
Vubon Hover Effects: Impressive Wordpress Image Hover Effects Collection
| 开发者 | codecans |
|---|---|
| 更新时间 | 2018年7月21日 17:32 |
| PHP版本: | 3.0.1 及以上 |
| WordPress版本: | 4.9.6 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
- Easy to use
- No Javascript Pure CSS3
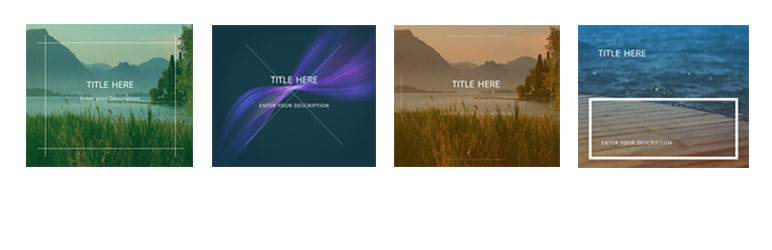
- 6 unique hover effects (Free)
- 22 unique hover effects (Pro)
- Compatible for all major browsers
- IE Support
- 100% Responsive
- Custom post enabled
- Category Support
- Custom ordering
- Amazing option panel
- Shortcode Powered
- Unlimited hover items
-
VUbon Hover Effects Pro Version Features :
- External link for each hover item
- 22 Hover Effects
- Change Font Family With 500+Google Font
- Custom Font For Title
- Custom Font For Description
- Change Background Color For Each Items
- Change Background Color Opacity
- Change Hover Background Color
- Change Hover Background Color Opacity
- Custom Title Font Family
- Custom Font Size For Title
- Change Title Font Color
- Custom Description Font Family
- Custom Font Size For Description
- Change Description Font Color
- Unlimited Hover Items
- Custom Image Height
- Custom Image Width
- Custom Margin Between Two Items
- 100% Responsive (ALL Device Support)
- Space between two items
- Cross Browser Support (IE)
- Change Unlimited color with Color Picker
- Open link in new tab
- 24/7 Support
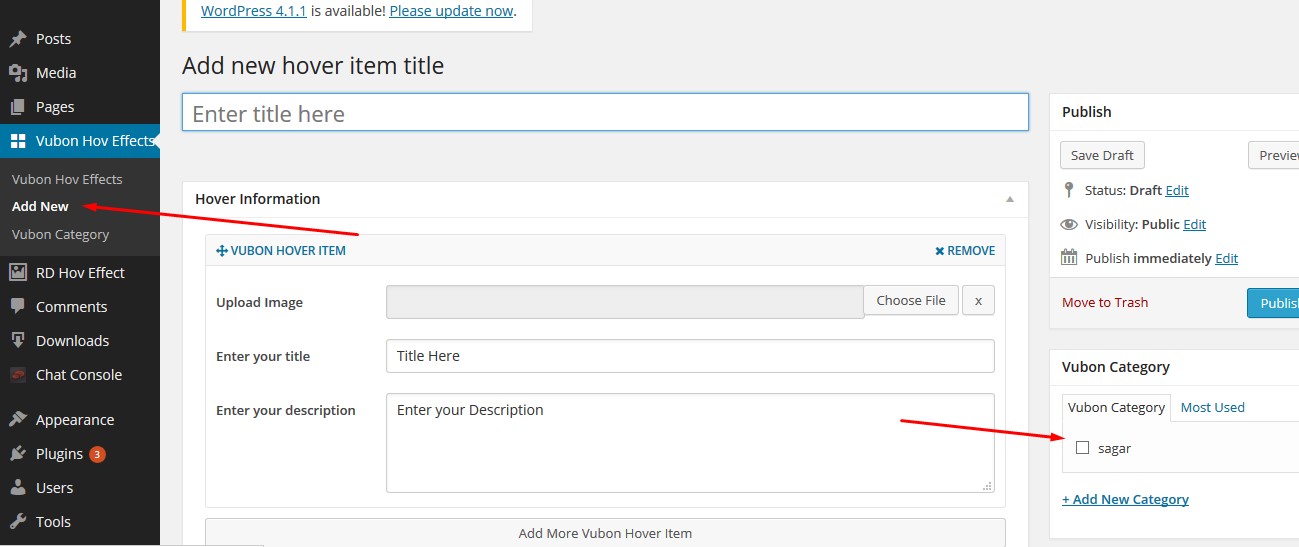
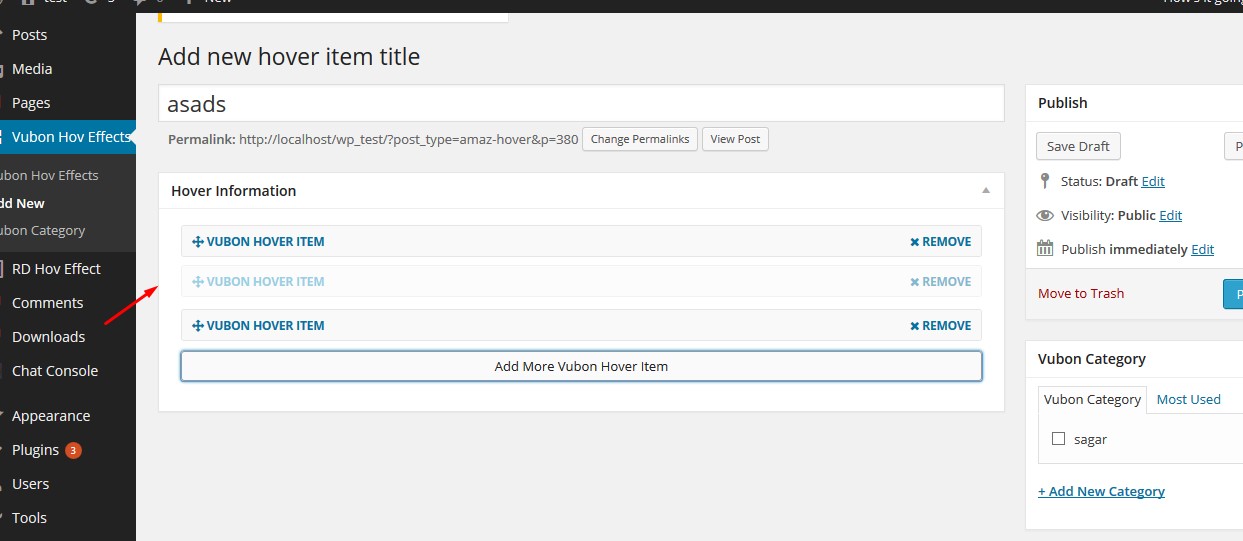
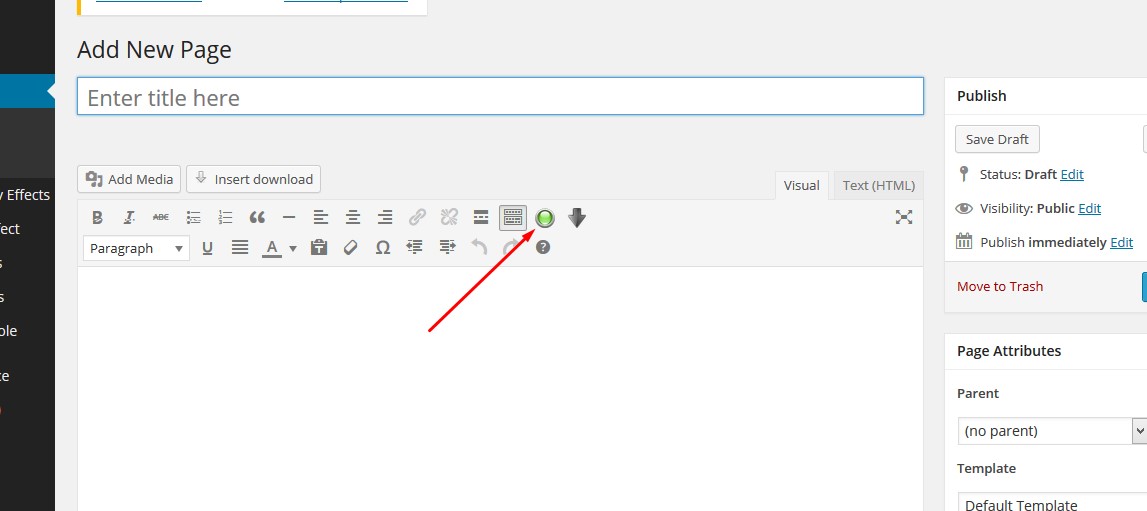
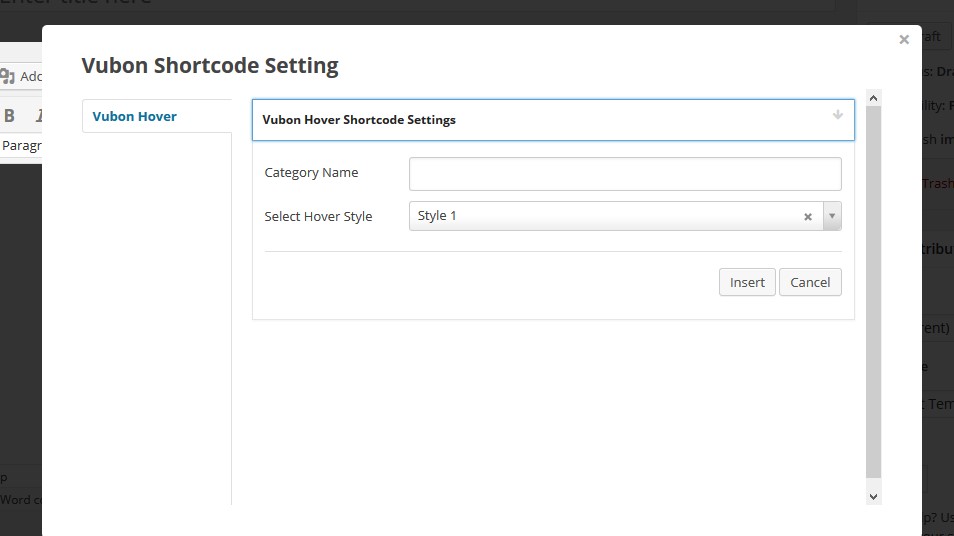
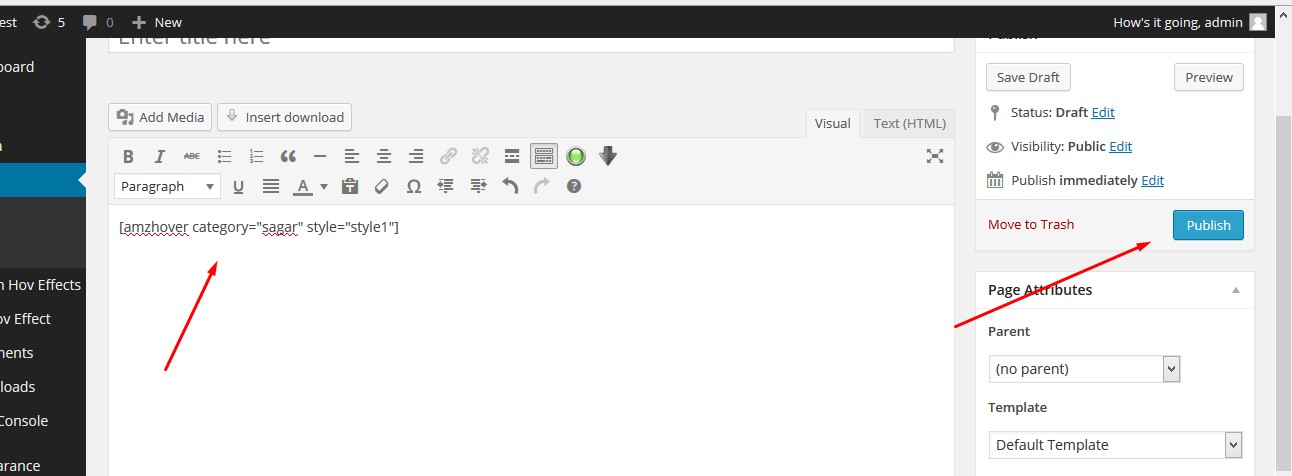
安装:
屏幕截图:
常见问题:
The plugin doesn't work, why?
First, check your version of WordPress: the plugin is not supposed to work on old versions anymore. Make sure also to upgrade to the last version of the plugin. Then try to deactivate and re-activate it, some user have reported that this fixes the problem. Pay also attention to the new "Roles allowed to copy" option: it should convert the former "user level" option to the new standard, but unknown problems may arise. Make sure that your role is enabled. If not, maybe there is some kind of conflict with other plugins: feel free to write me and we'll try to discover a solution (it will be really helpful if you try to deactivate all your other plugins one by one to see which one conflicts with mine... But do it only if you know what you're doing, I will not be responsible of any problem you may experience).
更新日志:
- UI design Upgraded
- FIxed Minor Issue
- FIxed Minor Issue
- fixed Responsive Issue For Iphone
- Fixed Minor Issue
- Fixed Notice Issue In setting Option
- Fixed Minor Issue
- Upgrade UI
- Added Background Color Opacity Option
- Added Hover Background Color Change Option
- Added Hover Background Color Opacity Option
- Added Description Font Family Option
- Change Little UI
- Fixed Minor Issue
- Added Custom Font For Description
- Fixed Image Width Issue
- Added Background Color Changing Feature
- Fixed Minor Issue
- Fixed CSS Issue
- Upgrading URL
- Fixed Minor Issue
- Fixed Minor Issue
- Change main URL
- Fixed Font Issue
- Fixed Background Color Issue
- Fixed Css Issue
- Change Demo URL
- Customize Code in main php
- Fix Minor Issue
- Remove Font with Added Fontawesome CDN
- Clear 200kb space from Whole Plugin
- Fix CSS Issue In Hover
- Remove Extra Line
- added Item Margin Option
- Fix Minor Issue
- added Option
- Fix Bootstrap Conflict issue
- fix bug setting panel
- Css Code Formated
- fix bug
- modify setting panel
- fix css issue
- customize layout
- Added Custom Image Size
- Add Category Automatically
- Added Custom Image Size
- Added Widgets Support
- Fixed Layout Bugs
- Fixed Images Size Bug
- Fixed Bugs
- Fixed Bugs
- Added pro Feature
- Initial Release