Widgets In Tabs
| 开发者 | ahspw |
|---|---|
| 更新时间 | 2016年5月2日 04:46 |
| PHP版本: | 3.9.0 及以上 |
| WordPress版本: | 4.5 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
Simple and elegant. WIT allows you to display all the widgets you love, without cluttering your site.
How it works
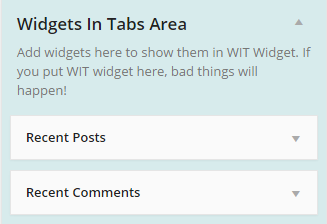
- WIT adds a speical sidebar and a special widget. Let's call them WIT sidebar, and WIT widget.
- The WIT sidebar is where you put all the widgets you love.
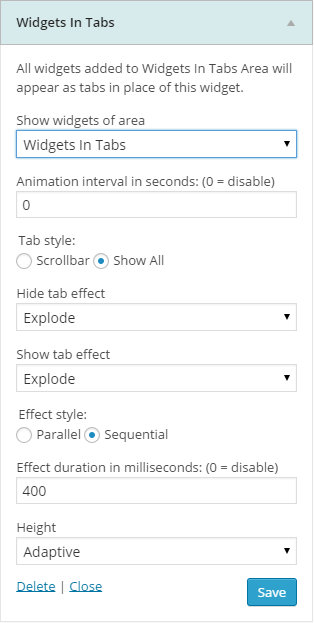
- The WIT widget is what turns them into one tabbed, light and beautiful widget.
- Adaptive Style: Integrates seamlessly with professional themes. Choose the theme you love, and watch WIT dressing the same.
- Unlimited Tabs: Extra tabs are hidden behind a beatiful scrollbar. You can also display all tabs if you want.
- Animations: Animated, customizable, and sleek transition between widgets.
- Customizable Transitions: Be creative, and make your own transition recipe!
- Automatic Transition: Make the transition automatic with customizable interval.
- User Friendly: WIT is smart enough to never interrupt your visitors while they interact with it.
- Shortcode: Display WIT wherever you want, using the WIT shortcode. See FAQ for details.
- Translation Ready: RTL support and translation ready. It already has Arabic!
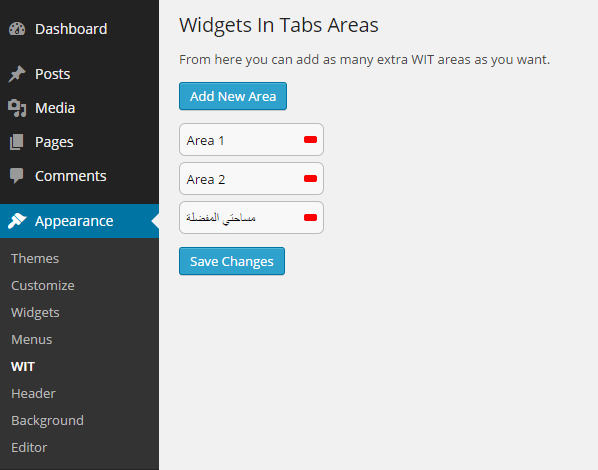
- Multiple instances with different widgets. You can add as many extra WIT areas as you want.
屏幕截图:
常见问题:
How to use the WIT shortcode?
Simply, type [wit] wherever you want WIT widget to appear inside your post or page. This will add a WIT instance with default options.
You can also use the WIT button for more options. Here are some examples:
[wit interval='0'][wit interval='3'][wit tab_style='scroll'][wit tab_style='show_all'][wit interval='3' tab_style='show_all']
[wit area='my-special-wit' id='wit1'][wit area='my-speical-wit' id='wit2']
How to add extra WIT areas?
Go to Dashboard -> Appearance -> WIT.
更新日志:
2.2.2
- Bug Fix: Using multiple instances of WIT widget that display the same WIT sidebar on the same page breaks all WIT instances on that page.
- Bug Fix: PHP syntax error.
- Bug Fix: Typo in animation name.
- Bug Fix: Tabs titles are connected in complex scripts.
- Bug Fix: WIT does not work if shortcode is used alone without any WIT widget.
- Enhancement: Change some strings.
- Enhancement: jQueryUI animation scripts are loaded despite disabling animations.
- Known Issue: Using multiple instances of WIT widget that display the same WIT sidebar on the same page breaks all WIT instances on that page.
- Bug fix: If URL contains WIT hash, the selected effect should now fire once instead of twice.
- Bug fix: If WIT has only one widget, do not rotate.
- Enhancement: WIT should now be compatible with dynamic widgets
- Change: Default effect duration is now 600ms, and default effect style is now sequential.
- NEW: Extra feature: Hide current tab's content if its title is clicked.
- NEW: Extra feature: Remember last shown tabs when page is reloaded
- NEW: Link to a specific tab within WIT.
- Bug fix: Invalid HTML when multiple WITs show the same area.
- Bug fix: Overlapping tabs on Chrome and Safari (introduced in version 2.0.2).
- Bug fix: cannot add new area after deleting all areas.
- NEW: Add classical effects (without using jQuery UI Effects).
- Enhancement: Use WP built-in jQuery UI rather than including it.
- Enhancement: Simplify WIT widget options form.
- Bug fix: Avoid JS conflicts with plugins that listens to click events.
- Bug fix: WIT TinyMCE plugin should now work with any page that uses the built in editor.
- Enhancement: Better UX for the extra areas interface.
- NEW: Multiple instances with different widgets.
- Several enhancements.
- NEW: customize height (fixed or adaptive).
- NEW: pause animation while the user is interacting with WIT, then resume.
- Enhanced transition.
- NEW: customize effect duration.
- NEW: lots of new transitions and customizations.
- Fix: several enhancements.
- Known issues
- scrollbar disappears on RTL websites on non-webkit browsers
- Bugfix: each WIT instance should have its own unique options.
- New: Option to show all tabs instead of a scrollbar.
- New: Shortcode to display WIT widget anywhere inside a page or a post.
- New: Editor button for WIT shortcode.
- Known issues:
- scrollbar disappears on RTL websites on non-webkit browsers.
- the sidebar to which WIT is added will have a long height depending on how many tabs WIT has.
- Bugfix: when animation is disabled, clicking on a tab causes crazy animation.
- Dependencies upgraded.
- Code reviewed and some parts rewritten.
- WIT widget in admin area is now unique!.
- Known issues: scrollbar disappears on RTL websites on non-webkit browsers.