
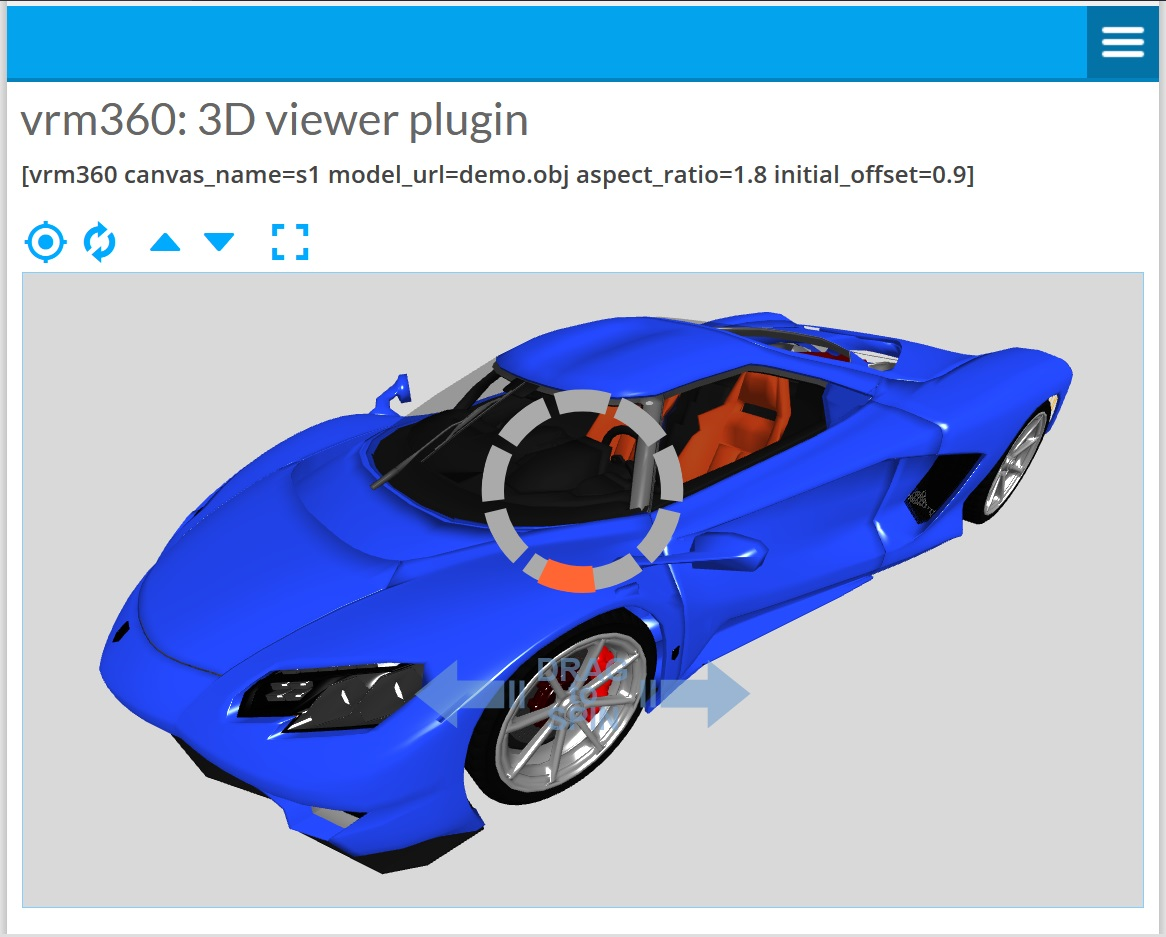
Vrm 360 3D Model Viewer
| 开发者 | maui2wp |
|---|---|
| 更新时间 | 2022年7月14日 05:26 |
| PHP版本: | 5.3 及以上 |
| WordPress版本: | 6.0 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
A featured plugin to add 360 degrees and 3d model view models w/ rotation and zoom in wordpress using shortcodes
Responsive Web Design
Displays 3D model on wordPress page, post, or custom page
3D model Zoom & Rotation enabled
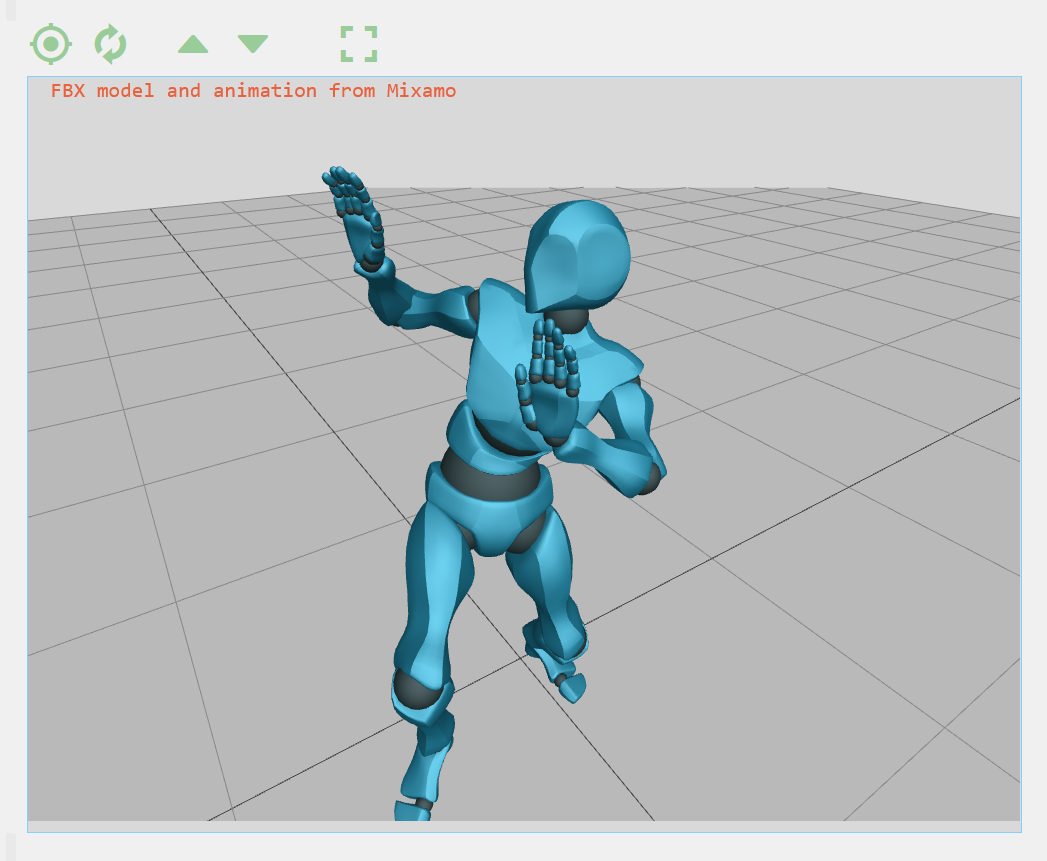
Allowed format to display the product: obj (within mtl & png), stl, wrl, fbx (with animation)
Zip archive files allowed (ZipArchive PHP Extension Class needs to be enabled in your WP site)
Model compatibility w/ Blender software
3D Library from threejs.org
Looking for a 3D model (Photography turntable based on images) full rotation & zoom plugin?
Try the Spin360 wordpress 3D plugin
Demo
Live Demo 3D
Sample 3D project shortcode:
[vrm360 canvas_name=s1 model_url=demo.obj aspect_ratio=1.8 initial_offset=0.9]
full_3d_model_url -> a reference to a web resource that specifies its location
[vrm360 canvas_name=s2 model_url=full_3d_model_url aspect_ratio=1.33333 hide_cmds=all]
Plugin Features
- 3D model Display
- obj (obj with mtl & texture), stl, wrl, fbx (with animation), zip archive
- 360 deg and 3D view enabled
- ShortCodes System
- Very Lightweight
- three.js 3D engine
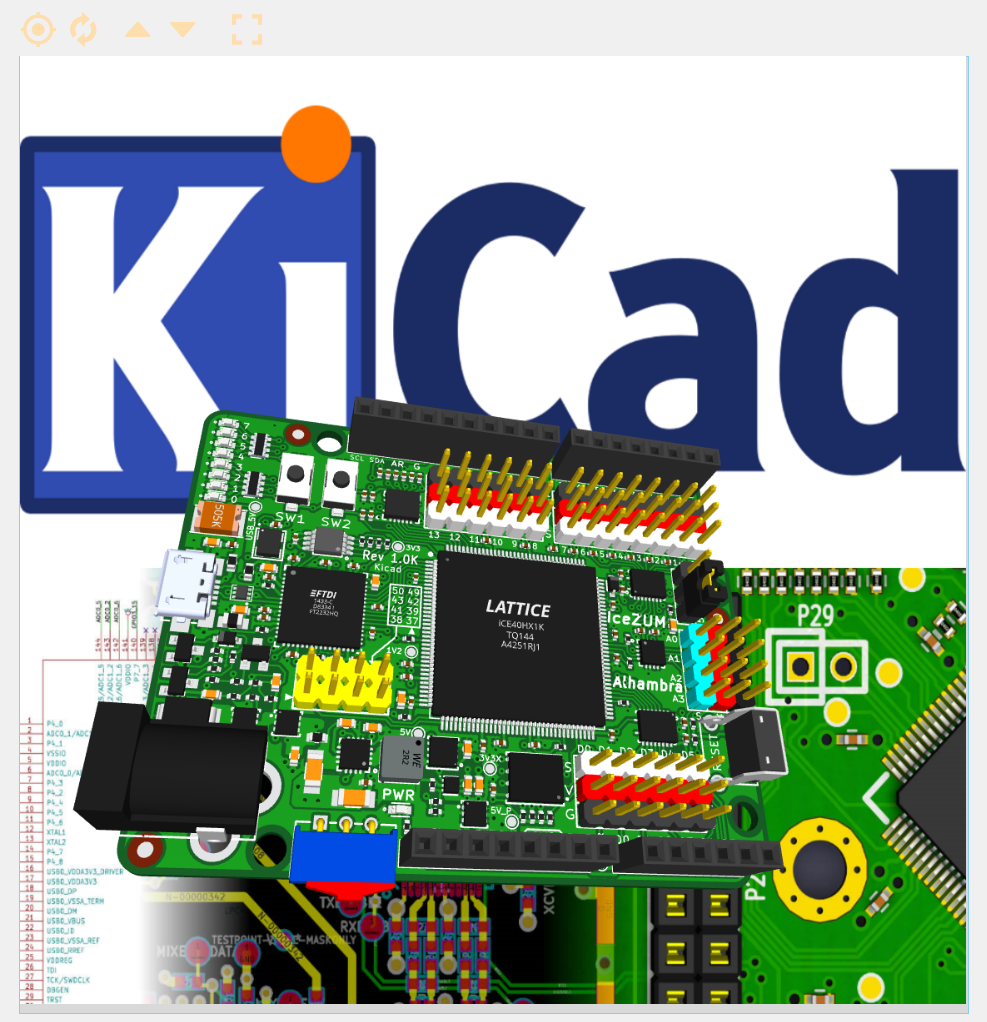
- KiCAD 3D wrl support
安装:
- Upload the plugin files to the
your_wordpress_plugins_dir/vrm360directory, or Install as a regular WordPress plugin - Go your Plugins page via WordPress Dashboard and activate it
- Use these shortcodes to post or page
[vrm360 canvas_name=s1 model_url=full_3d_model_url aspect_ratio=1.33333 hide_cmds=zoom,fullscreen]
defaults: canvas_name=s1, aspect_ratio=1.33333, hide_cmds=false
Be sure to use the HTML editor when inserting shortcodes!
1. obj, mtl and png texture file must be located at the same folder and same server
mtl and png are optional;
place the full url location of your obj file inside the shortcode
for 3D models the obj, mtl and png files can be generated using Blender
upload your 3d model files (obj, [mtl and png]) in your WordPress Library or to your model library site.
NB: you can check the full url location in your Media Library with its Attachment Details.
1. Modify the css style to adapt some features
* change css/vrm-style.css to change some style aspect
1. click to stop animation, click and hold to drag, double click to restart or invert sense of animation
left-mouse/one-finger: Orbit; middle-mouse/two-fingers: Zoom; right-mouse/three-fingers: Pan
Shortcode Parameters:
- canvas_name = canvas name needed in case of multiple shows on the same page (required)
- model_url = full 3d model url (required)
- aspect_ratio = any number i.e.: 1.3333 for 4/3 aspect ratio
- initial_offset = any positive number around 1.0 (camera offset, default 1.15)
- change
css/vrm-style.cssto adapt some style aspect (as loading image or button font color) - hide_cmds = all, fullscreen, fit, run, zoom, on_mobile or false (default is false)
- speed = any number (default spin rotation value = 1.0)
- autostart = true/false (default false)
- backgcolor = html color value (default #D9D9D9)
- lightcolor = html directional light color value (default #FFFFFF)
- lightintensity = directional light intensity (default 0.9)
- lx, ly, lz = directional light position (default lx=2 ly=2 lz=2)
- amb_lightcolor = html ambient light color value (default #FFFFFF)
- amb_lightintensity = > ambient light intensity (default 0.9)
- border_color = html color for canvas border (default = #D9D9D9)
- border_width = canvas border width in pixels (default = 1); set it to 0 to remove canvas border.
- mesh_color = html color value for stl models (default #FF5533)
- rx = deg, ry = deg, rz = deg (model rotation angle, default rx=0,ry=0,rz=0)
- back_image_url = full background image url (default = '')
- ground = true/false (ground plane, default false)
- ground_color = html color (ground plane color, default #999999)
- ground_offset = any number (ground plane offset, default = 0.0)
- grid = true/false (grid on floor, default false)
- button_color = html color for buttons (default = #99CC99)
- debug = debugging console log (default = false)
屏幕截图:
常见问题:
Display 3D model on wordPress page, post, or custom page
3D model Rotation & Zoom, 360 view enabled, based on 3D model (obj, stl, wrl, fbx [with animation] format)
- Fully Responsive design; works on mobile devices;
- click to RUN/STOP rotation;
- click and hold to DRAG;
- doubleclick to zoom fit;
- mousewheel / two fingers spread or squish zooming
- left click / one finger orbit
- right click / three fingers swipe panning
- full screen option
- WIP multy canvas option
- clear your site cache after a plugin update
- be sure to use the HTML editor when inserting shortcodes
- in case of use of "minify HTML" plugin, don't enable compression for inline scripts
- WIP to have many 3D models or to resize the canvas in the page, it will be possible to use the shortcode inside i.e. a table and set the cell dimension of the table. That will force the plugin to resize itself to the cell size
更新日志:
1.2.1
- directional and ambient light color & intensity
- directional light position
- allowing to hide buttons on mobile device
- debug console log available
- allowed multimimes types per extension
- updated THREE.WebGLRenderer to 1.0.5
- fixed fbx loader for non animated models
- zip archive allowed for 3D file upload
- added border color & width, ground floor, background image and other controls
- allow mouse control of three.js scene only when mouse is over canvas
- obj (within mtl & png), stl, wrl, fbx (with animation)
- multisite support
- hide_cmds option to hide command buttons
- added "ask for support" and "rate this plugin" link
- click, doubleclick event to handle stop and restart animation
- shortcodes for page/post
- preloader
- improved readme
- allowed multimimes types per extension
- updated THREE.WebGLRenderer to 1.0.5
- fixed fbx loader for non animated models
- zip archive allowed for 3D file upload
- added border color & width, ground floor, background image and other controls
- allow mouse control of three.js scene only when mouse is over canvas
- obj (within mtl & png), stl, wrl, fbx (with animation)
- multisite support
- hide_cmds option to hide command buttons
- added "ask for support" and "rate this plugin" link
- click, doubleclick event to handle stop and restart animation
- shortcodes for page/post
- preloader
- improved readme
- updated THREE.WebGLRenderer to 1.0.5
- fixed fbx loader for non animated models
- zip archive allowed for 3D file upload
- added border color & width, ground floor, background image and other controls
- allow mouse control of three.js scene only when mouse is over canvas
- obj (within mtl & png), stl, wrl, fbx (with animation)
- multisite support
- hide_cmds option to hide command buttons
- added "ask for support" and "rate this plugin" link
- click, doubleclick event to handle stop and restart animation
- shortcodes for page/post
- preloader
- improved readme
- zip archive allowed for 3D file upload
- added border color & width, ground floor, background image and other controls
- allow mouse control of three.js scene only when mouse is over canvas
- obj (within mtl & png), stl, wrl, fbx (with animation)
- multisite support
- hide_cmds option to hide command buttons
- added "ask for support" and "rate this plugin" link
- click, doubleclick event to handle stop and restart animation
- shortcodes for page/post
- preloader
- improved readme
- zip archive allowed for 3D file upload
- added ground floor, background image and other controls
- allow mouse control of three.js scene only when mouse is over canvas
- obj (within mtl & png), stl, wrl, fbx (with animation)
- multisite support
- hide_cmds option to hide command buttons
- added "ask for support" and "rate this plugin" link
- click, doubleclick event to handle stop and restart animation
- shortcodes for page/post
- preloader
- improved readme
- added ground floor, background image and other controls
- allow mouse control of three.js scene only when mouse is over canvas
- obj (within mtl & png), stl, wrl, fbx (with animation)
- multisite support
- hide_cmds option to hide command buttons
- added "ask for support" and "rate this plugin" link
- click, doubleclick event to handle stop and restart animation
- shortcodes for page/post
- preloader
- improved readme
- allow mouse control of three.js scene only when mouse is over canvas
- obj (within mtl & png), stl, wrl, fbx (with animation)
- multisite support
- hide_cmds option to hide command buttons
- added "ask for support" and "rate this plugin" link
- click, doubleclick event to handle stop and restart animation
- shortcodes for page/post
- preloader
- improved readme
- obj (within mtl & png), stl, wrl, fbx (with animation)
- multisite support
- hide_cmds option to hide command buttons
- added "ask for support" and "rate this plugin" link
- click, doubleclick event to handle stop and restart animation
- shortcodes for page/post
- preloader
- improved readme
- obj (within mtl & png)
- initial commit
- multisite support
- hide_cmds option to hide command buttons
- added "ask for support" and "rate this plugin" link
- click, doubleclick event to handle stop and restart animation
- shortcodes for page/post
- preloader
- improved readme