
Widget Menuizer
| 开发者 |
drywallbmb
xavierserranoa kenjigarland |
|---|---|
| 更新时间 | 2025年12月4日 03:25 |
| PHP版本: | 3.9.2 及以上 |
| WordPress版本: | 6.9 |
| 版权: | GPLv3 or later |
| 版权网址: | 版权信息 |
详情介绍:
安装:
- Upload the
widget-menuizerdirectory to your plugins directory (typically wp-content/plugins) - Activate the plugin through the 'Plugins' menu in WordPress
- Visit Appearance > Menus to add sidebars to your menus (you might have to go into Screen Options to show the Sidebars option)
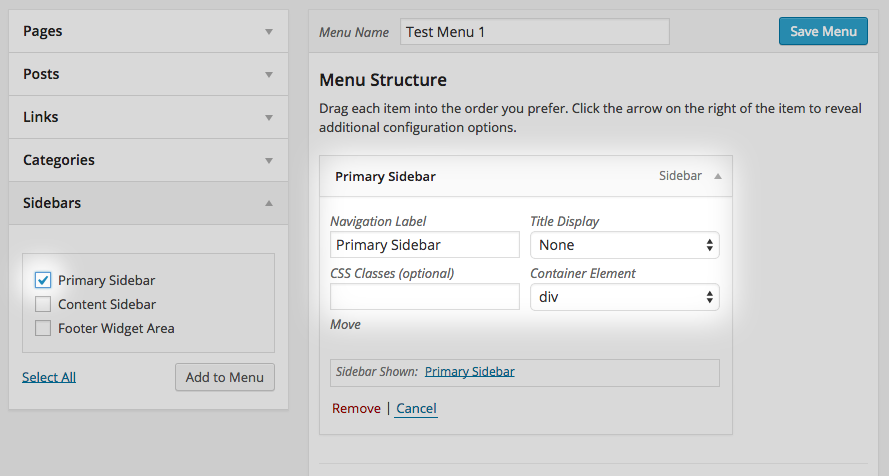
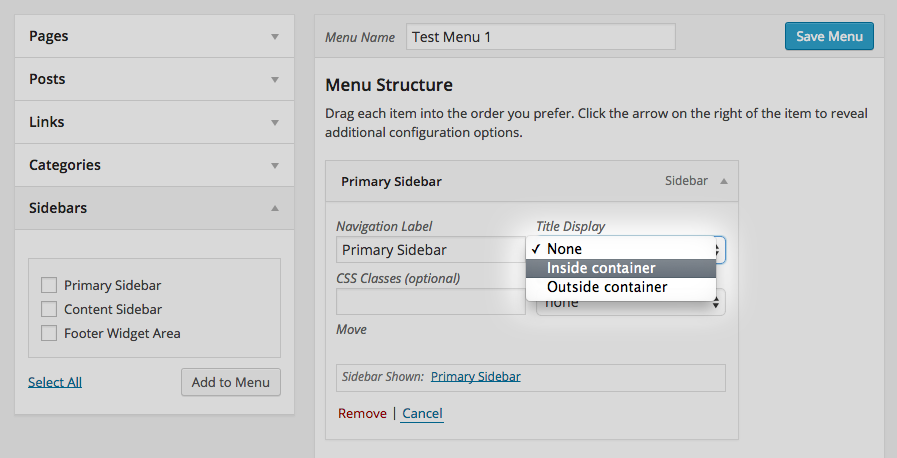
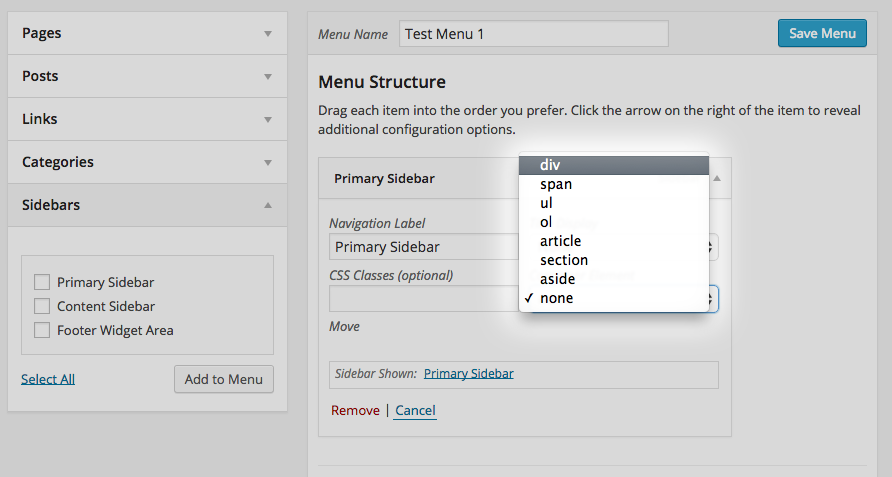
屏幕截图:
常见问题:
Why would I want to do this?
The menu system in WordPress is a powerful but underutilized feature. "Menus" aren't limited to just regular navigation menus, for example -- they can also be great for things like social media icon links. But the WordPress menu system is also somewhat limited, in that it generally only offers options for links to individual posts (of all types), categories and tags, in addition to a fairly generic "Link" option. If you wanted to have a nice rich dropdown menu that showed some images, descriptions, or anything beyond just a link, you had to resort to something drastic. With Widget Menuizer, it's easy to build "megu menus" that have whatever you want in them, because the Widget system itself is so incredibly flexible. With this plugin, you can put anything you can put into a widget into a menu -- which is just about anything at all.
Why am I seeing an 'infinite loop' warning in my menuized sidebar?
Because sidebars can contain menus and menus can now contain sidebars, it's possible to accidentally create a problem where WordPress gets stuck in a loop outputting a menu inside a sidebar inside a menu inside a sidebar... etc. The warning message simply indicates that your sidebar contains a menu widget and thus might cause such a recursion. At this time, Widget Menuizer can't actually tell if your sidebar contains the exact same menu the sidebar has been placed into -- just that there's some menu in it somewhere. If the menu widget your sidebar contains is for a different menu than the one your sidebar is living in, you can safely ignoring the warning. If it's the same menu, however, you'll need to make an adjustment or you'll break your site!
I changed themes and my sidebar disappeared from my menu. What gives?!
Because the contents of sidebar regions are tied to particular themes (different themes have different regions, after all), if you place a sidebar that belongs to one theme into your menu, and then change themes, the sidebar will not be shown in your menu. Only sidebars from the active theme can be displayed. If you're using a child theme and its regions are defined in the parent, everything should work fine -- so long as you configured the contents of those regions in the currently-active (child) theme.
I don't see 'Sidebars' as an option in the left-hand column of the Edit Menus page after activating this. Where is it?
In the upper right corner of your window, click on 'Screen Options' and make sure the Sidebars box is checked.
How can I create a sidebar specifically for use in a menu that doesn't appear elsewhere in my theme? All my theme's sidebars are used elsewhere.
Now with version 0.6 of Widget Menuizer, when you go to Appearance > Widgets, you have the option to "Add a New Sidebar." Use the form to create as many new sidebar regions as you want, which you can then insert into your menus like any other sidebars. These sidebars you create won't appear elsewhere on your site, so they're ideal for populating custom menus.
How can I make my child menu items show on hover?
If your theme doesn't natively support showing child menu items on hover, we've got you covered! Starting with version 1.0, in the WordPress admin you can go to Settings > Widget Menuizer and check the “Show on Hover?” option.
更新日志:
- Fixed an issue in v1.1.2 that could cause fatal errors, depending on whether or not other plugins modified the load order of WordPress code files.
- Fixed a PHP warning regarding
_load_textdomain_just_in_time.
- Fixed a bug that caused the Sidebars option not to appear on the Appearance > Menus screen.
- Fixed a conflict with the Advanced Custom Fields plugin that caused fields added to menu items not to appear on the Appearance > Menus screen.
- Bugfix: Checking existence of classes before defining them to avoid potential (but rare) fatal error.
- OOP refactoring of the whole codebase.
- Introduced Admin Settings page under Settings > Widget Menuizer.
- Added horizontal/vertical widget arrangement control.
- Introduced a new feature letting site administrators create new Sidebars from the widgets admin
- Cleaned up some code
- Adding missing CSS class to correct appearance of settings sections in the WordPress menu editor
- Changing 'Title Display' to 'Label Display' to be more consistent with the element ('Navigation Label') it refers to
- Registering the metabox with the list of regions later in the hopes of catching any regions defined in the wrong hook
- Eliminating an E_NOTICE-level error during output of $output being undefined
- Changing 'attr_title' from a textfield into an option to set where (or whether) to display the title. Also adding a 'none' option to the container.
- Initial public release.