wMenu Digital Menu and Restaurant Ordering
| 开发者 | wMenu |
|---|---|
| 更新时间 | 2017年1月31日 22:14 |
| PHP版本: | 4.6 及以上 |
| WordPress版本: | 4.7 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
Welcome to wMenu WordPress Plugin for Restaurants
wMenu is restaurant Menu and Ordering plugin. wMenu helps site builders to add restaurant Menu, Wine and Drink list into any WordPress theme, on any page or post.
Menu
wMenu plugin offers compact menu design, heavily illustrated, with the option to design menu anyway you want, add categories, items, food description and availability at the seconds.
Online and mobile ordering
wMenu additionally helps you to build your online and mobile ordering menu and insert it into WordPress website.
Mobile friendly
Browsing of the menu is extremely easy on any smartphones (iOS and Android) as we support any mobile friendly WordPress theme. If you enable ordering than customers can place orders directly from their mobile phones or PC.
With wMenu plugin your menu & wine list can be inserted into the page or post or can be displayed in an external page.
Easily configure menu that will look and function amazingly. Help increase the number of online and mobile orders and generate significant rise in revenue.
wMenu plugin is for WordPress users of all skill levels. There's no code required. We offer in several amazing looking prebuilt menu displays to make integrating menu into any theme much easier.
Check the demo at: http://s649187863.onlinehome.us
Author Website: http://www.wmenu.com
To embed wMenu interactive menu on your wordpress restaurant website follow these simple steps:
- To try it just enter [wmenu] in any page. This will show default presentation website on PC or mobile device with all parameters set to default. Useful to get first impression. If you add parameter "absolute" ([wmen position="absolute"]) you will get wMenu on transparent background over WordPress site.
- If you have your sub-domain obtained from wmenu add paramter site="xxxxx.wmenu.com" in shortcode on your wordpress post or wordpress page into post or page TinyMC Editor content (where "xxxx" is your sub-domain obtained from wmenu.com) .
- Under WP Admin under Appearance choose Menus and include on primary or secondary menu post or page
- [wmenu] shortcode accepts a number of parameters that you can use to fine tune wMenu appearance and position on a WordPress site:.
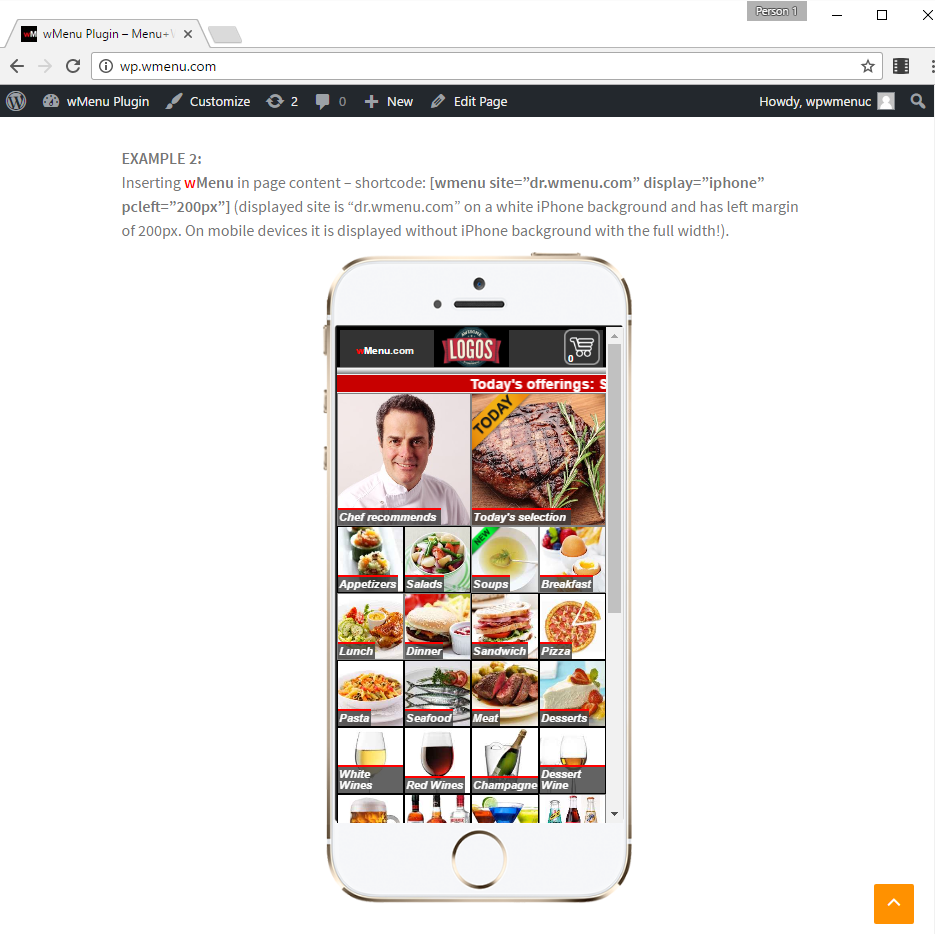
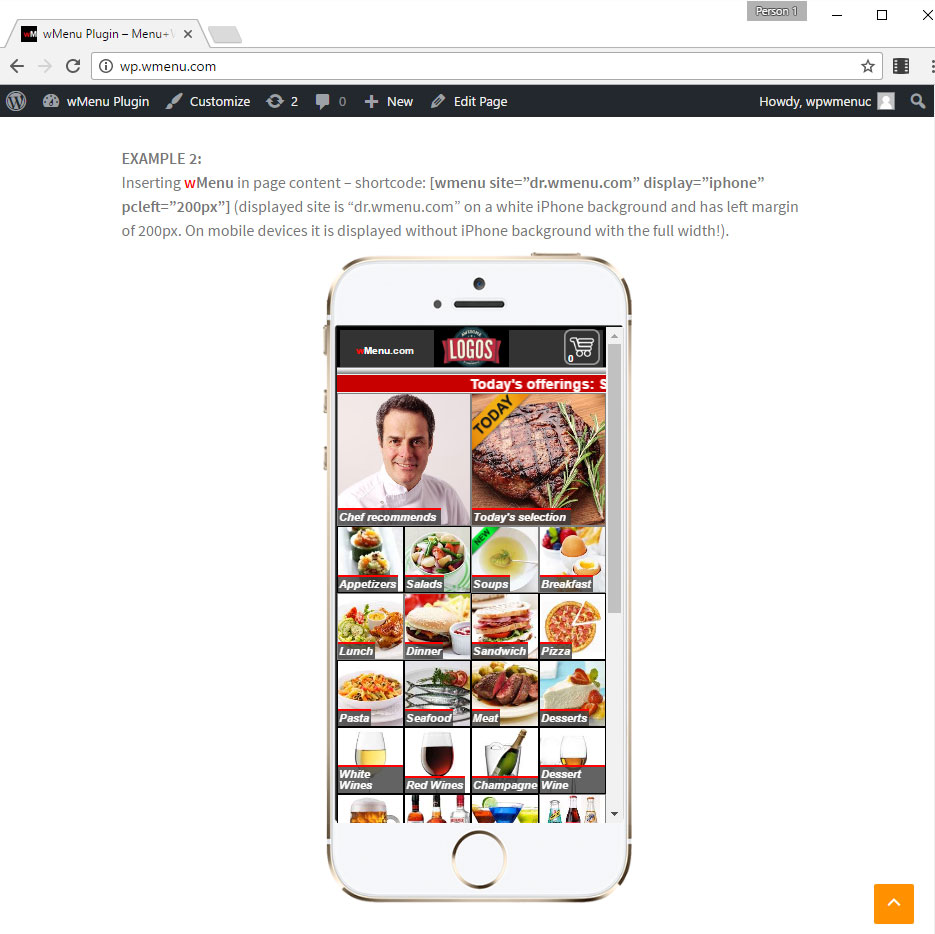
- site="xxxxx.wmenu.com" - use this parameter to specify your wmenu site sub-domain. "xxxx" is your sub-domain obtained from wmenu.com. Note: If you don't use this parameter wmenu short code will display default presentation web site.
- position="absolute" - If you specify this parameter wmenu will be displayed in the center of WordPress website on a transparent background.
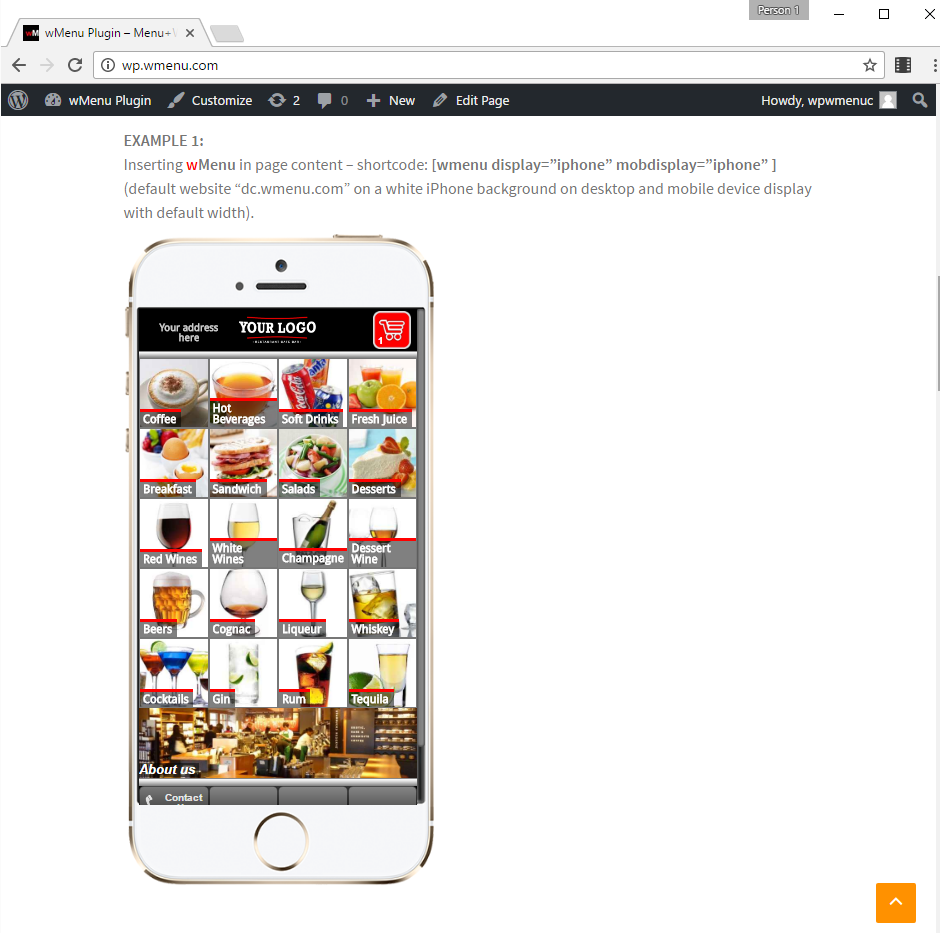
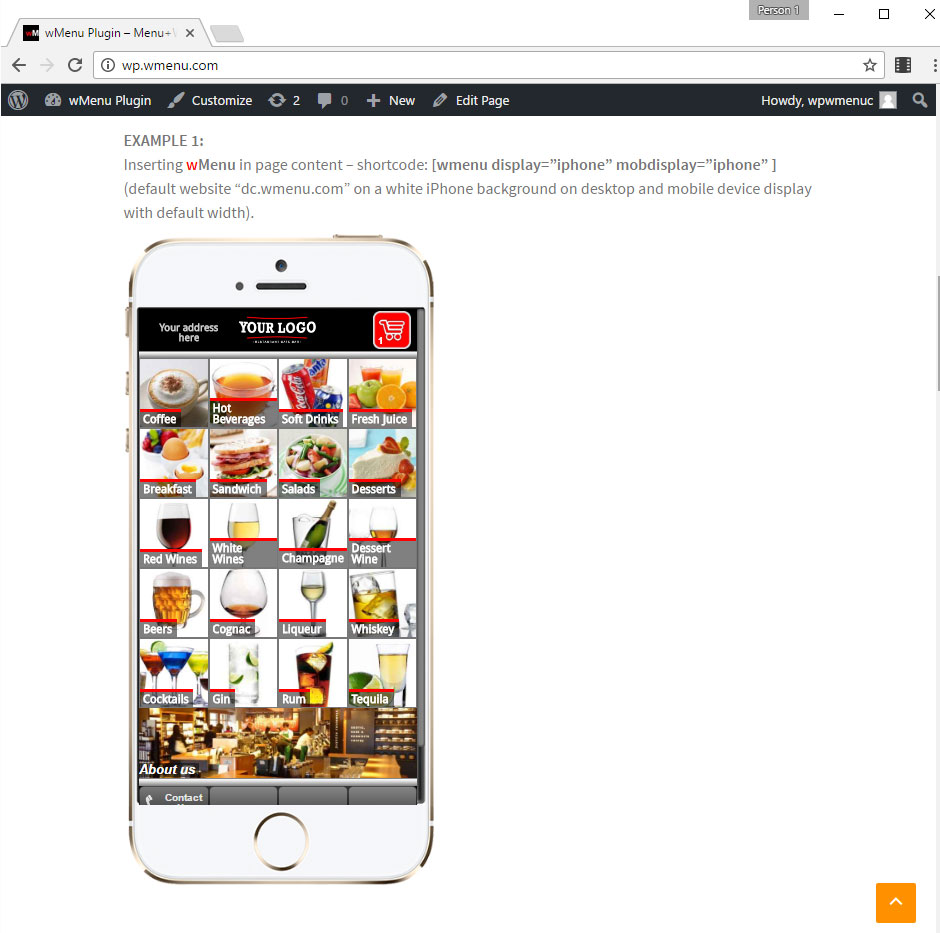
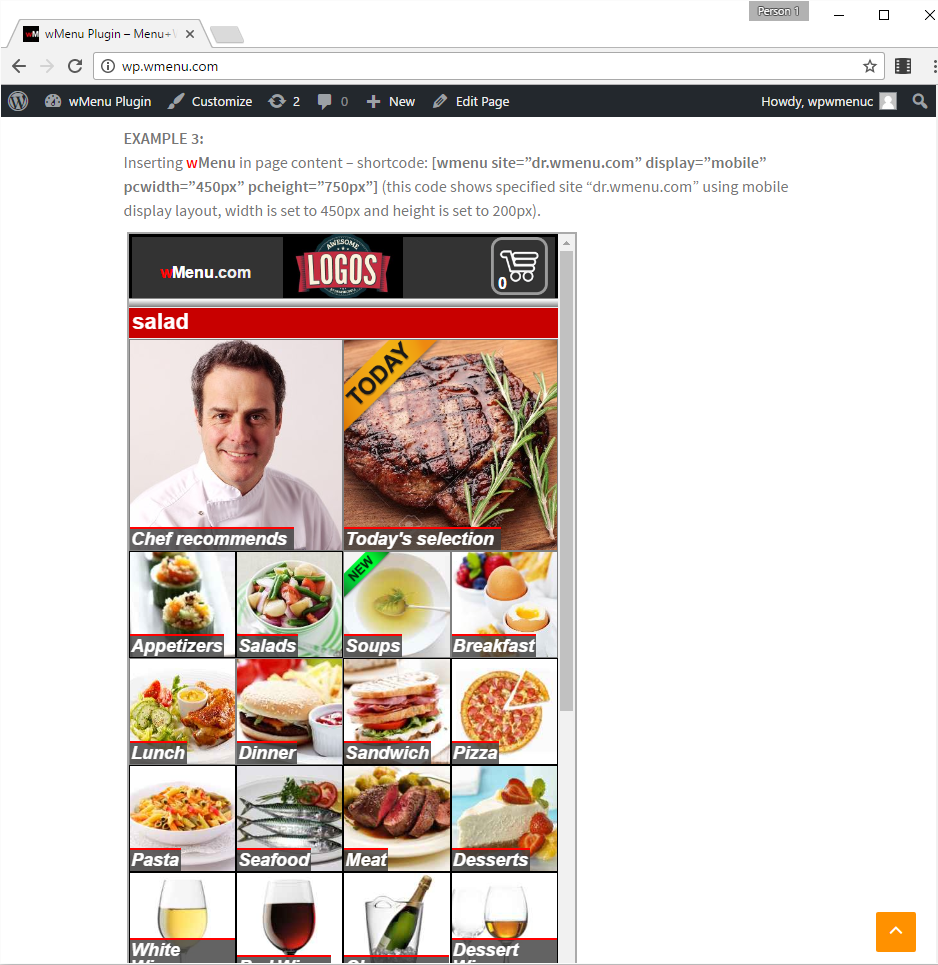
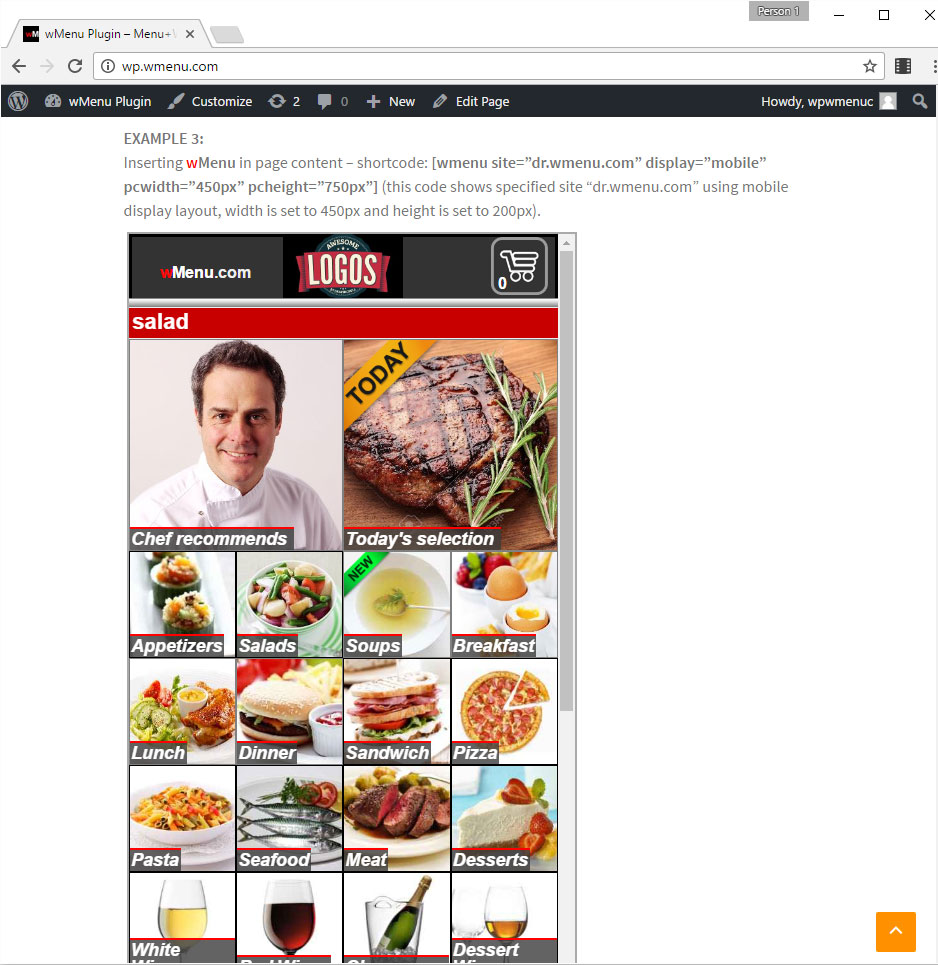
- display= "mobile" or "iphone" or "iphoneblack" - Use this parameter to force display type. By default wmenu used PC layout on desktop computers and "mobile" layout on mobile devices. Use this parameter to force "mobile" or "iphone" or "iphoneblack" layout on desktop display. Useful to promote your mobile menu mobile-friendly display on your web-site.
- mobdisplay= "iphone" or "iphoneblack" - Use this parameter to force mobile phone background on a mobile devices. By default wmenu is displayed without mobile phone image as background on a mobile phones.
- pctop="", pcleft="", pcbottom="", pcright="", pcwidth="", pcheight="" - use these parameters to adjust position and dimensions of wmenu display on desktop computers. If this parematers are not specified wmenu will use it's default values.
- mobtop="", mobleft="", mobbottom="", mobright="", mobwidth="", mobheight="" - use these parameters to adjust position and dimensions of wmenu display on mobile deivices. If this parameters are not specified wmenu will use it's default values.
安装:
- Upload the plugin files to the
/wp-content/plugins/plugin-namedirectory, or install the plugin through the WordPress plugins screen directly. - Activate the plugin through the 'Plugins' screen in WordPress
- Place [wmenu] shortcode on pages or posts combining with parameters described above