Web Screenshort
| 开发者 | aijazsiddique |
|---|---|
| 更新时间 | 2014年8月8日 21:46 |
| PHP版本: | 3.9 及以上 |
| WordPress版本: | 3.9 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
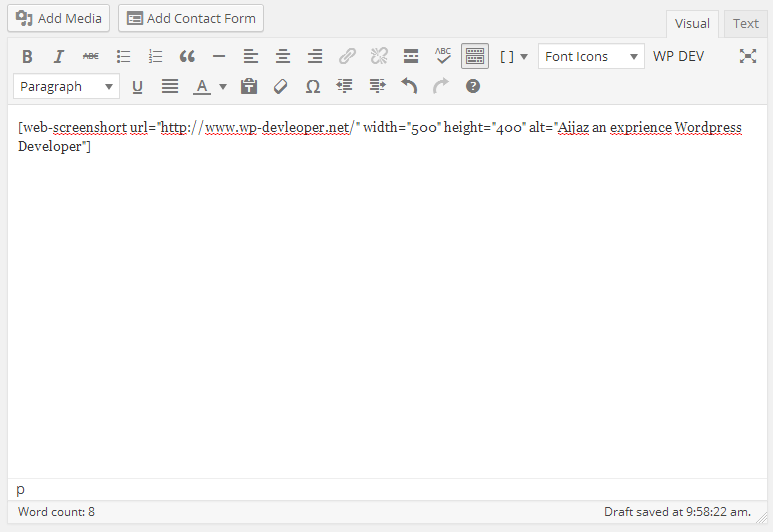
This plugin allows any WordPress user to easily add thumbnail previews of websites right in the content of their posts using a simple shortcode [web-screenshort url="http://www.wordpress.org/" width="500" height="400" alt="WordPress Blog Tool, Publishing Platform, and CMS"]
Video Demo
http://www.youtube.com/watch?v=xcJjLTestgI
安装:
First download the ZIP file
- Log in to your website administrator panel.
- Go to Plugins page, and add new plugin.
- Upload Web Screenshort.
- Click Install Now button.
- Then click Activate Plugin button. or
- Go to plugins in your dashboard and select 'add new'
- Search for 'Web Screenshort' and install it
- Head over to Post >> Add new or Page >> Add new
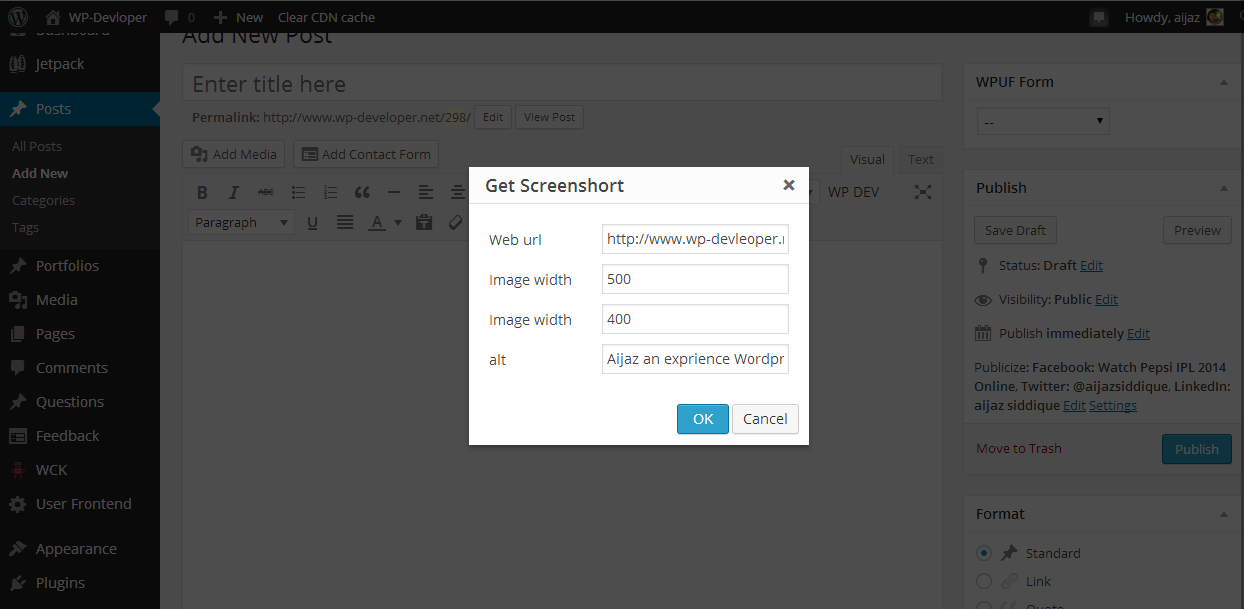
- Click WP DEV button on tinymce editor
- now you will see a popup window just fill detail for your screenshot and press ok
屏幕截图:
常见问题:
A question that someone might have
How to use
- Head over to Post >> Add new or Page >> Add new
- Click WP DEV button on tinymce editor
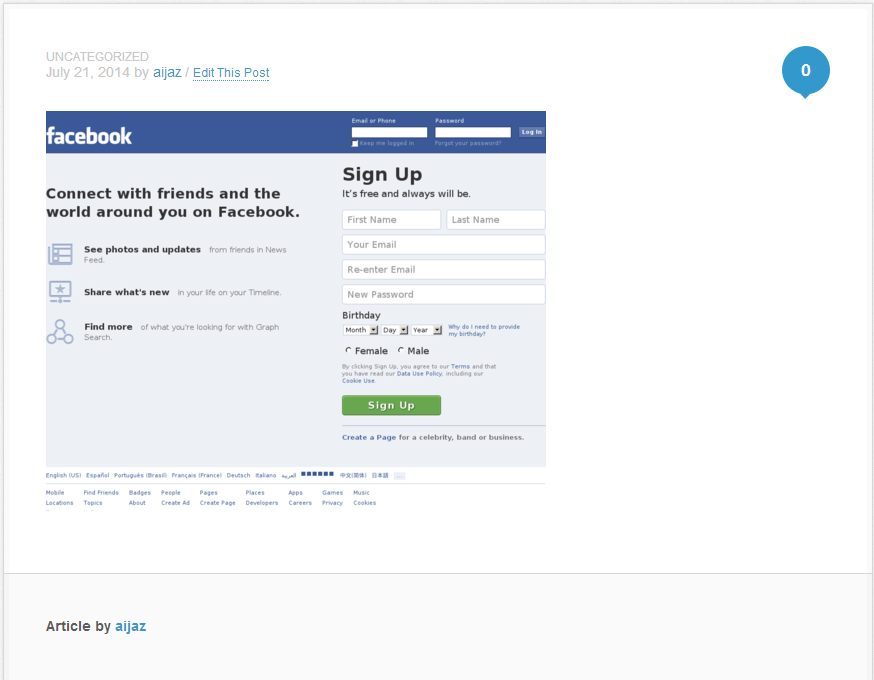
- now you will see a popup window just fill detail for your screenshot and press ok That's it Now visit your site and see screenshot of website
更新日志:
1.0.0
Initial Release.