新日志:
2.4
- Fix: Minor security issue reported
- Tweak: Updated to support latest wp and Elementor versions.
- Fix: Compatibility with next Elementor release
- Fix: Taxonomy fields flickering issue in UI
- Fix: Admin notice not going away
- Fix: Fix access control and nonce verification vulnerability issue for Admin notice
- Fix: Compatibility with Latest WordPress version & Elementor version
- Fix: Elementor compatiability added.
- Fix: Elementor compatiability added.
- Fix: Removed un-used php files as reported
- Fix: Elementor compatiability added.
- Fix: Elementor compatiability added.
- Fix: Pagination issue solved.
- Fix: Translation issue solved.
- Fix: Improve database migration. solve the maximum issue regarding this.
- Added: Typography controller for title, excerpt, meta, etc.
- Fix: Data updater widget vanish issue solved.
- Fix: Some issue fix and improve functionalities.
- Fix: Compatiable with elementor 3.x.
- Fix: Fix some js error with new version of wp and elementor.
- Fix: Editor panel data loose issue after comeback another control sections/ widgets.
- Fix: Improved performance and optimize codes.
- Added: Mutliple terms query with elementor repeater.
- Added: New stylish modern design layout.
- Added: Able to filter/ shuffle posts by terms.
- Fix: Archive page query and pagination.
- Initial Launch with 5 post grid styles only