
Wicked Block Builder
| 开发者 | wickedplugins |
|---|---|
| 更新时间 | 2025年1月31日 08:40 |
| PHP版本: | 6.7 及以上 |
| WordPress版本: | 6.7 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
安装:
- Upload 'wicked-block-builder' to the
/wp-content/plugins/directory, or install the plugin through the WordPress plugins screen by searching for 'Wicked Block Builder'. - Activate the plugin through the 'Plugins' screen in WordPress
- To add your first block, go to Wicked Block Builder > Add New
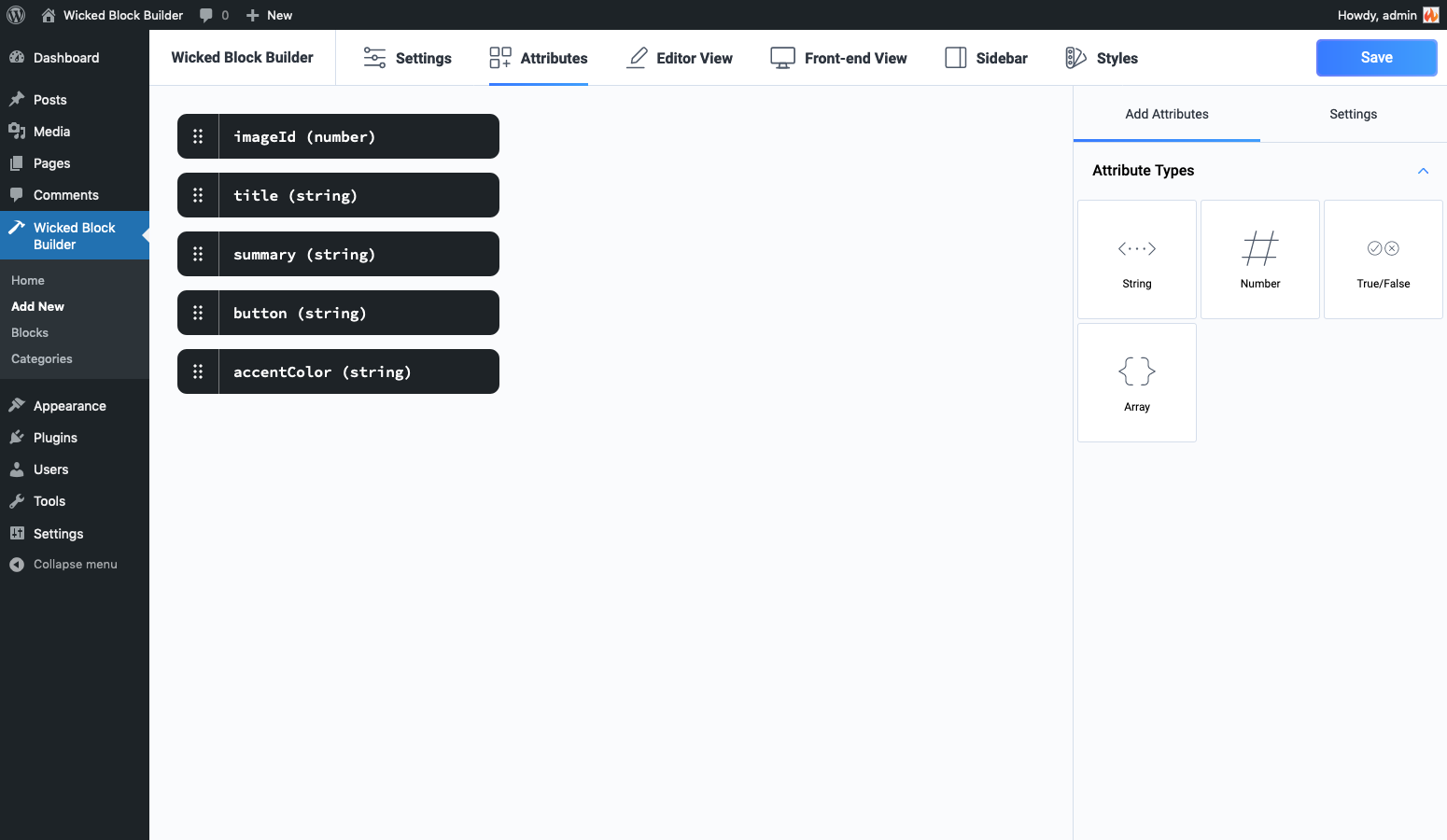
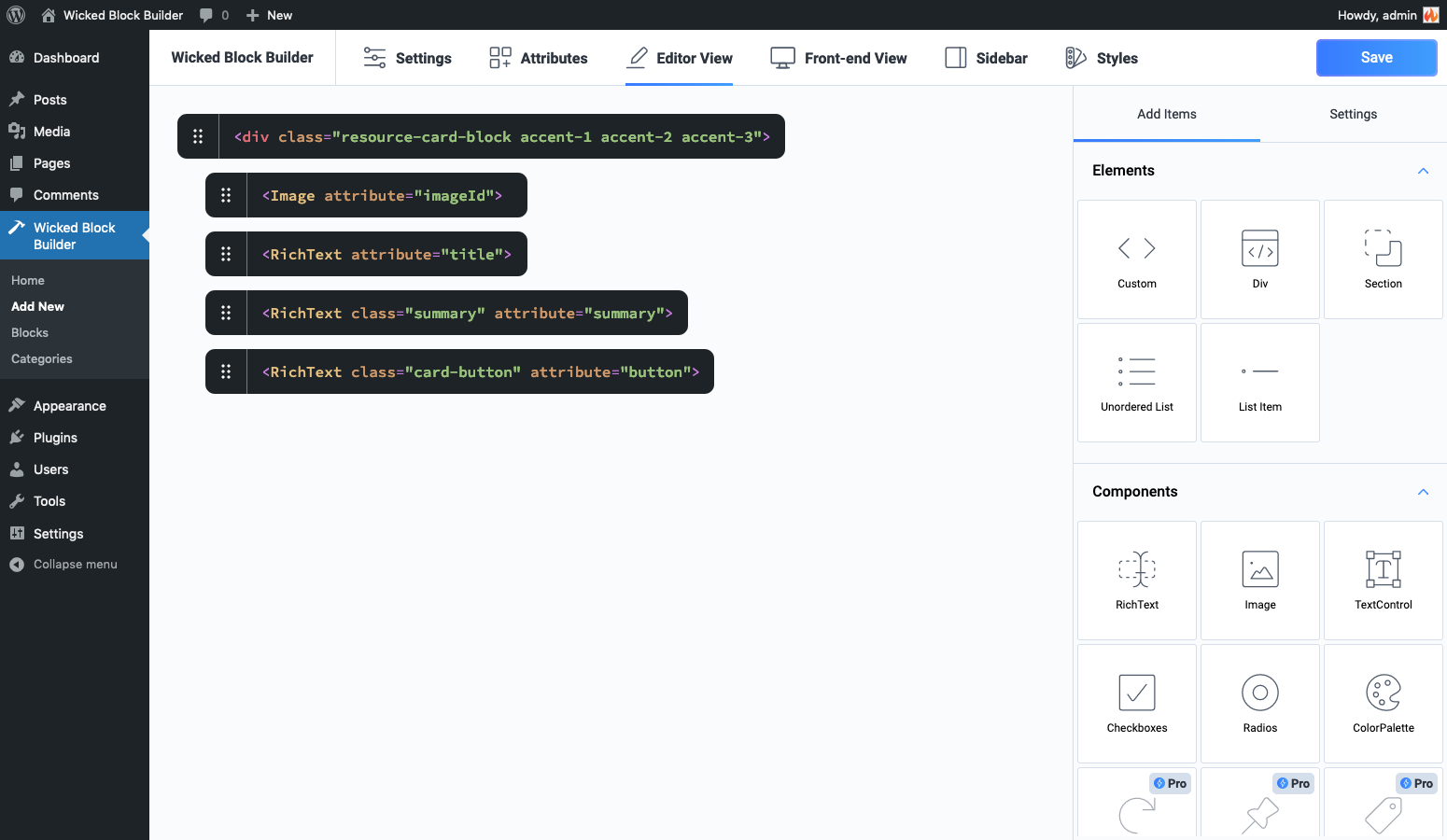
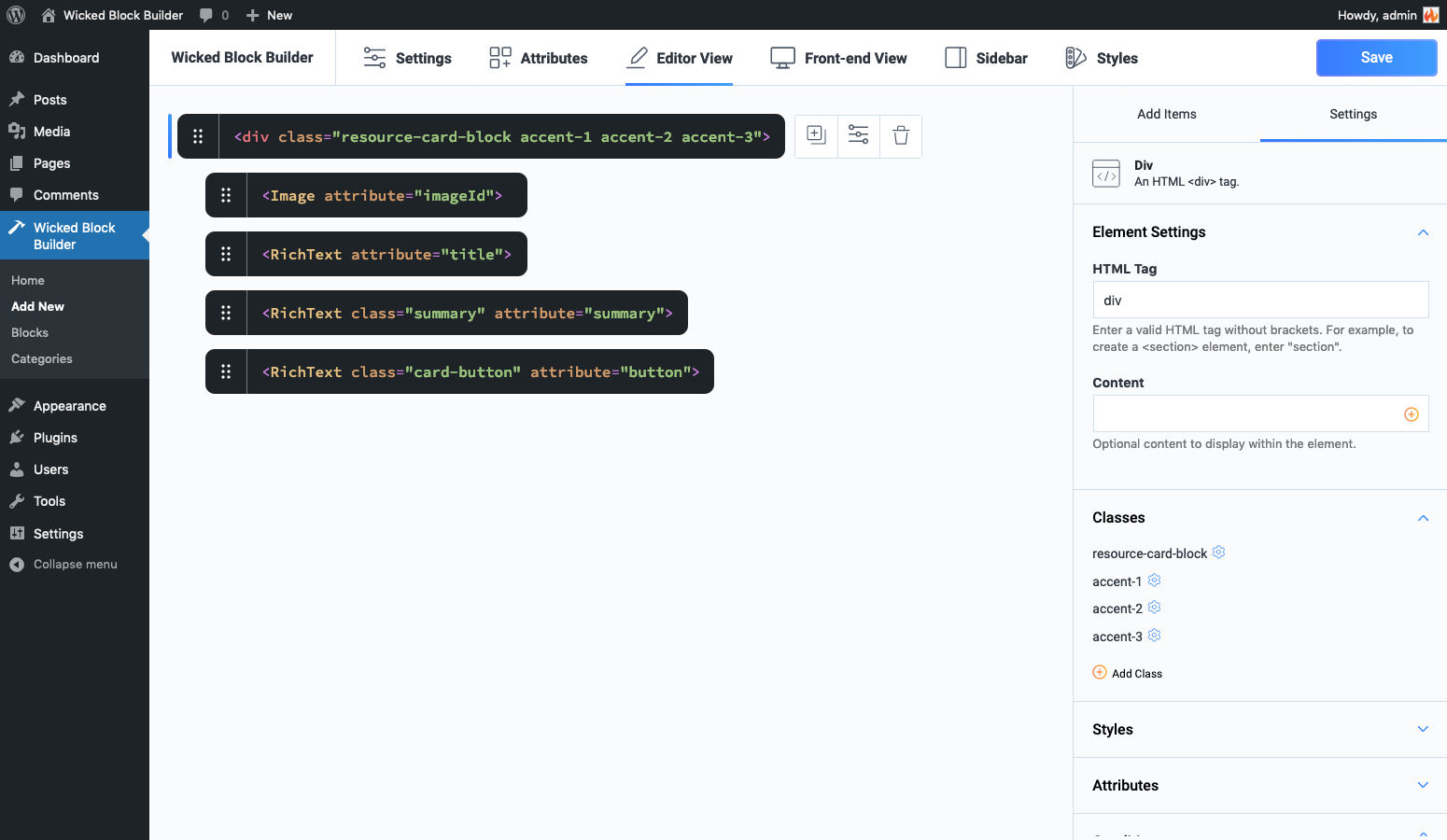
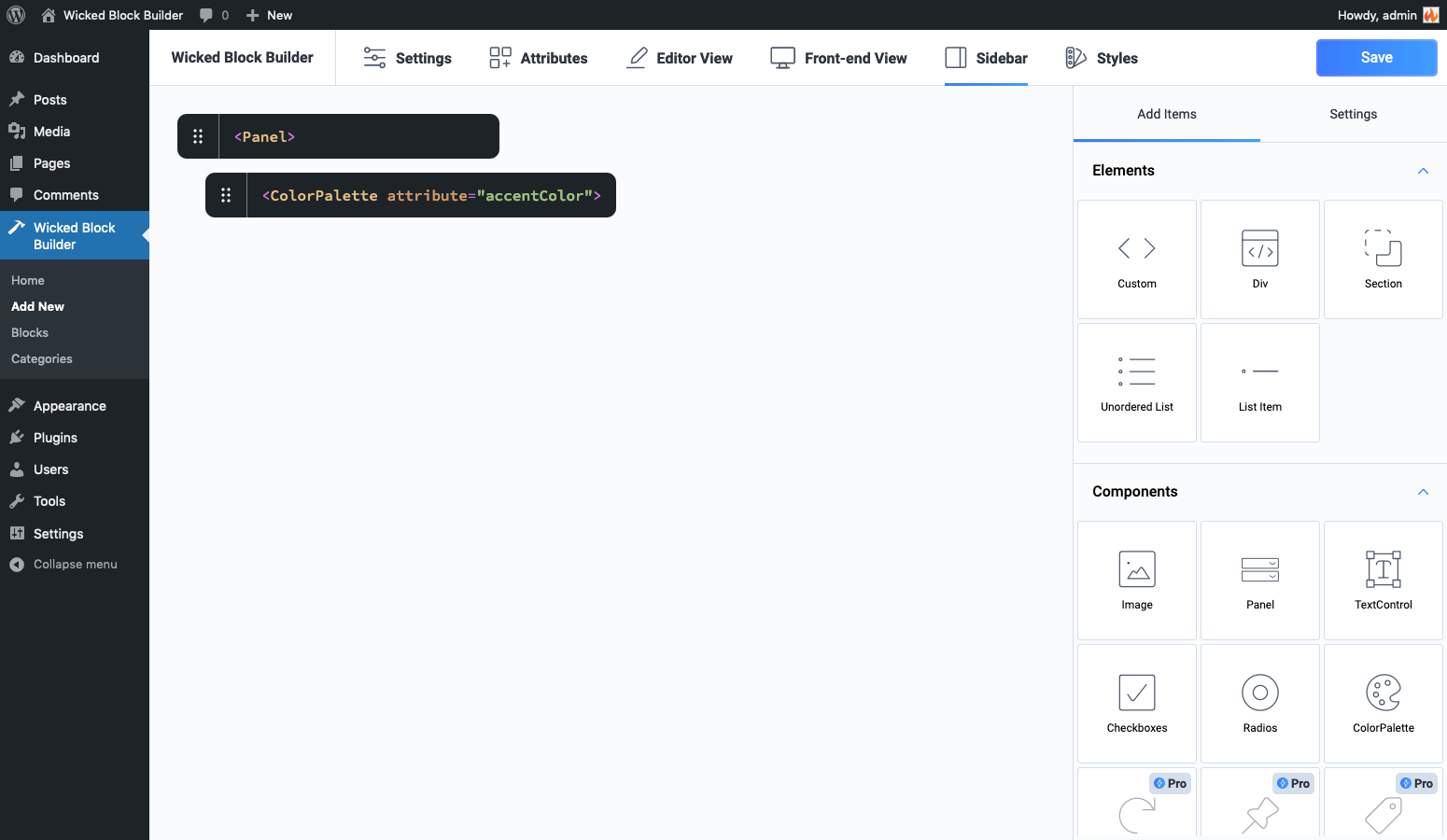
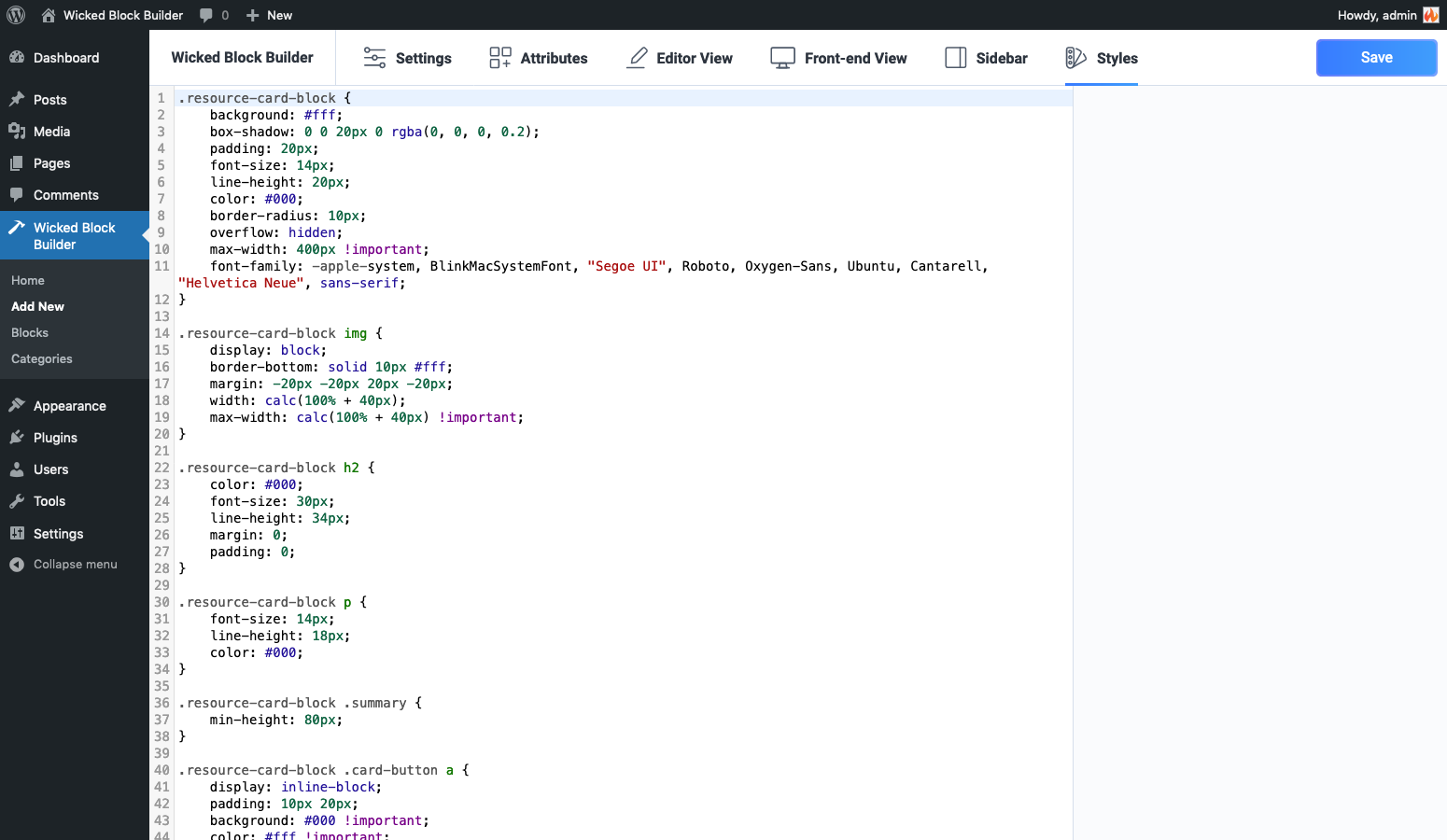
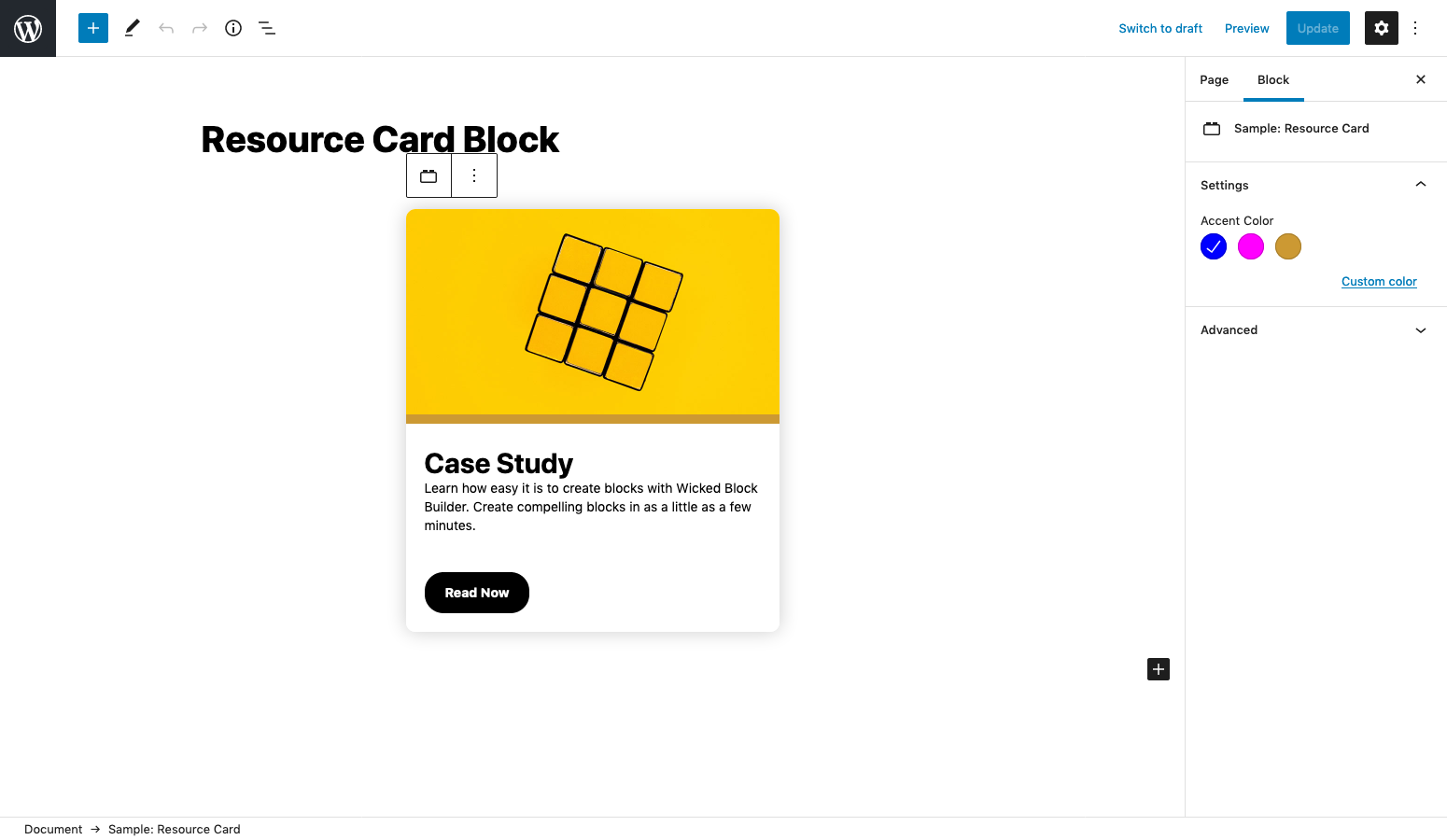
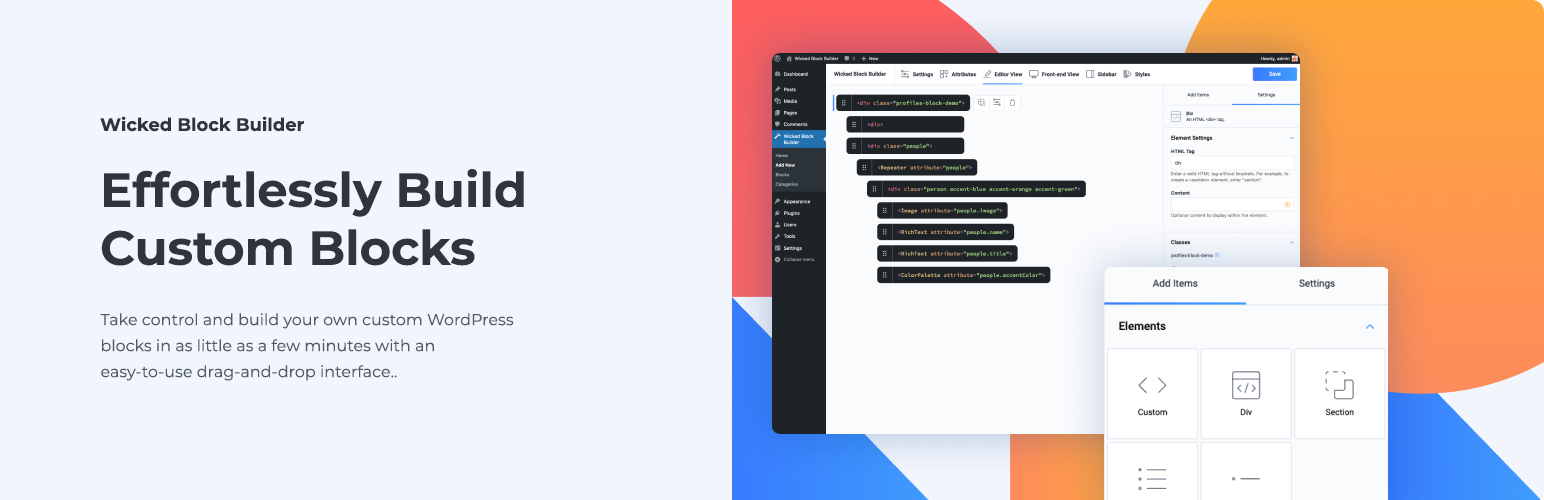
屏幕截图:
常见问题:
Is there documentation?
Yes! You can view the documentation here.
How do I create a block pattern?
When editing a page, select the blocks that you want to convert to a pattern, click the three dots in the toolbar that appears above the blocks, and select 'Save as pattern'.
Do I have to know HTML or CSS to use Wicked Block Builder?
There is no programming or HTML editing required but a basic understanding of HTML and CSS will go a long way. Blocks are created by dragging and dropping HTML elements to form the HTML structure of your block. So it does help to have a basic understanding of how HTML tags work and are nested. You don’t need to know CSS to create a block but you’ll be able to take your blocks farther and make them look better with a little bit of knowledge. The good news is that both are easy to learn! If you’re just getting started, check out HTML & CSS – The VERY Basics from css-tricks.com.
Why am I seeing “This block contains invalid or unexpected content” when my block is loaded in the editor?
This happens when the HTML of your block has unexpectedly changed. This can happen for a number of reasons including: you made changes to the structure of your block; the HTML of the block was changed after it was saved (for example, perhaps a filter ran that added an extra HTML attribute to one of your tags). You can read more about how to troubleshoot this issue in the documentation.
Is there a limit to the number of blocks I can create?
No, you can create as many blocks as you want.
Will my blocks keep working if I deactivate the plugin?
Not really. Your blocks will still appear on the front-end; however, if you used the styled editor in the block builder to add your block’s CSS, your blocks will not appear correctly. Also, you will see an error if you try to edit a page containing one of your blocks. If you just need to deactivate Wicked Block Builder temporarily though, your blocks will still be there when you reactivate the plugin.
Can I export and import blocks?
Yes, blocks can be exported and imported by going to Wicked Block Builder > Home.
Can blocks be synced to/from JSON?
Yes. Simply create a folder named wbb-json in your theme and make sure the folder is writable. Blocks will automatically be saved to JSON when the wbb-json folder exists. Learn more about syncing blocks to JSON in the documentation.
更新日志:
- Tweak: change block API to version 3
- Tweak: bump required WordPress version to 6.7
- Fix: spelling error on block settings screen
- Fix: broken styling in some areas of block builder due to changes in WordPress popover component
- Fix: props.tokens is readonly error preventing blocks from working in some instances
- New: autocomplete input option for TermSelect (Wicked Block Builder Pro)
- Tweak: InnerBlocks and DynamicPreview components can now be added to the root level of the block
- Tweak: change TermSelect to display all terms (previously only displayed first 100 terms)
- Fix: invalid file type error when importing block JSON file in certain environments
- Fix: changes to a duplicated block containing an array attribute update the original block's array attribute also
- Fix: deprecation warnings in PHP 8.2
- New: ability to set a custom SVG icon for block
- Fix: icon popup selector not anchored to icon button in block settings
- Tweak: change default value field for boolean attributes to a radio selection of true or false instead of text field
- Tweak: remove 'checked by default' option from Toggle component. This can now be controlled by setting the default value for the attribute associated with the Toggle
- Tweak: remove multiline property from RichText component (WordPress has deprecated this property)
- New: add block support option for color
- New: wbb_builder_api_get_post_types_args filter can be used to adjust the arguments used to query post types available to the PostSelect component
- New: add support for dynamic blocks to plugin export feature
- Fix: 'the plugin does not have a valid header' error when installing pro version via Zip file
- Fix: PostSelect not working in blocks exported to plugin
- Tweak: re-organize source JavaScript to reduce generator script file size
- Tweak: attributes in dynamic blocks can (and should) now be accessed via $attributes variable
- New: ability to copy/paste elements and components between screens and other blocks
- New: re-style block builder to appear more code-like
- New: InnerBlocks component now supports specifying an HTML tag
- New: DynamicPreview component lets you view a dynamic block in the editor
- Fix: block builder crashes when Image component field mapping panel is left open before accessing the settings of a different Image component
- Fix: Sidebar screen in builder doesn't indicate which item is selected
- Fix: extraneous empty space in block toolbar
- Tweak: show tag attributes and styles in markup in block builder
- New: change tokens to insert at last cursor position
- New: add support for tokens in block classes
- New: ability to duplicate items in a repeater
- New: ability to restrict block to parent and ancestor blocks
- Fix: token inserter dropdown appearing underneath right sidebar in block builder
- Fix: conditions not working when using array attributes
- Fix: TermSelect settings mislabeled
- Fix: item labels containing ampersands displaying HTML named entity in repeater controller
- Tweak: strip semicolons from styles
- Test with WordPress 6.1 and update tested-up-to version
- Fix: deprecation warnings in PHP 8
- Fix: block crashes if a ColorPalette's attribute doesn't have a default value
- Really update tested-up-to version this time 🤦
- Test with WordPress 6.0 and update tested-up-to version
- Fix: cursor in wrong location when dragging attributes, elements, and components in block builder
- New: ability to change block slug in settings
- New: ability to import and export blocks
- New: ability to duplicate blocks
- New: JSON sync feature allowing blocks to be written to JSON files
- Fix: HTML entities appearing in TermSelect
- Fix: dynamic blocks only being output once per page
- Fix: inline styles stripping double hyphen prefixes
- New: ability to select a block icon
- New: toggle component
- New: dropdown component
- New: settings to control block features for anchor, custom class name, font size, line height, multiple, inserter, margin, and padding
- Fix: conditions sometimes not working inside of repeater
- Fix: incorrect attribute type in help text for radio component
- Fix: PHP warning caused by misspelling
- Tweak: move alignment to new 'Feature Support' section
- Fix: incorrect version number in main plugin file
- New: add ability to create block patterns
- New: add placeholder component for InnerBlocks
- Fix: block titles not appearing in REST API
- Fix: block content not being passed to dynamic blocks
- Fix: Wicked Block Builder admin menu not expanded when viewing block categories
- 🎉 Beta release 🎉