
EleBuilder - Widget Creator and Builder for Elementor
| 开发者 |
elementorwidgetbuilder
salumguilherme |
|---|---|
| 更新时间 | 2020年5月6日 19:00 |
| PHP版本: | 5.6 及以上 |
| WordPress版本: | 5.4.1 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
Custom widget creator for Elementor. Design Elementor widgets without any code. Builder Elementor Widgets as reusable components, select your controls are make your life easier at managing and using Elementor.
To also design custom skins, convert existing elements, import from our library and edit widgets and skin on the same screen check out our PRO version at https://elebuilder.com
The days of fiddling and re-styling the same widgets in Elementor are over. Design and build your widget like any other page in Elementor, select only the controls you want from any of widgets used in your widget template, rename, sort, combine! Press save and you are ready to start using your widget anywhere on your website! One of the best parts, if you decide to go back and change your design, it will reflect on all widgets! Combine multiple controls so it will populate multiple different values in your template, sort whichever way suits you and done. Without writing a single line of code.
Cut the distractions and focus on what matters
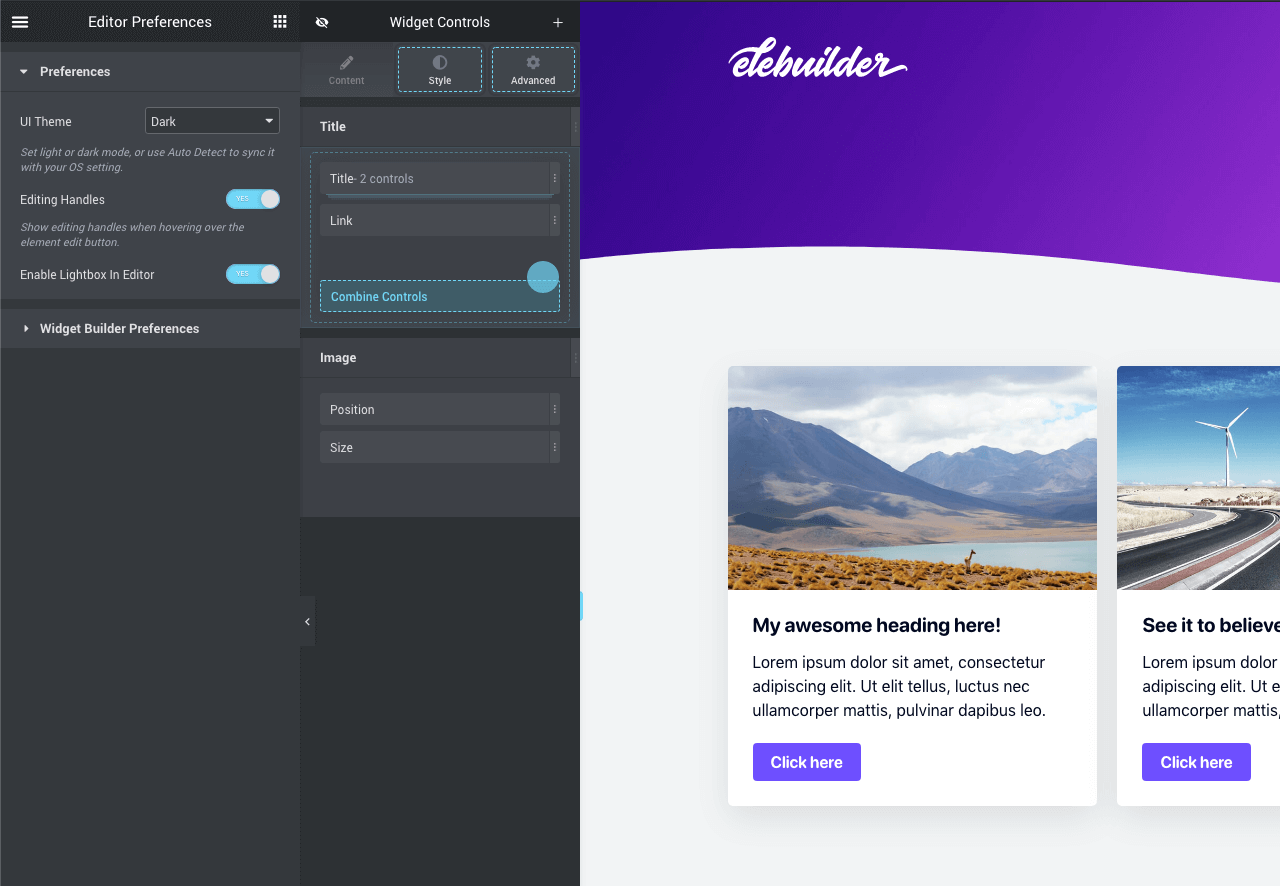
By selecting only the controls that matter, you can focus on really getting the task at hand done. The controls use your template as the default value so you don't have to start from scratch styling and configuring the same widgets every time.
Works with any Official and Third-Party widgets
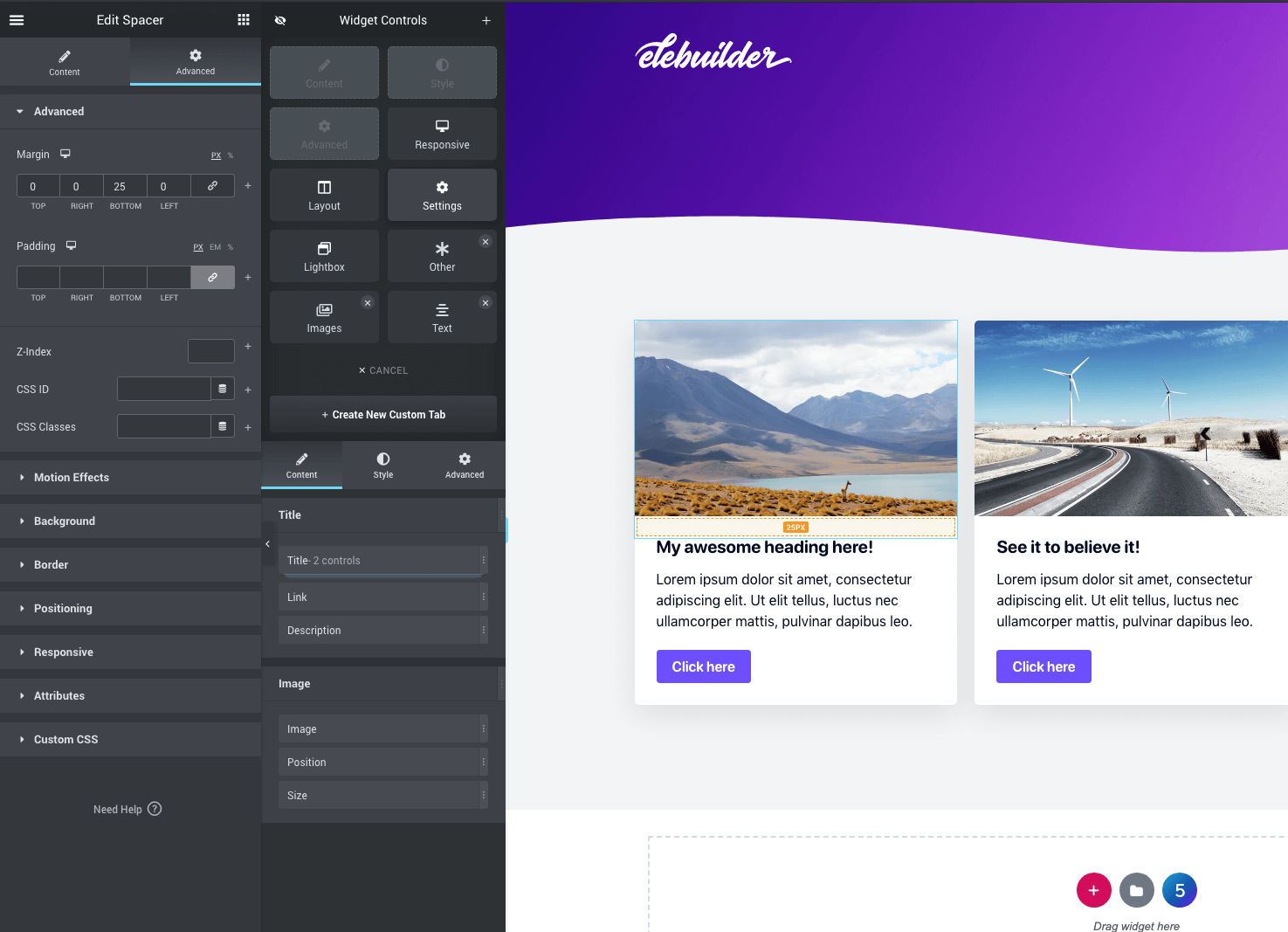
Build your widget just like you're building any other page. When you're happy, start selecting your controls and done!
Does NOT require Elementor PRO.
EleBuilder does not require Elementor PRO to be installed. Our PRO version available to subscribers does if you wish to use the custom skins functionality.
Focused on design experience and ease of use
We rebuilt our UI over and over because we wanted users to enjoy using the plugin and not get frustrated with a user interface that's clunky and unresponsive.
Combining Controls
Do you have one or more elements that could use share its value from a single control? Yes you can! Imagine you want to change the colour of your heading, text and button by using only one colour control? Drag and drop to combine controls and you're set.
Undo / Redo & Revision History.
Our builder is 100% compatible with the Document History API of Elementor, so if you make a mistake, simply undo (CMT/CTRL+Z). Changed your mind? That's cool too, you can go back and Redo! (CMD/CTRL+SHIFT+Z).
Documentation and Support
- For a in-depth guide please visit our online docs at Elebuilder's Website We are constantly working to improve it.
安装:
Minimum Requirements
- WordPress 5.0 or greater
- Elementor 2.9.0 or greater
- PHP version 5.6 or greater
- MySQL version 5.0 or greater
- Install using the WordPress built-in Plugin installer, or Extract the zip file and drop the contents in the
wp-content/plugins/directory of your WordPress installation. - Activate the plugin through the 'Plugins' menu in WordPress.
- Go to Templates > Custom Widgets
- Press the 'Add New" button at the top of the page.
- Enter a name for your widget, select a category and submit!
- In the Elementor editor drag & drop elements to start building your widget.
- You will notice "+" icons next to controls of widgets you use to design your template. 8. Clicking the "+" buttons will add the respective control to your widget's control list. 9. Click publish and edit any other page, post or even custom widget and your newly created widget is now available for use from the widgets list in the Elementor editor.
屏幕截图:
更新日志:
1.0.3.1 - 2020-04-22
- Misc: Updated plugin name and version
- Fix: Plugin would load forever when upgrading versions.
- New: Added hook to JS builder to enable third party actions to be added
- New: Added check for write permissions on folder that holds custom widgets on plugin init
- Fix: Updated some urls for docs website
- Fix: Exporting/Importing was not bringing over controls.
- Initial Public Beta Release