
VP Sitemap
| 开发者 | |
|---|---|
| 更新时间 | 2014年6月7日 22:05 |
| PHP版本: | 3.0.1 及以上 |
| WordPress版本: | 3.9..1 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
VP Sitemap WordPress Plugin is really simple for sitemap. The plugin does not load on your site .Because, It is a simple plugin .But, this plugin easy to use for your site map .\
Demo:http://plugin.onjumpstarter.io/?page_id=1688
How to use
shortcode
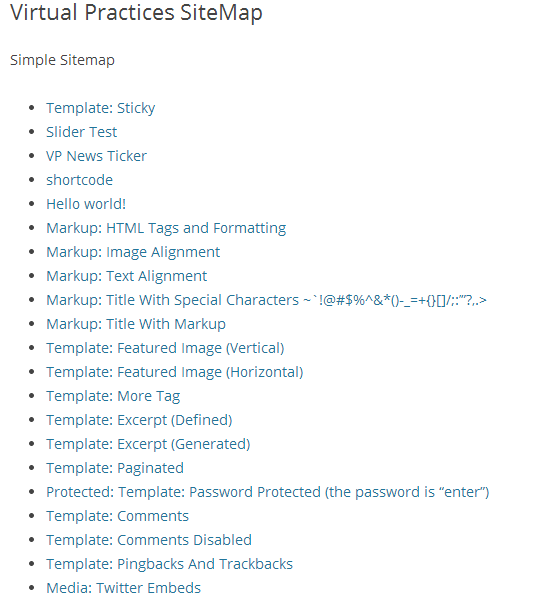
Simple Sitemap
[VP_SiteMap]
Simple Sitemap support type, it shows from the 'page'. The default type is 'post'. You can use Other custom type like 'product'. If you want more VP SiteMap, you must use 'id'
[VP_SiteMap id="1" type="page"]
Simple Sitemap support 'category', you can use any category name.
[VP_SiteMap id="2" category="buying"]
Simple Sitemap support 'color', you can use color code or name.
[VP_SiteMap id="3" color="#ddd"]
Simple Sitemap support also hover color, you can use color code or name.
[VP_SiteMap id="4" h_color="#555"]
Simple Sitemap support font size, you can change font size.
[VP_SiteMap id="5" size="20"]
Simple Sitemap list number
[VP_SiteMap_list]
Simple Sitemap list number support type, it shows from the 'page'. The default type is 'post'. You can use Other custom type like 'product'. If you want more VP SiteMap, you must use 'id'
[VP_SiteMap_list id="6" type="page"]
Simple Sitemap list number support 'category', you can use any category name.
[VP_SiteMap_list id="7" category="buying"]
Simple Sitemap list number support 'color', you can use color code or name.
[VP_SiteMap_list id="8" color="#ddd"]
Simple Sitemap list number support also hover color, you can use color code or name.
[VP_SiteMap_list id="9" h_color="#555"]
Simple Sitemap list number support font size, you can change font size.
[VP_SiteMap_list id="10" size="20"]
安装:
This section describes how to install the plugin and get it working.
e.g.
- Upload
plugin-name.phpto the/wp-content/plugins/directory - Activate the plugin through the 'Plugins' menu in WordPress
- Place
<?php do_action('plugin_name_hook'); ?>in your templates
屏幕截图:
更新日志:
1.0
- Initial Release