
Draft - Tailwind CSS for WordPress.
| 开发者 | leeshadle |
|---|---|
| 更新时间 | 2024年9月24日 06:03 |
| PHP版本: | 7.0.0 及以上 |
| WordPress版本: | 6.6 |
| 版权: | GPL-2.0-or-later |
| 版权网址: | 版权信息 |
详情介绍:
Install the free plugin and start using Tailwind CSS in WordPress, instantly.
⏰ Start using Tailwind CSS in WordPress in seconds, no setup required.
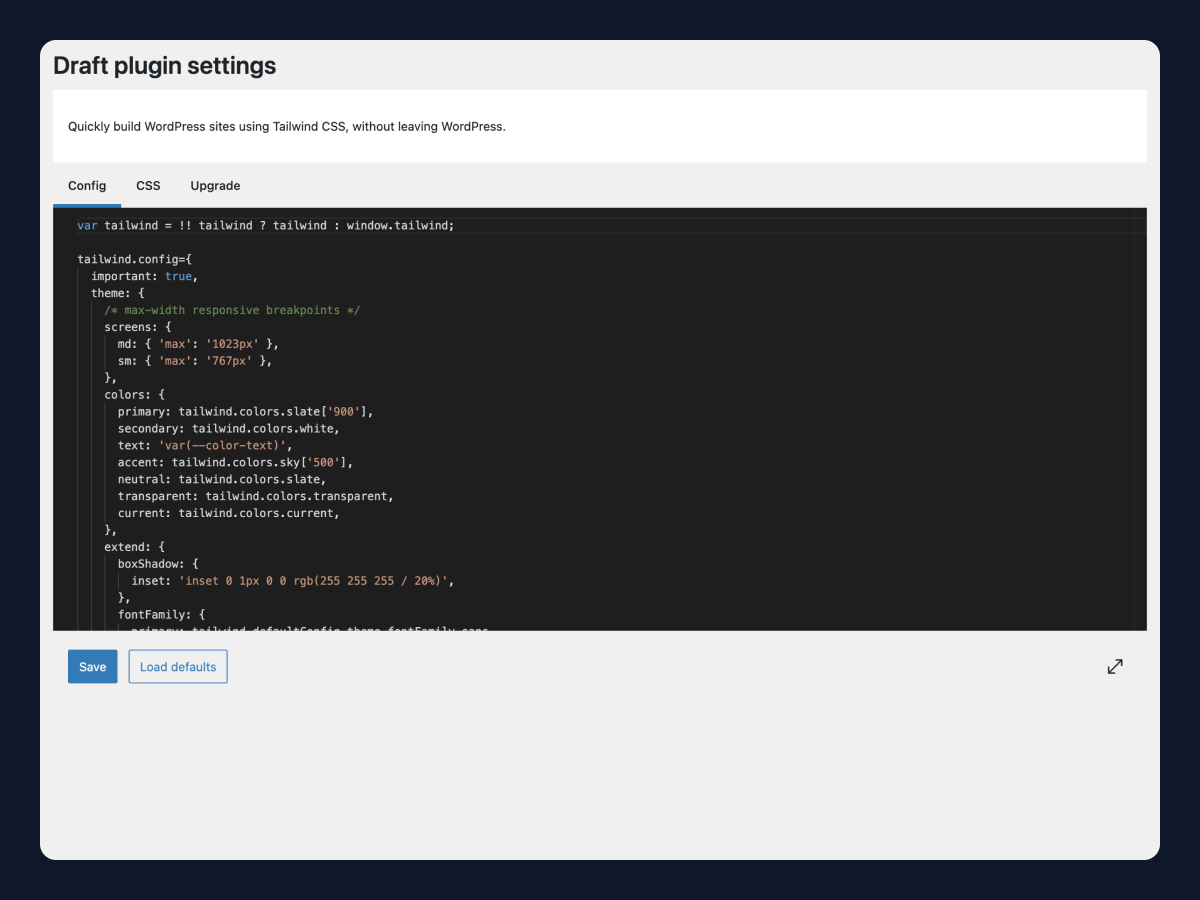
⚙️ Effortlessly configure Tailwind CSS right from WordPress.
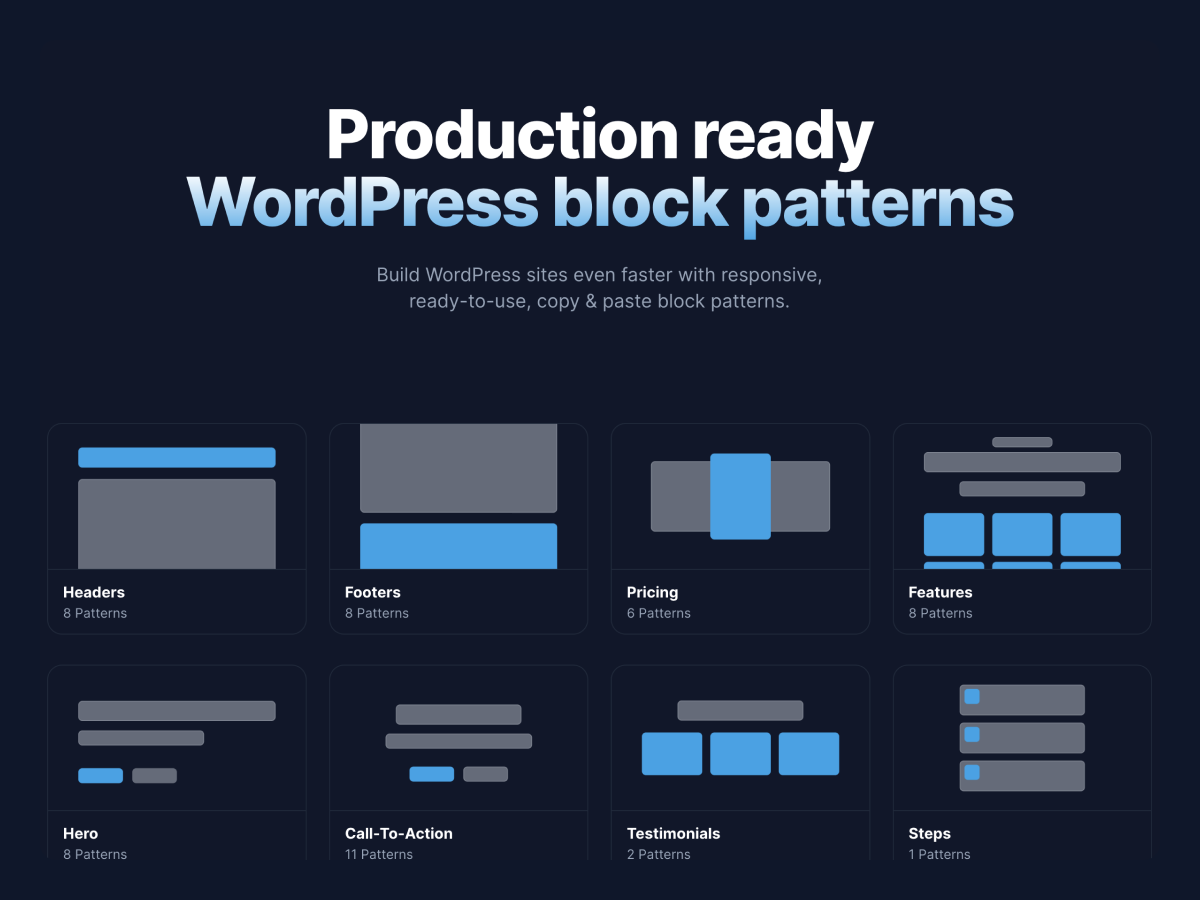
⚡️ Build even faster with 50+ responsive, copy & paste block patterns.
Current Tailwind CSS version: 3.4.5
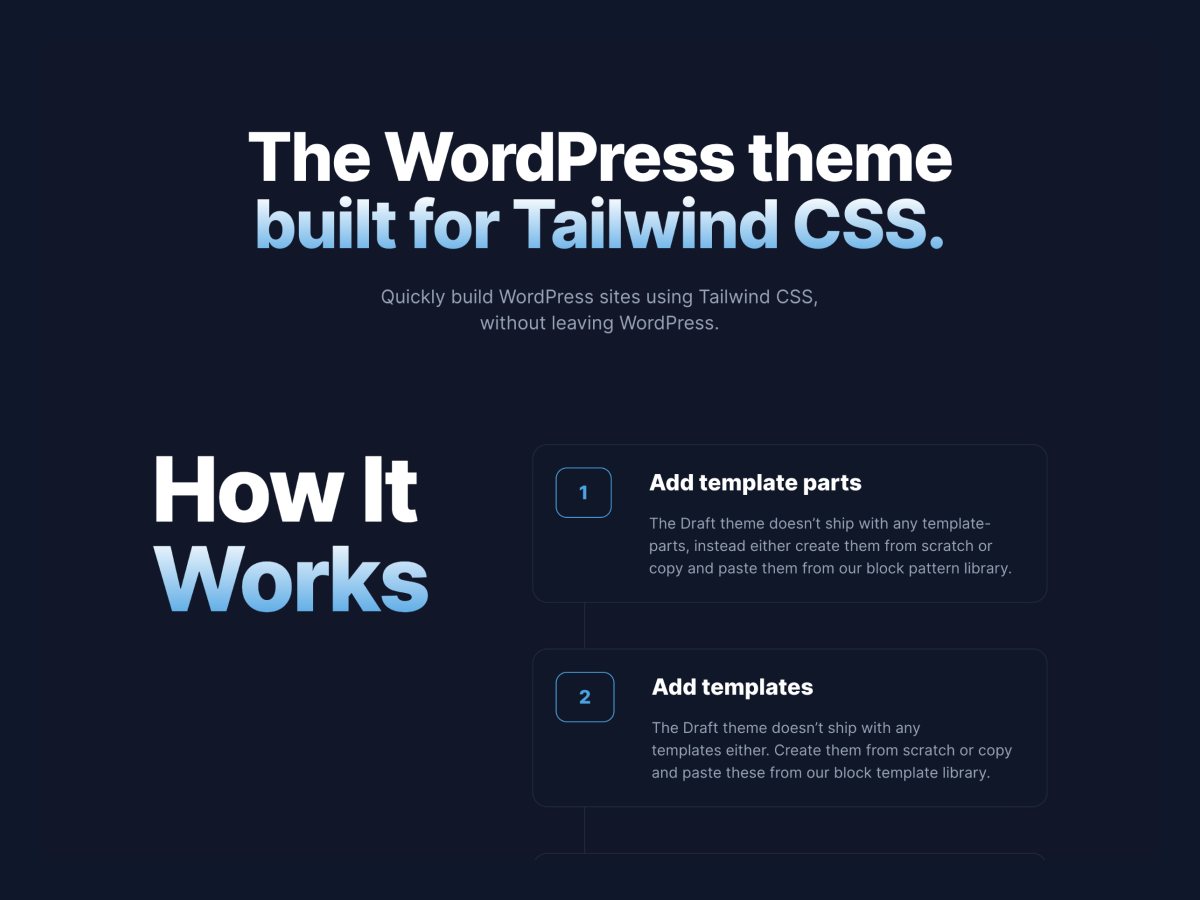
How It Works:
- Install free Draft plugin
- Configure Tailwind CSS right in the page, post, or site editor or from WP Admin > Settings > Draft settings
- Add Tailwind CSS utility classes to blocks
- Go Pro to improve site performance by purging unused CSS
- Configure Tailwind
- Add Custom CSS ( including ability to @apply Tailwind CSS utility classes )
- Add Tailwind CSS utility classes to Gutenberg blocks
- Add Tailwind CSS utility classes inline to text ( such as headings and paragraphs )
- Purge Unused CSS ( make your WordPress site blazing fast )
- Dark mode toggle block - add dark mode toggle blocks anywhere to toggle using the Tailwind CSS darkMode 'selector' strategy
- Group block link - add links to the Group block for creating linkable cards and layouts
- Archive title filter - add text before/after archive titles for better archive labeling Go Pro
安装:
This section describes how to install the plugin and get it working.
e.g.
- Upload the
draftplugin files to the/wp-content/plugins/directory, or upload the draft.zip file through the WordPress plugins screen directly by clicking 'Add New' and selecting the zip file from your computer. - Install and active the Gutenberg WordPress plugin.
- Activate the Draft plugin through the 'Plugins' screen in WordPress.
- Use the Draft plugin on your pages and posts.
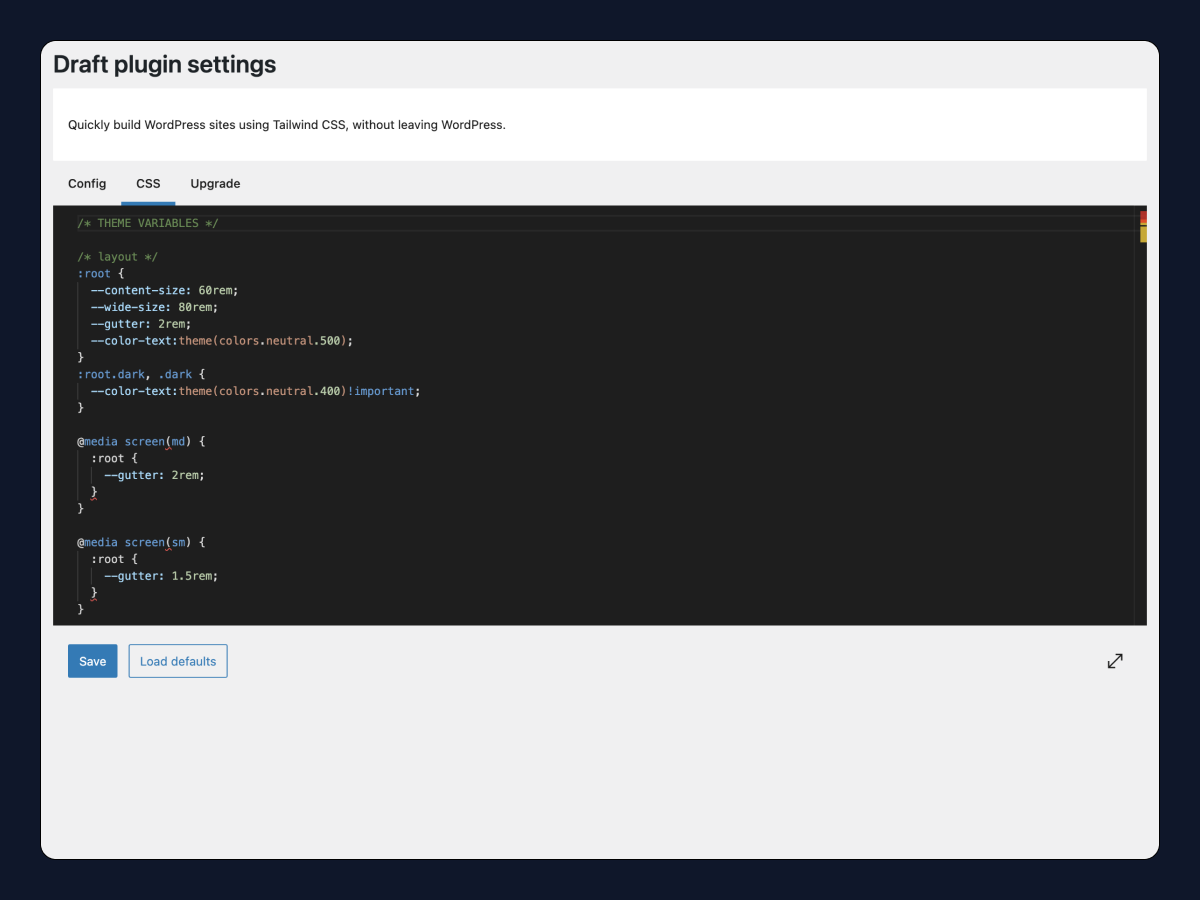
屏幕截图:
常见问题:
Will TailwindCSS utility classes conflict with other plugins?
If they're using the same utility classes it may override them. You can always configure the Tailwind CSS to use a prefix if you need a different namespace.
What themes is the Draft plugin compatible with?
Any theme built for the Gutenberg editor.
更新日志:
3.0.9
- Fix bug - nested CSS was not applying properly
- Updating Tailwind CSS to version 3.4.5
- Update PluginSidebar components for WordPress 6.6 compatibility
- Update saving plugin settings to work when custom fields are present in post editor
- Updating blueprint for plugin Playground
- Add blueprint for plugin Playground
- Fix bug by removing welcome guide
- Fix bug preventing settings from saving (update slug - no longer import slug from package.json)
- Update compatibility to WordPress 6.5
- Update default config to include defaults for primary, secondary, text, and accent tokens
- Update default CSS to include 'text-balance' utility for headings, slight styling updates (h1 font size, images, dark mode default font color)
- Fix bug toggleFeature bug that crashed editor
- Fix bug that prevents styles from loading in block editor where metaboxes/custom fields are visible
- Fix bug that prevents styles from loading in block editor where metaboxes/custom fields are visible
- Update to latest version of Tailwind CSS (version 3.4.1)
- Add inline Tailwind CSS classes (ie - highlight or underline parts of a heading w/ inline utility classes)
- Complete Plugin rebuild
- Completely customize your Tailwind CSS configuration as you would outside of WordPress
- Add Custom CSS and leverage Tailwind directives such as @apply, @layer, etc.
- Updated Default Tailwind CSS configuration for building block patterns, pages, and websites
- Updating Plugin Settings - Removing core ColorPalette component from TailwindCSS Color configuration settings. New ColorPalette component was breaking the editor. Will work on finding an alternative.
- Release