
W3Responsive Tabs
| 开发者 | faruque82 |
|---|---|
| 更新时间 | 2015年5月12日 23:14 |
| PHP版本: | 3.3 及以上 |
| WordPress版本: | 4.2.2 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
W3Responsive Tabs by http://w3itinfo.com
This plugin will add an expand collapse tab feature inside a post or page. You can embed w3responsivetab via shortcode in everywhere you want, Even theme files.
Plugin Features
- Shortcode System
- Very Lightweight. Only 7KB.
- Easy documentation & many More.
安装:
This section describes how to install the plugin and get it working.
e.g.
- Upload
plugin-directoryto the/wp-content/plugins/directory - Activate the plugin through the 'Plugins' menu in WordPress
- Use shortcode in page, post or in widgets.
- If you want W3Responsive Tabs in your theme php, Place
<?php echo do_shortcode('YOUR_SHORTCODE'); ?>in your templates - You have to use shortcode for generate W3Responsive Tabs in post or page. Example shortcode is given below.
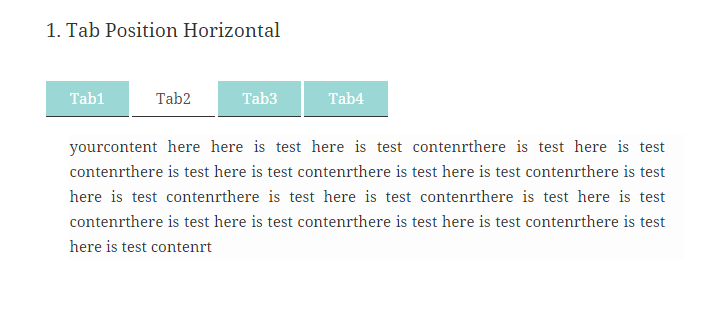
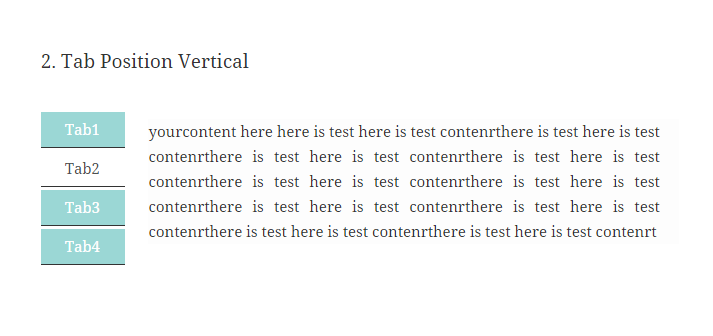
屏幕截图:
更新日志:
1.0
- Initial release