Wicked Block Conditions
| 开发者 | wickedplugins |
|---|---|
| 更新时间 | 2025年5月13日 05:04 |
| PHP版本: | 7.4 及以上 |
| WordPress版本: | 6.7 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
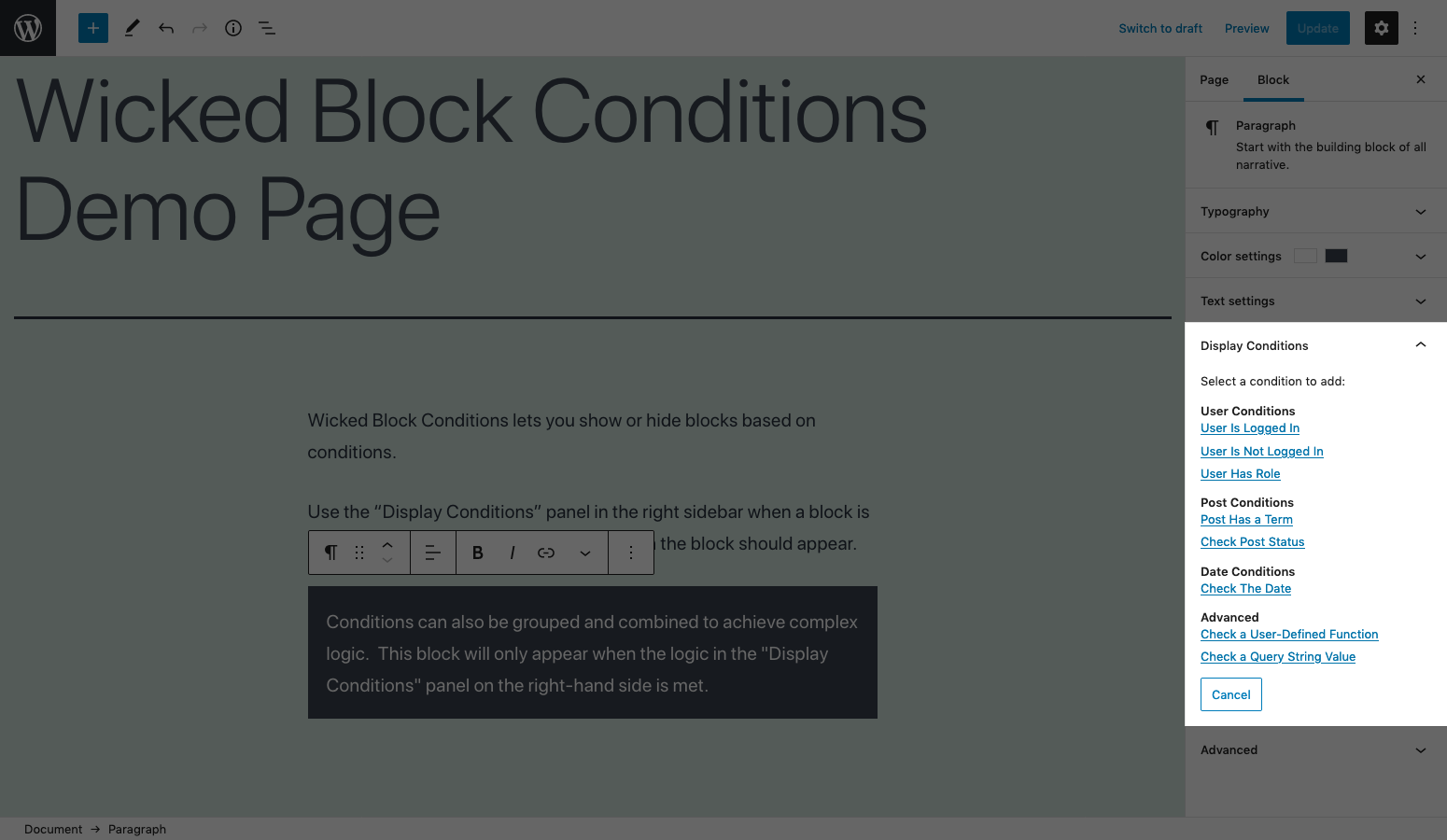
- User login status
- User role
- Date and time
- Post categories or tags
- Post status
- The value of a query string parameter
- The result of a custom PHP function
- Show or hide any block using conditions
- Specify an unlimited number of conditions
- Combine conditions with “and” or “or” operators
- Group conditions to create complex display rules
- Works with any Gutenberg block including third-party blocks
安装:
- Upload 'wicked-block-conditions' to the
/wp-content/plugins/directory, or install the plugin through the WordPress plugins screen by searching for 'Wicked Block Conditions'. - Activate the plugin through the 'Plugins' screen in WordPress
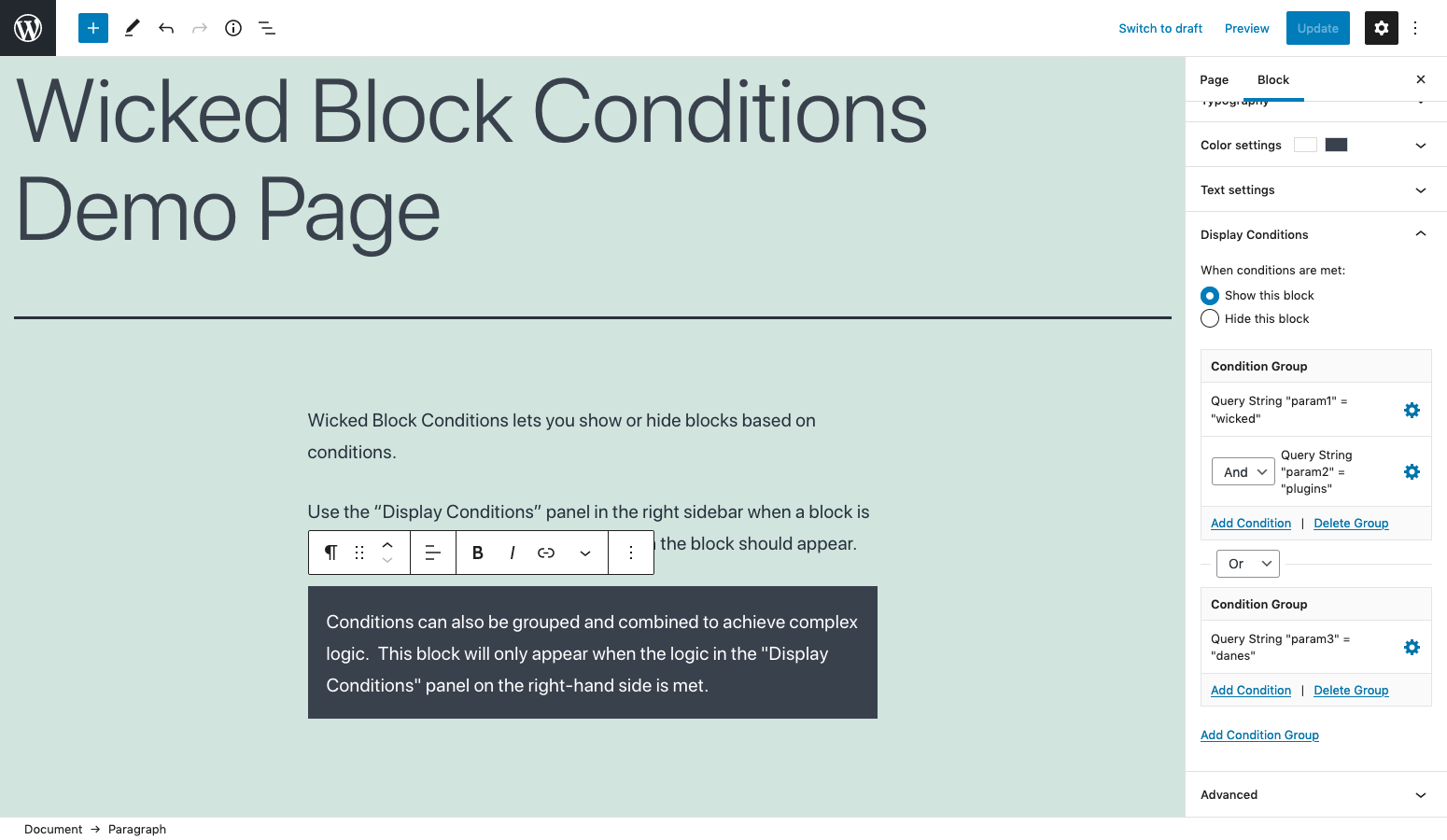
- Edit a post or page using the block editor and select a block. You should see a 'Display Conditions' panel.
屏幕截图:
常见问题:
I installed the plugin, now what?
Edit a post or page and select the block that you’d like to show or hide based on conditions. In the right sidebar of the editor, you should see a panel labeled 'Display Conditions'. Click the panel to expand it and click the “Add Condition” link to add your first condition.
How do I edit a condition?
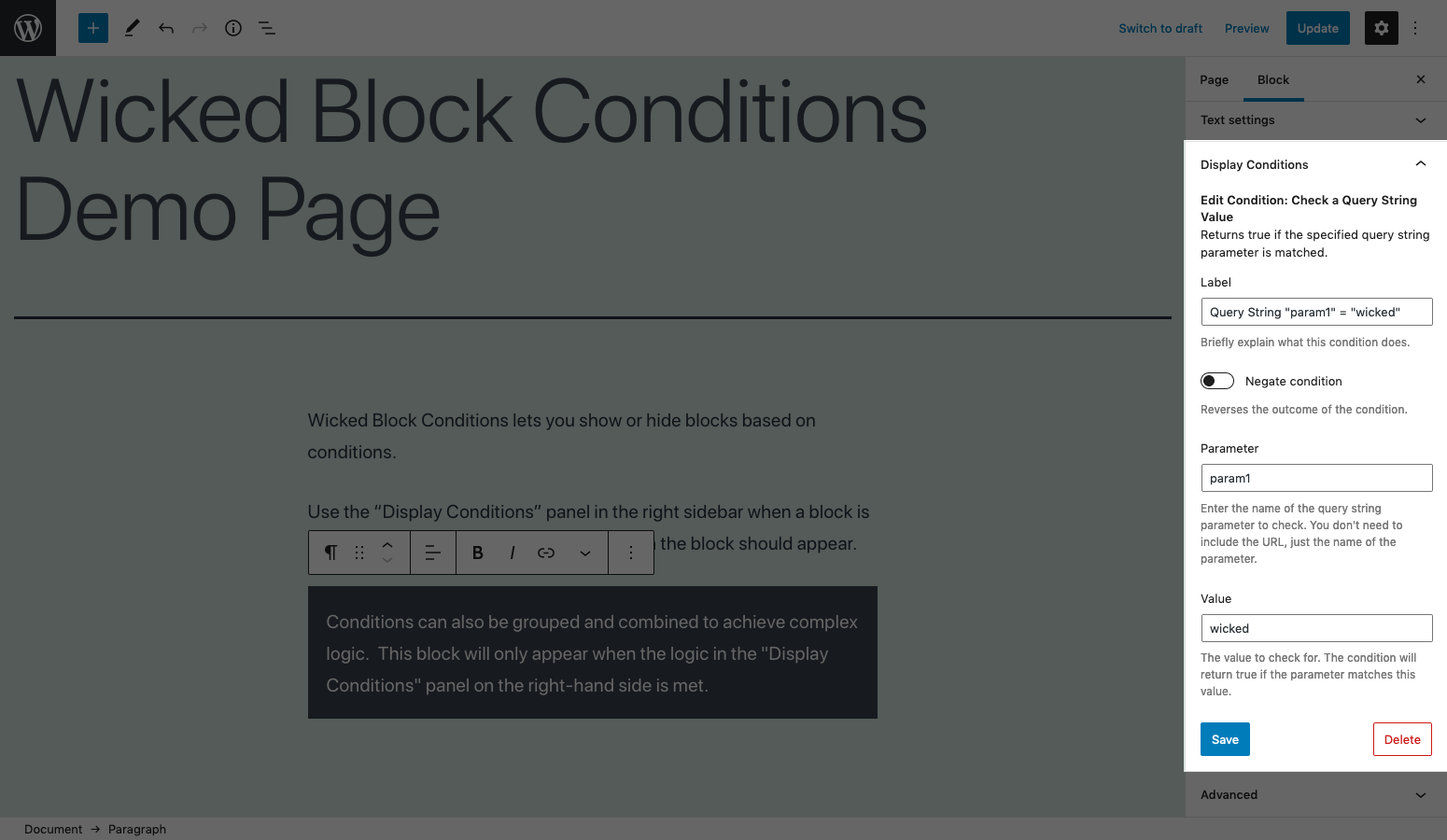
Click the cog icon to the right of the condition's label.
How do I delete a condition?
Click the cog icon to the right of the condition's label to edit the condition and then click the 'Delete' button.
How do I show a block when the current date is between two dates?
This can be accomplished by using two 'Check The Date' conditions. Click 'Add Condition' and choose the 'Check The Date' condition. Choose the 'After' option and select the date that you'd like to start showing the block (i.e. the start date). Save the condition and add another 'Check The Date' condition but this time choose the 'Before' option and select the date that you'd like to stop showing the block (i.e. the end date).
I set up a block to display after a certain date but it's not working. What's wrong?
Be sure that the correct timezone is selected on the Settings > General page in WordPress and that the date and time you specified for your condition is for that timezone.
What does the 'Negate condition' option do?
Every condition returns true or false based on whether or not the condition was met. Negating a condition reverses the outcome so that a condition that would normally return true will return false and, a condition that would normally return false returns true instead.
Will my block conditions get deleted if I deactivate or uninstall the plugin?
Yes and no. The conditions are not deleted and will still be there if you re-activate the plugin later; however, if you edit a page with conditional blocks while the plugin is deactivated, any conditions that were previously assigned to blocks will be erased.
更新日志:
- Fix: 'store “core/interface” is already registered' error
- Fix: wp_enqueue_script doing-it-wrong warning message when debugging is enabled
- Tweak: clean up plugin to exclude configuration and source files
- Tweak: increase PHP required version to 7.4
- Fix: PHP warning caused by missing function return type
- Tweak: update tested-up-to flag to 6.7
- Fix: missing lodash dependency preventing conditions panel from appearing when using Gutenberg plugin
- Fix: missing return types in PHP classes causing deprecation warnings in PHP 8
- New: check post ID condition
- New: check post slug condition
- Remove references to deprecated WordPres JavaScript functions
- Add plugin text domain to translation functions in JavaScript
- Update tested-up-to version
- Fix user-defined function name disappearing
- Fix server-side rendered blocks not working
- Fix server-side rendered blocks not previewing in editor when display conditions aren't met
- Test with WordPress 6.0 and update tested-up-to version
- Fix conditions not applying to inner blocks
- Fix first condition being added to all blocks of same type
- Add support for query string parameters
- Fix operator dropdowns overlapping condition labels
- Update 'Tested up to' flag to 5.4
- Fix text domain
- Fix plugin name in readme
- Initial release