10Web Forms for MailChimp - drag & drop MailChimp Form Builder plugin
| 开发者 |
webdorado
10web wdsupport |
|---|---|
| 更新时间 | 2019年11月19日 20:36 |
| WordPress版本: | 5.2 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
- Bring up MailChimp lists to your website.
- Build unlimited subscribe/unsubscribe forms using your list fields.
- Publish forms to let users to subscribe to (or unsubscribe from) your lists.
- Manage subscribed email addresses directly from your website, and more.
- Build up a mailing list and send out newsletters.
- Manage subscribed email addresses directly from your website, and more.
- Add Mailchimp signup widget to your site’s widget area
- 10 customizable themes
- Popup, Toolbar and Scrollbar display options
- Custom Fields
- Custom HTML
- Text input (simple text, email, textarea, address and more)
- Multiple and single choice
- Select box
- Time and date
- File upload
- Section break
- Page break
- Survey tools
- PayPal fields
- Buttons
- PayPal integration
- Customizable form header with animation effects
- Custom Emails
安装:
- Wordpress 3.9+
- PHP 5.x
- MySQL 5.x
- Log in to the administrator panel.
- Go to Plugins Add > New > Upload.
- Click "Choose file" ("Browse") and select the downloaded zip file of the 10Web MailChimp Forms plugin.\ For Mac Users\ Go to your Downloads folder and locate the folder with the 10Web MailChimp Forms plugin. Right-click on the folder and select Compress. Now you have a newly created .zip file which can be installed as described here.
- Click "Install Now" button.
- Click "Activate Plugin" button for activating the 10Web MailChimp Forms.
- If the installation does not succeed, Please contact 10Web Customer Care at WordPress.org Support Forums.
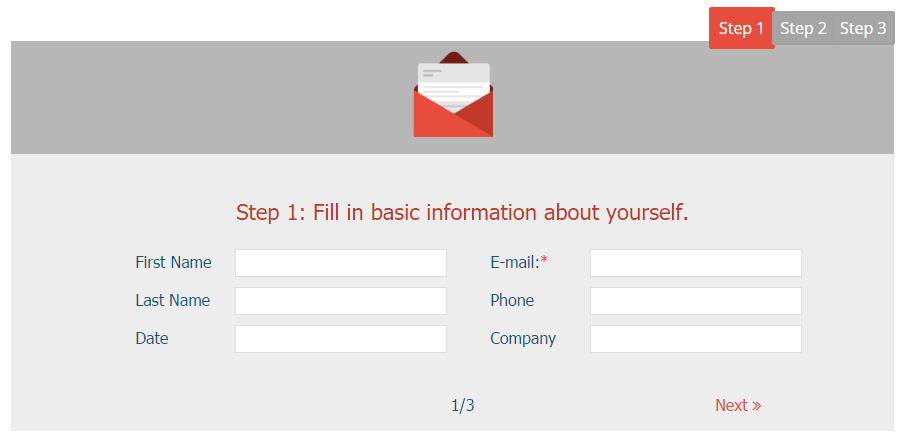
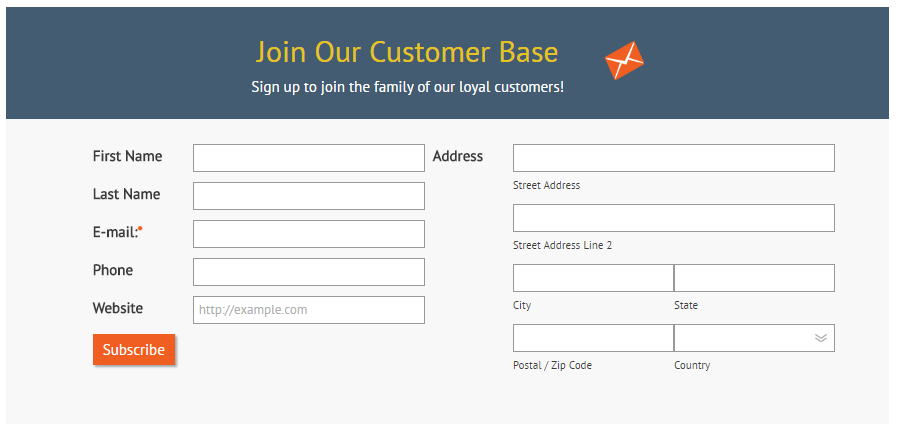
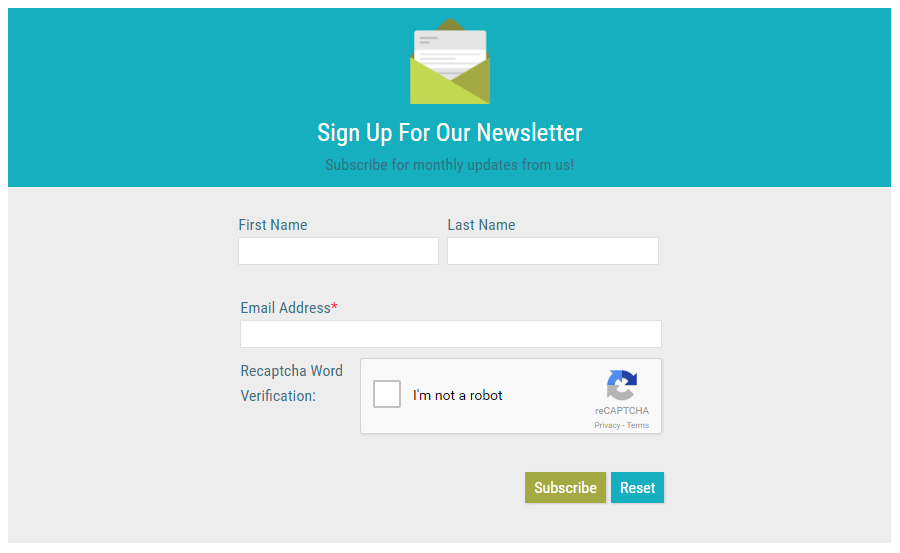
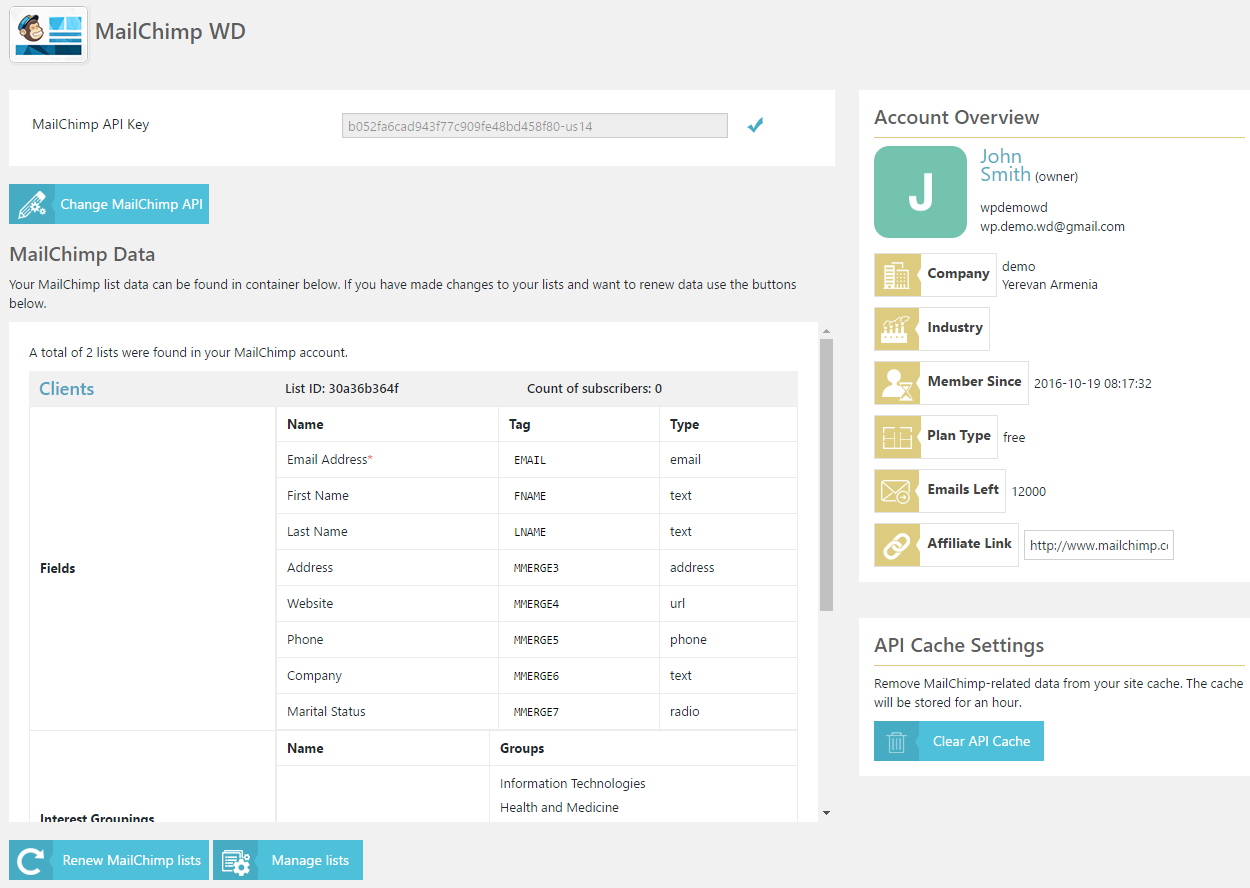
屏幕截图:
常见问题:
What can I achieve with 10Web MailChimp Forms?
10Web MailChimp Forms is a functional plugin for integrating MailChimp forms to your WordPress site. It lets users to subscribe to your MailChimp lists. Furthermore, you can have additional form builder functionality with Custom Fields of this Mailchimp WordPress plugin. It will help you increase Mailchimp newsletter subscription and drive more traffic to your site. The plugin does not have a newsletter builder. You will have to create and send out newsletters from your Mailchimp account. 10Web MailChimp Forms has many wonderful and useful options, which make Mailchimp integration easy and help you collect subscribers and send out email newsletters. Start configuring general settings and integrate your MailChimp subscription forms to your WordPress site.
Is it possible to install the plugin via FTP?
Yes, you can do that the following way.
- Connect to your website server using an FTP client software, e.g. FileZilla.
- Open the folder which contains the files of your WordPress site, then go to /wp-content/plugins subdirectory.
- Unzip the installation folder of 10Web MailChimp Forms (wd-mailchimp) and upload it to /wp-content/plugins directory, without modifying files.
- Log in to WordPress administrative panel of your site and go to Plugins page.
- Find 10Web MailChimp Forms and press Activate.
How can I add API key to 10Web MailChimp Forms plugin.
After the installation is done, click on 10Web MailChimp Forms menu item. You will need to provide MailChimp API Key, which can be created here: http://admin.mailchimp.com/account/api. Simply press Create Key button from Your API keys section, and it will be generated. Copy the key, paste it in the input of 10Web MailChimp Forms plugin and click Connect to MailChimp. You can edit current API key from 10Web MailChimp Forms page. Click on Change MailChimp API button and paste newly generated key. If you already have lists created on your MailChimp account, you can select one from Choose a list option. Alternatively, you can skip this step and have your MailChimp list integrated later on.
How can create a form with 10Web MailChimp Forms?
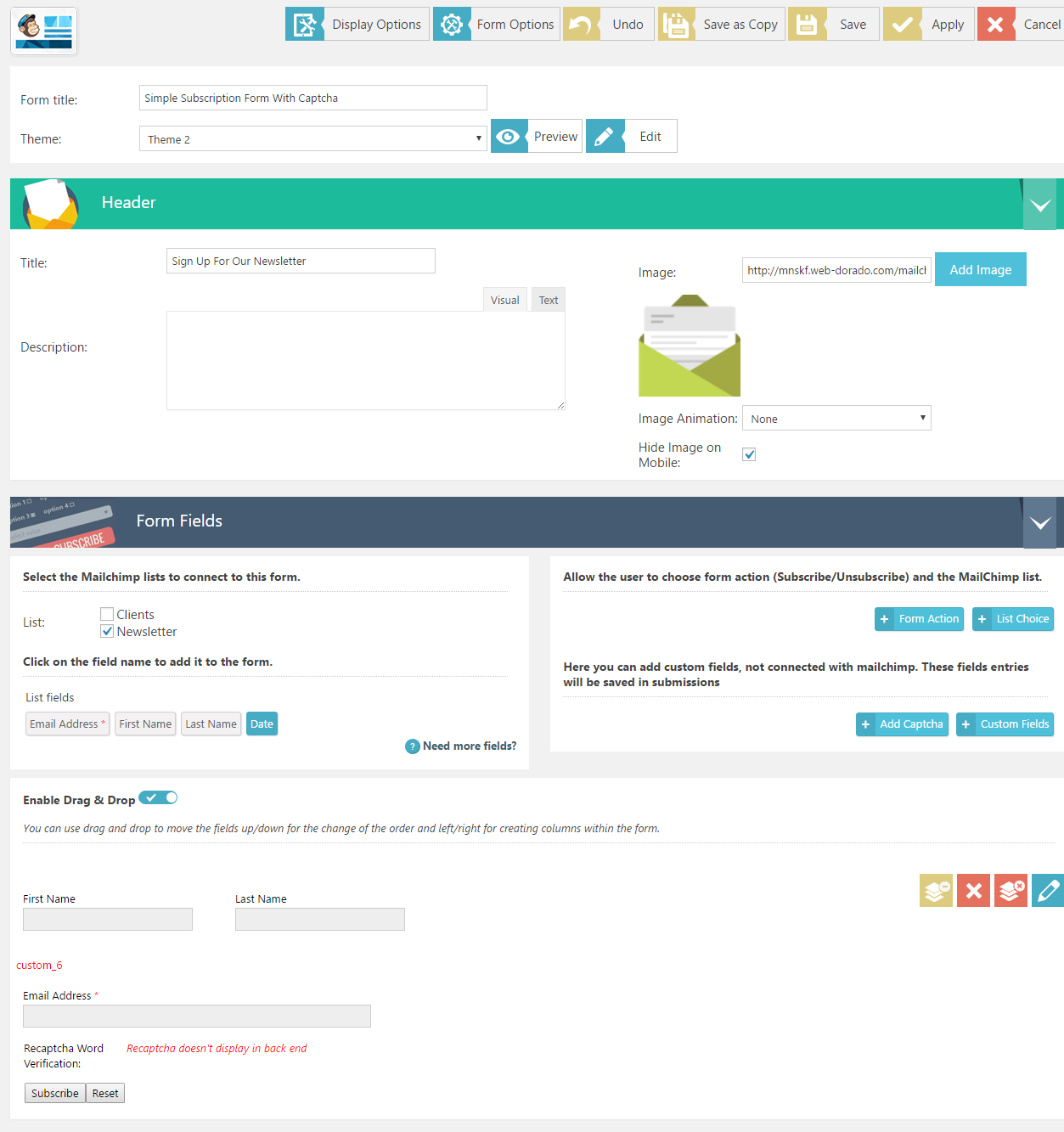
Go to 10Web MailChimp Forms > Forms page to create a MailChimp form. Firstly, provide a Title for your MailChimp form and select the Theme, which you would like to use for its display. If you wish to have it displayed with the styles of your website theme, choose Inherit From Website Theme option from this dropdown. Header Press on the arrow from the right side to open form header settings. Here you can set a Title which will be displayed above your MailChimp form. Additionally 10Web MailChimp Forms lets you write a few lines of Description for your email subscription form and add an image.
How can I add list fields to my form?
After selecting MailChimp list(s) from List option, buttons indicating list fields will automatically appear right below. Clicking on those will add corresponding fields to the email form. 10Web MailChimp Forms plugin allows you to include fields from more than one list in the same form. You need to mark all MailChimp lists, and their fields will be available underneath. Click once to add them to your form. Please note, that the values of each field will be saved on their corresponding list on MailChimp. You can also place Form Action field, which adds Subscribe and/or Unsubscribe options to your MailChimp form. This way you can let your subscribers to choose whether or not to join your MailChimp mailing list. Click on Form Action button to open field editor. Set a label for this field, select Option type, which can be radio button, checkbox or select box, and click Save. Similarly, if you add List Choice field to your sign up form, users can select the MailChimp mailing list, to which they wish to subscribe.
Can I use additional custom fields on the form?
Pro version of 10Web MailChimp Forms plugin also allows you to place Custom Fields to your form. You can have additional inputs, textareas, multiple and single choice fields, integrate your MailChimp form with PayPal for payments and more,and easily accomplish all your Mailchimp goals. When the user submits, the data from custom fields is being kept in Submissions page of 10Web MailChimp Forms. Whereas the values of the fields in your MailChimp list are being sent to your MailChimp account as well. The following custom field types are provided by the plugin.
- Custom HTML. This field lets you place basic HTML content, e.g. images, description text with links and so on.
- Text input. With this custom field you can add inputs with various types of validation, e.g. email, number and address.
- Multiple Choice. Lets you add a checkbox field to your 10Web MailChimp Forms form, allowing the submitter to select more than one values.
- Single Choice. Single Choice field of 10Web MailChimp Forms Custom Fields allows having a list of options, users can select only one value.
- Survey Tools. These fields let you place a survey to your MailChimp form to get a general feedback from your customers.
- Time and Date. This custom field lets you add date or time indicators on your MailChimp form.
- Select Box. Lets users to choose options from dropdown field.
- File Upload. You can let submitters to upload attachments with MailChimp form submission by placing a File Upload field.
- Section Break. This is a horizontal divider between form fields.
- Page Break. You can use Page Break to separate your form fields into multiple pages.
- PayPal. PayPal integration of 10Web MailChimp Forms is a functional and useful addition for your MailChimp forms.
- Button. Subscribe button is automatically added to your MailChimp subscription form. But you can add new ones with Button field type.
- Captcha. 10Web MailChimp Forms has word verification field (Captcha), which you can add to your form as a protection from spambots.
Can I have Captcha on my MailChimp form?
Click Add Captcha button to set up a word verification field to your form. This will protect your MailChimp subscriptions from spambots. There are 3 types of captcha fields: Simple Captcha, Arithmetic Captcha and Google ReCaptcha. Please note, that in order to place a ReCaptcha field to your MailChimp form you need to register your website to Google ReCaptcha from here: https://www.google.com/recaptcha Two keys will be provided, Public and Secret. Make sure to copy them to corresponding settings in 10Web MailChimp Forms > Global Options.
Is it possible to black list spammy IP addresses?
If certain IP address is sending spam submissions through your MailChimp form, Blocking IPs feature of 10Web MailChimp Forms plugin comes to rescue. Mark the spam submission as checked and click Block IP button above submission entries. You can unblock them afterwards again by selecting and clicking Unblock IP. The list of these IPs will be available in Blocked IPs page of 10Web MailChimp Forms plugin, you can add or remove IP addresses here as well, if necessary.
How can I publish my form?
You can publish your 10Web MailChimp Forms form with Embedded view type, which comes with free version of the plugin. This view provides a shortcode of your MailChimp form. Here's an example of this shortcode: [mwd-mailchimp id="1"] Open a page or post, where you'd like to publish your subscription form. Click on 10Web MailChimp Forms logo from the editor tools, select the form and click Insert. You can also copy this shortcode from 10Web MailChimp Forms plugin backend and simply paste in the content. Press Publish to save the page, then check out the form display on frontend by clicking View Page. In Pro version of 10Web MailChimp Forms plugin, there are additional 3 types of display options, which you can use to publish your MailChimp forms on your WordPress site:
- Popup. In case you would like to have your 10Web MailChimp Forms form appearing in a popup box after the pages are loaded, you can select this display option.
- Topbar. If you wish to have your MailChimp form appearing at the very top or bottom of your website, you can select Topbar option.
- Scrollbox. This adds a form box which is triggered and opened upon scrolling the page. It can be placed on the left or right side of the content.
Where can I modify the general settings of my form?
Form Options > General Options section lets you to configure general settings of current 10Web MailChimp Forms form. You can publish or unpublish your form with Published option and enable or disable Saving data to your website database and Submissions section. Themes option allows to select the theme of your form. Click Preview to check the display, or Edit to go to 10Web MailChimp Forms Themes page. If you’d like to have plain fields on your form without labels, enable Hide labels setting. And Required fields mark will define the identifier for required fields.
Where can I configure MailChimp settings for a form?
MailChimp Options of Form Options page let you choose the action of your MailChimp opt-in form, Subscribe or Unsubscribe. Also you can select the layout of form submission with Email Type setting. It can be HTML, which is a table the submitted information, and Text. In case Subscribe is set as the form action, the following options can be used for advanced configuration:
- Double Opt-in. Requires confirmation from user in advance to being added to a list.
- Update existing subscribers. If this setting is enabled, previously submitted user data for existing MailChimp group subscribers will update (rewrite), instead of showing "already subscribed" message.
- Replace interest groups. Enable this to update (rewrite) interest groups of existing subscribers instead of expanding the current group list. This option is used only when updating a subscriber.
- Delete Subscriber. If you want to delete the subscriber instead of unsubscribing from your MailChimp list, enable this option.
- Send Unsubscribe. Sends an "Unsubscribe Email" to users, confirming that they have been unsubscribed or deleted from MailChimp list.
- Send Notification. Turn this option on, if you want to send the unsubscribe notification email to the address defined in the list email notification settings.
Can I send a confirmation email to users and myself?
10Web MailChimp Forms uses MailChimp Global mailing settings. You can enable it from Use MailChimp Globals option in Form Options > Email Options. This way users and you as an admin will receive confirmation email, stating that they have been subscribed to your MailChimp list. In Pro version of 10Web MailChimp Forms plugin, there are advanced email settings that you can use. They are divided into the following sections:
- Email to User
- Email to Administrator
Can I integrate my MailChimp forms with PayPal?
Pro version of the plugin lets you do this. You need to add PayPal fields to your subscription form, and configure Payment Options of Form Options page. This set of options lets you select all necessary preferences for payments:
- Turn Paypal On enables redirection to PayPal, if any of payment fields of your form have selected values.
- Checkout Mode sets the redirection type. In case this option is disabled, the submitter will be redirected to PayPal Sandbox.
- Paypal email should be set to an email address of an existing PayPal account.
- Payment Currency defines the currency, which will be used for the payments of your subscription form.
- Tax sets the percentage of the total amount to be added payment value as the tax of the submitter’s purchase.
Is it possible to add custom scripts to the form?
To advance the functionality of your subscription form 10Web MailChimp Forms provides a custom Javascript editor. You can access it from Form Options > Javascript tab. You can use it to write additional Javascript (including jQuery) functions, which will be applied to your form. The following built-in functions indicate the action which will trigger your code:
- before_load() // Occurs before the form is loaded.
- before_submit() // Occurs before the form is submitted.
- before_reset() // Occurs before the values are reset.
Can I hide or show form fields based on user's selections?
If you need to display or hide some of your form fields based on certain selections made by the submitter, you can use Conditional Fields of 10Web MailChimp Forms plugin. This feature is available in Pro version. Click Add Condition from Form Options > Conditional Fields tab to start the setup. Show/Hide option sets the action of this condition, and with second select box you can choose the field to which that action will refer to. You can configure the condition to occur if all or any of the selections match. Click the plus (+) sign to add the statement of the condition. For instance, you have Contact Method field, which the submitter uses to select preferred way of communication. If you need to show Email field if Contact Method is set to Email, this is how you should set the condition formula: [Show] [Email field] if [all] of the following match: [Contact Method] is [Email]
Where can I check form submissions?
Go to 10Web MailChimp Forms > Submissions where you can find the list of your form submissions. Make sure to choose a form using Select a Form dropdown menu. Number of Entries, Conversion Rate and Number of Views of this 10Web MailChimp Forms form will display at the top, whereas the submitted data can be seen below. You can download full record of form submissions using Export to XML or CSV buttons.
Can I filter submitted entries of 10Web MailChimp Forms forms?
You can filter submissions by the entered values, submission ID, submitter’s IP and submission date. Click on filter icon to open these options, provide the attributes you need to search with and click Search (magnifier button). You can Reset the filters later on. Submissions of 10Web MailChimp Forms plugin lets you customize the view of entries, in case you need to quickly check specific values. Use Add/Remove Columns button to exclude certain field values from display. Note, that this action does not delete theses values, it simply hides them temporarily until you activate them back.
Where can I check my MailChimp lists?
You can view your MailChimp lists by clicking on Lists menu item from 10Web MailChimp Forms plugin. Open one of them to view the list of your subscribers. You can search for a specific user here, see the overview information about it and all its fields. Moreover, in case you want to have your MailChimp list data in a downloaded CSV file, press Export CSV button, and download will start automatically. Also, the email addresses of your MailChimp list subscribers are available on 10Web MailChimp Forms > Lists page, under User Emails section. These email addresses contain brief information about users, such as their location and the date when they subscribed to your MailChimp list. You can check the values they filled out on your subscription form, or delete them from your MailChimp list.
Can I modify the messages on my MailChimp forms?
Custom Messages section of Form Options page lets you configure all notices and error messages, which will be shown to the user. Subscribe Message and Unsubscribe Message function are text editors, therefore they can use basic HTML markup. You can also include the values of MailChimp list fields and custom fields, simply click on the buttons above the editor to add them. This text will be displayed to the submitter after the form is submitted and the data is successfully sent to MailChimp. Here are the rest of settings for custom messages:
- Update Message is displayed to users after they have submitted the form and the information has been successfully modified in MailChimp list.
- General Error Message will be shown to the submitter in case a generic error has occurred.
- Invalid Email sets the notice displayed to the user if they enter an invalid email address.
- Already Subscribed Email is the message that is shown if the user attempts to sign up for a MailChimp list with an email address which is already subscribed.
- Required Message is the error message displayed to the submitter after they try to subscribe to a list without providing value for a required field.
- Not subscribed will display to the user in case form action is Unsubscribe, and the given email address is not on the selected list(s).
- Empty Submit is the message displayed to the user when form doesn't contain any input fields to be submitted.
Is it possible to set an action after the form is submitted?
You can choose the action which occurs after your MailChimp subscription form is submitted. Use one of the following options of Form Options > Actions after Submission section to configure this:
- Hide Form will hide your MailChimp form from the submitter after they hit submit.
- Stay on Form keeps the users on the same page where your form is.
- Post option allows you to set redirection to a specific post page. Select this setting and choose the post from the dropdown menu which will appear afterwards.
- Page is similar to Post option for the action after submission. But wi this setting you can select a page to display after your MailChimp form is submitted.
- URL option lets you provide any link to which the user will be redirected after submission. Copy the link to the corresponding input and hit Save.
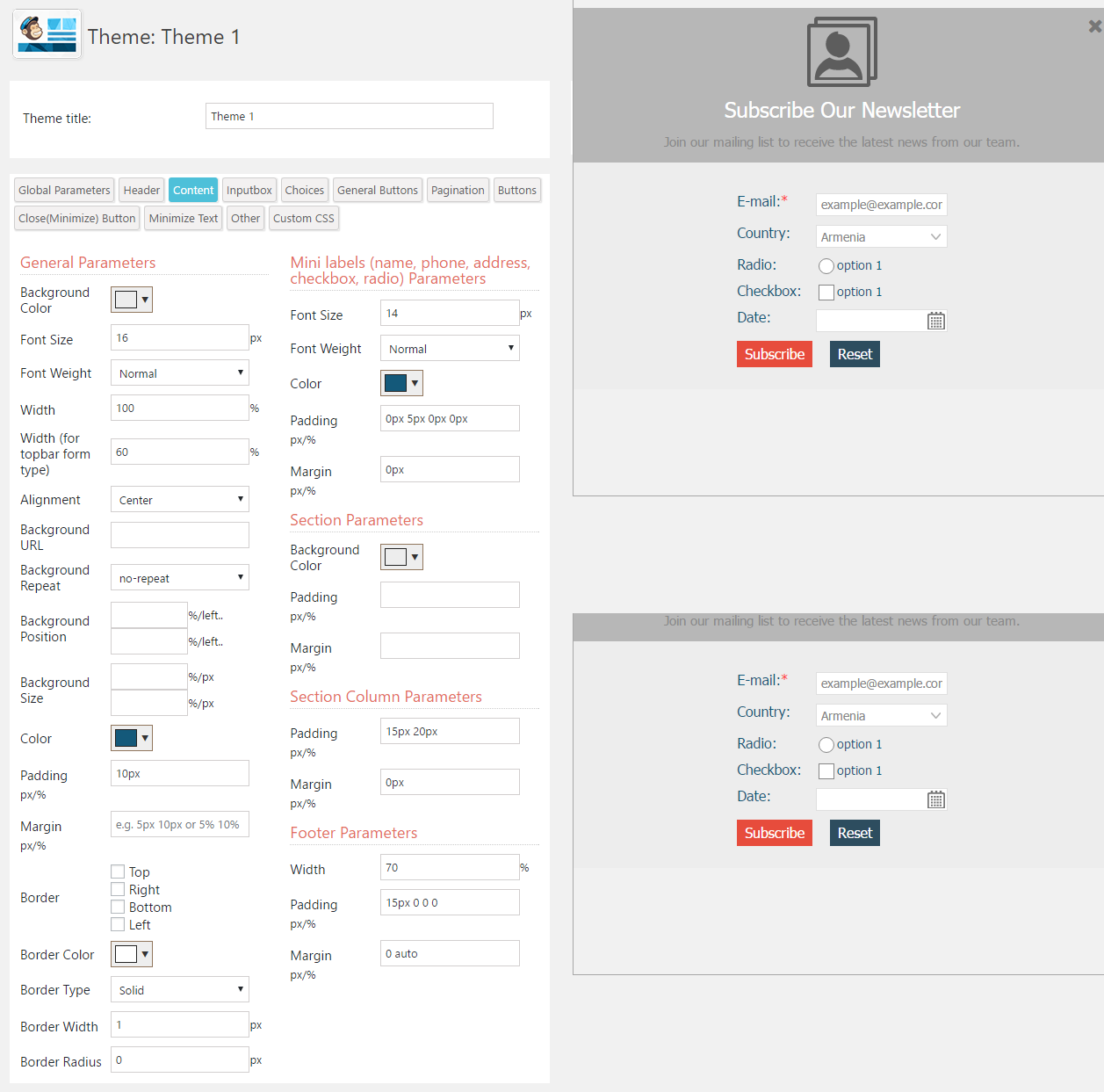
Where can I modify the styles of my forms?
You can apply CSS changes to your forms using Custom CSS option of 10Web MailChimp Forms Themes. Pro version of 10Web MailChimp Forms plugin provides a large variety of fully customizable theme options to let you apply elegant design to your subscription forms. It has 13 built-in templates, you can create your own styles or use slightly modified versions of these. Click on the star next to the theme you wish to use to set it as default theme for your MailChimp forms. Important: If you wish to use the styles of your website theme on your form, select Inherit from theme option from form editor. Each theme is a group of user-friendly settings, which let you change fonts, colors, margins, paddings and many other styling options in your form. They are divided to sets for the following components:
- Global Parameters
- Header
- Content
- Input box
- Choices (Single and Multiple)
- General Buttons
- Pagination
- Buttons
- Close (Minimize) Button
- Minimize
- Text
- Other
- Custom CSS
更新日志:
- Changed: 10Web links.
- Fixed: Payment method bug.
- Fixed: Bug with API.
- Changed: Move to 10Web.
- Fixed: Bug with address field.
- Added: API 3 integration.
- Fixed: Do not print js before DOCTYPE.
- Removed: Usages of curl.
- Deleted: Unnecessary code.
- Changed: Notification "Leave A Review?".
- Added: Gutenberg integration.
- Changed: deactivation popup.
- Fixed: Conflict with free Web-Dorado plugins during deactivation.
- Fixed: Conflict with PHP 7.2 version.
- Fixed: Conflict with Form Maker PayPal functionality.
- Changed: Deactivation popup.
- Fixed: Style conflict with another plugin.
- Fixed: Shortcode pop-up style.
- Fixed: Scrollbox display type form minimization bug
- Added: Support link
- Added: Overview page
- Changed: Deactivation
- Fixed: Styles
- Fixed: Use default if theme doesn't exist
- Fixed: Styles
- Fixed: Conflict with Yoast SEO plugin
- Fixed: Bug with email field js validation
- Fixed: Bug on subscriber lists
- Added: Giveaway notice
- Fixed: Minor bug on submissions
- Fixed: Bug on list export
- Fixed: Bug on page break
- Fixed: Bug on arithmetic captcha
- Fixed: Subscribed members count bug
- Changed: Form edit interface
- Changed: Responsive Design
- Added: New Themes
- Initial version