WC Simple Product Badge
| 开发者 | Mike_Oberdick |
|---|---|
| 更新时间 | 2016年3月31日 10:04 |
| PHP版本: | 3.5 及以上 |
| WordPress版本: | 4.5 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
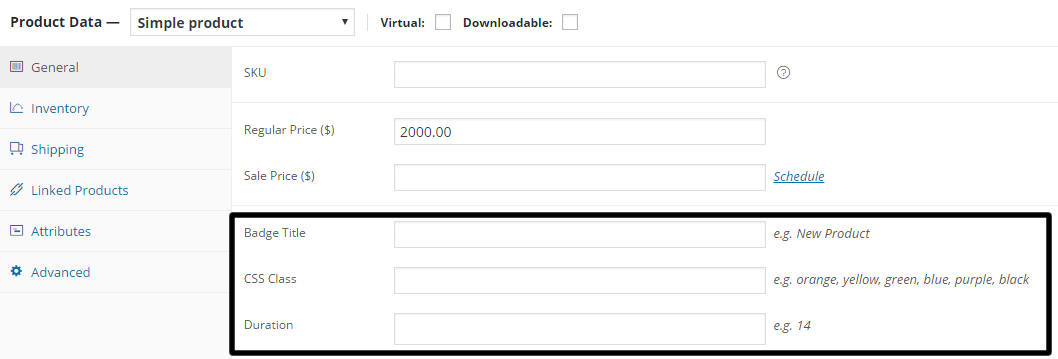
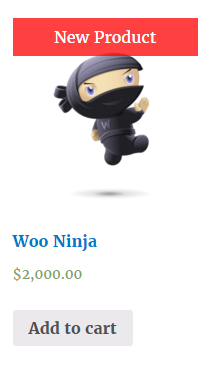
WC Simple Product Badge creates three new custom fields in the WooCommmerce product meta admin panel. One is for the message you'd like displayed on the badge, the second is for an optional css class, and the third is the number of days the badge will be displayed. On the site, the text is displayed as a badge overlay on the WooCommerce store product image for the amount of time determined by the user. Some basic styling for the badge is included by default as well as some optional classes (e.g. orange, yellow, blue, green, purple, and black) to change the background color of the badge.
安装:
- Upload
wc-simple-product-badgeto the/wp-content/plugins/wc-simple-product-badgedirectory or install the plugin through the WordPress plugins screen. - Activate the plugin through the 'Plugins' screen in WordPress.
- WooCommerce Product Details section will now include a field for the badge title, badge class, and duration.
- 完成了!
屏幕截图:
常见问题:
How do I style the badge?
Out of the box, there are only a few styles applied to the badge using the 'wc_simple_product_badge' class. If you'd like to add to those styles you can create your own css rules using that class or use your own class by adding it using the "Badge Class" field.
How do I set the duration for the badge?
Include the number of days that you'd like to display the badge in the custom field titled "Duration" within the product details. Please note that the duration timeframe is based off of the date and time that the product was published.
更新日志:
1.0
Initial release
1.1
Defined an absolute path for use when loading the stylesheet