
Widget No Trademark Fetcher
| 开发者 | Mostafa Shahiri |
|---|---|
| 更新时间 | 2019年9月26日 18:35 |
| 捐献地址: | 去捐款 |
| PHP版本: | 3.6.1 及以上 |
| WordPress版本: | 4.9 |
详情介绍:
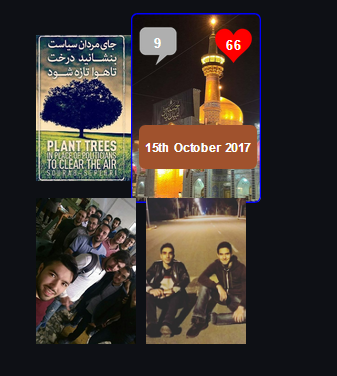
The Widget No Trademark Fetcher Shows your Instagram recent posts on your Wordpress website. It enables you to control:
- displaying the number of likes
- displaying the number of comments
- displaying the created dates
- Showing posts captions
- Using the custom captions instead of original captions
- Some styles for images
- Title: The displayed title for widget. leave it empty, If you don't like to show a title.
- Access Token: enter access token of your Instagram page in this field. It is a necessary parameter to work this widget.
- Number of posts: number of Instagram posts that you want to show on your website.
- Show number of likes: Do you want to show the number of Instagram posts likes?(yes or no)
- Show number of comments: Do you want to show the number of Instagram posts comments?(yes or no)
- Show created date: Do you want to show created dates of Instagram posts?(yes or no)
- Show captions: Do you want to show the captions of Instagram posts?(yes or no)
- Custom captions: Sometimes you don't like to show same captions that you wrote for your posts on Instagram. With this field, you can write your custom captions for Instagram posts. You can separate each caption with @#. If you want to use the original captions of your Instagram posts, leave this field blank.
- Limit caption words: The captions of Instagram posts are usually very long. If you like to truncate the captions, enter number of words that you like to show. With zero value, it truncates nothing.
安装:
Upload the Widget No Trademark Fetcher plugin to your blog, Activate it. Then go to widget settings and set proper values for options.
屏幕截图:
更新日志:
1.0
First release