eVision Responsive Column Layout Shortcodes
| 开发者 | bhuwanroka |
|---|---|
| 更新时间 | 2016年12月14日 15:54 |
| 捐献地址: | 去捐款 |
| PHP版本: | 3.0 及以上 |
| WordPress版本: | 4.7 |
| 版权: | GPLv2 |
| 版权网址: | 版权信息 |
标签
widget
sidebar
theme
media
shortcode
CSS3
widgets
column
grid
css3
Style
sidebars
bootstrap grid
row
flexible layout
rows
responsive columns
column shortcode
fluid layout
one_half
one_third
one_fourth
one_fifth
one_six
Responsive design
grid base
fit one responsive
layout flexible
wpcolumn
pagecolumn
wordpress layout shortcode
下载
详情介绍:
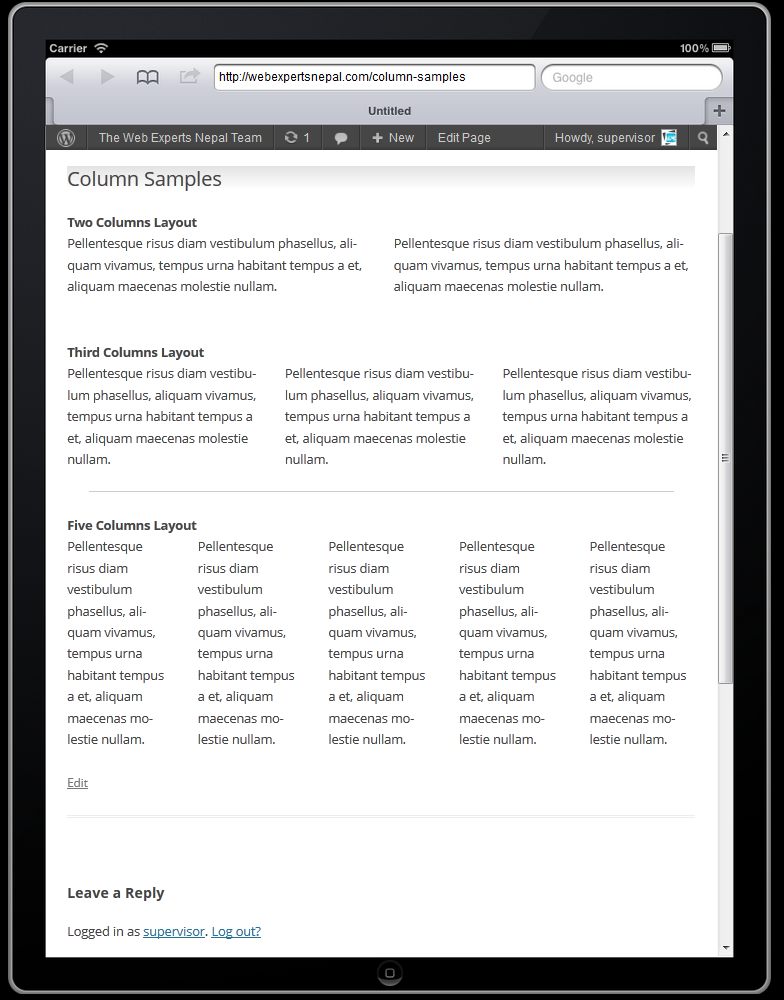
This Plugin easily adds responsive ( BootStrap ) columns layout into posts and pages by wrapping content with a shortcode.
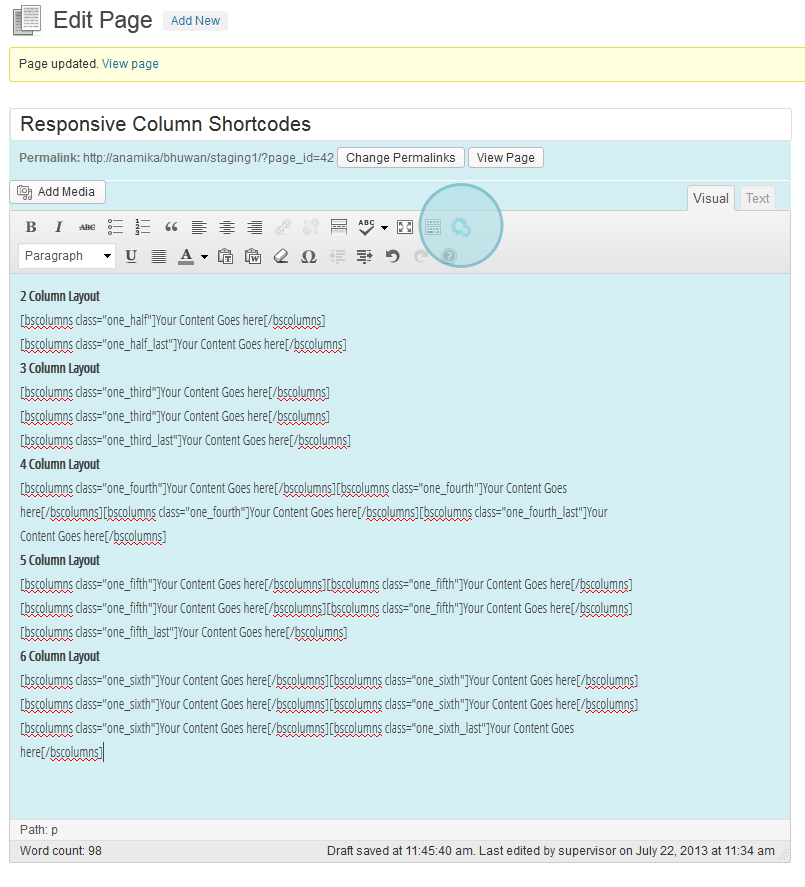
Use the Plugin's button on the editor to add columns or simply copy and paste the beneath codes. Use the shortcode in the text widget or posts/pages like this:
- 2 column layout: - [bscolumns class="one_half"]Your Content Goes here[/bscolumns] [bscolumns class="one_half_last"]Your Content Goes here[/bscolumns] [bscolumns class="clear"][/bscolumns]
- 3 column layout: - [bscolumns class="one_third"]Your Content Goes here[/bscolumns] [bscolumns class="one_third"]Your Content Goes here[/bscolumns] [bscolumns class="one_third_last"]Your Content Goes here[/bscolumns] [bscolumns class="clear"][/bscolumns]
- 4 column layout: - [bscolumns class="one_fourth"]Your Content Goes here[/bscolumns] [bscolumns class="one_fourth"]Your Content Goes here[/bscolumns] [bscolumns class="one_fourth"]Your Content Goes here[/bscolumns] [bscolumns class="one_fourth_last"]Your Content Goes here[/bscolumns] [bscolumns class="clear"][/bscolumns]
- 5 column layout: - [bscolumns class="one_fifth"]Your Content Goes here[/bscolumns] [bscolumns class="one_fifth"]Your Content Goes here[/bscolumns] [bscolumns class="one_fifth"]Your Content Goes here[/bscolumns] [bscolumns class="one_fifth"]Your Content Goes here[/bscolumns] [bscolumns class="one_fifth_last"]Your Content Goes here[/bscolumns] [bscolumns class="clear"][/bscolumns]
- 6 column layout: - [bscolumns class="one_sixth"]Your Content Goes here[/bscolumns] [bscolumns class="one_sixth"]Your Content Goes here[/bscolumns] [bscolumns class="one_sixth"]Your Content Goes here[/bscolumns] [bscolumns class="one_sixth"]Your Content Goes here[/bscolumns] [bscolumns class="one_sixth"]Your Content Goes here[/bscolumns] [bscolumns class="one_sixth_last"]Your Content Goes here[/bscolumns] [bscolumns class="clear"][/bscolumns]
- 1/3 and 2/3 column layout: - [bscolumns class="one_third"]Your Content Goes here[/bscolumns] [bscolumns class="two_third_last_clear"]Your Content Goes here[/bscolumns] [bscolumns class="clear"][/bscolumns]
- 2/3 and 1/3 column layout: - [bscolumns class="two_third"]Your Content Goes here[/bscolumns] [bscolumns class="one_third_last_clear"]Your Content Goes here[/bscolumns] [bscolumns class="clear"][/bscolumns]
安装:
- Download archive and unzip in wp-content/plugins directory from File Transfer Protocol (FTP)
- Activate the plugin through the 'Plugins' menu in WordPress dashboard.
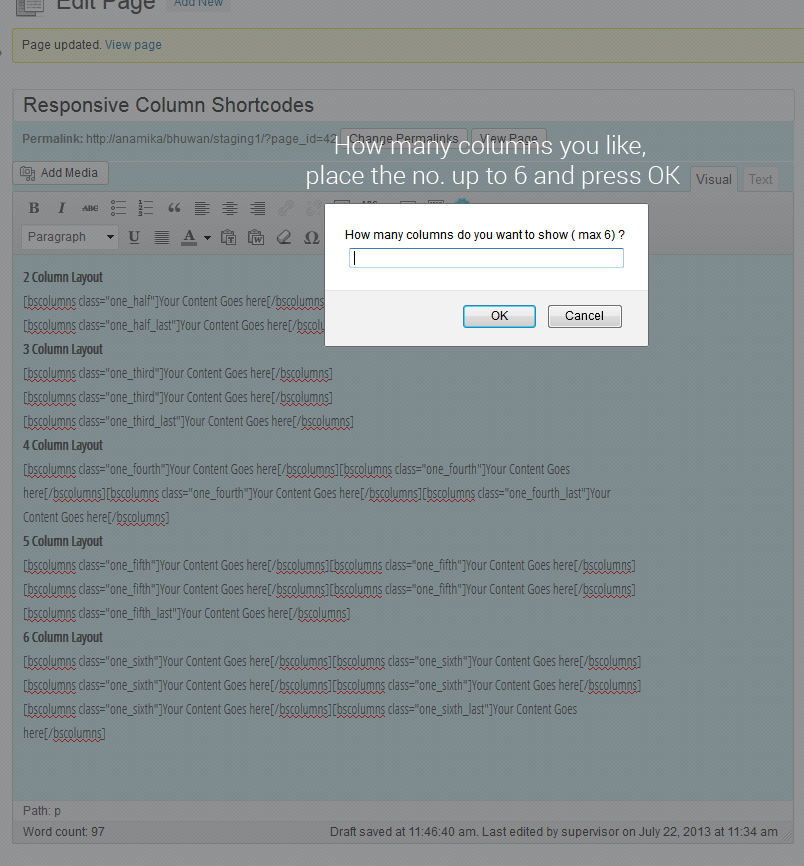
- Use the button to ready the shortcodes for column , or simply paste to your desired section on the editor ( pages / posts /text widget )
- Enjoy , and share if you run into any type of issues!
屏幕截图:
常见问题:
- Can I style the column layout?
Yes, you can style it with CSS from your theme stylesheet
更新日志:
2.3
- Fix - Made Wordpress 4.7 compatible
- Fix - Made Wordpress 4.6 compatible
- Fix - Added media queries below 760px
- Tweak - Structured changed
- Dev - Dissimilar column combination added
- Fix - Made Wordpress 4.4 compatible
- Fix - Made Wordpress 4.3 compatible
- Fix - Made Wordpress 4.2 compatible
- Tweak - Release new version and added clear div after the last column
- Fix - CSS added to fix some minro issues
- Fix - Few bugs resolved
- Fix - version works smoothly on WordPress 3.9
- Fix - Bug fixes
- Dev - First release