WePOP
| 开发者 | wedok |
|---|---|
| 更新时间 | 2025年12月23日 16:39 |
| PHP版本: | 7.4 及以上 |
| WordPress版本: | 6.9 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
WePOP is a lightweight, jQuery-free popup plugin for WordPress.\
It displays images or videos in a clean, responsive popup viewer — without relying on external libraries or shortcodes.
Built entirely with pure JavaScript, WePOP provides long-term reliability and stable performance across modern themes.
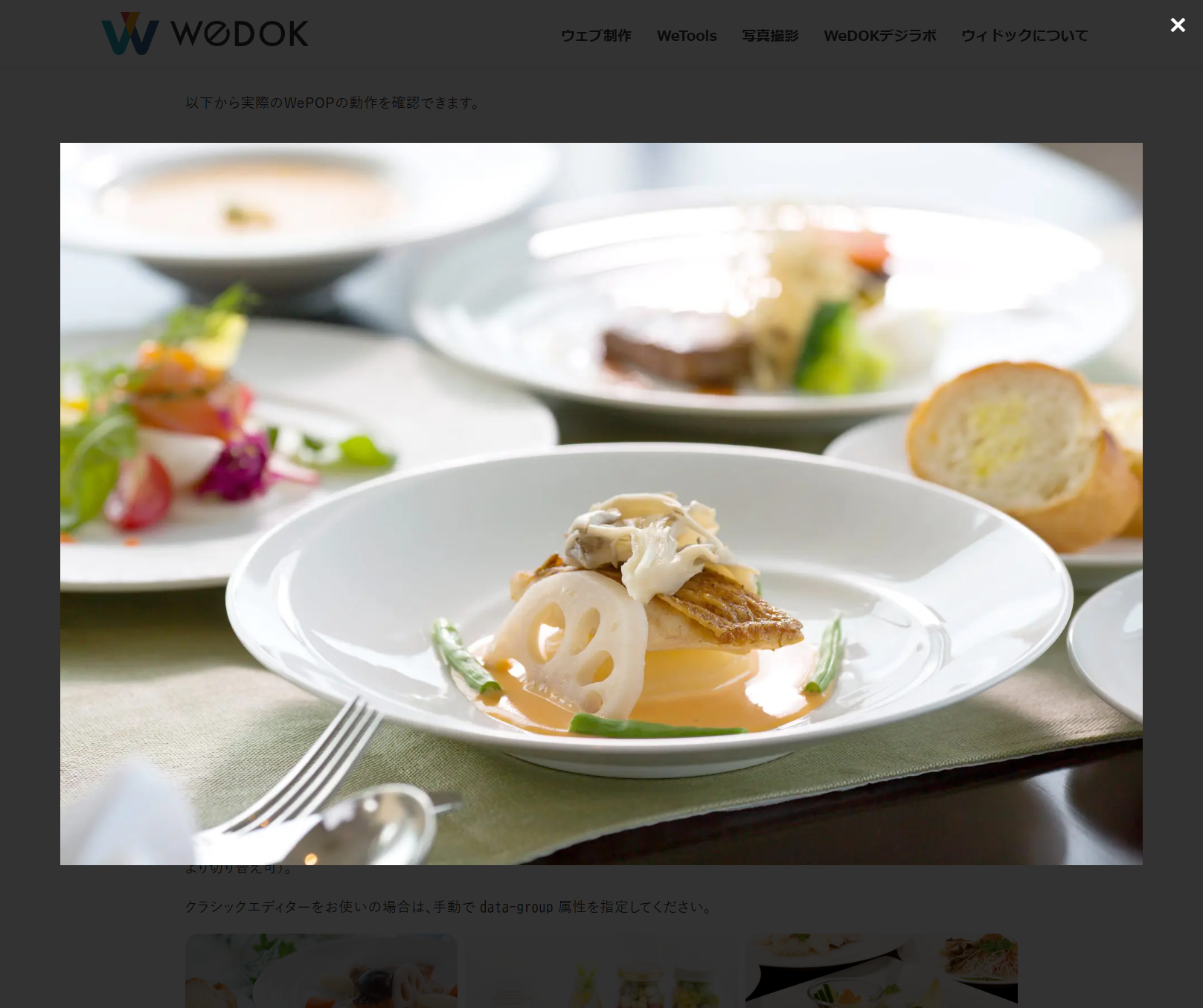
WePOP offers 3 popup grouping modes, allowing you to control how images are organized inside a page.\
This is especially useful for websites that contain multiple galleries on a single page, such as portfolios, photography sites, and restaurant menus.
WePOP is developed by WeDOK (Kazuhiro Konta), a Japanese creator with real-world client experience, focusing on essential functionality and consistent usability.
⚙️ New Features in 1.6.1
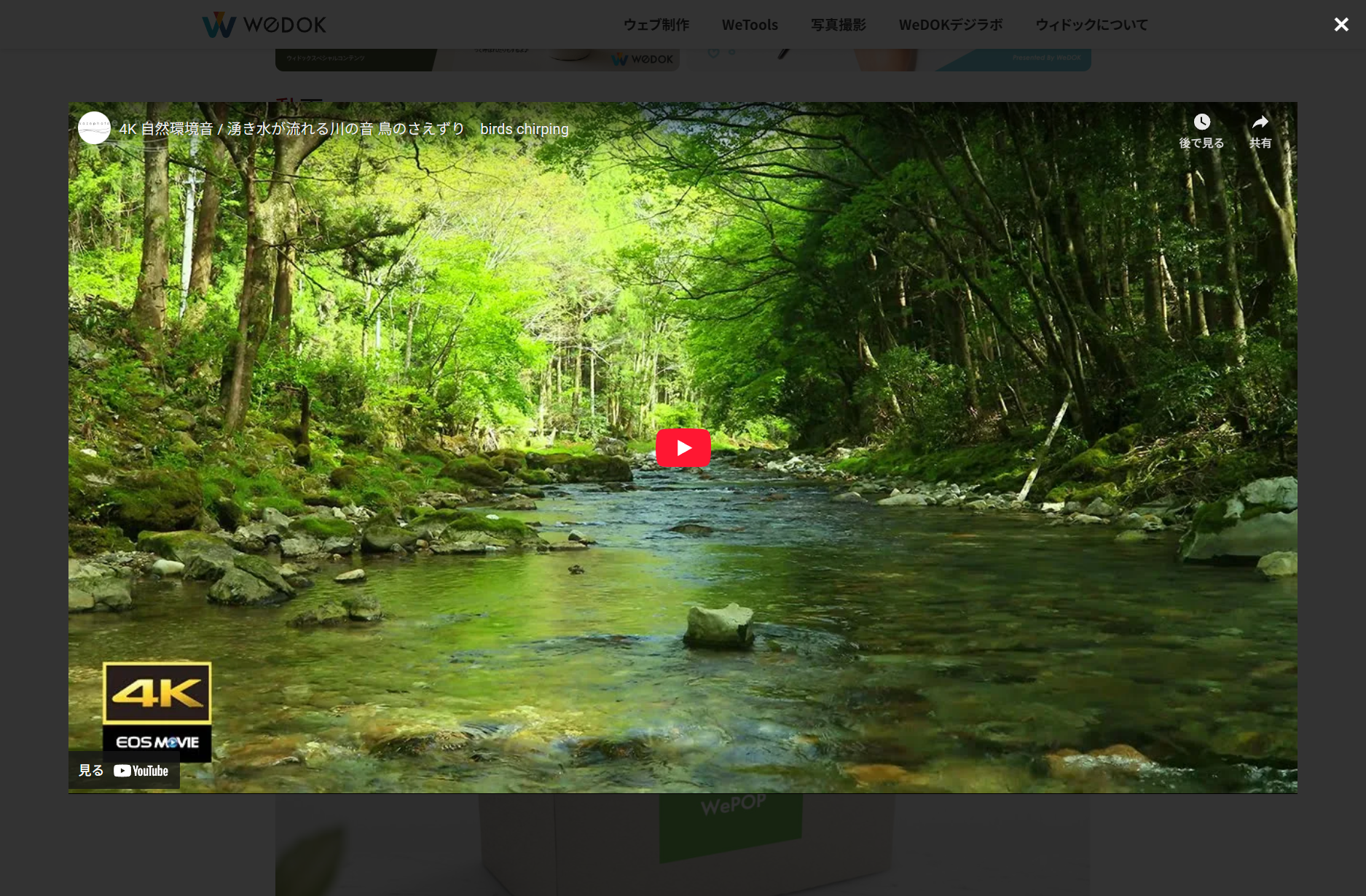
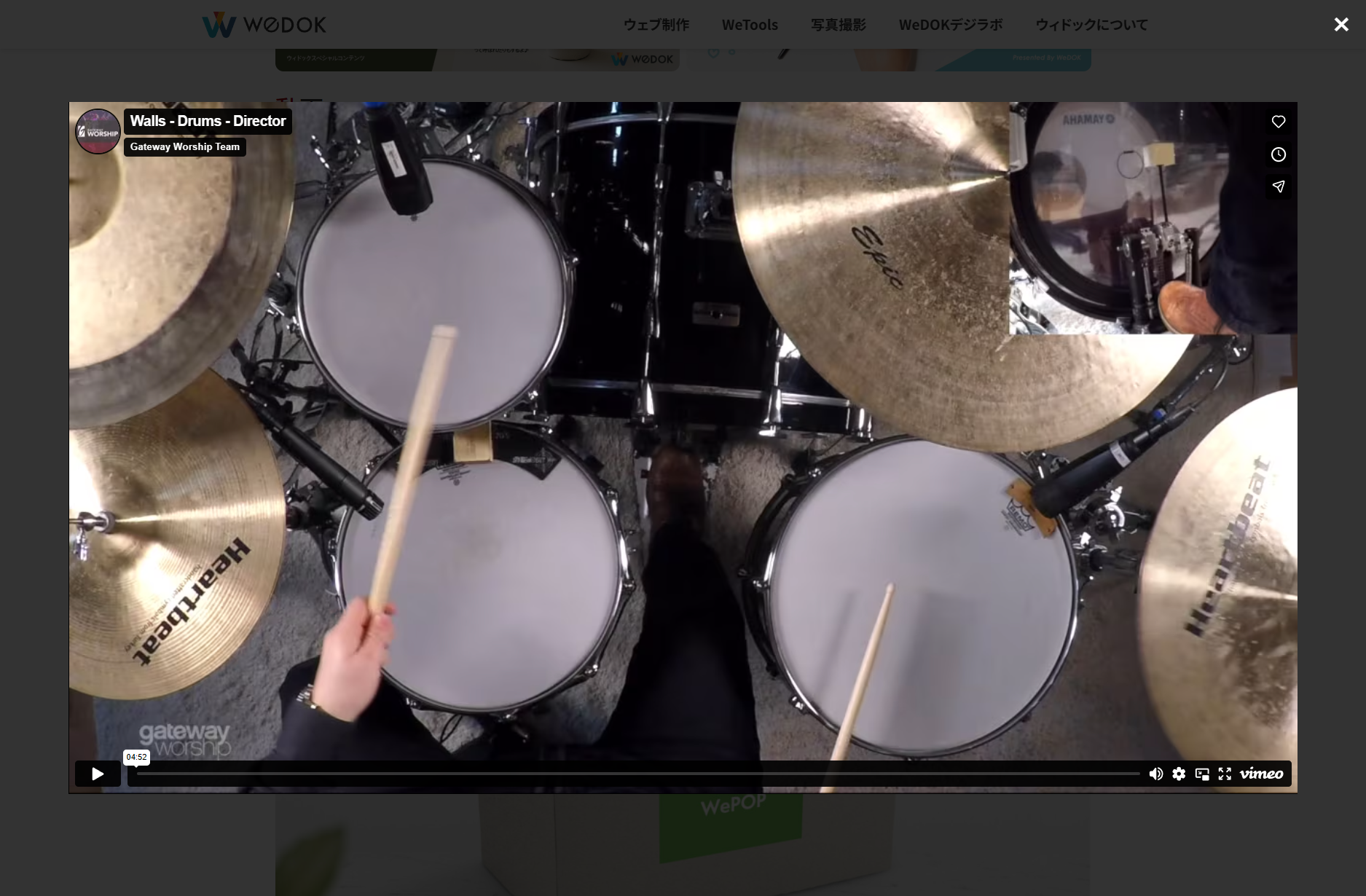
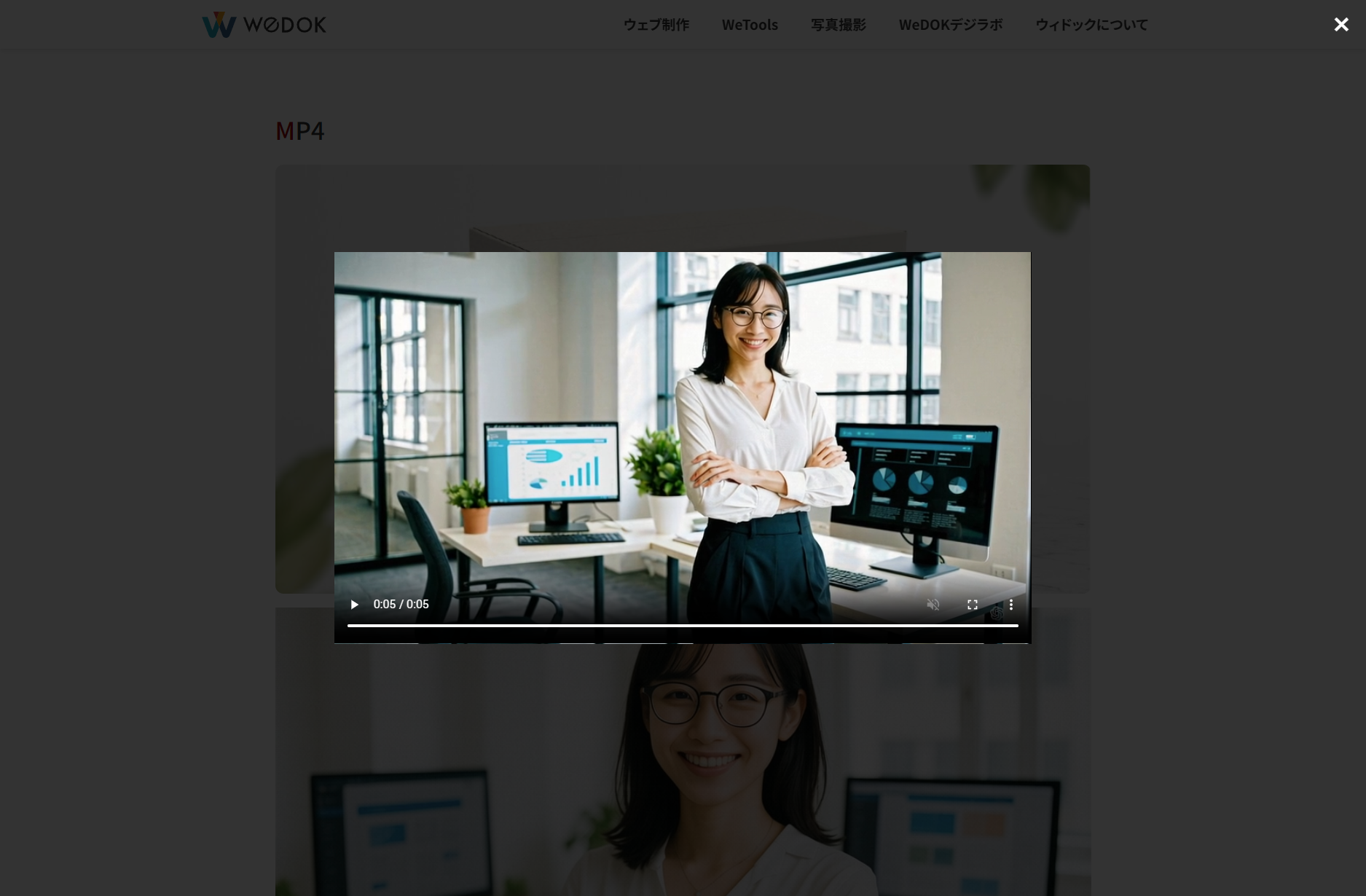
- Added popup support for YouTube / Vimeo / MP4 videos
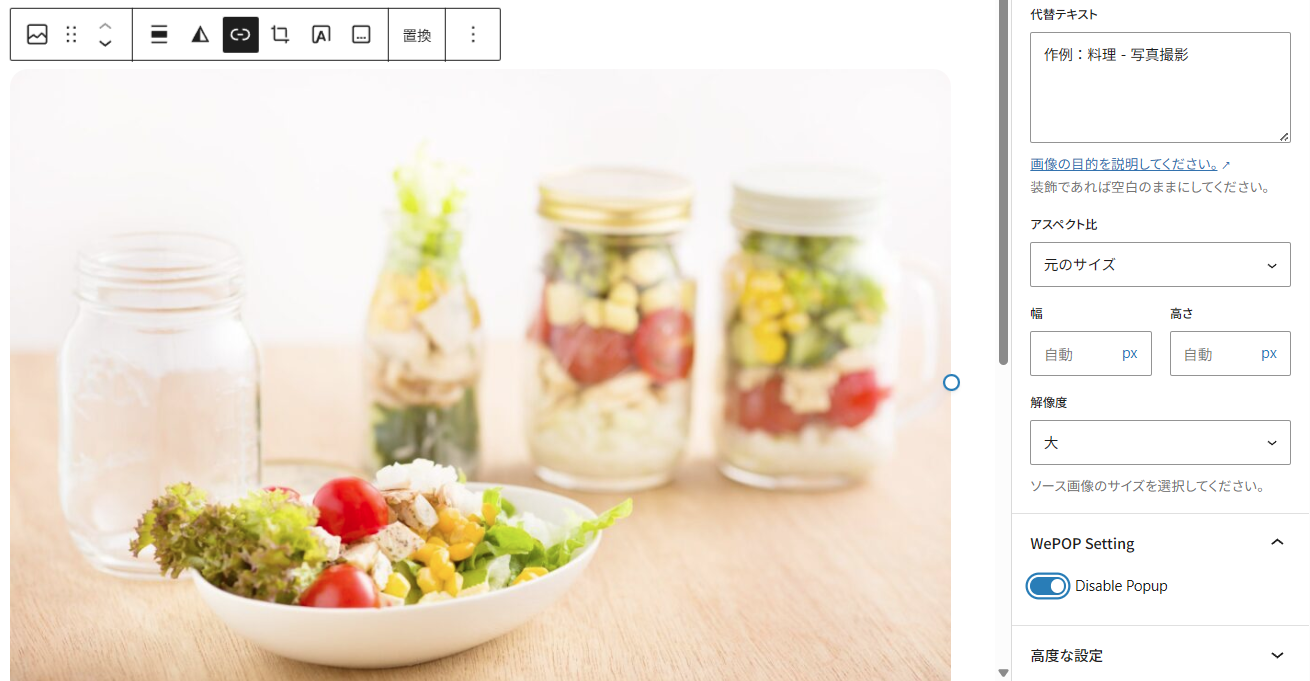
- Added the ability to disable popup for individual images via the block sidebar
- Added improved file-type detection for safer popup activation
- Improved behavior for grouped slideshows with smoother transitions
- Added basic information section in the settings screen
- Updated translations for all supported languages
- Image files (jpg, jpeg, png, gif, webp)
- Video URLs (YouTube / Vimeo)
- MP4 files
- Gallery Blocks Grouping Mode\ Only images inside WordPress Gallery blocks are grouped into slideshows.\ Multiple gallery blocks become separate groups.\ Other images open individually.
- All Images Grouping Mode\ All images in the post are grouped together, regardless of placement.
- No Grouping Mode\ Every image opens individually with no navigation arrows.
- 🇯🇵 Japanese
- 🇺🇸 English
- 🇪🇸 Spanish
- 🇫🇷 French
- 🇩🇪 German
- 🇨🇳 Chinese (Simplified)
- 🇮🇹 Italian
- 🇰🇷 Korean
- 🇧🇷 Portuguese (Brazil)
安装:
- From WordPress Admin:
- Go to Plugins > Add New
- Search for WePOP
- Click Install Now, then Activate
- Configure via Settings > WePOP
- Manual Installation:
- Upload the
wepopfolder to/wp-content/plugins/ - Activate from the Plugins menu
- Configure via Settings > WePOP
屏幕截图:
常见问题:
- Does WePOP require jQuery?
No. WePOP uses pure vanilla JavaScript and has zero external dependencies.
- Why does YouTube/Vimeo say “This video cannot be played”?
Some videos cannot be embedded on external sites due to the uploader’s settings.\ In such cases, the popup will open but playback may not be allowed.
- Why doesn't the popup work on my site?
The most common reasons are:
- Caching plugins that combine or minify JavaScript/CSS
- Plugins that rewrite HTML output
- Themes that forcibly intercept link behavior If WePOP stops working, try disabling:
- JS/CSS minification
- Script combination
- Lazy-loading that wraps images inside additional tags
- Does it work with Classic Editor?
Yes.\ Gallery grouping works only with Gutenberg Gallery blocks, but popups function normally.
- Will it work on older WordPress versions?
Recommended: WordPress 5.0+\ Earlier versions may work, but Gutenberg gallery features may be limited.
- Does it support gallery plugins like NextGEN?
Image popups may work, but grouping will not, because NextGEN outputs custom HTML.
- Notes about MP4 video popups
When using MP4 videos with WePOP:
- Upload the MP4 file to the WordPress Media Library.
- Insert the video or image link using the Media Library file URL.
- Avoid linking directly to external MP4 files or streaming servers.
更新日志:
1.6.1
- Added popup support for YouTube, Vimeo, and MP4 videos
- Added per-image “Disable Popup” option in the editor sidebar
- Improved file-type detection and popup trigger logic
- Enhanced slideshow transitions when grouping is enabled
- Added basic information display in the settings screen
- Updated translations and improved language consistency
- Added Popup Mode setting (Gallery / All / None)
- Added swipe navigation on smartphones
- Disabled background scrolling while popup is open
- Added 3 new languages: Italian, Korean, Portuguese (Brazil)
- Updated translation template
- Updated wording for “No grouping” mode
- Added missing gettext wrappers
- Updated .pot and ja_JP translation files
- Added image grouping mode setting
- Standalone images open individually in gallery mode
- Improved multilingual loading system
- Updated translations
- Corrected data-wepop attribute naming
- Improved documentation and translations
- Improved multilingual interface
- Updated settings UI
- First public release