
Widgetize Navigation Menu
| 开发者 | chows305 |
|---|---|
| 更新时间 | 2014年9月22日 16:11 |
| PHP版本: | 3.5 及以上 |
| WordPress版本: | 4.0 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
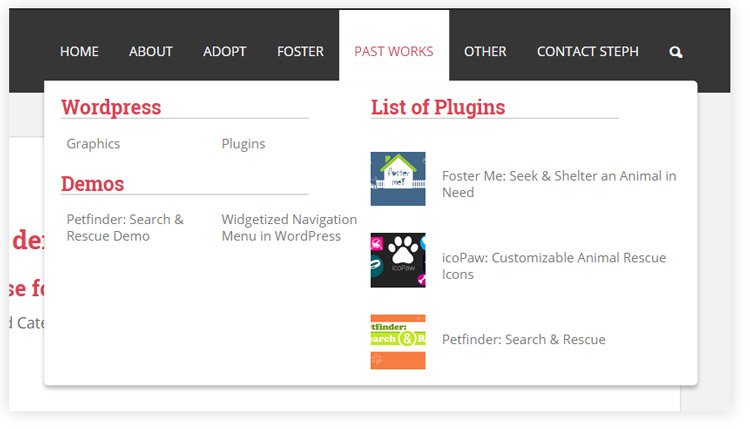
Widgetize Navigation Menu allows you to add any widget to your navigation’s drop-down menus with an easy to use interface. Comes with four custom widgets to help you beautify your menu.
Features
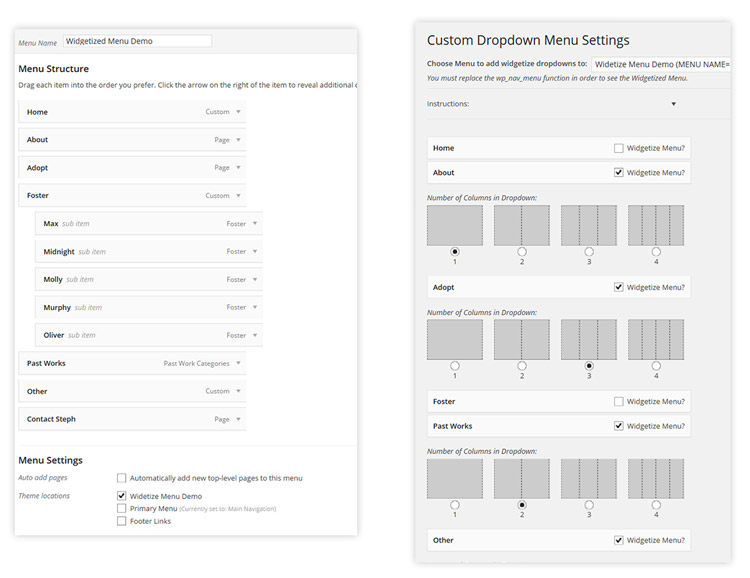
- Simple Interface: - Any main menu item you create will show up in the options page. Check off which items to widgetize and how many columns of widgets you would like to have for each.
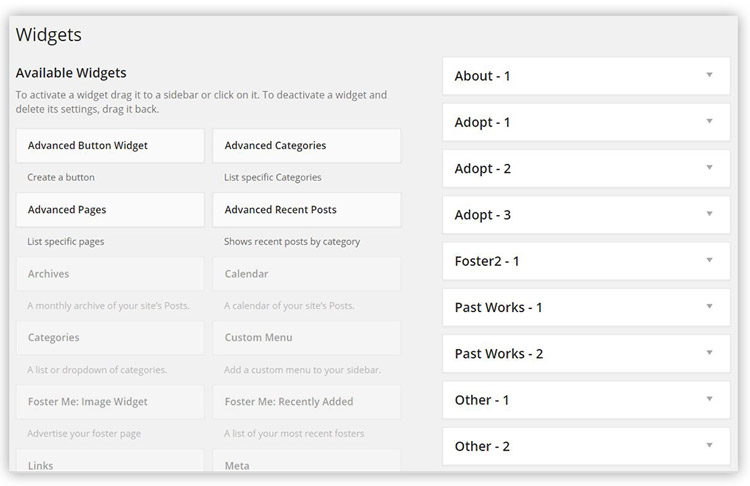
- Add any widget - Depending on the menu items and column choices you made, correlating widget areas will be created.
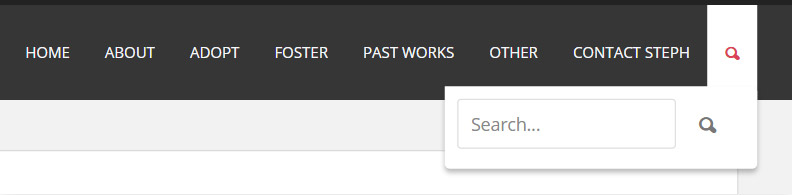
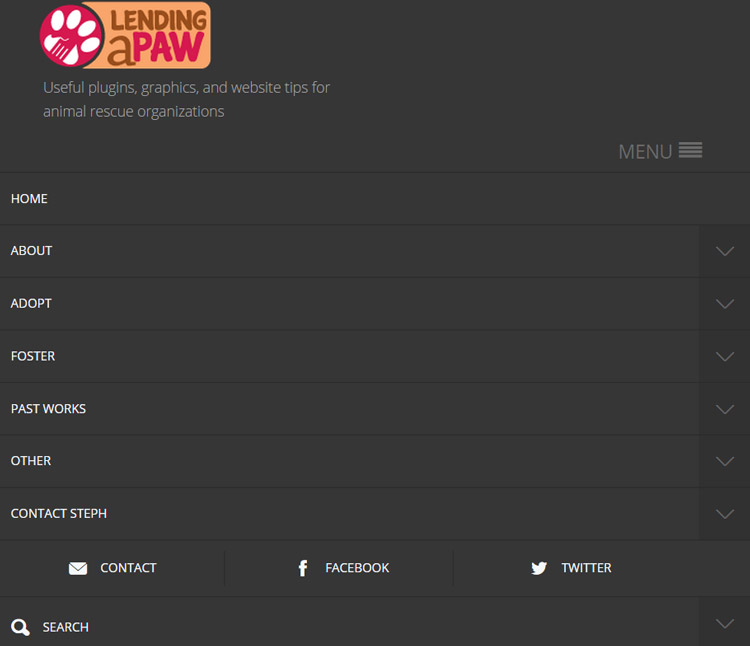
- Search Bar - Display built in search bar that helps save space in your header.
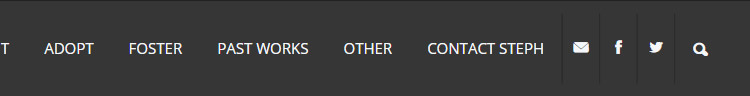
- Social Meda - Display Contact, Facebook and Twitter icons in your menu.
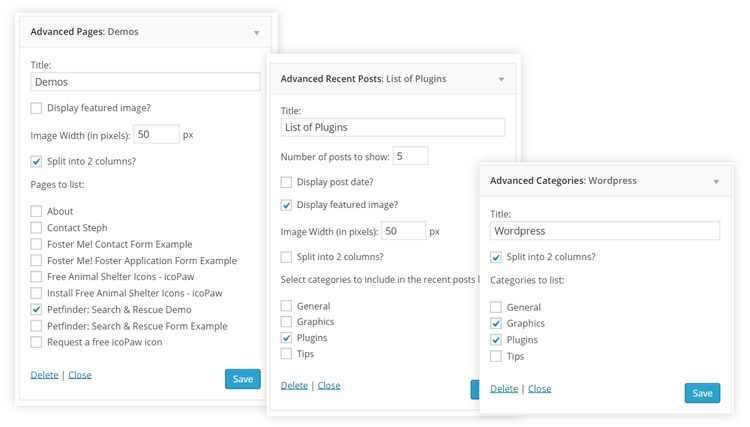
- Built in Widgets - Widgets: Advanced Pages, Advanced Categories, and Advanced Recent Posts come with this plugin that are optimized for display in your drop-down menus.
- Columns: Allow you to easily organize your content for your users.
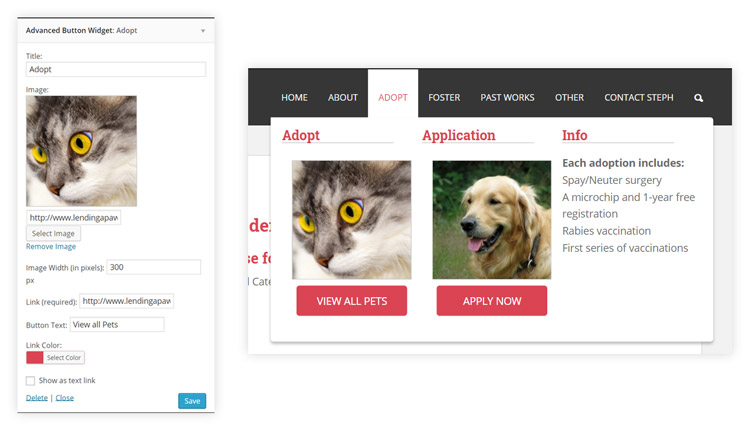
- Advanced Button Widget - The fourth widget that accompanies this plugin allows you to display a custom button and optional image in your dropdown menu.
- Responsive - Makes your navigation responsive to suit both mobile and tablet devices.
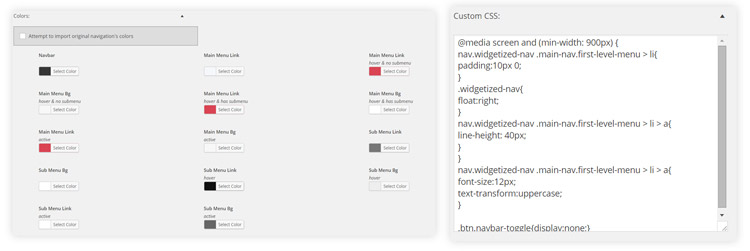
- Custom Styling - Style your menu with custom colors as well as applying custom css.
- Advanced Recent Posts: List your most recent posts by multiple categories. Display resizable featured images. Split into two columns for enhanced look in menu.
- Advanced Pages: Check off the pages you wish to list. Display resizable featured images. Split into two columns for enhanced look in menu.
- Advanced Categories: Check off the categories you wish to list. Split into two columns for enhanced look in menu.
- Advanced Button Widget: Display a button with custom text and color. Optionally accompany with an image.
安装:
- Upload expanded widgetize-navigation-menu folder to the /wp-content/plugins/ directory
- Activate the plugin through the "Plugins" menu in WordPress
- Create your standard Wordpress Menu under Appearance -> Menus
- Go to Appearance -> Dropdown Menus
- Select the navigation menu you would like to widgetize
- Under each menu item, select how many columns to add to each menu item. (you can have multiple widgets in a column and you can select up to four columns.)
- Style your menu by setting its colors, width and optional search bar.
- Make sure to select "Enable Menu" when you are ready to show the new widgetized menu.
屏幕截图:
常见问题:
I don't know what my menu name is...
Go to Appearance -> Dropdown Menus. In the dropdown option you can view all the registered menus as well as their "MENU NAME".
How many widgets can I fit in a column?
As many as you like although I only recommend a few as you also want your menu to look good on smaller screens like tablets and mobile devices, which is the same reason I chose to limit each wigetized menu to 4 columns total.
I don't see all the sidebars showing up
This can happen when there are unique/special characters in the menu item title. Try to avoid this.
更新日志:
1.0
First version
1.01
Fixed submenu height when switching screen width sizes
1.02
- Widget areas now accept accented characters and multi-language characters
- Fixed styling of other widgets in menu that do not come with plugin
- BIG UPDATE - New "Enable Menu" button allows you to widgetize your navigation menu without needing to edit the code.
- Changed use of jQuery's window width to window.innerwidth