WCP Contact Form
| 开发者 | webcodin |
|---|---|
| 更新时间 | 2016年9月6日 23:03 |
| PHP版本: | 3.5.0 及以上 |
| WordPress版本: | 4.6 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
标签
email
form
captcha
validation
contact form
contact
form builder
simple
customer
builder
contact us
subscribe
CSV
notifications
autoresponder
simple contact form
admin notifications
contact form plugin
contact me
indicator
wordpress contact form
reCAPTCHA
form to email
contactus
dynamic fields
dynamic form
email message
customer notifications
CSV export
LESS
dynamic CSS
下载
详情介绍:
NB! In case if you made plugin customization, especially directly in the plugin files that placed in the WordPress plugins directory, please make backup of your customization before update of plugin version.Main feature of our contact form is ready-to-use set of the fields includes CAPTCHA, that you can immediately use after installation. However, please not that you can use ONLY ONE contact form - it is not a FORMS BUILDER plugin. All that you need it is install plugin, check form settings and add contact form in two ways:
- As shortcode via TinyMCE toolbar button;
- As widget to a page sidebar.
- directly via support form on our demo site;
- directly via support email address support@webcodin.com;
- Support Tab on WordPress.ORG.
Minimum required PHP version is 5.3.0;Features
- Ready-to-use fields preset after plugin instalation;
- Dynamic form fields with various parameters that can be reordered (via Drag&Drop) and deleted;
- Three types of captcha: Alphabetic Captcha (EN only), Numeric Captcha and reCAPTCHA (including option for reCAPTCHA translation that based on default WordPress language that defined in the admin panel and other options);
- Custom styles for contact form via plugin settings;
- Three variants of the form "successful submission": success notification message (without redirect), redirect on separate "Thank You" page and redirect on some URL.
- Optional HTML5 validation and editable error messages for non-HTML5 validation;
- AutoResponder for users and administrator with variables for autoresponder letters (supports of TinyMCE editor);
- Visual indicator for the new messages at the admin toolbar.
- Inbox page for message list with read/unread statuses and single detailed page for each message;
- List of the messages can be exported to CSV format based on selected fields in the form settings;
- "Quick Reply" button to the Inbox (message list) and form details page that allows to open standard mail client and send quick reply to sender.
- Optional ability to enqueue scripts and styles only for the pages with contact form
- Filter and Action Hooks for developers (from v2.5.0)
- drop down (select and multiple select) field type;
- radio buttons field type;
- optional user roles for "Inbox" page access;
- predefined CSS classes for custom form layout, variouse field sizes and text alignment;
- predefined CSS classes for RTL;
- possibility to add custom class for form wrapper.
- Name (text field type)
- Email (email field type)
- Phone (text field type)
- Subject (text field type)
- Message (textarea field type)
- Alphabetic Captcha (can be easy changed to Numeric Captcha or reCAPTCHA via field additional settings)
- Text;
- Numeric;
- Textarea;
- Checkbox(es);
- Radio Buttons;
- Drop Down (select and multiple select);
- Captchas: Alphabetic (EN only) / Numeric / reCAPTCHA.
- Type;
- Field Name (technical field name for internal usage - NOT display label);
- Visibility;
- Required;
- Export to CSV.
- Display Label;
- Placeholder;
- Field Key;
- CSS Class;
- Description;
- ...and more...
- Border: size, style and color or no-border;
- Background color or no-background;
- Color settings for labels, text inside fields, required markers ect.;
- Button text and background colors.
- possibility to customize the plugin by creating a duplicate templates and styles in the active theme folder;
- possibolity to use filter and Action Hooks for developers (from v2.5.0).
安装:
Installation form WordPress.ORG
- Download a copy of the plugin.
- Unzip and upload 'wcp-contact-form' to a sub directory in '/wp-content/plugins/'.
- Activate the plugins through the 'Plugins' menu in WordPress.
- Click on "Contact Form" in your WordPress Dashboard left side menu pane. Under "Contact Form" section you can find "Inbox" page where you can check all received messages and "Settings" page where you are able to configure form parameters.
- Log into your WordPress Dashboard;
- Go to "Plugins" > "Add New" and search for the plugin "WCP Contact Form";
- Click "Install" and then click on "Activate" to install and activate the plugin so you can use it;
- Click on "Contact Form" in your WordPress Dashboard left side menu pane. Under "Contact Form" section you can find "Inbox" page where you can check all received messages and "Settings" page where you are able to configure form parameters.
- check plugin "Settings" page and customize form options for your purposes ("Contact Form" > "Settings");
- create new page or use existed ("Pages" > "All Pages"/"Add New");
- add shortcode via TinyMCE toolbar button and save the page. In case, if you doesn't have TinyMCE toolbar button, you can simply add form shortcode [wcp_contactform id="wcpform_1"] manually. As ID value you can use any unique value.
- check plugin "Settings" page and customize form options for your purposes ("Contact Form" > "Settings");
- go to the "Appearance" > "Widgets" sections;
- add "WCP Contact Form" widget to the necessary sidebar
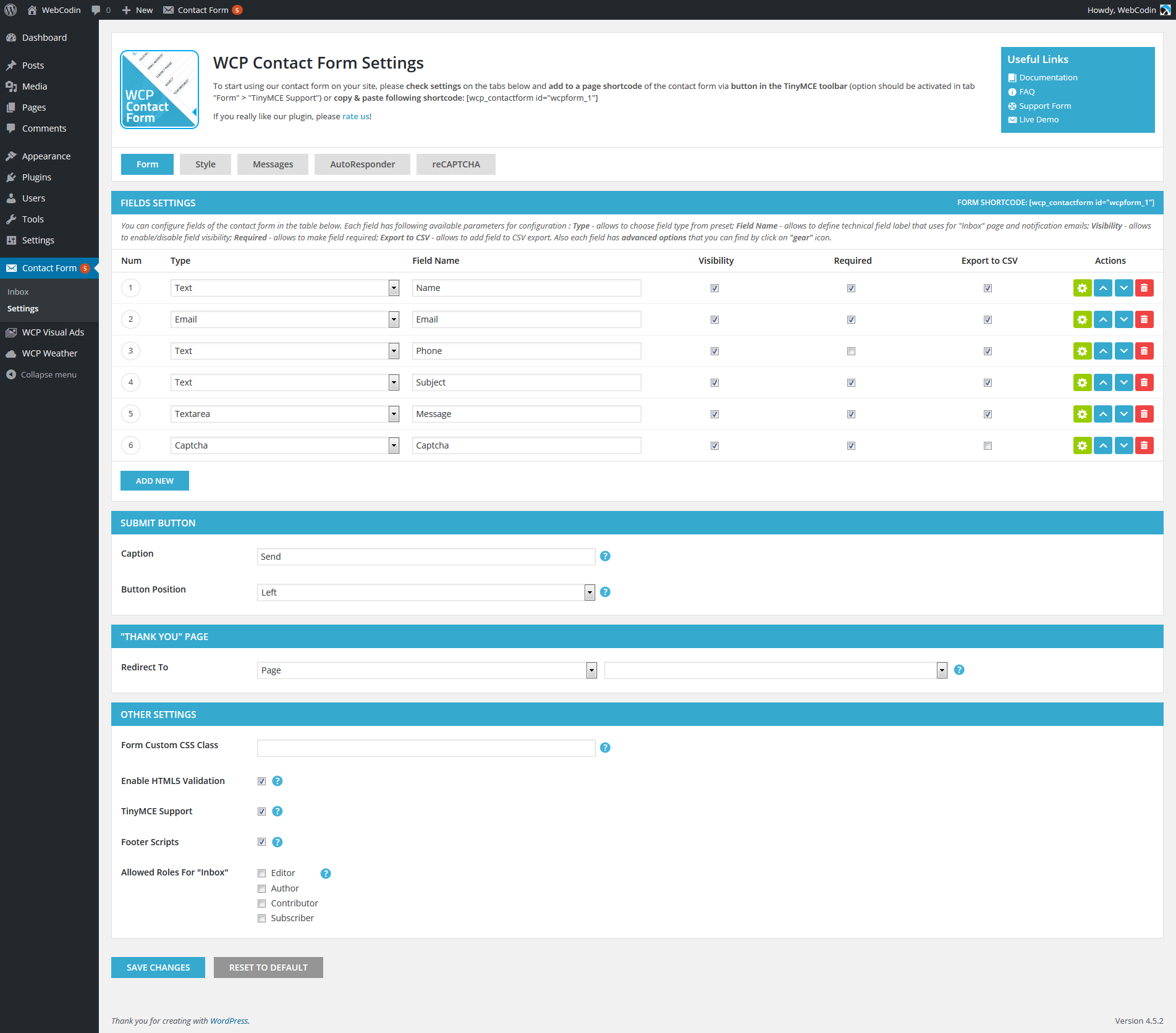
屏幕截图:
更新日志:
3.1.0
NB! We've made a lot of changes in the plugin styles and templates. In case if you made plugin manual customization via plugin files and styles, please make a backup of your customization to prevent files overwrite during plugin update. Also, we do not provide any garantee that your manual customization will work properly after plugin updates.
- added: drop down (select and multiple select) field type;
- added: radio buttons field type;
- added: optional user roles for "Inbox" page access;
- added: predefined CSS classes for custom form layout, variouse field sizes and text alignment;
- added: predefined CSS classes for RTL;
- added: possibility to add custom class for form wrapper;
- removed: {$loggedin_user_email} variable form "Default Value" for "Email" field type by default;
- cleanup and actualization of plugin documentation;
- global changes in the plugin stylesheets;
- Hotfix for issue with a product duplication in the WooCommerce product listing.
- Added possibility to use variables for user email address, user name, subject and message. These variables allows to create "reply" notification for site administrator. NB! This option was added by multiple users' requests, however we HIGHLY DO NOT RECOMMEND to use this option. It doesn't work with SMTP email configuration and doesn't work stable with common WordPress email configuration. We do not provide any guarantee of properly work of this option and you will use it at your own risk.
- Added possibility to change standard WordPress "from email" and sender name. NB! This option was added by multiple users' requests, however we HIGHLY DO NOT RECOMMEND to use this option. It doesn't work with SMTP email configuration and doesn't work stable with common WordPress email configuration. We do not provide any guarantee of properly work of this option and you will use it at your own risk.
- Added possibility to disable plugin styles including less-based styles via admin panel.
- Minor changes and styles fix
- Fixed issue with HTML5 validation for the "checkbox" field with multiple values.
- Minor changes
- Fixed small issue with showing TinyMCE content of email templates in admin panel area.
NB! WCP Contact Form plugin v3.0 has global changes in the interface and functionality from previously versions. Just in case, please make backup before update from old versions, especially if you made plugin customization directly in the plugin core files or templates.
- changed backend interface for plugin settings
- added support of additional fields parameters: "Display Label", "Placeholder", "Field Key", "CSS Class", "Description" and other (based on specific fields type)
- added support of group of checkboxes with additional ability to use custom callback function for developers
- added extended functionality for "Reply" button on the Inbox page. Now bu click of this button for standard mail client will be preset following values: user email, user name, subject and message
- minor changes
- added full compatibility with SiteOrigin Page Builder
- minor bugfix
- minor changes
- added: TinyMCE editors to the "Notifications" settings page for the "Message" fields of email notifications
- added: New "Numeric Captcha" field for the form
- changed: Show "Inbox" only for administrator
- Now you can use custom URL link as "Thank You" page for redirection after form submission
- added: Filter and Action Hooks
- added: Support Right-to-Left Languages
- changed: Form entries excluded from search result
- changed: Rules for enqueue of the reCaptcha JS
- changed: Method of checking for minimum required PHP version on a server
- Minor changes for compatibility with WordPress 4.4
- fixed: Removed strip slashes from submited form fields
- added: Added ability to change color for "Required" marker via plugin settings
- fixed: Fixed issue with multiple form submit for some site configurations
- added: Added ability to change background / text colors on hover for "Submit" button via plugin settings
- minor changes
- added: Check of the minimum required PHP version on a server
- added: Lock of the "Submit" button during form submission
- added: "Quick Reply" button to the Inbox (message list) and form details page that allows to open standard mail client and send quick reply to sender.
- added: Option for reCAPTCHA translation that based on default WordPress language that defined in the admin panel
- minor changes in plugin core
- minor bugfixing
- minor bugfixing
- minor bugfixing
- added: Optional ability to enqueue scripts and styles only for the pages with contact form
- changed: Minor loading speed optimization
- added: New reCAPTCHA field for the form
- added: Indicator for unread inbox messages in admin toolbar
- minor styles changes
- minor bugfixing
- added: LESS-based dynamic CSS for custom form styles
- added: Drag&Drop re-order for fields configurator
- added: Success notification message after the form submission for form without "Thank You" page
- added: Ability to change type of the fields in the default fields preset
- added: New parameter "Submit Success" that allows to set submit success message for the form
- changed: Caption of the "Errors" tab changed to "Messages" value on the form settings page
- fixed: Issue with duplicate email notifications
- added: new parameter "Button Position" that allows to set submit button position
- added: filter hook 'wcp_contact_form_get_fields_settings' for developer needs
- added: new notifications varable {$user_email}
- added: setting for default "User Name" field for user notification variables
- added: new friendly "[wcp_contactform]" shortcode that can used instead "[scfp]"
- changed: now "id" parameter is not necessary for single shortcode on a page
- added: button in a TinyMCE editor that allows to add contact form in editor area by one click
- changed: layout of the "Settings" page
- added: notes for a parameters on the "Settings" page tabs
- added: possibility to form style customization
- updated plugin documentation
- changed: "Refresh" button styling for CAPTCHA field
- minor styles changes
- global changes of the plugin core and templates structure. Beware! You can have issues if you make some customization in the form templates manually by code!;
- added possibility to dynamic setup of the form fields. Fields can be added, deleted and reordered;
- added following field types: numeric, checkbox;
- added export to CSV format;
- added setting for default user notification email for forms with multiple email fields;
- added additional error message for numeric field type;
- Fixed: Issue with fatal error when trying to activate plugin for PHP 5.3;
- Fixed: Issue for AJAX request with enabled Zlib-compression;
- global changes of the plugin core;
- added form widget;
- added optional CAPTCHA field and editable error message;
- added ability to reset form options to default;
- added variables for notification messages;
- general cleanup and optimization;
- initial release.