
VueFront PWA & SPA
| 开发者 | vuefront |
|---|---|
| 更新时间 | 2022年2月7日 21:29 |
| 捐献地址: | 去捐款 |
| PHP版本: | 5.5.0 及以上 |
| WordPress版本: | 5.2.1 |
| 版权: | GPLv2 |
| 版权网址: | 版权信息 |
详情介绍:
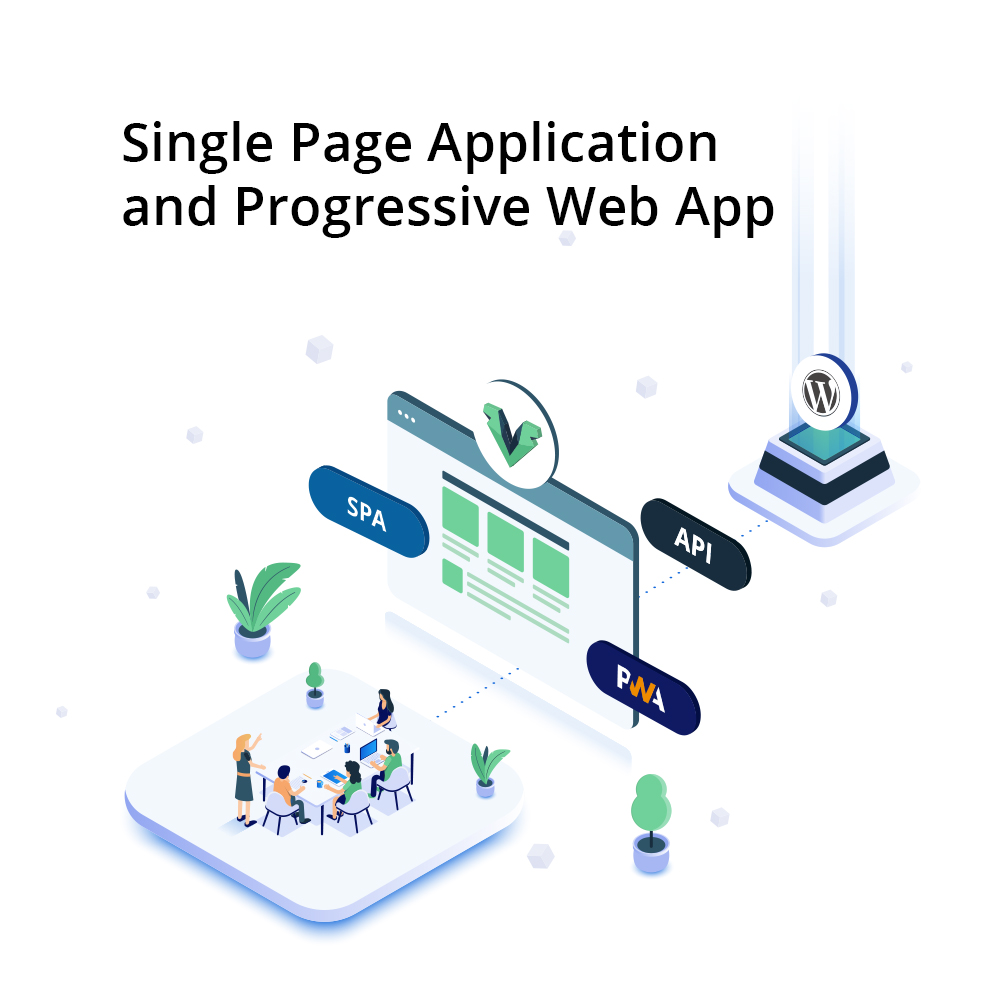
VueFront is a modern Frontend Framework that allows any WordPress and Woocommerce website to become a fast Single Page Application (SPA) and a Progressive Web App (PWA).
DEMO: VueFront Web App
VueFront Web App is built on JAMstack and comes with AMP, GraphQL, Vuejs, Nuxt inside.
The VueFront WordPress Plugin is required to add a GraphQL API to your website to feed the data into the Web App.
When installed it will provide you with a CMS Connect URL. Use it to setup your VueFront Web App as discribed in the VueFront Quick Setup Guide.
安装:
- You can either install this plugin from the WordPress Plugin Directory, or manually download the plugin and upload it through the 'Plugins > Add New' menu in WordPress
- Activate the plugin through the 'Plugins' menu in WordPress
- Visit plugin's settings to get the CMS Connect URL
- Visit the VueFront Setup Guide to learn how to setup the Web App on step 2.
屏幕截图:
常见问题:
What do I do after I have installed the plugin?
The plugin will provide you with a CMS Connect URL. The next step is to install the Web app via the command line. It is actually very simple to do. Just fillow setup tutorial.
When I visit the CMS Connect URL, I see this error {"errors":[{"message":"Syntax Error GraphQL (1:1) Unexpected nn1: n ^n","category":"graphql","locations":[{"line":1,"column":1}]}]}
This is absolutly fine. It is a normal responce from GraphQL API saying you have not provided any details in you request. Continue with setting up the VueFront WebApp https://vuefront.com/guide/setup.html
I have setup the VueFront WebApp via the command line, but the site is not working. What do I do?
This is a very young technology and there could be version breaks. The first thing you should do is visit our Github Issues and search for help. If not found, create a new Issue and a developer will help you.
更新日志:
2.0.0
Added new admin design with Vuejs
Implemented Quick Build feature
Implemented Quick Web App deploy on Apache
1.2.0
Edited Blog Post resolver
Bug fixes
1.1.0
Added reviews total and categories to post
Added previous and next posts and datePublished
Fixed Including (or calling) javascript files included in WP core
Fixed Calling files remotely
Fixed Generic function (and/or define) names
Fixed Including (or calling) javascript files included in WP core
Fixed Calling files remotely
1.0.0
Initial release.