WCSpots - image hotspots for WooCommerce
| 开发者 | Anydog |
|---|---|
| 更新时间 | 2023年9月27日 21:22 |
| PHP版本: | 7.4 及以上 |
| WordPress版本: | 6.3 |
| 版权: | GPL-2.0-or-later |
| 版权网址: | 版权信息 |
详情介绍:
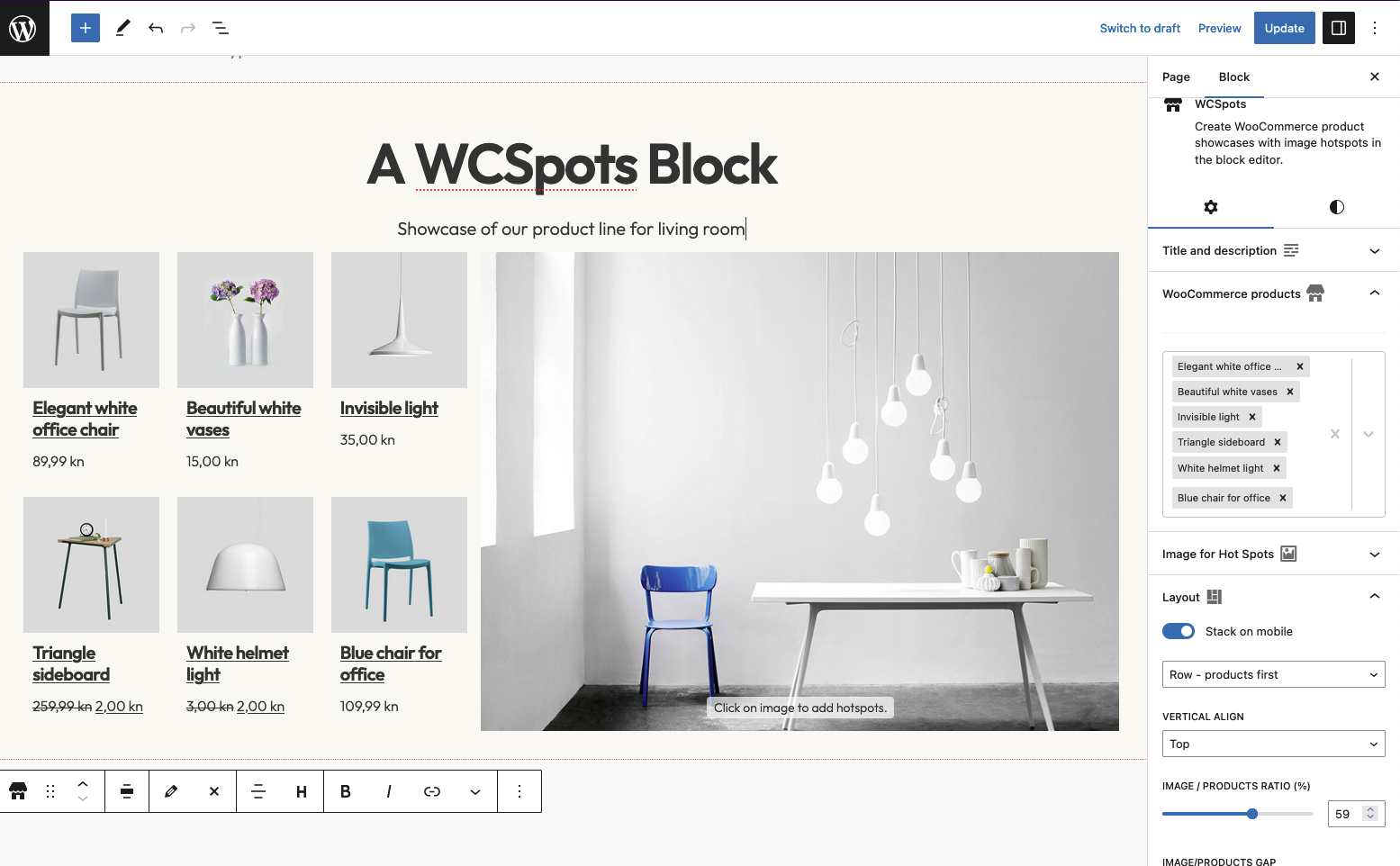
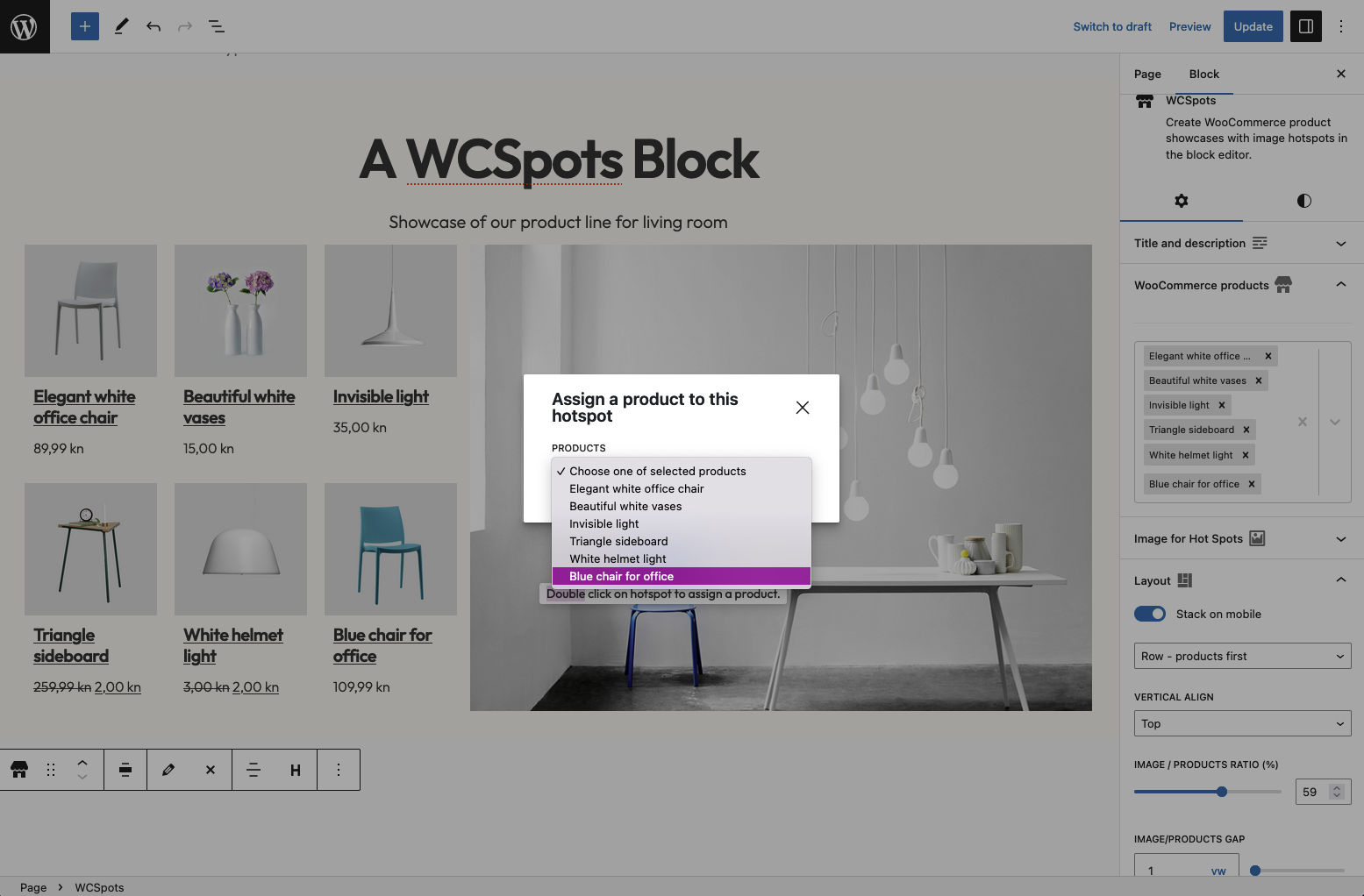
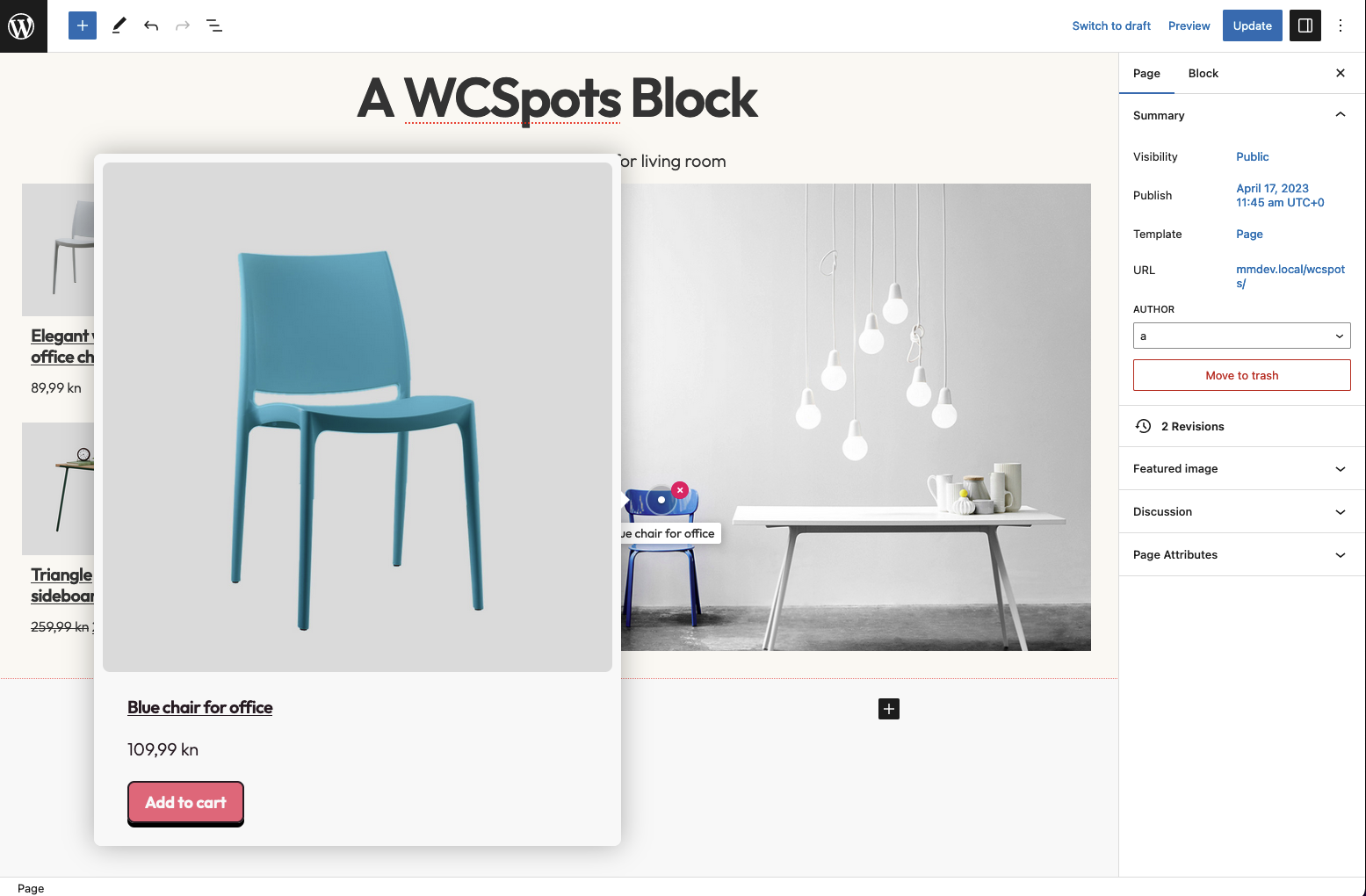
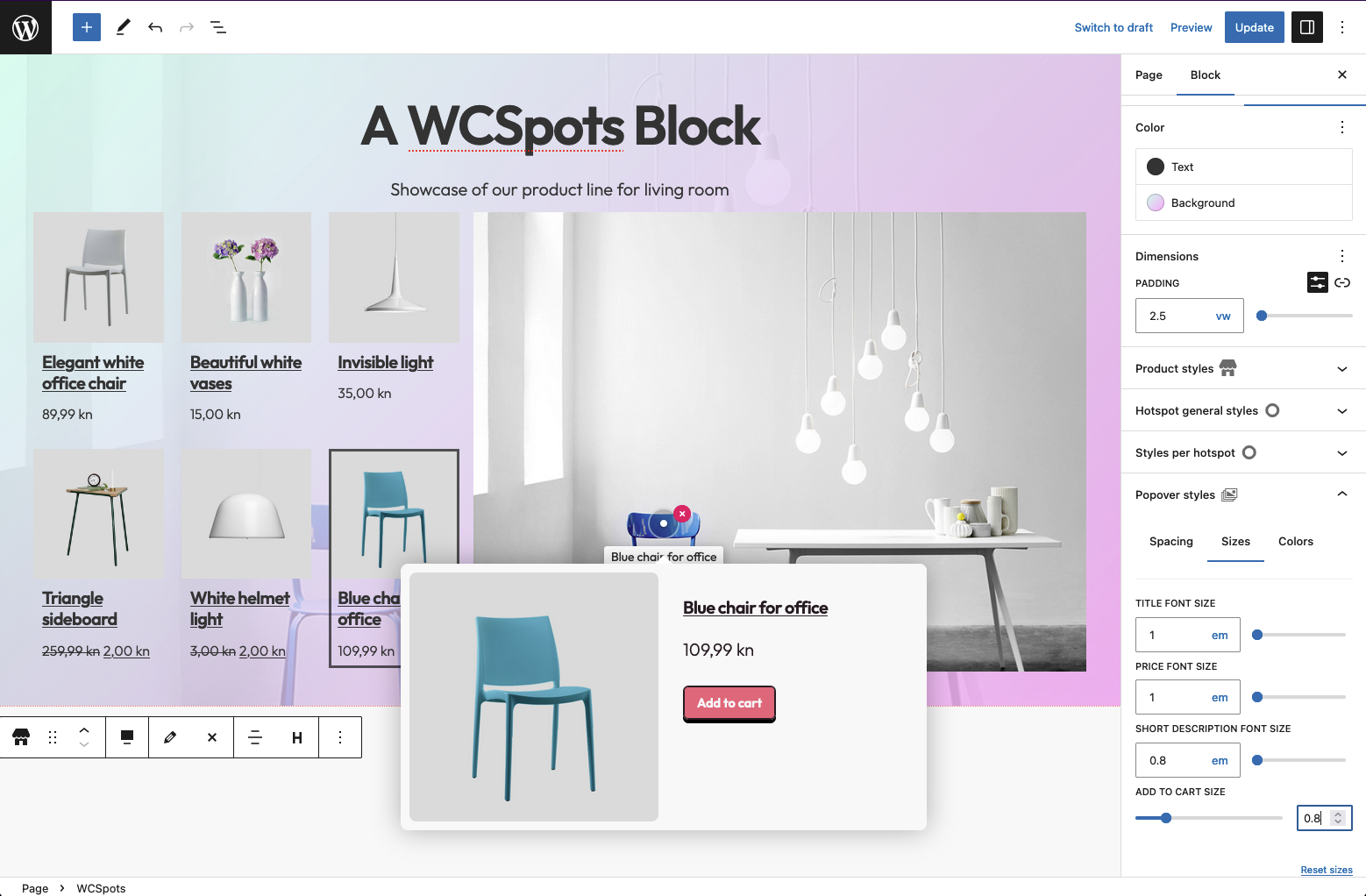
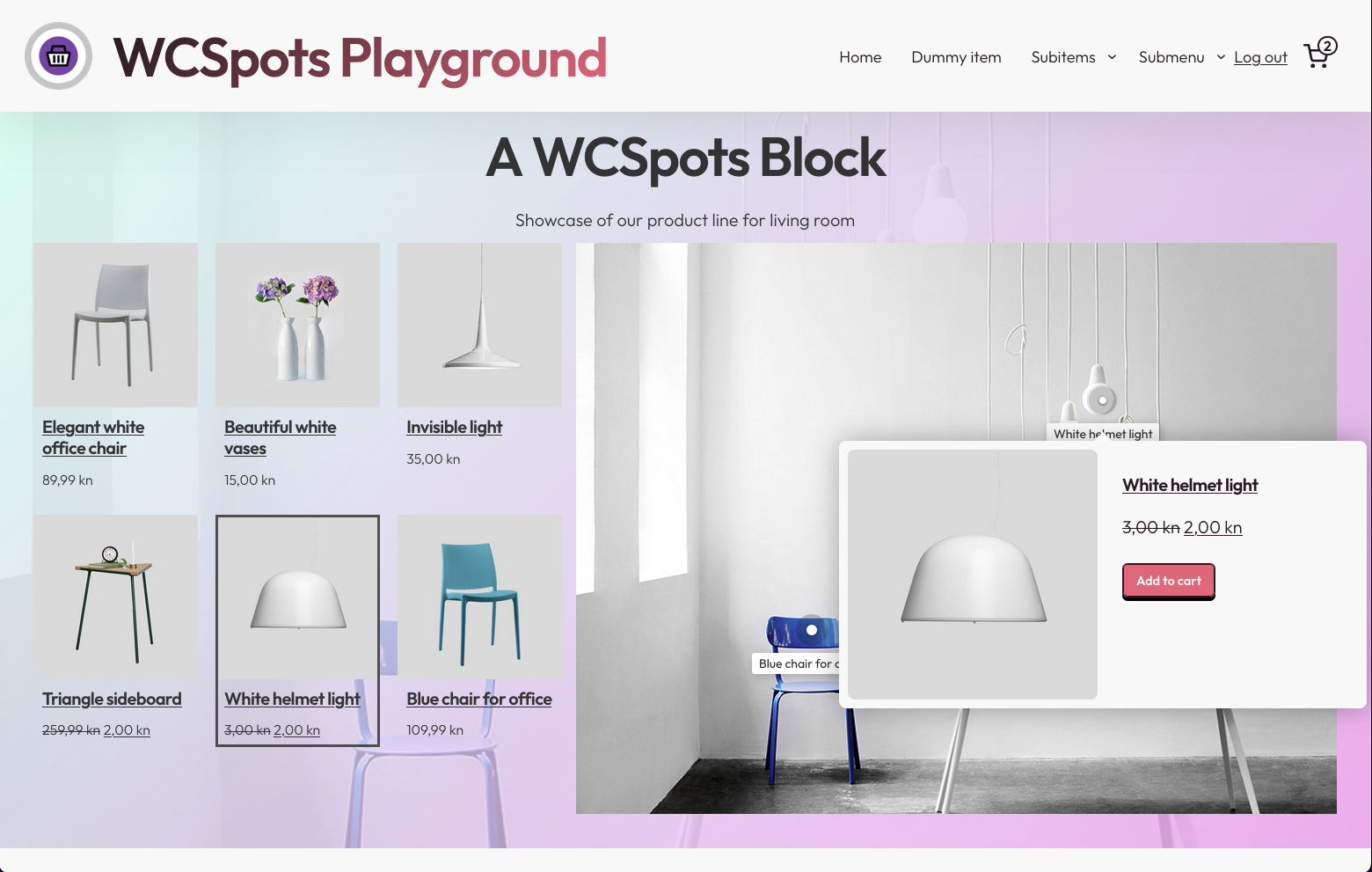
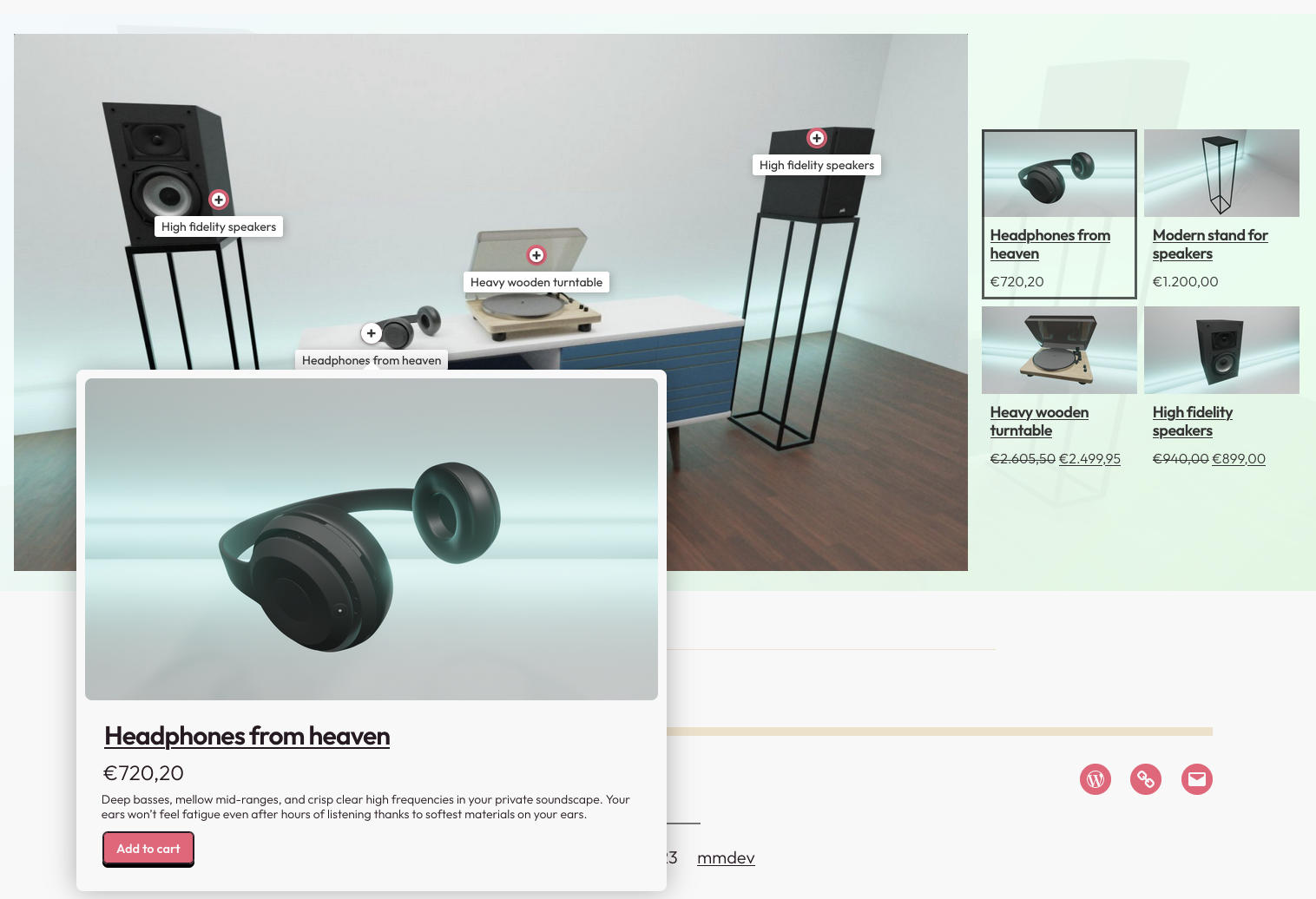
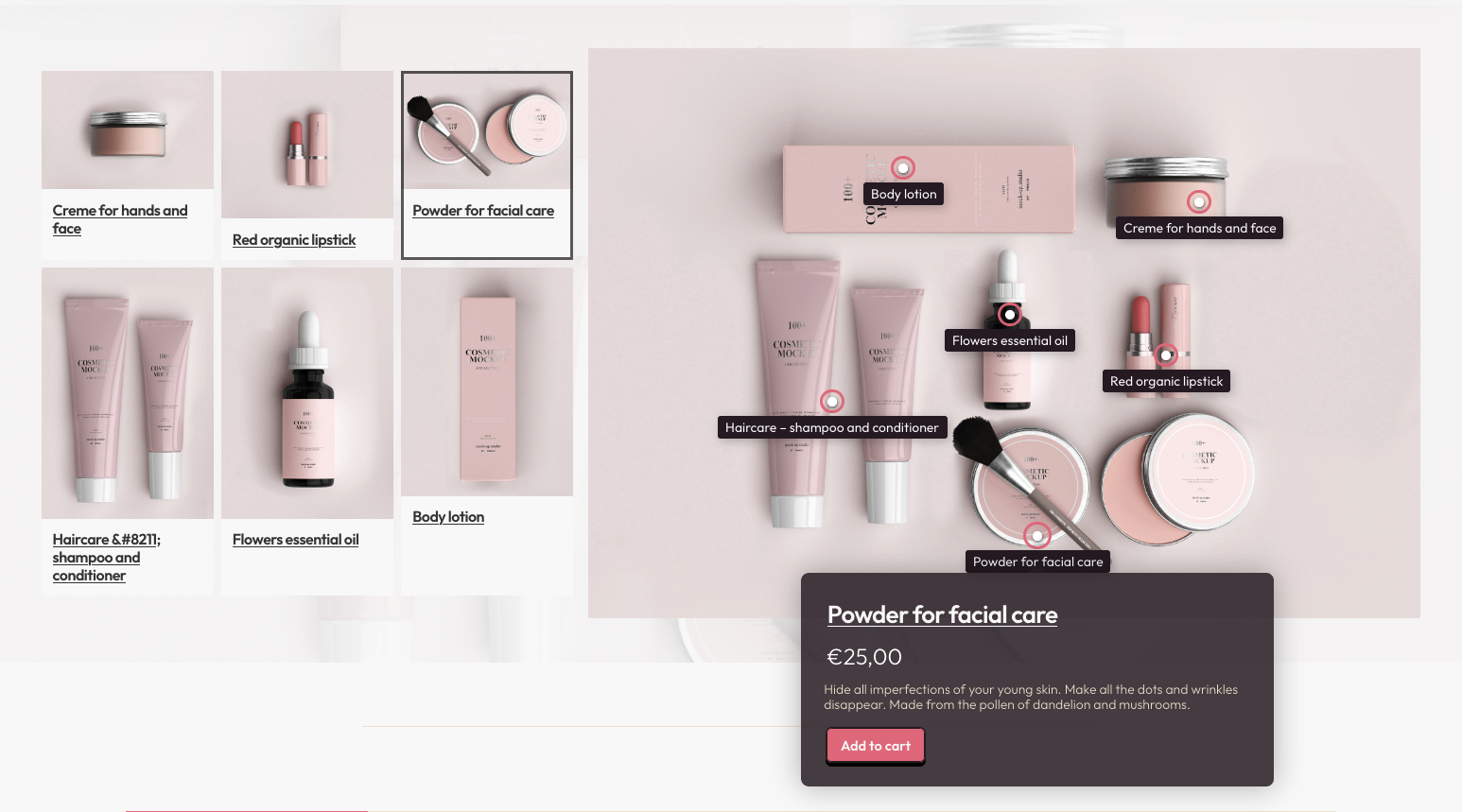
v.1.0.0. to v.1.1.0 UPDATE NOTICE: Upon update to v.1.1.0. no significant change or issue should occur on frontend of your WCSpots showcases. However, after update, on edit screen the "This block contains unexpected or invalid content." notice will appear. Clicking the "Attempt Block Recovery" will fix this notice, and new WCSpots v.1.1.0 features will be available.Introducing WCSpots - our WooCommerce Product Hotspot Gutenberg Block – the ultimate solution for showcasing your products in a creative and interactive way! With our plugin, you can easily create a custom image with hotspots that link to selected WooCommerce products. Simply select the products you want to showcase, upload an image, and add hotspots on top. Each hotspot is associated with a product, and when clicked, displays a product popover with all the necessary details – including price, description, and a "Add to Cart" button. This plugin is perfect for any WooCommerce store owner looking to showcase their products in a unique and engaging way. Whether you want to highlight your best-sellers, promote new arrivals, or simply create an eye-catching product display, our plugin has got you covered.
安装:
There are a couple of ways to install the WCSpots block plugin.
- In WordPress Admin Dashboard:
- Go to "Plugins" → "Add New" and search for "WCSpots". Once found, click "Install".
- When the installation is done, click on "Activate" button.
- Manually:
- Download the WCSpots from wordpress.org and make sure the folder is zipped.
- Upload the plugin files to the
/wp-content/plugins/wcspotsdirectory, or install the plugin through the WordPress plugins screen directly. - Activate the plugin through the "Plugins" screen in WordPress
- Search for the block within the Block Editor (Gutenberg) and start using it.
屏幕截图:
常见问题:
Does WCSpots require WooCommerce plugin being installed and activated?
Yes, in current version, the WCSpots requires that WooCommerce plugin is installed and active.There is also a roadmap with custom hotspot products or content included. = Are there any upgrades planned for the WCSpots block? Yes, more controls over products and popover layout, as well as hotspot options. Feature requests in the Support page of plugin are more than welcome.
更新日志:
1.1.0
- Added drag and drop hotspots functionality in the editor.
- Added conditional display of controls (showcase image and product styles), depending on the state of other controls.
- Added a list of hotspots to the block settings tab (accessible also in the block styles tab).
- Added product image width and height in products list and in popover.
- Added product image resoluion, selection of registered image sizes.
- Additional layouts for product and popover.
- Added hotspot general outer and inner size controls.
- Hotspot primary color is now a product highlight color.
- Added pulsating effect to hotspot, with general and individual toggle control.
- Fixed the bug with Add to Cart (Read more) button when the product has no price.
- Fixed the decoding of special HTML characters for product titles.
- Added load_plugin_textdomain for PHP translated strings.
- Added WC Store API nonce sanitization
- Added conditional controls for products layout, depending on block layout.
- Inital release