
WindPress - Tailwind CSS integration for WordPress
| 开发者 |
suabahasa
rosua |
|---|---|
| 更新时间 | 2025年12月22日 12:15 |
| 捐献地址: | 去捐款 |
| PHP版本: | 7.4 及以上 |
| WordPress版本: | 6.9 |
| 版权: | GPLv3 |
| 版权网址: | 版权信息 |
标签
下载
3.0.3
3.2.69
3.0.17
3.0.7
3.1.20
3.1.33
3.2.62
3.2.66
3.2.53
3.0.2
3.1.1
3.1.18
3.1.25
3.2.45
3.2.48
3.0.12
3.1.4
3.0.5
3.0.15
3.0.6
3.1.11
3.1.5
3.2.35
3.0.9
3.1.10
3.1.8
3.1.9
3.1.12
3.0.1
3.0.16
3.1.13
3.1.17
3.1.6
3.1.27
3.1.28
3.1.35
3.2.0
3.2.1
3.2.10
3.2.11
3.2.12
3.2.13
3.2.14
3.2.15
3.2.16
3.2.18
3.2.19
3.2.2
3.2.21
3.2.22
3.2.23
3.2.24
3.2.25
3.2.26
3.2.3
3.2.30
3.2.31
3.2.4
3.2.6
3.2.7
3.2.8
3.2.9
3.2.27
3.2.28
3.2.29
3.2.32
3.1.0
3.1.16
3.1.2
3.1.24
3.1.34
3.1.7
3.2.33
3.2.36
3.2.37
3.2.39
3.2.40
3.2.38
3.2.42
3.0.10
3.1.14
3.1.23
3.1.26
3.2.34
3.2.41
3.2.44
3.2.50
3.2.51
3.2.52
3.1.21
3.1.29
3.2.54
3.2.55
3.2.20
3.2.56
3.0.0
3.1.32
3.2.46
3.1.19
3.1.30
3.2.5
3.2.58
3.2.59
3.2.60
3.0.14
3.2.17
3.2.61
3.0.4
3.0.8
3.1.15
3.1.3
3.1.31
3.2.47
3.2.63
3.2.64
3.2.65
3.0.11
3.0.13
3.1.22
3.2.68
3.2.43
3.2.67
3.2.70
3.2.71
3.2.72
3.2.73
详情介绍:
WindPress: the only Tailwind CSS v3 and v4 integration plugin for WordPress.
WindPress is a platform agnostic Tailwind CSS integration plugin for WordPress that allows you to use the full power of Tailwind CSS within the WordPress ecosystem.
Tailwind CSS version:
- 3.4.17
- 4.1.18
- Dual Tailwind CSS version: Tailwind CSS
3.xand4.xready. - Plug and play: Start using Tailwind CSS in WordPress in seconds — no setup is required.
- Customizable Configuration: The plugin comes with a default Tailwind CSS configuration, but you can easily customize it to fit your needs.
- Easy to use: Simplified and intuitive settings to get you up and running quickly.
- Lightweight: The plugin dashboard built on top of WordPress REST API, and a modern JavaScript framework for an instant, responsive user experience. Yet it has a small footprint and won't slow down your site.
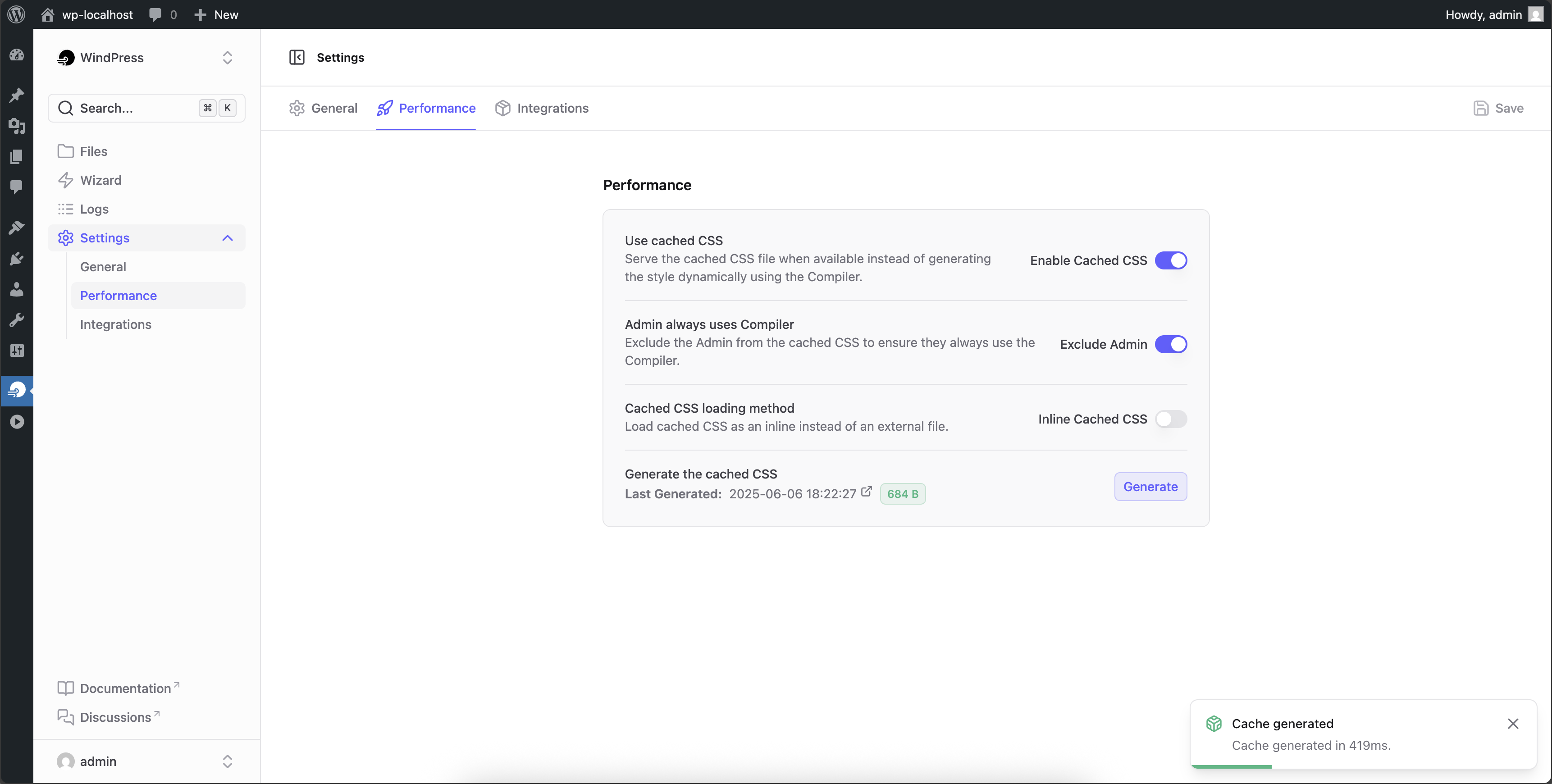
- Blazingly fast: Cache makes your WordPress site blazing fast. Generate the final optimized CSS file in the browser without server-side tools. None of your data is transferred over the network.
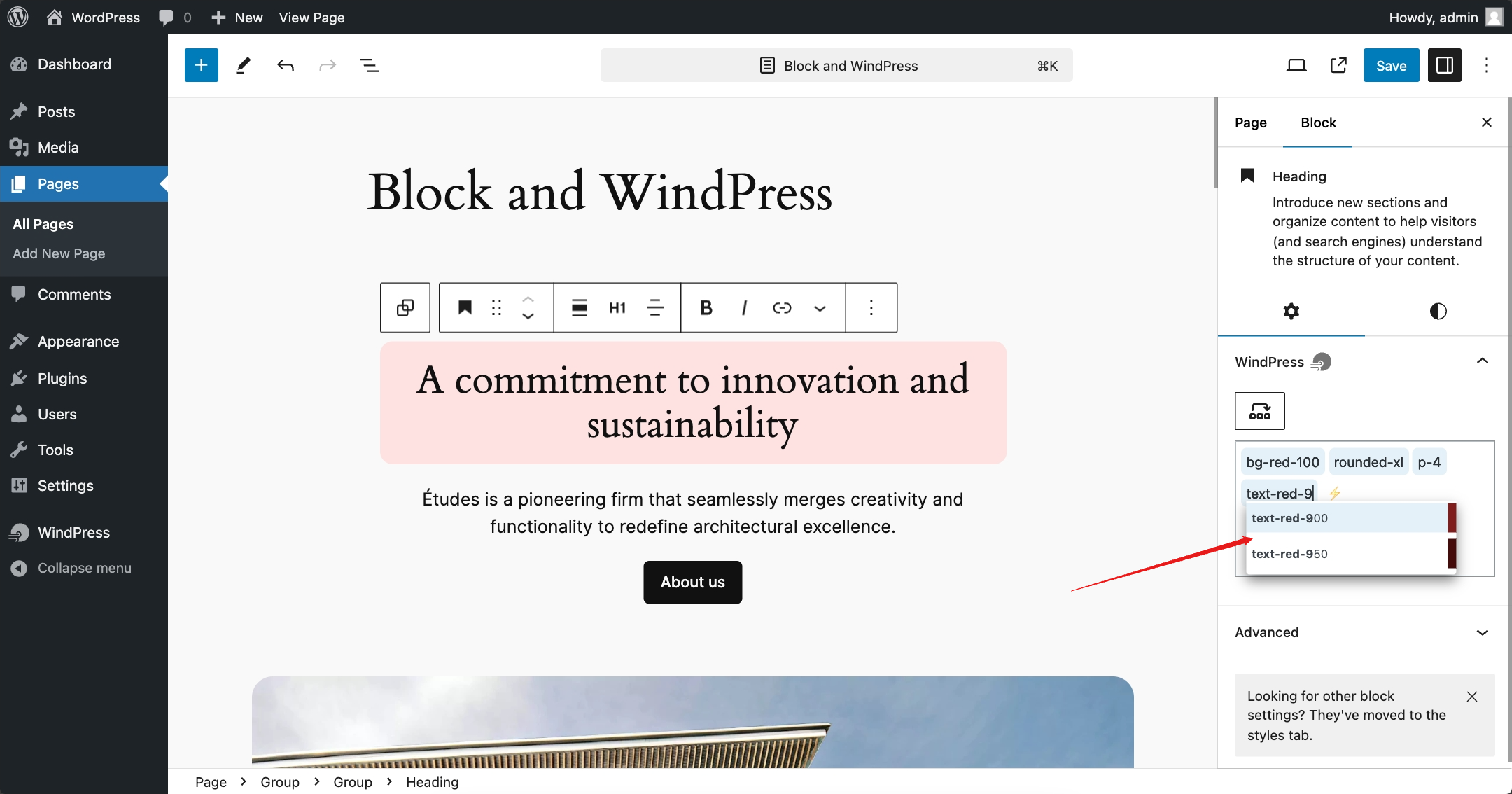
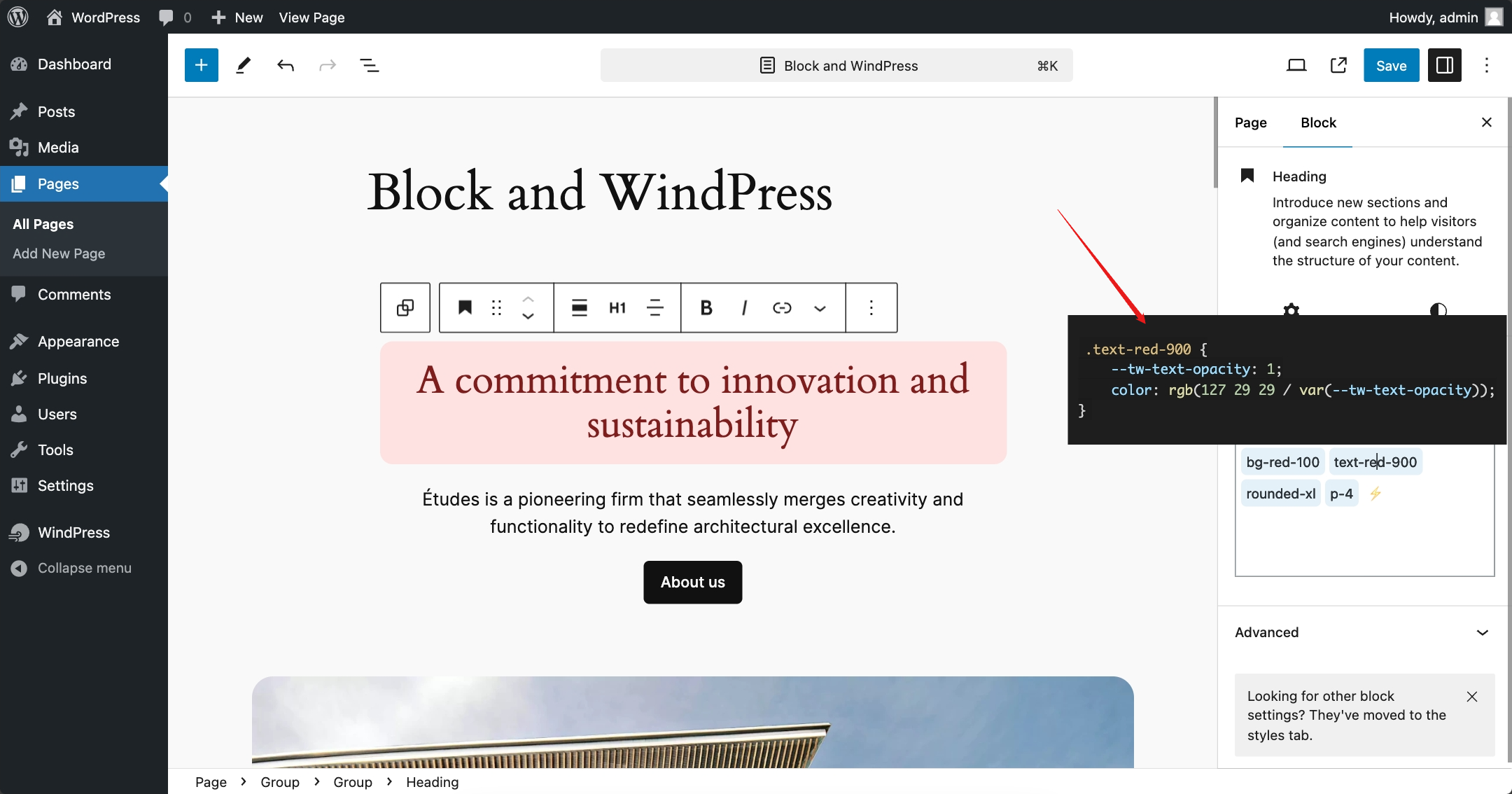
- Autocompletion: As you type, Tailwind CSS class names will be suggested automatically.
- Variable Picker: Easily select Tailwind CSS themes' colors, fonts, and other variables from a panel.
- HTML to native elements: Convert Tailwind CSS HTML to native elements in the editor.
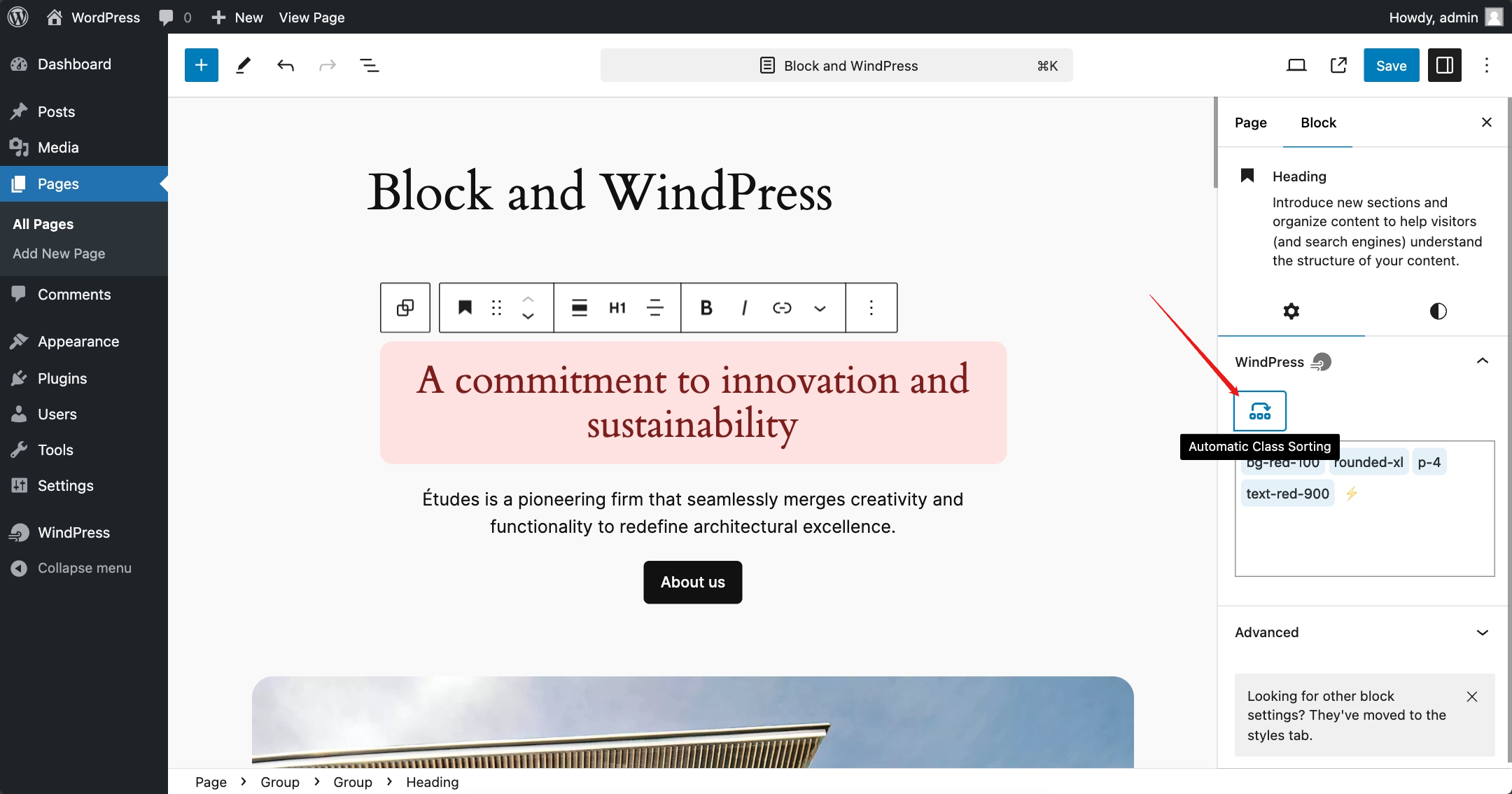
- Sort the classes: Sort the Tailwind CSS classes on the input field.
- Hover Preview the classes: Hover over the classes to see the complete outputted CSS and the preview of the design canvas.
- Ubiquitous Panel: A floating panel that allows you to quickly access the WindPress settings from anywhere on the page.
- Gutenberg / Block Editor
- GreenShift
- Kadence WP
- LiveCanvas
- Timber
- Blockstudio — Pro
- Breakdance — Pro
- Bricks — Pro
- Builderius — Pro
- Etch — Pro
- Meta Box Views — Pro
- Oxygen 6 / Classic — Pro
- WPCodeBox 2 — Pro
- Give a 5-star review
- Purchase the Pro version
- Join our Facebook Group
- Sponsor us on GitHub or Ko-fi
- Image by Pixel perfect on Flaticon Affiliate Disclosure: This readme.txt may contain affiliate links. If you decide to make a purchase through these links, we may earn a commission at no extra cost to you.
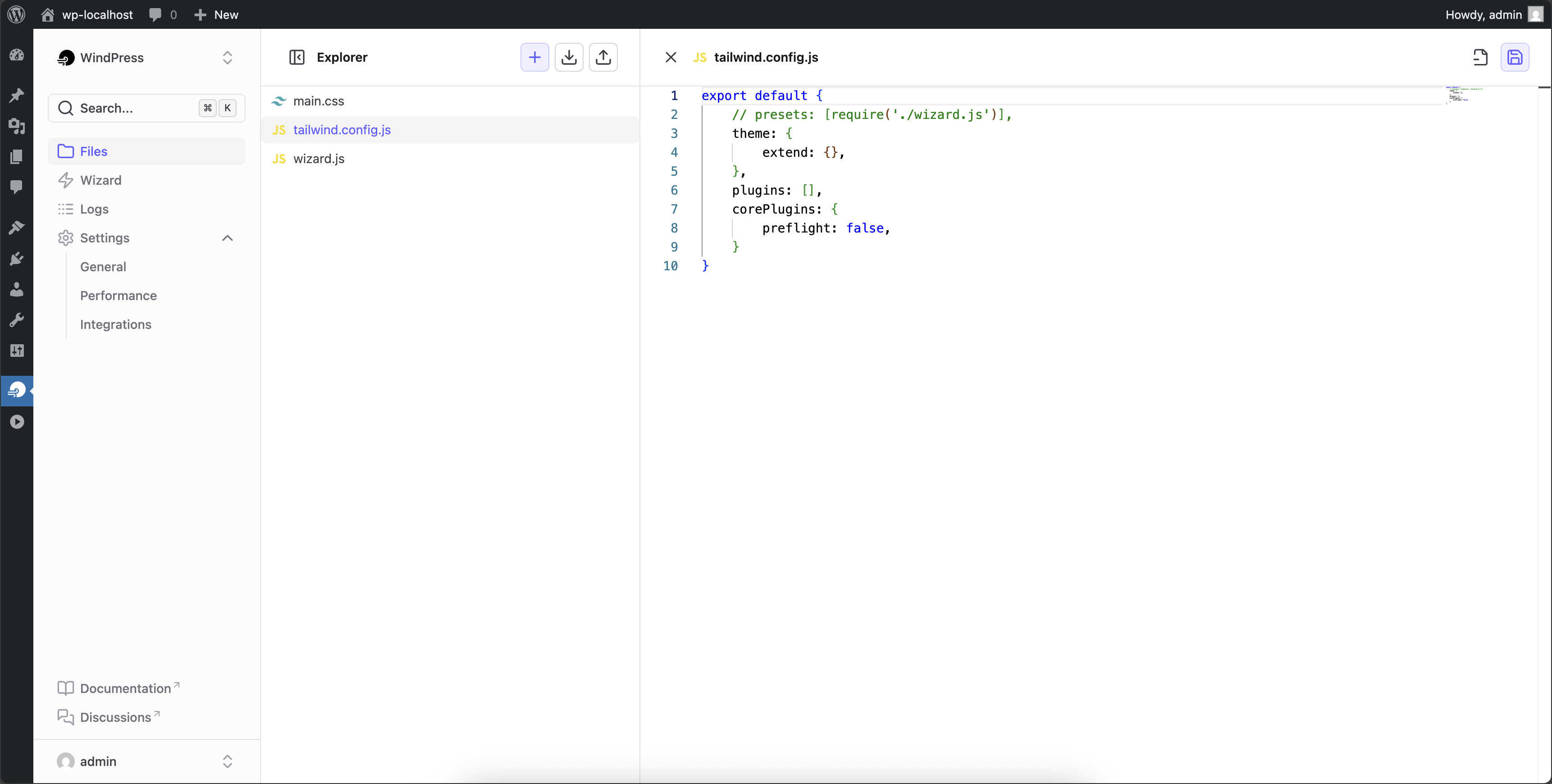
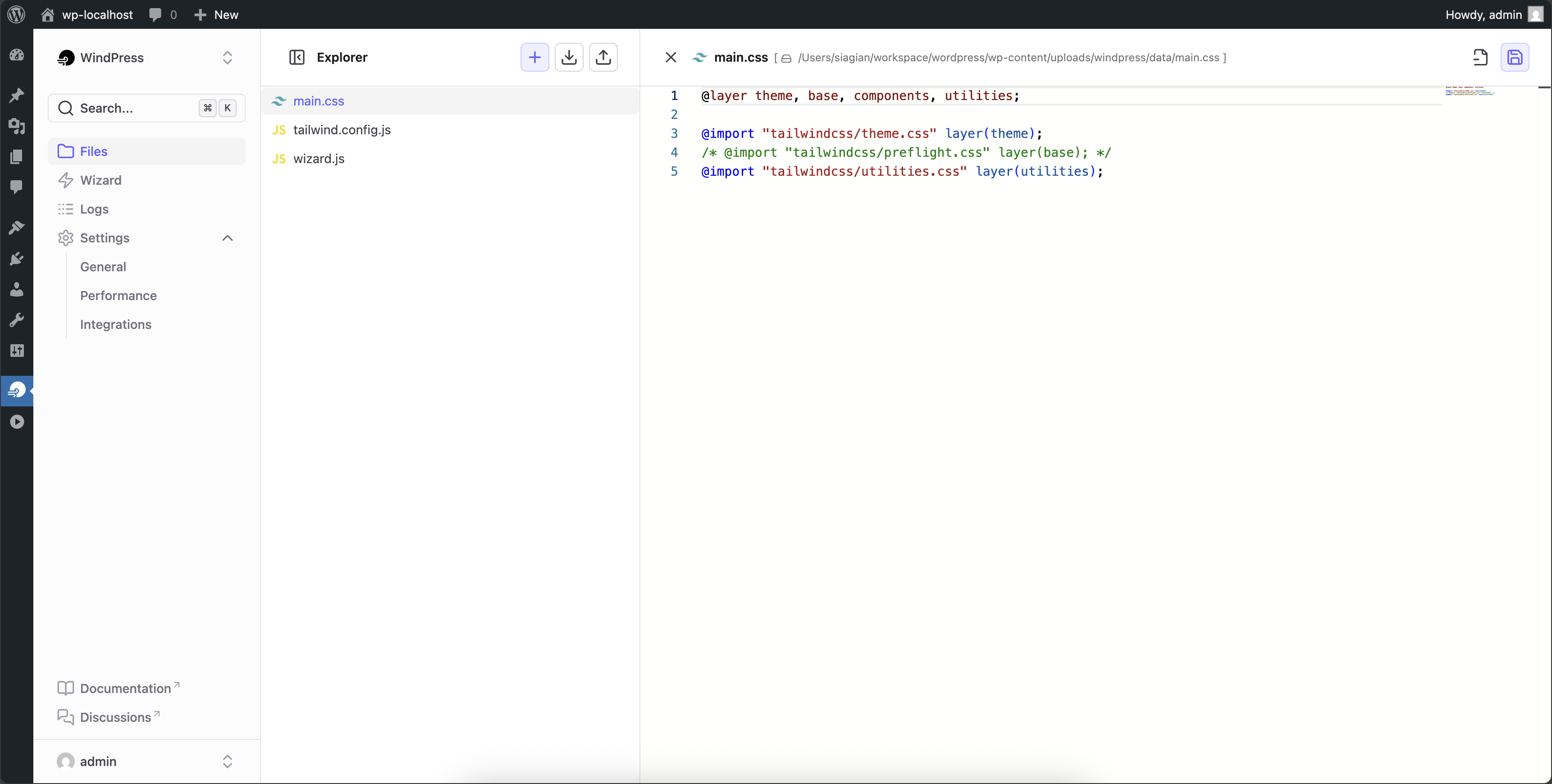
屏幕截图:
常见问题:
Which version of Tailwind CSS is supported by WindPress?
WindPress supports both Tailwind CSS versions 3 and 4 and will receive regular updates to support the latest version.
Is WindPress support the Tailwind CSS plugins?
Yes, WindPress supports Tailwind CSS plugins. You can add the plugins in the tailwind.config.js file editor. The Tailwind CSS plugins will be loaded from the esm.sh CDN.
Do I need an internet connection to use WindPress?
No, by default, you do not need an internet connection to use WindPress. However, an internet connection is required to load the Tailwind CSS plugins from the CDN.
What themes is WindPress compatible with?
WindPress is compatible with any WordPress theme. A small adjustment may be needed for the compiler scanner to detect the used classes in the theme.
更新日志:
Note: The Pro version has a version number with one higher minor version than the Free version.
For instance:
Free version 1.0.4
Pro version 1.1.4
3.2.73 - 2025-12-22
- New: Upgraded to Tailwind CSS v4 (4.1.18 latest)
- Fix: [Elementor, Bricks, Oxygen, OxygenClassic, Breakdance, Builderius, Timber, Blockstudio] Scanner now properly supports batch system to handle large datasets
- Fix: [Internal] JSON string detection in cache fetch_contents method to properly set content type
- Improve: Test compatibility with WordPress 6.9
- Fix: [Internal] Plugin's bundle (Zip) file are not generated correctly
- Fix: [Internal] Plugin's bundle (Zip) file are not generated correctly
- New: Initial WordPress Abilities API support (experimental)
- Fix: [Gutenberg] Generate Cache on Save feature's assets are not loaded correctly
- Fix: [Internal] path handling issue on the Windows OS
- Improve: [Internal] Replace the old scanner's dependency with
@windpress/oxide-parserpackage
- New: [Gutenberg] Added Dark Mode toggle to switch between Light, Dark, and System themes
- New: [Gutenberg] Generate Cache on Save feature
- Improve: Fix color picker on the Wizard page when the initial color is empty
- Improve: Redefined how styles are loaded on the front page based on the selected Performance Mode: Hybrid, Cached, or Compiler.
- Remove: Reverted file version history feature introduced in v3.2.65 due to complexity and performance concerns
- Improve: [Gutenberg] Improved the Common Block's HTML to Blocks conversion process for better handling of complex HTML structures (experimental)
- New: [Gutenberg] Introduced "Common Block" — a generic and flexible block that lets you build any HTML element, with import/export support (experimental)
- New: Upgraded to Tailwind CSS v4 (4.1.16 latest)
- New: Added file version history feature to the Simple File System (experimental)
- New: Upgraded to Tailwind CSS v4 (4.1.14 latest)
- New: [TW4] Source Map support for easier debugging in the browser DevTools (experimental)
- Fix: Wizard tree doesn't show the children nodes correctly #66
- Fix: [Bricks] Paste HTML feature keyboard shortcut not working correctly #64 #67 #68
- Fix: [Breakdance] Integration doesn't load on the recent version of Breakdance (v2.4.1)
- Fix: [TW4] IntelliSense was failing to correctly clean up
@applydirectives
- Improve: Improve the File editor performance by register the IntelliSense only once after the editor is initialized
- Fix: [Bricks] Plain Classes: Doesn't work on some Bricks templates types like Archive, Search, Section, etc
- New: Upgraded to Tailwind CSS v4 (4.1.13 latest)
- New: [LiveCanvas] Added compatibility with LiveCanvas 4.7
- New: Added integrations settings page to manage the integrations features
- Fix: [TW3] Missing
/css/preflight.cssfile where the Preflight styles are enabled
- New: Upgraded to Tailwind CSS v4 (4.1.12 latest)
- Improve: Restricted the IntelliSense on the Files tab feature to work exclusively with Tailwind CSS v4
- Fix: [TW3] Tailwind hover tooltips no longer show px equivalents #58
- Fix: [TW4] IntelliSense performance issue on the Files tab for the CSS file
- New: [TW4] IntelliSense on the Files tab for the CSS file
- New: WP-Rocket exclusion for the WindPress CSS and JavaScript files #54
- Improve: [TW4] Autocompletion feature searches now is faster
- Fix: [Bricks] Plain Classes: Sort Classes glitch on the style
- Improve: [Gutenberg] Compiler: The raw block data is now appended on the scanner data to improve the class name detection #53
- Improve: [Wizard] The Wizard's data is now can saved directly without the need to switch the Files tab first
- Fix: [Bricks] Plain Classes feature doesn't work correctly with Bricks' templates
- Fix: [Bricks] Variables value not registered correctly to the Bricks Global Variables system
- New: [Bricks] Added compatibility with Bricks 2.0
- Fix: [Bricks] Plain Classes feature not works correctly with the Components feature
- Fix: The
wizard.cssfile is not updated correctly on the syncing process
- New: Upgraded to Tailwind CSS v4 (4.1.11 latest)
- New: [TW4] The Wizard feature is now available on the Dashboard page
- New: Upgraded to Tailwind CSS v4 (4.1.10 latest)
- Improve: [Gutenberg] Run the Play Observer / Compiler even if the visual editor is not iframed
- Fix: [Bricks] Variables contain
--in the value being registered to the Bricks Global Variables system - Fix: Plugin's bundle (Zip) file are not generated correctly
- Improve: [Bricks] The Plain Classes and Variables feature compatibility for version 2.0-beta
- Improve: Optimize the bundle (Zip) size of the plugin
- New: Upgraded to Tailwind CSS v4 (4.1.8 latest)
- Improve: [TW4] The Play Observer / Compiler performance & stability
- Improve: [TW4] Robust
@importhandling
- Improve: [Gutenberg] The Play Observer / Compiler stability
- Fix: [TW4]
@importa CDN stylesheet is not working correctly
- New: Etch integration [Pro] (experimental)
- New: Upgraded to Tailwind CSS v4 (4.1.7 latest)
- New: Added context menu to the Simple File System explorer (right-click on the file explorer)
- New: Upgraded to Tailwind CSS v4 (4.1.6 latest)
- Fix: Unable to add new files to the Simple File System
- New: Upgraded to Tailwind CSS v4 (4.1.5 latest)
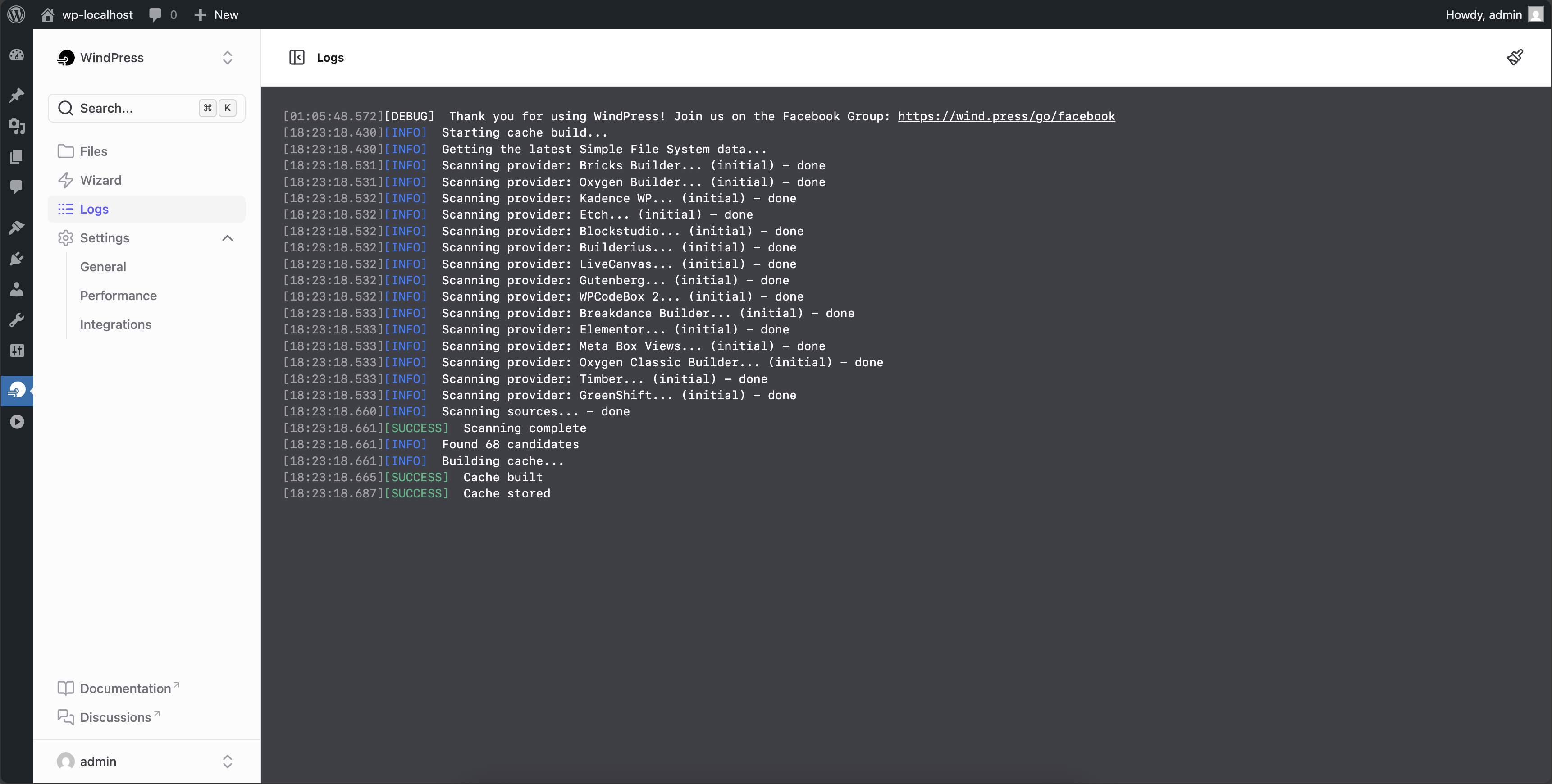
- Improve: [TW4] The compiler is now logging the candidates it has found to aid in debugging
- Improve: [Gutenberg] Load the The Play Observer / Compiler to the Pattern preview #40
- Improve: [Bricks] The Plain Classes feature compatibility for version 2.0-alpha #42
- Fix: [Bricks] The Plain Classes field is not synchronized with the history (undo/redo) actions #44
- New: Upgraded to Tailwind CSS v4 (4.1.4 latest)
- Improve: Safari browser compatibility
- Improve: [Metabox Views] Scanner now use the rendered data instead of the raw data
- Fix: [TW4]
@sourcedirective withjsdelivrCDN is not working correctly
- New: Upgraded to Tailwind CSS v4 (4.1.3 latest)
- Improve: [TW4] Autocompletion feature now supports user-defined classes from the Simple File System data
- Improve: Exclude the WindPress files from being processed by the SiteGround Speed Optimizer plugin
- Fix: [Gutenberg] Misconfigured integration on the block editor
- Fix: [TW4] Error on generate cache caused by the
@sourcedirective change in the Tailwind CSS v4 (4.1.1)
- New: Upgraded to Tailwind CSS v4 (4.1.1 latest)
- Improve: Add keyboard shortcuts to Generate Cache on the WindPress dashboard page
- Improve: [TW3] The Play Observer / Compiler performance & stability
- Fix: Storage issue on the Incremental Generate Cache feature #34
- Improve: [Experimental] The plugin is now fully translatable. Help us to translate the plugin into your language on WordPress.org
- New: Upgraded to Tailwind CSS v4 (4.0.17 latest)
- New: Upgraded to Tailwind CSS v4 (4.0.16 latest)
- Fix: Browser compatibility issue with the latest compiler update.
- Fix: File on the editor are marked as read-only on Windows OS
- New: Upgraded to Tailwind CSS v4 (4.0.15 latest)
- New: [TW4] The compiler now can generating cache on the front-end page. This only available if the "Admin always uses Compiler" setting is enabled.
- Fix: [TW4][Breakdance, Bricks, Builderius, LiveCanvas, Oxygen Classic] The "Generate Cache on Save" feature are not available on the previous version
- Fix: [TW4] The local stylesheet import is not resolved correctly
- New: Oxygen 6 integration [Pro] (experimental)
- Improve: [TW4] The Play Observer / Compiler performance & stability
- Fix: [TW4][Breakdance] The style are now instantly applied on the editor
- New: Upgraded to Tailwind CSS v4 (4.0.14 latest)
- New: Refreshed the WindPress dashboard page design and layout for better user experience. Built with the latest Nuxt UI
- Fix: [TW3] The
tailwind.config.jsfile are not properly loaded
- New: Upgraded to Tailwind CSS v4 (4.0.9 latest)
- Improve: [TW4] Importing additional CSS files with the
@importdirective are now with the following format:@import "fetch:https://example.com/path/to/the/file.css";
- Fix: Generating cache process issue on module resolution in the
main.cssfile
- Fix: Generating cache process issue on
@importdirective in themain.cssfile
- New: Upgraded to Tailwind CSS v4 (4.0.8 latest)
- New: WPCodeBox 2 integration [Pro]
- Improve: Better performance on the generating cache process
- Improve: [TW4] Generating the CSS cache will remove unused CSS variables. To always keep it, add them within the
@theme static { }block in themain.cssfile. Alternatively, you can replace the@import 'tailwindcss/theme.css' layer(theme);code to@import "tailwindcss/theme.css" layer(theme) theme(static);on yourmain.cssfile.
- Fix: Simple File System imported data are not loaded correctly
- New: Upgraded to Tailwind CSS v4 (4.0.7 latest)
- Fix: [TW4] The
@sourcedirective is causing error when loaded in the page builders' editor
- New: Upgraded to Tailwind CSS v4 (4.0.6 latest)
- New: [TW4] The
@sourcedirective is now supported but differs from the official Tailwind CSS version. Please refer to our documentation for details.
- New: Upgraded to Tailwind CSS v4 (4.0.5 latest)
- New: Simple File System data are now exportable and importable from the WindPress dashboard page
- New: Upgraded to Tailwind CSS v4 (4.0.4 latest)
- New: Upgraded to Tailwind CSS v4 (4.0.3 latest)
- New: Upgraded to Tailwind CSS v4 (4.0.1 latest)
- New: Upgraded to Tailwind CSS v4 (4.0.0 latest)
- Fix: [Gutenberg] The CSS class field autofocusing issue on the block editor
- Fix: [Gutenberg, Breakdance, Bricks, Builderius, LiveCanvas, Oxygen] The "Generate Cache on Save" feature doesn't use the selected Tailwind CSS version
- New: Upgraded to Tailwind CSS v4 (4.0.0-beta.6 next)
- Fix: [Breakdance] Editor style is mixed with admin-bar style (margin-top)
- Improve: Decouple the Gutenberg-based integrations' scanner
- Fix: [Gutenberg, Breakdance, Bricks, Oxygen] The hover preview feature is too late to disappear when the mouse is moved away from the class name
- New: Blockstudio integration [Pro]
- New: Upgraded to Tailwind CSS v3 (3.4.16)
- New: Upgraded to Tailwind CSS v4 (4.0.0-beta.5 next)
- New: Upgraded to Tailwind CSS v4 (4.0.0-beta.4 next)
- New: Meta Box Views integration [Pro]
- New: The new website and documentation is now live at wind.press
- New: Upgraded to Tailwind CSS v4 (4.0.0-beta.2 next)
- Fix: Scanned classes names are not unescaped correctly (#4)
- New: Upgraded to Tailwind CSS v4 (4.0.0-beta.1 next)
- New: Upgraded to Tailwind CSS v3 (3.4.15)
- New: Upgraded to Tailwind CSS v4 (4.0.0-alpha.34 next)
- Improve: Test compatibility with WordPress 6.7
- Improve: The LiveCanvas integration is now available on the Free version
- Improve: Tailwind CSS v3 stubs/default content are updated for the upcoming Wizard feature
- Fix: [Gutenberg] Missing the WindPress data on the block editor
- Fix: Settings page doesn't loaded
- New: Upgraded to Tailwind CSS v4 (4.0.0-alpha.33 next)
- Improve: [Breakdance, Bricks, Builderius, Oxygen] Variable Picker feature is now updated to the latest Tailwind CSS v4 variable names
- Improve: Tailwind CSS v3 stubs are updated for the upcoming Wizard feature
- Fix: [Bricks] The Variable Picker panel is not showing correctly on the Bricks editor
- New: Upgraded to Tailwind CSS v4 (4.0.0-alpha.32 next)
- New: Upgraded to Tailwind CSS v4 (4.0.0-alpha.30 next)
- New: Upgraded to Tailwind CSS v4 (4.0.0-alpha.29 next)
- New: Upgraded to Tailwind CSS v4 (4.0.0-alpha.28 next)
- New: Upgraded to Tailwind CSS v3 (3.4.14)
- New: Upgraded to Tailwind CSS v4 (4.0.0-alpha.27 next)
- New: [Bricks] added settings to enable or disable WindPress' features. Right-click the WindPress icon on the Editor's top bar to access the settings.
- Improve: Reduce the number of Play modules loaded on the front-end page for non-admin users
- Improve: The Ubiquitous panel is now automatically hidden when outside of the panel is clicked
- Fix: Breakdance integration doesn't work on the editor due to fail to load the required JavaScript files
- New: Upgraded to Tailwind CSS v4 (4.0.0-alpha.26 next)
- Improve: Properly handling the local JavaScript modules
- Improve: Renamed some action and filter hooks
- Improve: Some integrations' features are conditionally loaded based on the supported Tailwind CSS version
- New: Porting the Tailwind CSS v4 specific integration features to the Tailwind CSS v3: Autocompletion, Sort, and Class name to CSS
- Improve: The Play Observer regenerates the CSS only if new classes are added to the DOM
- New: Tailwind CSS v3 support has been added
- New: Upgraded to Tailwind CSS v3 (3.4.13)
- Improve: Disable the preflight styles by default on the new installation
- Improve: The CSS and JavaScript files are now deletable by emptying the content
- Improve: The
main.cssandtailwind.config.jsfiles are now resettable by emptying the content
- New: Upgraded to Tailwind CSS v4 (4.0.0-alpha.25 next)
- Improve: Added the bundled Tailwind CSS version number on the settings page
- Improve: Relative path support for the local CSS and JavaScript files
- New: Upgraded to Tailwind CSS v4 (4.0.0-alpha.24 next)
- New: A simple local CSS and JavaScript file support to manage the Tailwind CSS customizations
- Fix: The Ubiquitous Panel feature issue on the Bricks editor
- Improve: Temporary disable the Ubiquitous Panel feature on the Bricks editor due to causing issue with the integration.
- New: Upgraded to Tailwind CSS v4 (4.0.0-alpha.23 next)
- New: Initial support on Tailwind CSS configs loaded from CDN with the
@configdirective - Improve: Internationalization (i18n) support on the admin dashboard
- Fix: Some style issues on the admin dashboard
- New: Upgraded to Tailwind CSS v4 (4.0.0-alpha.21 next)
- New: Initial support on Tailwind CSS plugins loaded from CDN with the
@plugindirective - Improve: Internationalization (i18n) support on the admin dashboard
- New: Gutenberg integration.
- New: GreenShift integration.
- New: Kadence WP integration.
- Improve: Internationalization (i18n) support
- New: Upgraded to Tailwind CSS v4 (4.0.0-alpha.20 next)
- New: Timber integration
- New: Bricks integration [Pro]
- New: Breakdance integration [Pro]
- New: Builderius integration [Pro]
- New: LiveCanvas integration [Pro]
- New: Oxygen integration [Pro]
- Improve: Test compatibility with WordPress 6.6
- New: 🐣 Initial release.