
Checkout Field Editor (Checkout Manager) for WooCommerce
| 开发者 | ThemeHigh |
|---|---|
| 更新时间 | 2025年10月1日 17:04 |
| 捐献地址: | 去捐款 |
| PHP版本: | 5.6 及以上 |
| WordPress版本: | 6.8 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
安装:
- WooCommerce 3.0 or greater
- WordPress 4.9 或更高
- 登录到您的 WordPress 仪表盘
- Navigate to the Plugins menu, and click "Add New".
- Search and locate 'Checkout Field Editor (Checkout Manager) for WooCommerce' plugin.
- Click 'Install Now', and WordPress will take it from there.
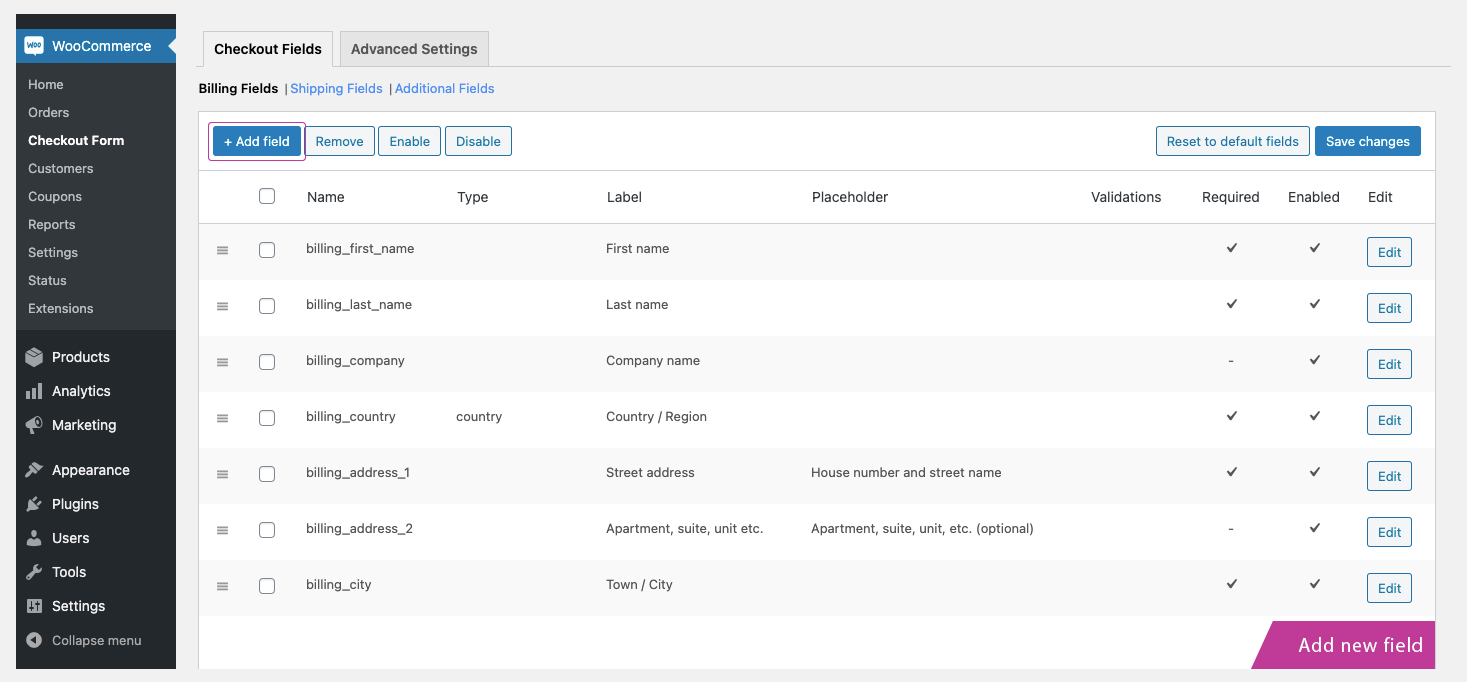
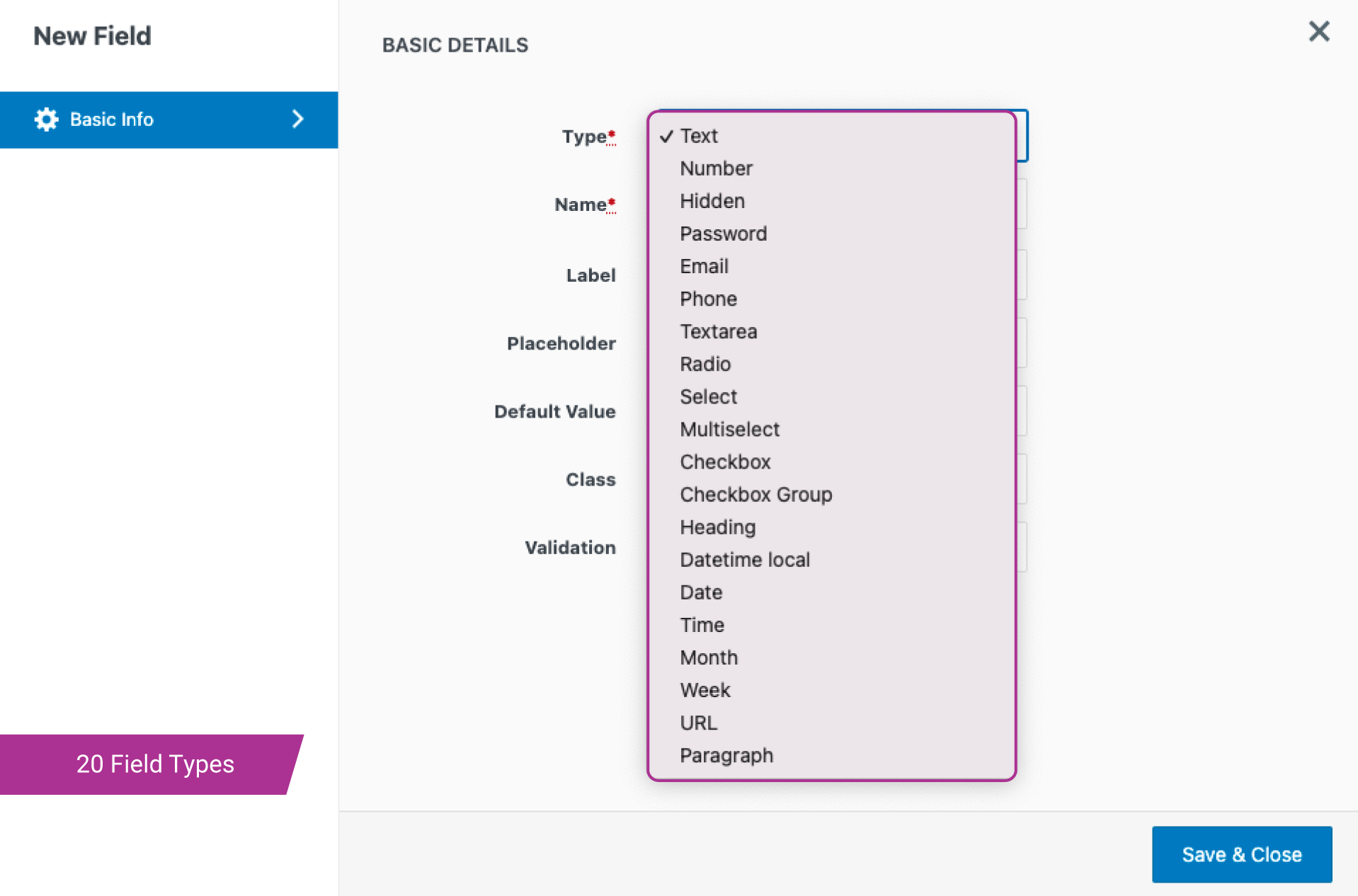
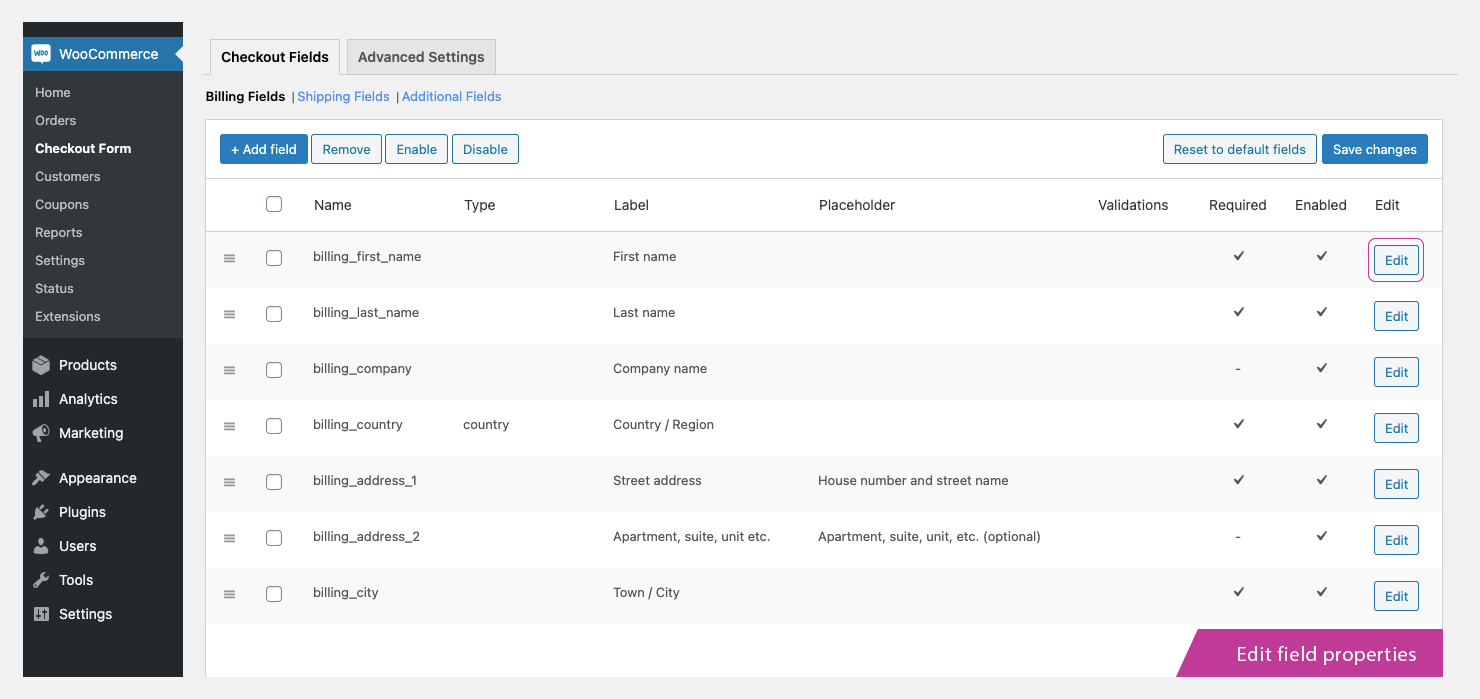
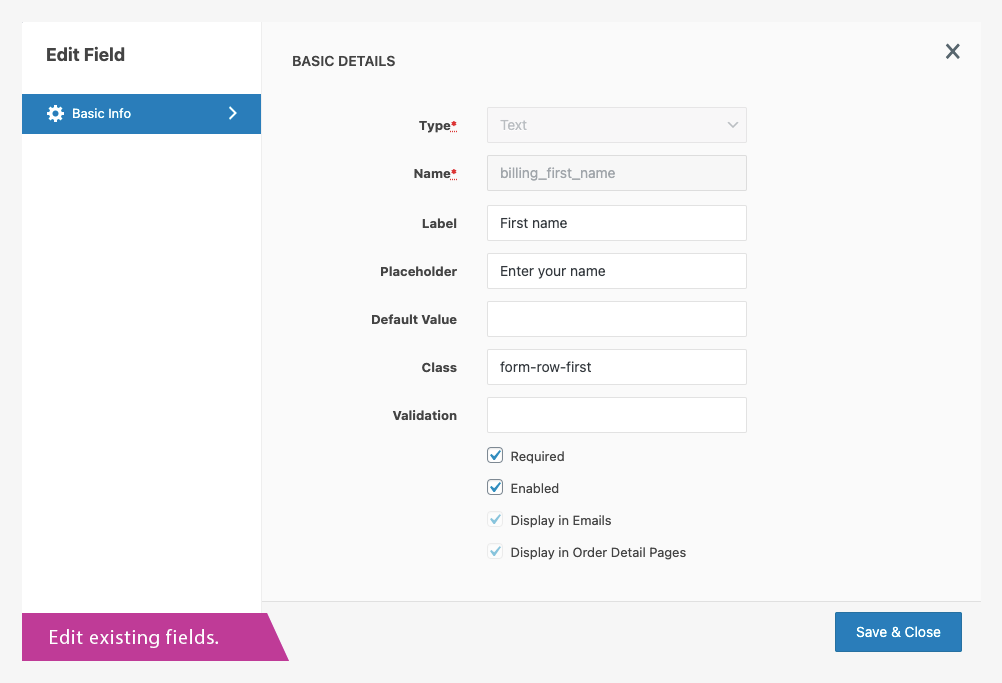
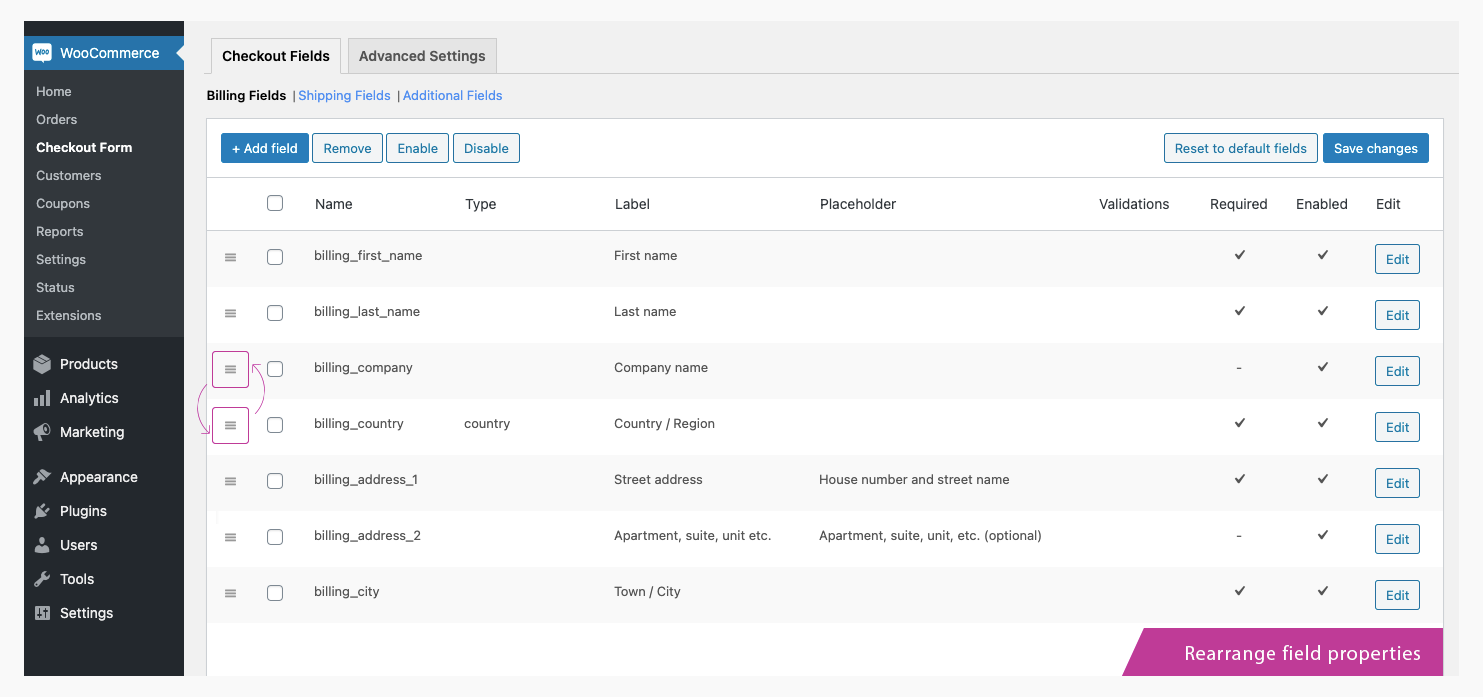
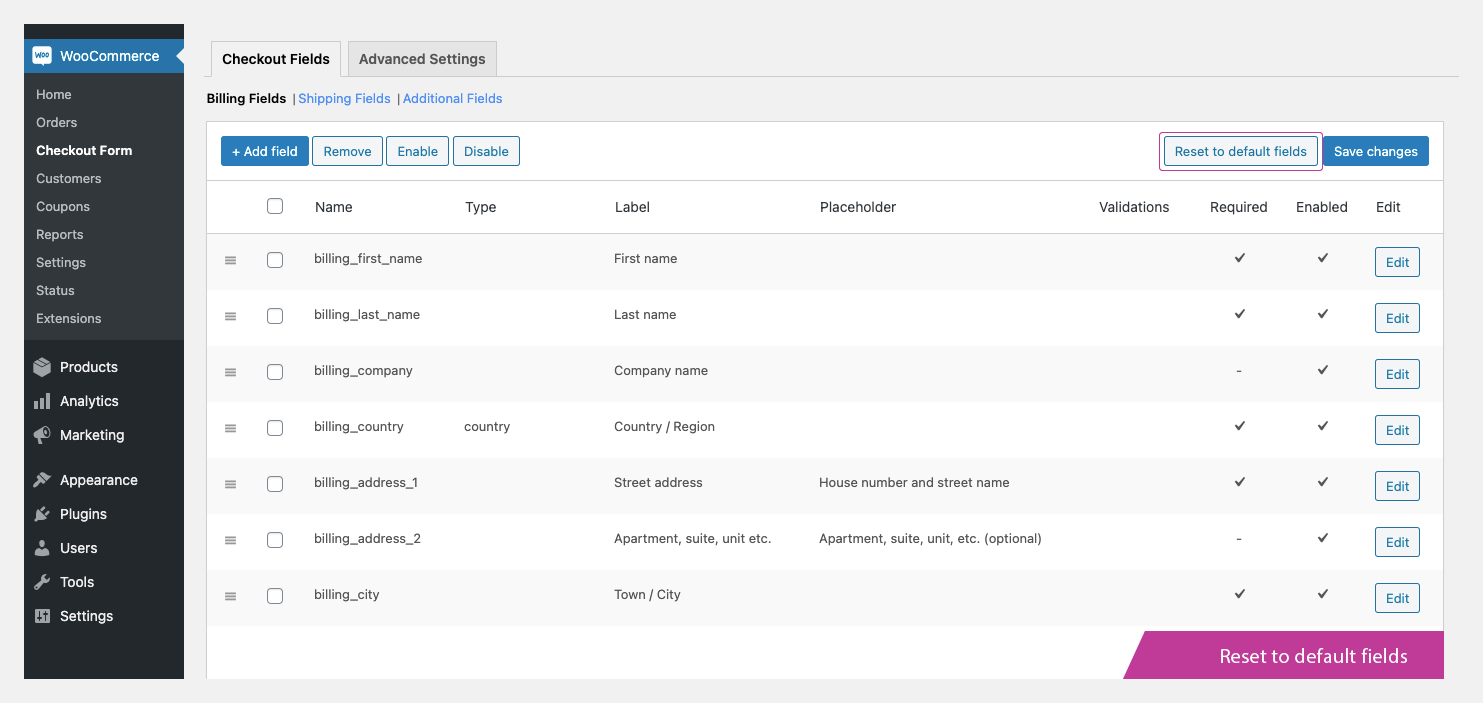
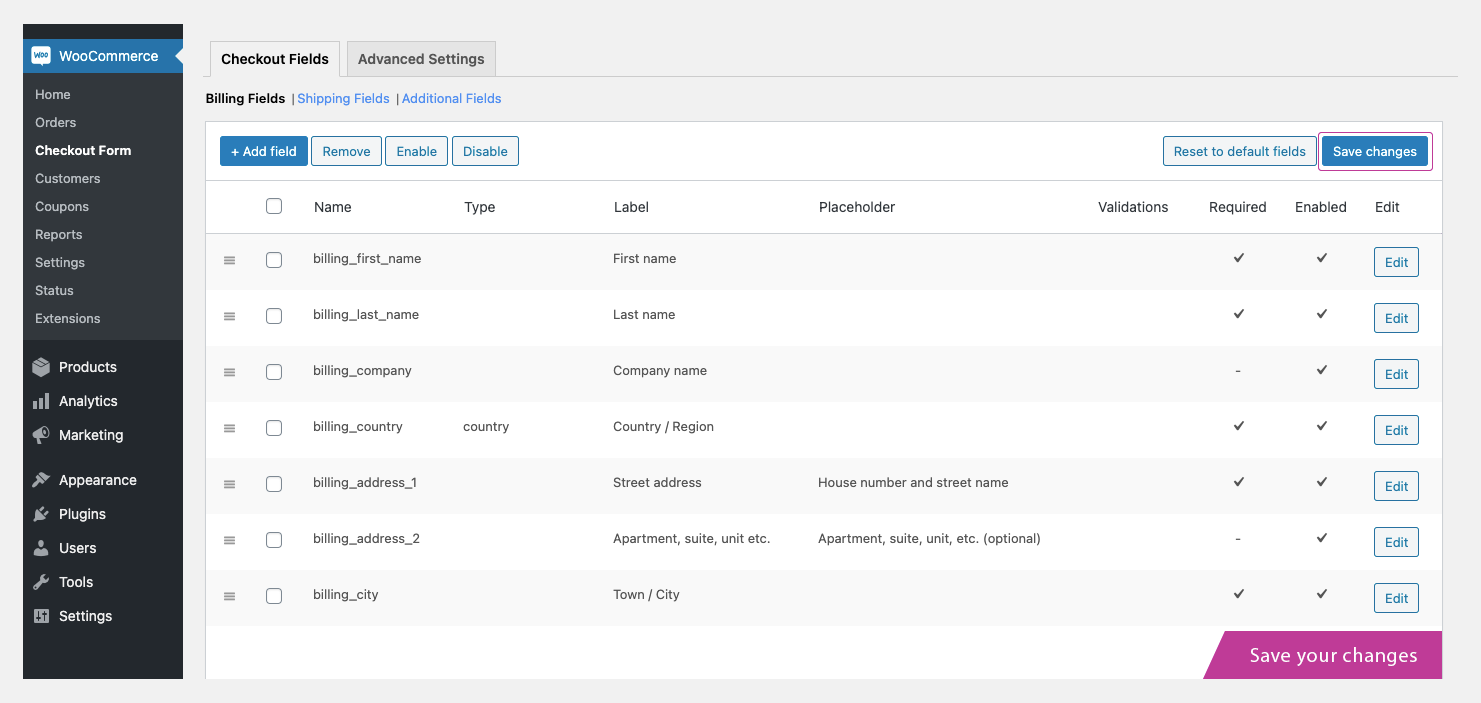
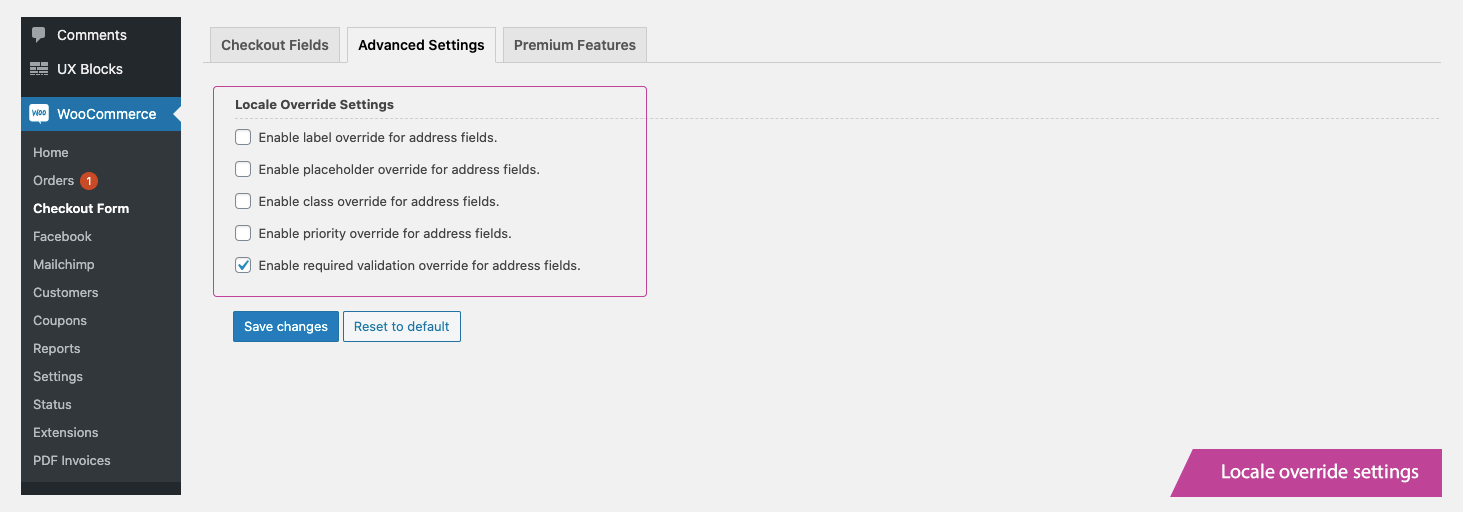
屏幕截图:
常见问题:
Is the plugin compatible with WooCommerce Checkout Blocks?
There’s a lot of help available on the main plugin website. See: 🔗 Plugin Features 🔗 Help Docs 🔗 ThemeHigh Support Yes, the plugin is compatible with WooCommerce Checkout Blocks. Currently, a few field types are available in the block editor, and more will be added in future updates.
Why are my checkout fields not appearing on the checkout page?
Could you please confirm how your checkout page is configured? Is it using shortcodes or blocks?
- If the checkout page is created using shortcode, the fields should be added and updated in the Classic Checkout Fields section.
- If your checkout is configured using WooCommerce Blocks, the fields should be added and updated in the Blocks Checkout Fields section.
Can I revert to WooCommerce default checkout fields later?
Yes, the plugin provides a Reset to Default Fields button, allowing you to restore the original WooCommerce checkout fields anytime.
Can I apply a price to the fields created using this plugin?
No, the free version does not support the price feature. However, the pro version enables price additions using six different pricing types, making advanced checkout customizations possible.
Can I display custom checkout fields on the My Account page?
In the free version, custom fields can only be displayed and edited on the Checkout page. With the pro version, fields can be shown and edited on:
- Checkout Page
- My Account Page
- User Profile (in the WordPress admin) Additionally, values entered by users are saved for future use, reducing the need for re-entering information with each order.
How can I modify the styling of fields created using this plugin?
The plugin provides a feature: Class for modifying the styling properties of the fields. 1. Define a class in the Additional CSS(Appearance >> Customize >> Additional CSS). 2. Enter the name of the created class in the field Class of the Add/Edit pop-up. Save the changes 3. The style defined in the class will be applied to the default and custom fields for which this class is included.
How can I set the Select field to have no default selection?
To display the select field without selecting the first option, follow these steps: 1. Leave the first option blank (both Option Text and Option Value). 2. Provide a text in the placeholder field, if necessary(eg: Select an option)
Can I add custom validation rules beyond the predefined ones?
The free version includes predefined validation rules for fields such as email, phone, etc. If you need custom validation, the pro version allows you to define your own validation rules using regular expressions.
Can I repeat a field based on product count or cart quantity?
No, the free version does not support this feature. However, with the pro version, you can configure fields to repeat dynamically based on:
- The number of items in the cart
- The quantity of a specific product
更新日志:
- Added required validation for the checkbox field in the block checkout (WC 9.8+).
- Fixed radio button styling issues with default WordPress block themes (e.g., Twenty Twenty-Four, Twenty Twenty-Five).
- Added WooCommerce 10.2 compatibility.
- Fixed shipping calculation issue when "Hide shipping costs until an address is entered" is enabled (WooCommerce 9.8+ compatibility).
- Added WooCommerce 9.8 compatibility.
- Added WordPress 6.8 compatibility.
- Improved the address fields functionality in the Checkout block.
- Added WooCommerce 9.7 compatibility.
- Added translation support for Checkout block.
- Optimized styles loading by limiting it to relevant block pages only.
- Added WooCommerce 9.6 compatibility.
- Added WooCommerce backward compatibility for versions below 8.7.
- Added options to add additional sections and custom checkout fields in the checkout block.
- Added email,phone and url custom validations.
- Added WooCommerce 9.5 compatibility.
- Fixed an issue where certain fields were not displaying on the order details page.
- Added WordPress 6.7 compatibility.
- Added WooCommerce 9.4 compatibility.
- Added new filter for remove object cache - (thwcfe_disable_settings_cache).