
VPay Payment Gateway for WooCommerce
| 开发者 |
darakolawole
elabscode |
|---|---|
| 更新时间 | 2024年2月9日 20:45 |
| 捐献地址: | 去捐款 |
| PHP版本: | 7.0 及以上 |
| WordPress版本: | 6.4 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
This is VPay payment gateway for WooCommerce.
VPay is a payment solution that enables cashiers and online shopping carts to increase customer loyalty by accepting payments via bank transfer and instantly confirm these payments without depending on the business owner or accountant.
VPay is a payment gateway for businesses to accept payments from customers, either on a recurring or one-time basis. VPay offers an easier, faster and cheaper way for businesses to get paid on their web and mobile applications using convenient payment methods for customers with the highest success rates obtainable.
With VPay Payment Gateway for WooCommerce, you can accept payments via:
- Credit/Debit Cards — Visa, Mastercard, Verve (NG)
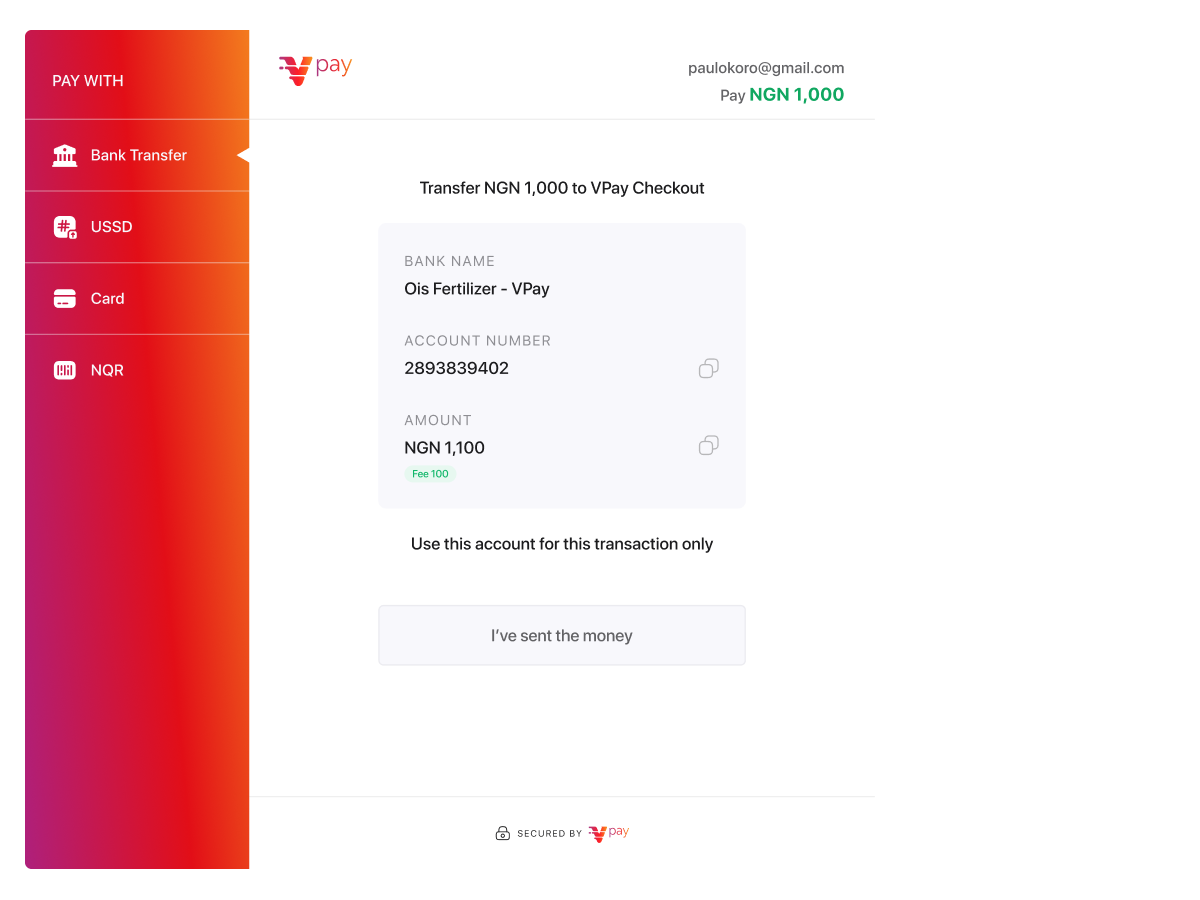
- Bank transfer (Nigeria)
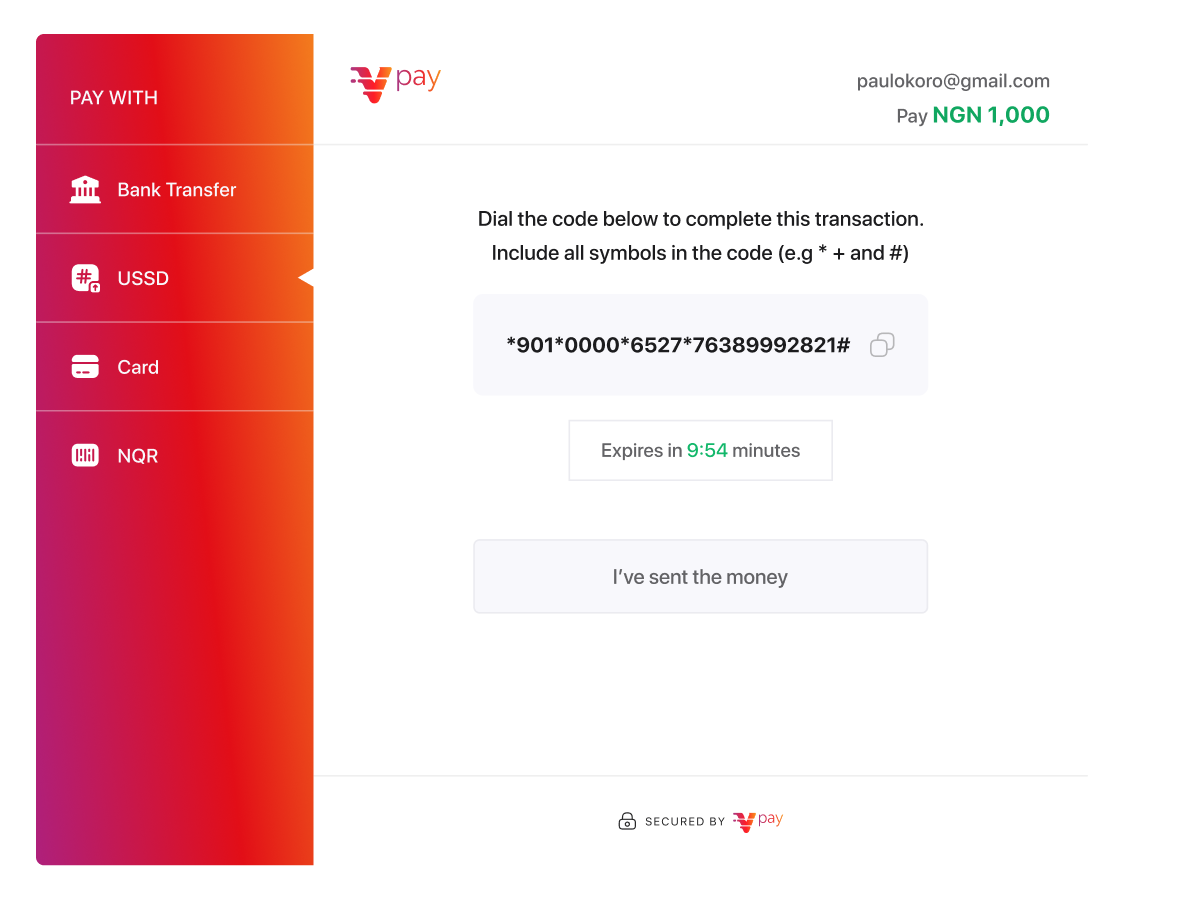
- USSD (Nigeria)
- Many more coming soon
- Easy Reconciliation. VPay makes it simple for you to balance your books because we handle all the difficult tasks in real time, letting you know who paid for what and when it was paid.
- Start receiving payments instantly—go from sign-up to your first real transaction in as little as 10 minutes
- Simple, transparent pricing—no hidden charges or fees.
- Intelligent fraud detection
- Fully Featured Sandbox
- Understand your customers better through a simple and elegant dashboard
- Access to attentive, empathetic customer support 24/7
- Free updates as we launch new features and payment options
- Clearly documented APIs to build your custom payment experiences
- Accept payment via Mastercard, Visa, Verve, USSD, Bank Transfer.
- Seamless integration into the WooCommerce checkout page. Accept payment directly on your site
安装:
- Go to WordPress Admin > Plugins > Add New from the left-hand menu
- In the search box type VPay Payment Gateway for WooCommerce
- Click on Install now when you see VPay Payment Gateway for WooCommerce to install the plugin
- After installation, activate the plugin.
- Access WooCommerce Settings: Go to WooCommerce > Settings and locate the Payments tab.
- Select VPay: Find VPay listed among your other payment methods and click on Set Up
- Plugin Configuration: Configure the VPay plugin on the next screen by following these steps:
- Enable/Disable - Check this checkbox to Enable VPay on your store's checkout.
- Webhook Authentication Token Expiry Check - Check this checkbox to enable Webhook Authentication Token Expiry Check. NOTE: Copy Webhook URL provided and paste it into the Webhook input field on your VPay dashboard under Settings > Webhooks tab. Save the changes.
- Title - Enter a caption for what users will see during checkout.
- Description - Provide a message that appears under the payment fields on the checkout page, explaining VPay and the available payment methods.
- Test Mode - Check this box to enable test mode. This allows you to test payments using SANDBOX details before going live. Uncheck it when your store is ready to accept real payments.
- Transaction_Charge - Specify the amount to be charged to the paying customer in addition to the order amount. This amount must be greater than 0 and shares the currency with the order amount.
- Transaction_Charge_Type - Either flat or percentage. This indicates how the payment total should be computed using the order amount and txn_charge above. E.g. order amount = 1000, txn_charge = 5, txn_charge_type = “percentage” then total = 1000 + (1000 * 5%) = 1000 + 50 = 1050.
- API & Secret Keys - Enter your VPay API key & Secret key, which can be obtained from your VPay Dashboard. If Test Mode is enabled, use your SANDBOX API & Secret keys.
- Save Changes: Click on Save Changes to update the settings.
- You've checked the "Enable/Disable" checkbox
- You've entered your API Keys in the appropriate field
- You've clicked on Save Changes during setup
屏幕截图:
常见问题:
What Do I Need To Use The Plugin
- A VPay merchant account —- use an existing account or create an account here
- An active WooCommerce installation
- A valid SSL Certificate
更新日志:
1.2
- WordPress-Generated Webhook URL
- Webhook Authentication Checkbox
- Live Secret Key Option
- Bug Fixes and Modifications
- Added Extra Layer of Security
- Bug fixes and Modifications
- A change since the previous version.
- Another change.
- List versions from most recent at top to oldest at bottom.