
WooCommerce Custom Products Widget
| 开发者 | christophrado |
|---|---|
| 更新时间 | 2021年1月5日 05:01 |
| 捐献地址: | 去捐款 |
| PHP版本: | 5.2.4 及以上 |
| WordPress版本: | 5.6 |
| 版权: | GPLv3 |
| 版权网址: | 版权信息 |
详情介绍:
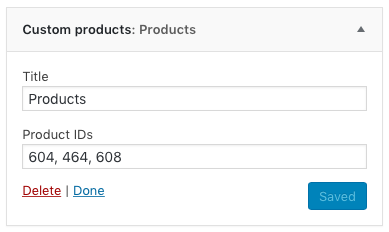
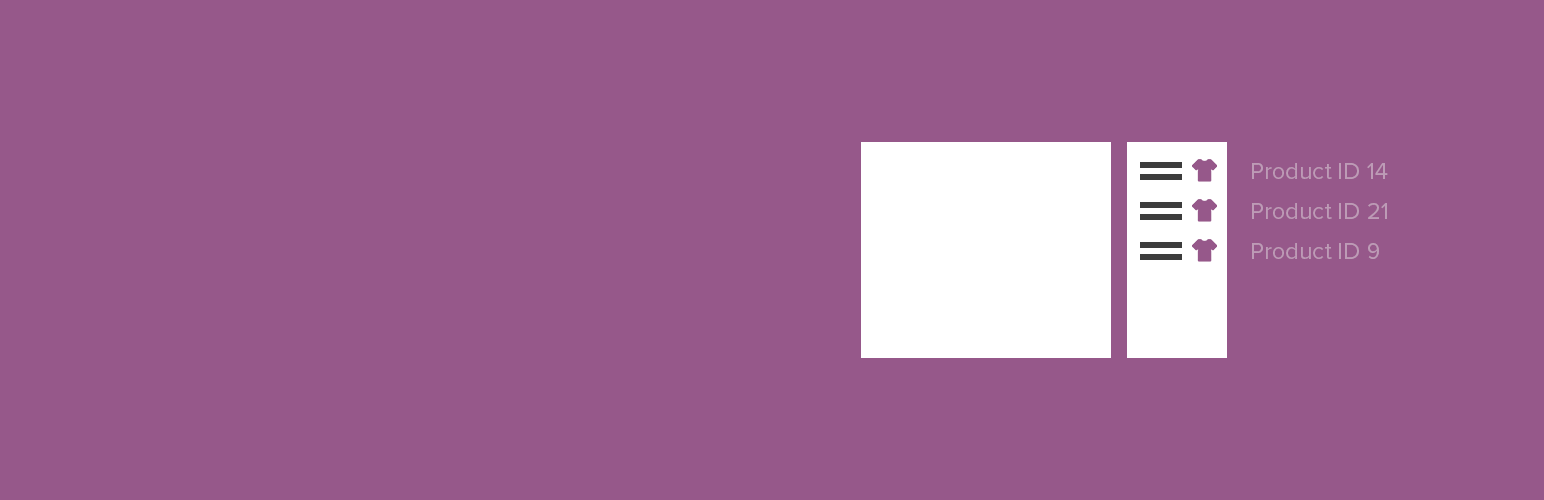
WooCommerce Custom Products Widget allows you to display a custom selection of products. It uses the same styling as the WooCommerce built-in Product List widget. The products are being displayed in the order they are entered in the ID input field.
安装:
- Upload the plugin files to the
/wp-content/plugins/woocommerce-custom-products-widgetdirectory, or install the plugin through the WordPress plugins screen directly. - Activate the plugin through the 'Plugins' screen in WordPress
- Add the widget using the Design->Widgets screen
屏幕截图:
常见问题:
Where do I find the product ID?
In the Products->All Products screen, hover over a product to reveal its ID below its name. Do not use the SKU, but the WordPress internal product ID.
Can I add custom styling to the widget?
Yes, but only via CSS. The widget is constructed with the custom class custom_product_list_widget, which you can target. = Can I modify the widget output? Yes, it implements the same filters as the original WooCommerce Product List widget, namely woocommerce_products_widget_query_args, woocommerce_before_widget_product_list and woocommerce_after_widget_product_list. It also uses the WooCommerce built-in template content-widget-product.php, which you can overwrite.
更新日志:
1.0.2
- Declare WC support
- WP tested up to 5.6
- WC tested up to 4.8
- Set correct text domain for translations.
- Initial release.