
WaveSurfer-WP
详情介绍:
This plugin replaces the default WordPress audio player with a player capable of displaying audio waveforms. It can display a mix of the different audio channels (for podcast, radio replays, e-learning, music), or all channels simultaneously (for sound tutorial, sounds-packs showcases, audio products demo etc...), which is its main purpose.
By working with the default audio/playlist shortcode, you have great advantages:
- It works with all your previous posts
- You still have the default player in the Visual Editor (not just shortcode)
- It supports every audio format supported by WordPress (wav, ogg, mp3, m4a).
- Safe deactivation: if you deactivate the plugin, your shortcode will fallback to the WordPress default audio player.
progress_color="purple"wave_color="#FF0000"cursor_color="#FF0000"height="128"bar_width="0"
mute_button="true"loop_button="true"download_button="true"split_channels="true"player="default"
- add shortcode attributes conditionally with the filter
wavesurfer_wp_shortcode_attributes. - use the
wavesurfer_wp_shortcode_datafilter if you want to add custom waveform data attributes. - use the
wavesurfer-wp-initJavaScript event handler to render the player on custom events, like after click on a button. See examples on the WaveSurfer-WP-Init GitHub repository.
- Pressing play on a player automatically set all the others on the same page to pause.
- AJAX Page loading compatibility
- MultiSite Friendly
[audio] with Gutenberg doesn't bring the [audio] shortcode as it use to be. As this plugin is designed to hook the audio shortcode, you can use the generic shortcode block in gutenberg to manually write your shortcode, or use the classic editor.
WaveSurfer-WP Premium Add-on
A premium add-on is available to add extra features to WaveSurfer-WP.
- Cache Peaks File This add-on creates and loads peaks from small files, containing peaks values. No need to wait for the full audio to be decoded to display its waveform.
- Markers System You can add custom clickable element on your pages to seek WaveSurfer-WP player to a desired position. Can be useful for adding marks, chapters, and it can even be used for interactive audio transcripts!
- Plug and Play These extra features are packed as an add-on. No need to delete and replace the original plugin. You will still be able to benefit from translations made by the community. Also, the core is still open source, to allow contribution.
- TimeLine Plugin When activated thanks to a shortcode attribute, a customizable time ruler will appear below your waveform.
安装:
For an automatic installation through WordPress:
- Go to the Add New plugins screen in your WordPress admin area
- Search for WaveSurfer-WP
- Click Install Now and activate the plugin
- Upload the
wavesurfer-wpdirectory to the/wp-content/plugins/directory - Activate the plugin through the Plugins screen in your WordPress admin area
- Upload the downloaded zip file on the Add New plugins screen (see the Upload* tab) in your WordPress admin area and activate.
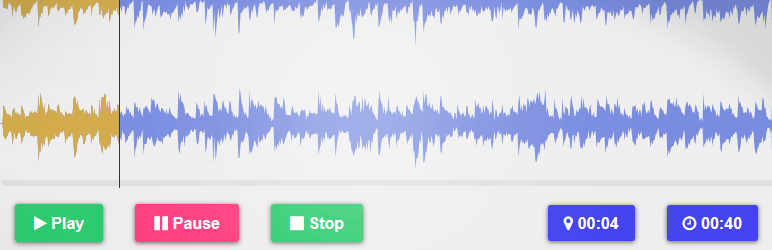
屏幕截图:
常见问题:
The buttons appear but not the Waveform
Shortcode are interpreted but there is problem for loading the file. I/ The most common error is that the file is hosted on a CDN that isn't set to allow the kind of requests made by WaveSurfer-js. So, you can choose one of these solutions :
- Deactivate WaveSurfer for this particular instance using player="default" in the shortcode
- Go to your CDN settings panel and allow Access-Control-Allow-Origin for XMLHttpRequest
- Host your file on your main server
更新日志:
2.8.3 (2020-08-01)
- Update dependencies (Wavesurfer 4.0.1 #1990 bug fix)
- Update dependencies (Wavesurfer 4.0.1)
- Update dependencies (Wavesurfer 4.0.0)
- Update dependencies (Wavesurfer 2.1.1)
- Prevent some errors with AJAX init
- Support arrays of IDs for playlist shortcode
- Filters: better logic.
- Scripts: dependencies minification. Dev versions can be loaded thanks to WordPress SCRIPT_DEBUG variable.
- Better compatibility with AJAX
- Continuous shortcode attribute for playlist support for the premium add-on
- Better internal hook names
- Add sound duration, title (fallback to post title), thumbnail and artist in playlist tracks
- Fix 'default' shortcode attribute behavior for playlists
- MultiSite friendly
- Notices fixes
- Small styles enhancements
- Possibility to enqueue/dequeue a custom icons font (default is enqueue)
- Updated styles for WaveSurfer-WP-Premium interactive markers system
- AJAX Page loading compatibility is back
- JavaScript hook for custom WaveSurfer-WP player initialization
- Fixed Playlist behavior.
- Back to wavesurfer-js original fork.
- Fixed playlist with one file only warning error.
- Fixed one attachment playlist shortcode PHP warning error.
- Added new filters for bulk adding shortcode attributes or waveform data.
- Optimizations for WaveSurfer-WP Premium
- Performance: Don't load audio unless play is clicked (waveforms are still drawn at page ready)
- Fixed playlist with one file only issue.
- Updated for WaveSurfer-WP Premium add-on
- Better localization domain name
- Update wavesurfer-js with custom version
- Various enhancements
- Player can now be translated
- Play one player pause the others
- Scripts only loaded when shortcode is present
- Loop button on playlist now works as expected
- "Resume" instead of "Play" for paused players
- Backend: to back MediaElement instead of WebAudio, which make it possible to play while file is loading. No progress bar while loading needed anymore, and maybe less restrictions with CDN.
- height shortcode and setting
- Play/Pause button is now only Play or Pause according to its state. Same for Mute button and Loop buttons, with Unmute and Unloop, for better accessibility.
- Prevent z-index error in style
- Prevent max-width canvas error
- Script init optimization
- WaveSurfer-js 1.0.58 from 2016-02-28
- Fix double slash in URL (thanks to Glen Rowell)
- AJAX pages loading compatible
- Few HTML optimizations
- Src attribute in audio shortcode is now valid
- Playlist shortcode support
- Responsive waveform
- Deleted Lang Packs (now hosted by WordPress.org)
- New WebAudio rendering for better performance
- wavesurfer.js 1.0.48
- Cursor Color setting and shortcode
- Download Button shortcode
- Loop Button shortcode
- Mute Button shortcode
- Flat Icons theme
- Play/Pause buttons have merged
- First release.


