web-cam
| 开发者 | |
|---|---|
| 更新时间 | 2025年12月5日 15:44 |
| PHP版本: | 5.0 及以上 |
| WordPress版本: | 6.8 |
| 版权: | GPLv3 |
| 版权网址: | 版权信息 |
详情介绍:
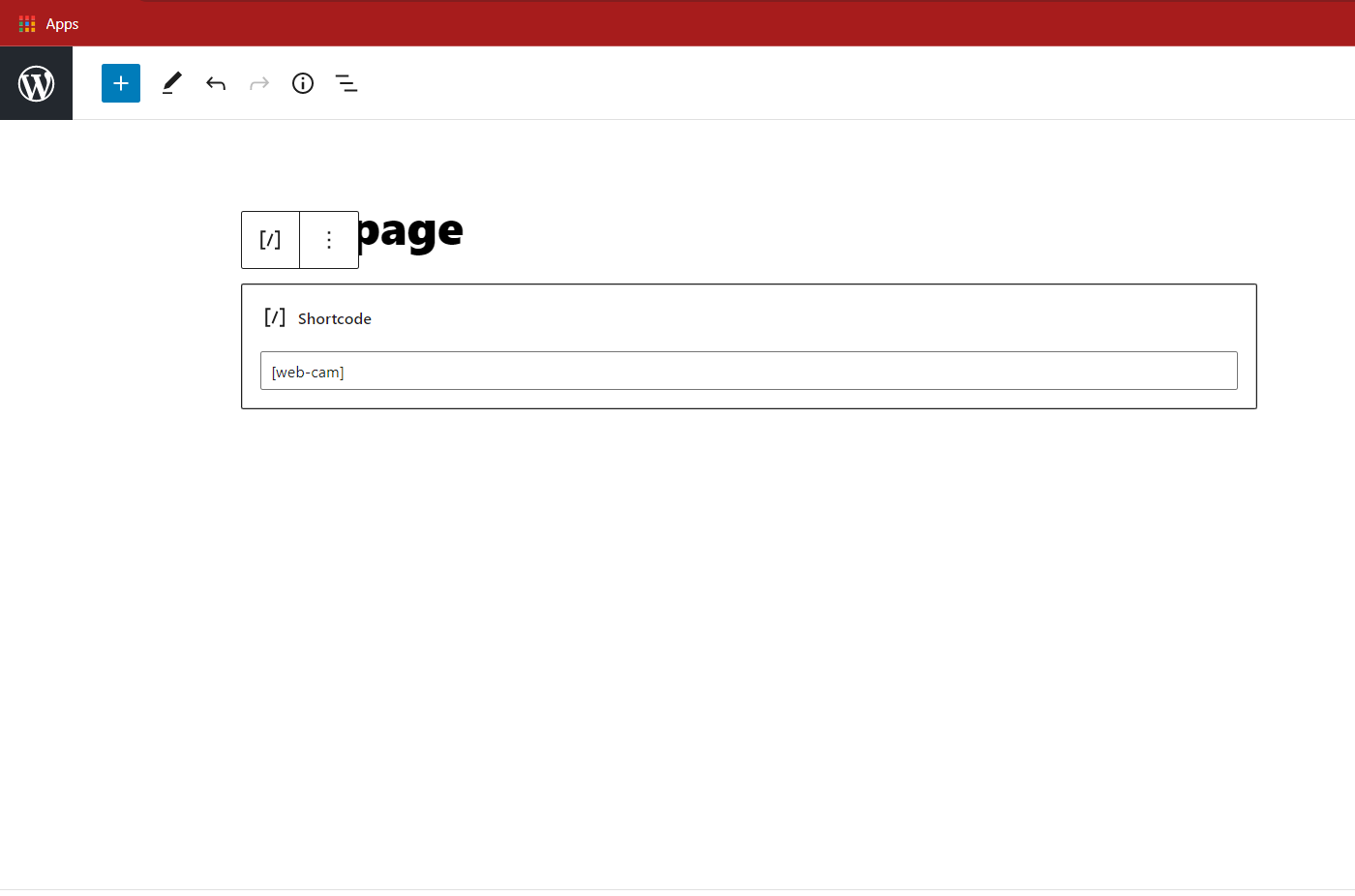
To use this plugin, you need to first add a shortcode to your page. Once the shortcode is added, you can then click on the "Take Picture" button to capture an image using your webcam. After taking the picture, click on the "Upload" button, which will upload the image to the WP media library.
Using the "web_cam_media_id" hook, you can retrieve the media ID of the uploaded image. This media ID can be used to customize various features, such as uploading an avatar image, setting a product image, getting product image feedback, and many more.
It is important to note that this plugin is designed to provide a simple and efficient way to upload images using your webcam, and can be customized based on your specific requirements. By using the web_cam_media_id hook, you can easily integrate this plugin into your WordPress website and enhance its functionality.
If you need to use the webcam image upload feature on multiple pages or forms within your WordPress website, you can pass a unique slug in the shortcode for each instance. This allows you to differentiate between the various pages or forms and customize the behavior of the plugin accordingly.
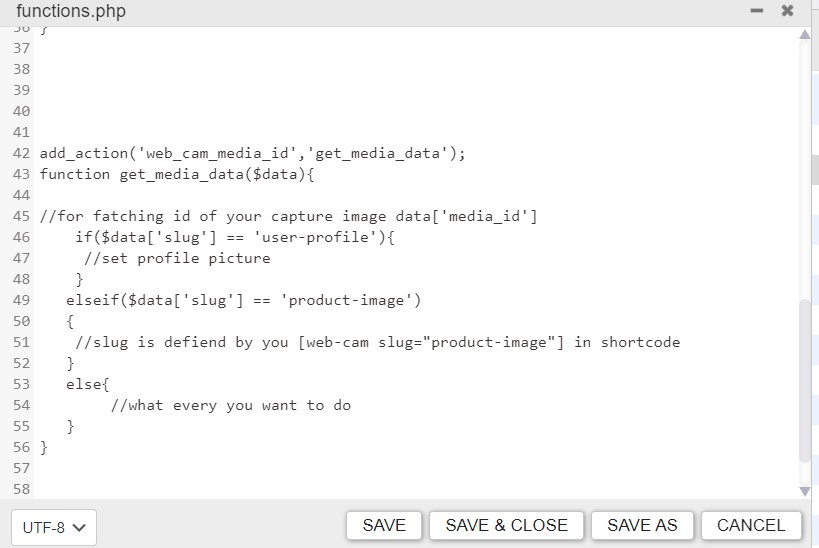
Once the user takes a picture and uploads it using the plugin, the "web_cam_media_id" action hook is triggered. This hook passes the media ID of the uploaded image as a parameter to any function that is registered to listen for this action.
web_cam_media_id use this action to get capture image id on function.php file
Shortcode to use:
[web-cam]
Parameters used within shortcode:
slugFor example:[web-cam slug="unique-slug"]
- Firefox, Chrome, Safari, Opera, Edge, All Modern Browser Mobile Os:
- Android, IOS
安装:
- Upload the entire plugin folder to the
/wp-content/plugins/directory. - Activate the plugin through the 'Plugins' menu in WordPress. or
- Simpley Click on install button in plugin menu.
屏幕截图:
常见问题:
Use Cases of this plugin
- Capture Live Picture
- KYC Purpose
- Image Selling Website
- Product Feedback
- Survey Purpose
- Other live taking image
Where can we chat with you if we face any problem?
you can direct chat with me on my linked profile
Where can I request new features?
We are available on the WordPress support forum. or you can contact me on upwork Profile
更新日志:
stable version previously it was distorted the design now its fix
button works perfect add class to change the design via css
improve ui