
WCBoost - Variation Swatches
| 开发者 | wcboost |
|---|---|
| 更新时间 | 2025年12月15日 11:35 |
| PHP版本: | 4.5 及以上 |
| WordPress版本: | 6.9 |
| 版权: | GPLv3 or later |
| 版权网址: | 版权信息 |
详情介绍:
安装:
- Log in to your WordPress dashboard, navigate to the Plugins menu, and click Add New.
- In the search field type "WCBoost - Variation Swatches" and click Search Plugins.
- Once you’ve found it, you can install it by simply clicking the Install Now button.
- Download the WCBoost - Variation Swatches plugin to your desktop.
- Extract the plugin folder to your desktop.
- Read through the "readme" file thoroughly to ensure you follow the installation instructions.
- With your FTP program, upload the Plugin folder to the wp-content/plugins folder in your WordPress directory online.
- Go to Plugins screen and find the "WCBoost - Variation Swatches" in the list.
- Click Activate to activate it.
- Log in to your WordPress dashboard, navigate to the Products menu and click Attributes.
- Click on the attribute name to edit an existing attribute or in the Add New Attribute form you will see the default Type selector.
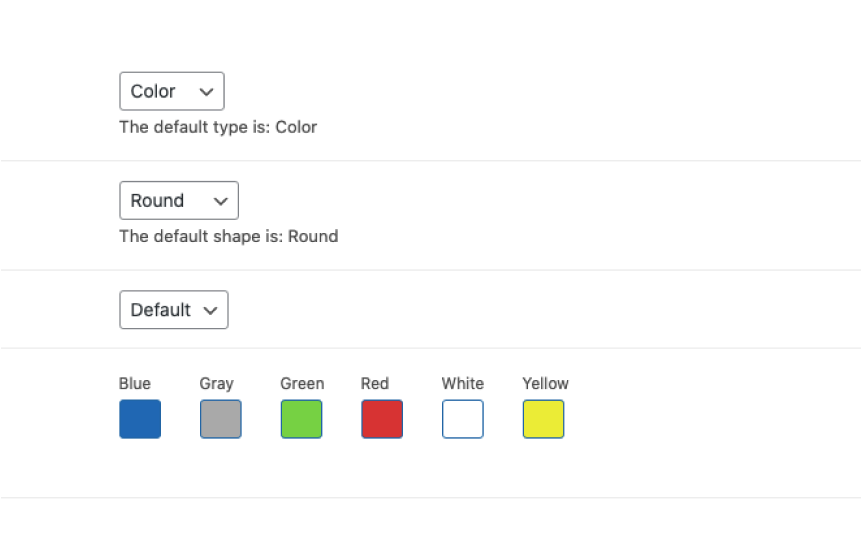
- Click on that Type selector to change the attribute's type. Besides default options Select and Text, there are more than 3 options Color, Image, and Label to choose from.
- Select the suitable type for your attribute and click Save Change/Add attribute
- Go back to the Attributes screen. Click the cog icon on the right side of an attribute to start editing terms.
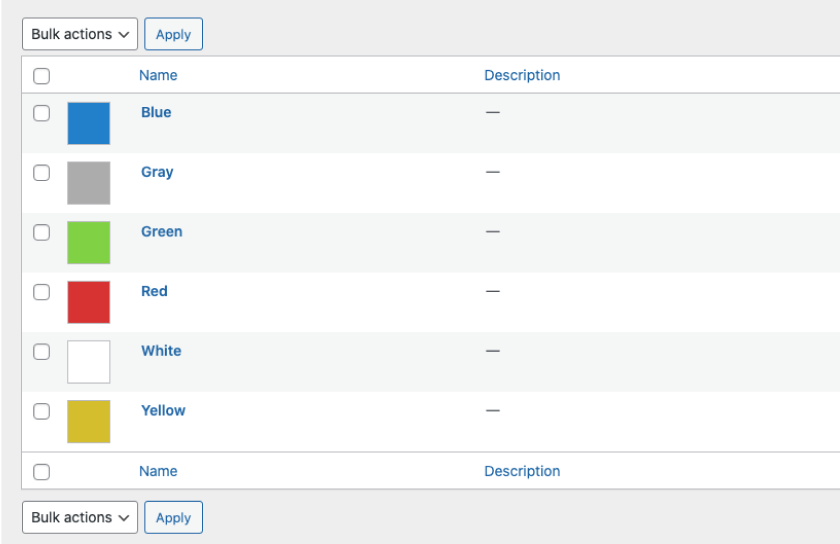
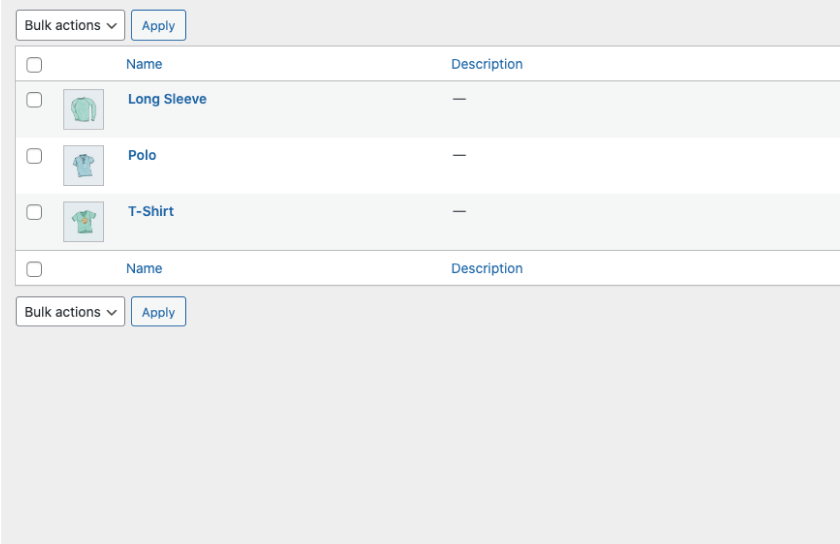
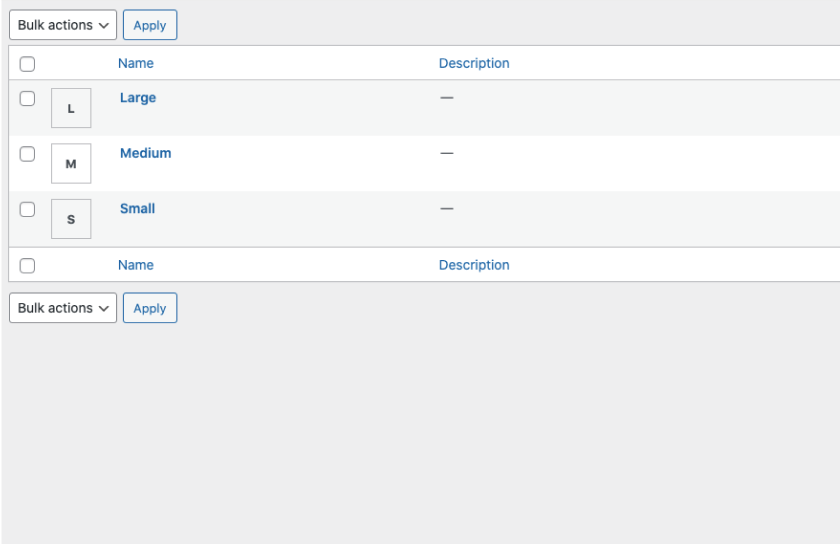
- Start adding new terms or editing existing terms. There will be a new option at the end of the form that lets you choose the color, upload an image, or type the label for those terms.
屏幕截图:
常见问题:
Will this plugin work with my theme?
Yes, it will work with any theme, but may require some styling to make it match nicely.
Does it work with Multisite?
Yes, it does work with WordPress multisite.
How to configure attribute swatches?
By default, this plugin will convert all variation dropdowns to buttons (Of course, you can disable this feature with a single option in the Customizer > WooCommerce). You are able to change them to other swatch types. You just need to log in to the admin dashboard, then navigate to Product > Attributes menu to edit product attributes and change the type. You can change it to Color, Image, Label or Button. Then you need to edit/add attribute terms to set a color, upload an image, or set the label the present for that attribute term.
Where are the plugin's options
Following the standards of WordPress and WooCommerce, you can find all the settings that relate to the appearance of your website in Appearance > Customize. The settings of this plugin are in the Customize > WooCommerce > Variation Swatches section.
How to disable out-of-stock swatches
WooCommerce has an option to hide out-of-stock products from the catalog, it works for the variation swatches too. You just need to enable this option in WooCommerce > Products > Inventory. It is the option "Out of stock visibility".
更新日志:
- Ensured compatibility with WordPress 6.9
- Ensured compatibility with WooCommerce 10.4
- Add a new invalid swatches display setting with improved visual feedback.
- Enhance invalid swatches styling with better visibility and CSS effects.
- Fixed various display issues to make swatches look more consistent
- Ensured compatibility with WordPress 6.8
- Ensured compatibility with WooCommerce 9.9
- Fix custom swatches update issue in product data meta box.
- Improve accessibility for swatches.
- Fix the issue with swatches height is not set properly.
- Fix security issues reported by the plugin checker.
- Ensured compatibility with WordPress 6.7
- Ensured compatibility with WooCommerce 9.3
- Fix a CSS issue with Divi builder.
- Ensured compatibility with WooCommerce 8.9
- Improve compatibility with themes and other plugins.
- Fix issues with disabled swatches.
- Ensured compatibility with WordPress 6.5
- Tweak the CSS for swatches to improve the accessibility.
- Change the label of the swatche shape option.
- Fix the error when unstalling the plugin.
- Ensured compatibility with WordPress 6.4
- Ensured compatibility with WooCommerce 8.3
- Dev - Adds more actions and filters to support themes and plugins.
- Added support for the WooCommerce HPOS feature.
- Ensured compatibility with WordPress 6.3
- Ensured compatibility with WooCommerce 8.0
- Improve the accessibility
- Fix missing files issue
- Add a new filter hook for swatches output
- Fix js error when the attribute slug contains double quotes
- Tested the compatibility with the latest version of WordPress and WooCommerce.
- Improve the compatibility with multilingual plugins
- Fix wrong spelling keywords
- Update WordPress and WooCommerce compatibility
- Tweak the js function to control swatches items state independently
- Compatible with plugin WooCommerce Product Bundles
- Fix the issue of incorrect swatch data with custom attributes
- Fix the compatibility issue that cannot map the option of another plugin
- Fix the issue of attribute type is not reset to "Select" when deactivating the plugin
- Add a new option to show the label of selected attributes
- Fix the style of round button swatches
- Fix some security issues with the translation of the plugin
- Fix the issue of incorrect swatch display
- Add a new JS event to support third-party plugins.
- Initial release.