
Extra Product Options For WooCommerce | Custom Product Addons and Fields
| 开发者 | ThemeHigh |
|---|---|
| 更新时间 | 2026年1月1日 20:07 |
| 捐献地址: | 去捐款 |
| PHP版本: | 5.6 及以上 |
| WordPress版本: | 6.9 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
标签
下载
详情介绍:
安装:
- WooCommerce 3.0 或更高版本
- WordPress 4.9 或更高
- 登陆到您的 WordPress 仪表盘
- 从导航进入插件菜单并且点击安装插件。
- 搜索并找到“Extra Product Options (Product Addons) for WooCommerce”插件。
- 单击“立即安装”,WordPress 将从那里下载。
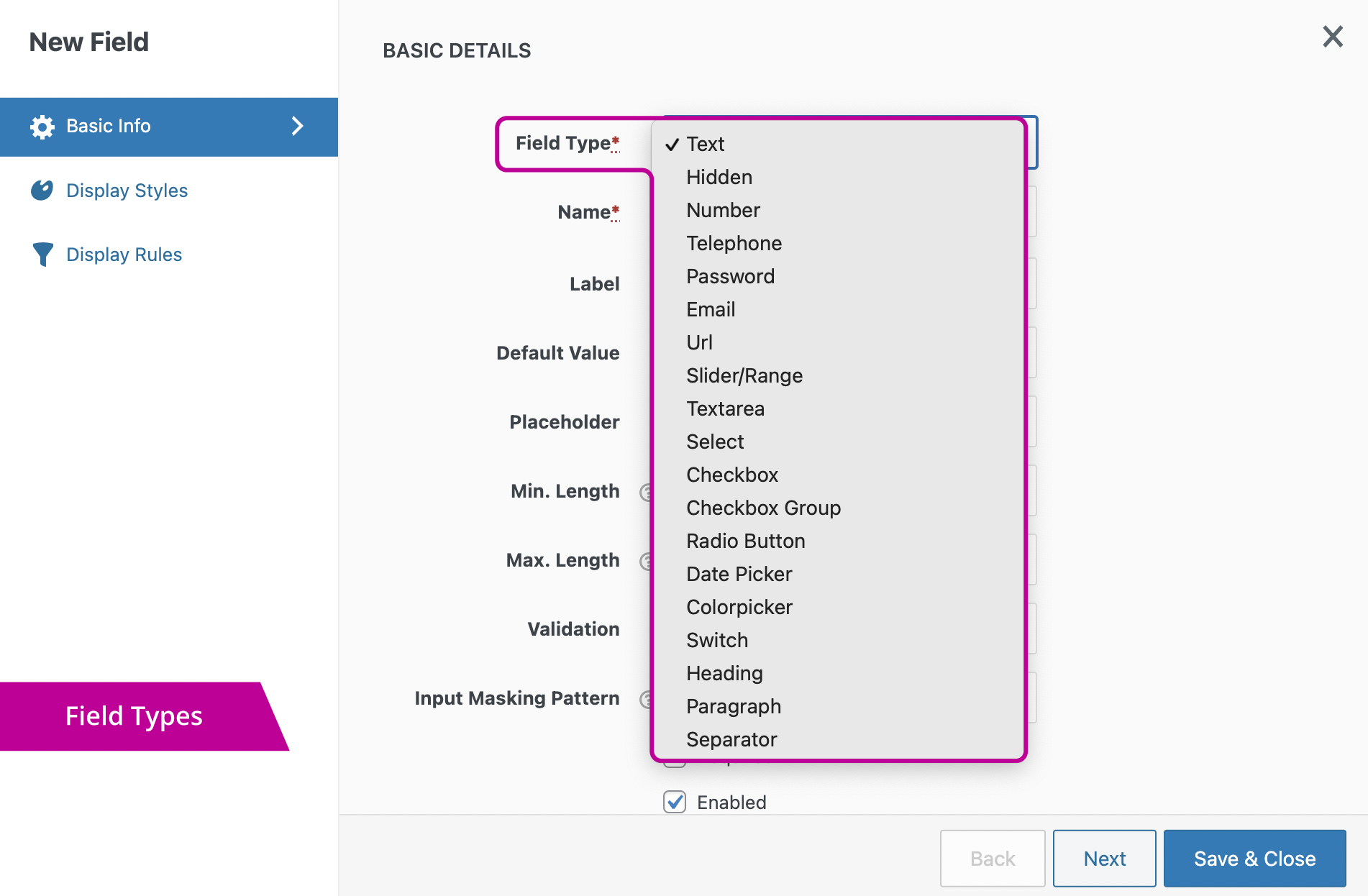
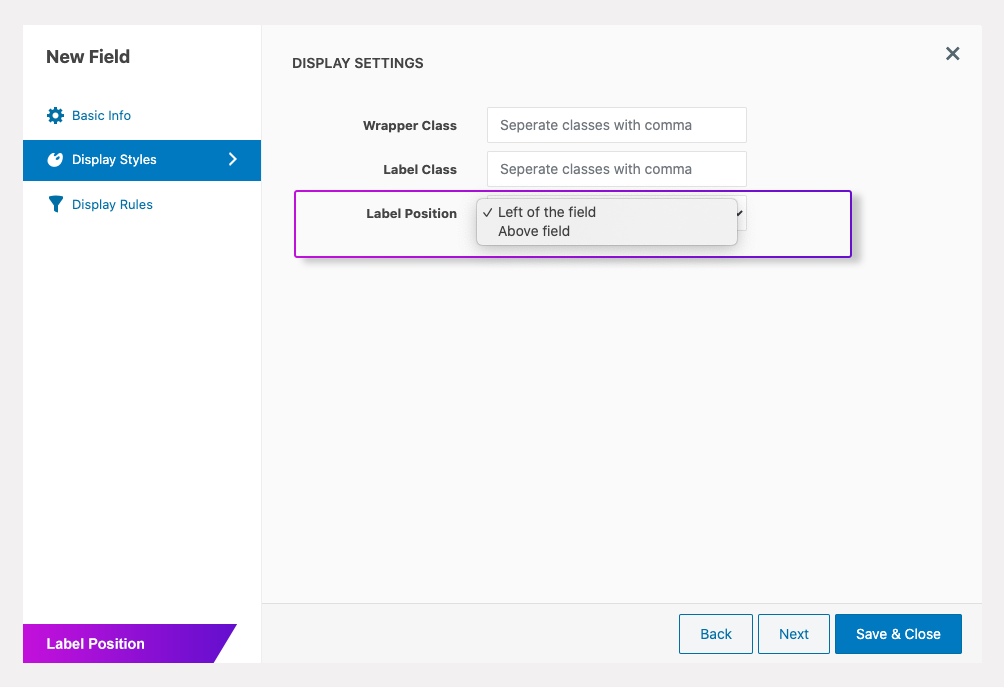
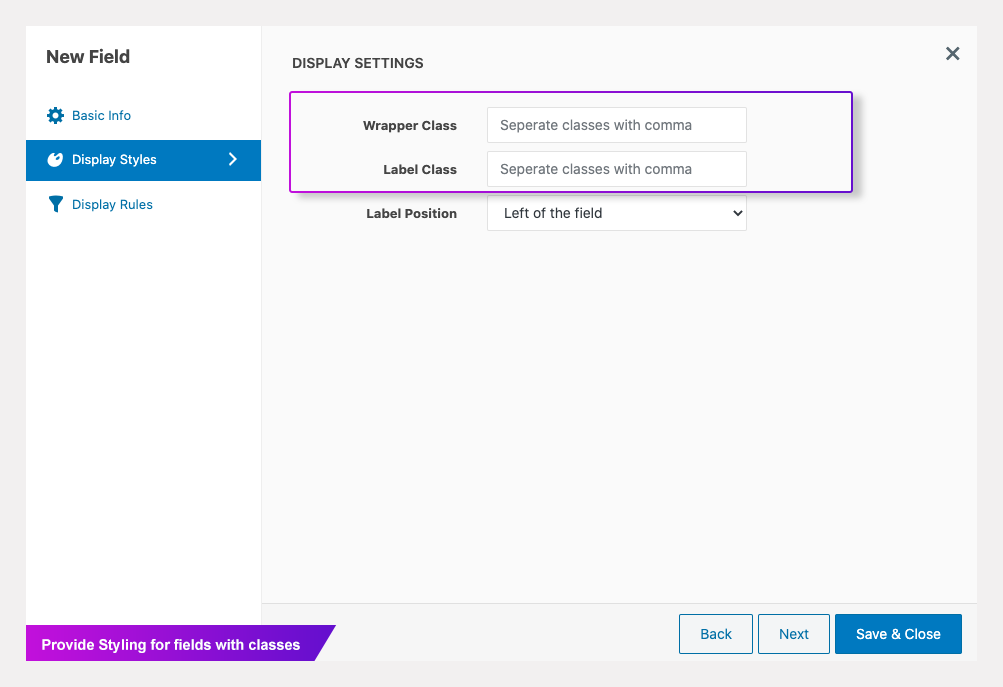
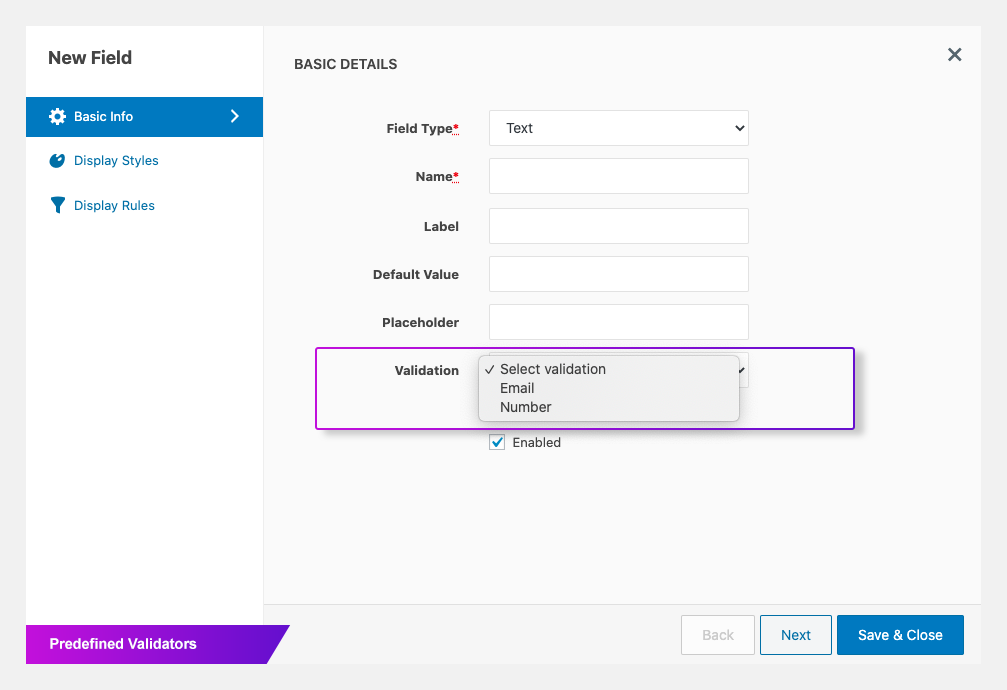
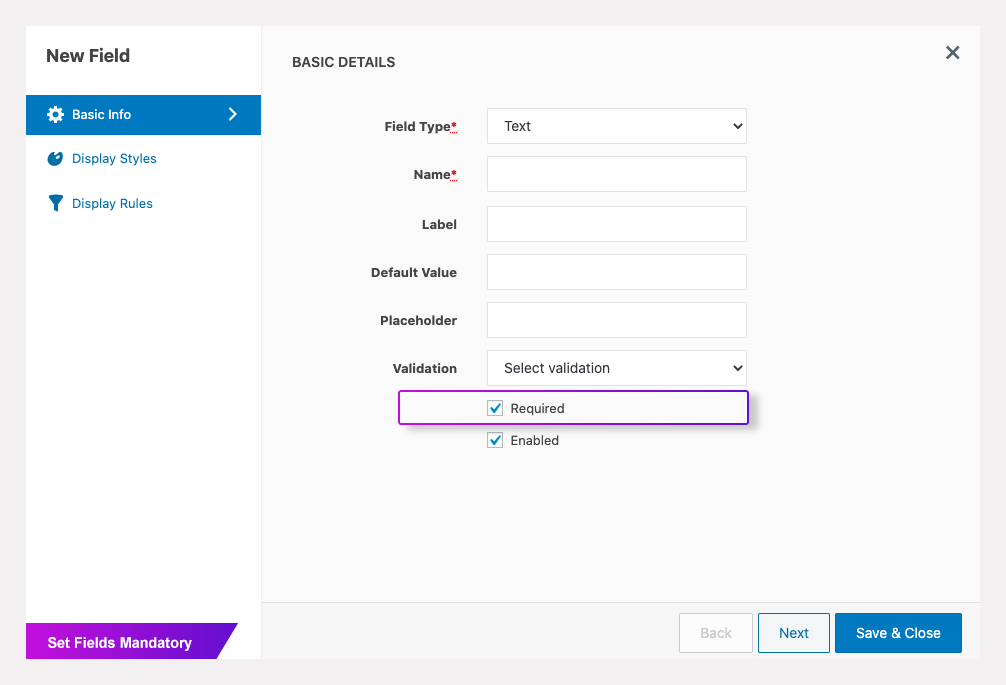
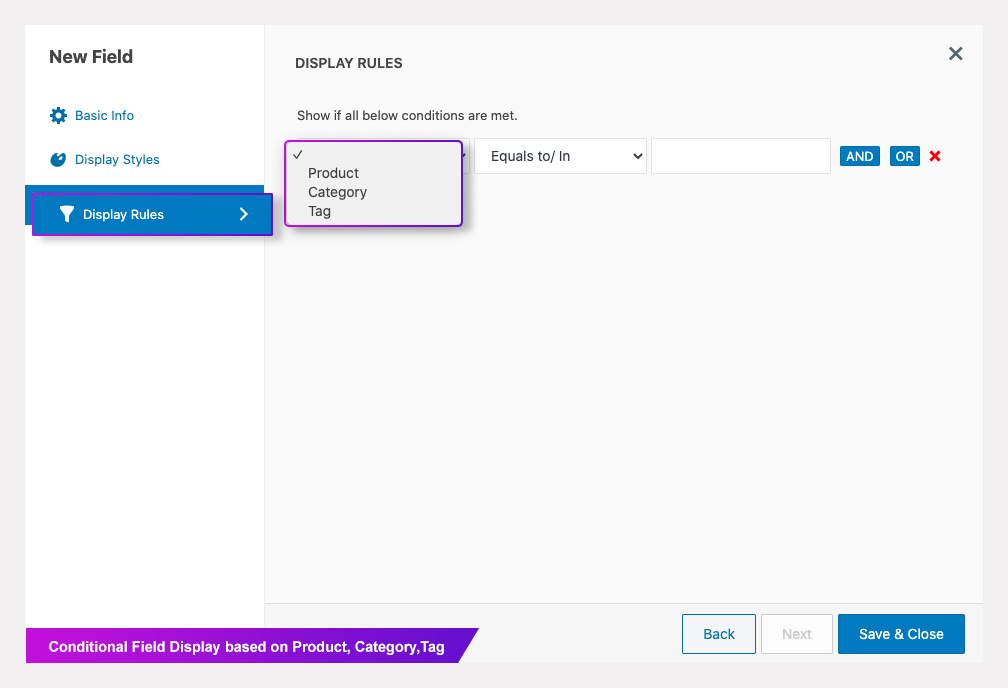
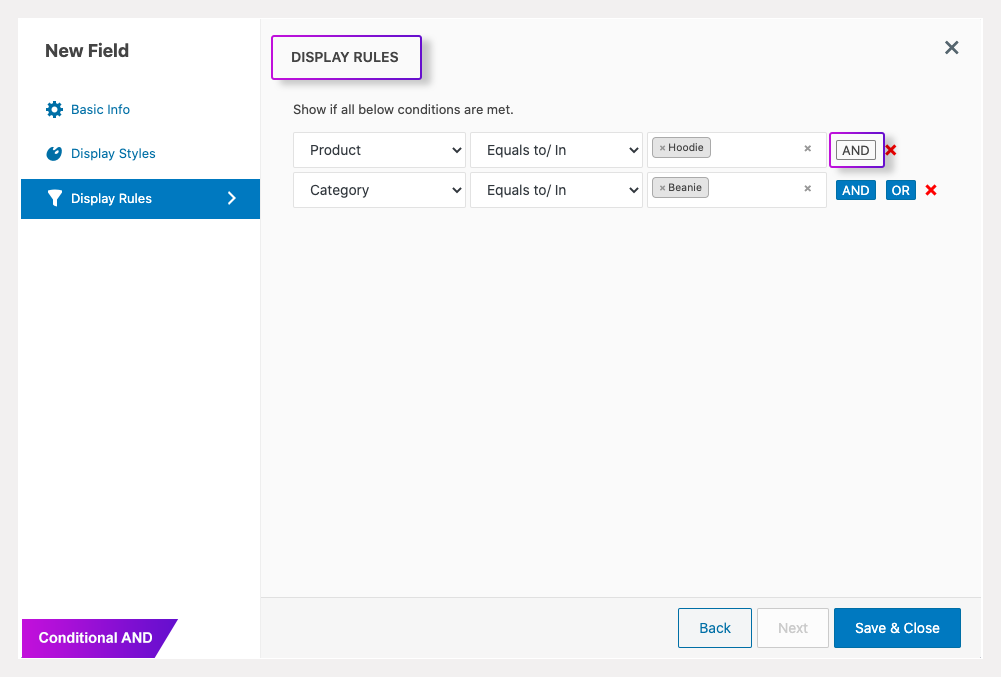
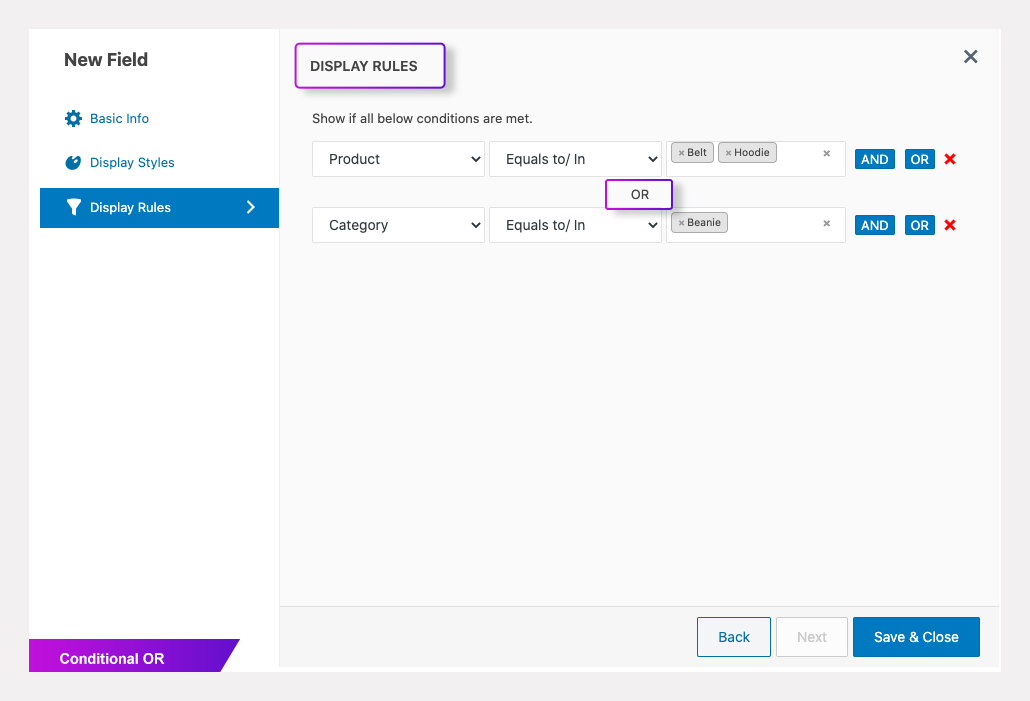
屏幕截图:
常见问题:
如何显示不同产品的不同自定义字段?
There’s a lot of help available on the main plugin website. See: 🔗 Plugin Features 🔗 Help Docs 🔗 ThemeHigh Support You can use the display rule feature to show different custom fields for different products. You can set these rules to display fields based on specific products or categories. By setting display rules based on Product/Category, you can have different fields for various products or categories. Additionally, you can logically combine multiple rules using OR and AND functions
我可以将字段标签设置为可点击的链接,而不仅仅是文本标签?
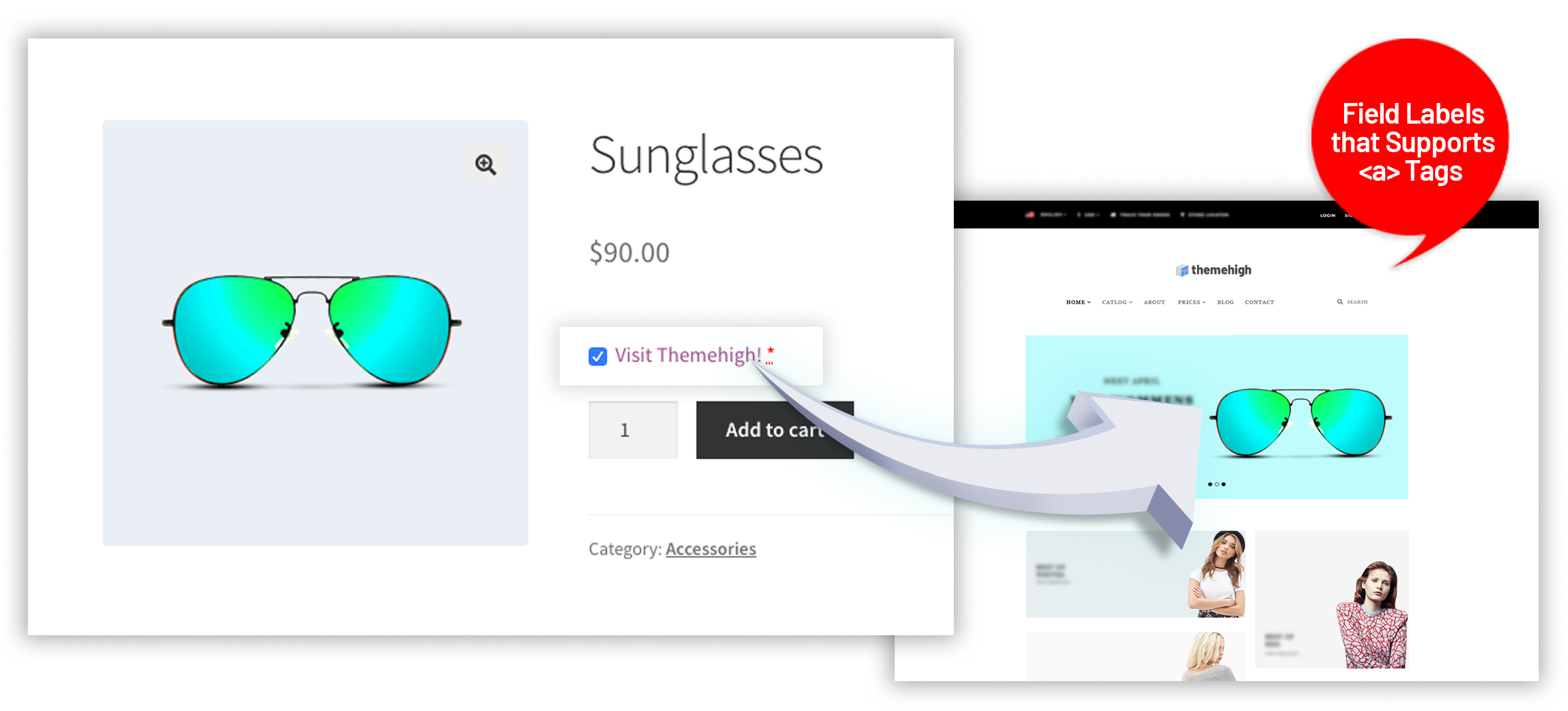
Yes, you can. Enter the href tag in the given format as Label to display the field Label as a Clickable Link: Visit Themehigh! With tag Images can also be included in Label.
How to set the field unselected by default for a Select field and throw an alert to select one before moving to cart?
Simply add a PIPE symbol ( | ) before the first option. The Select field will be left unselected for the customer to choose from at the Product page. Marking the select field as required, will throw the alert when a user tries to add the product to cart without making the selection.
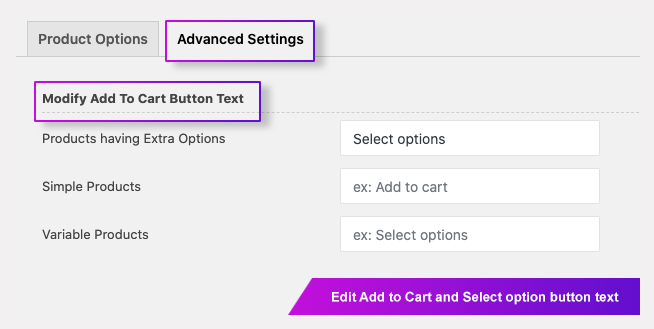
Is it possible to change the add to cart text on the product page?
Yes, please follow the below steps to achieve your requirement:
- Navigate to Extra product option >>Advanced Settings
- Provide the text as per your requirement in the option “Products having Extra Options”.
How to add the extra product option fields to the cart using URL?
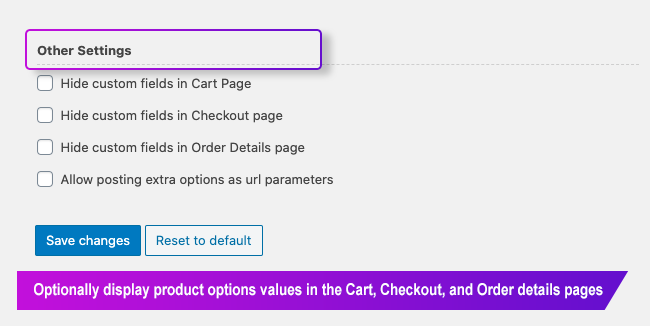
Please enable the option "Allow posting extra options as url parameters" in the Other Settings section inside the Advanced Settings tab.
For example: https://yourwebsite.com/?add-to-cart=407&tshirtcolour=White&printtshirt=joe&thwepo_product_fields=tshirtcolour,printtshirt
Here, what we have done is, to the URL we have added the product Id (407), then added the custom fields and their value (&tshirtcolour=White&printtshirt=joe), which was created using the Extra Product Option for the WooCommerce plugin.
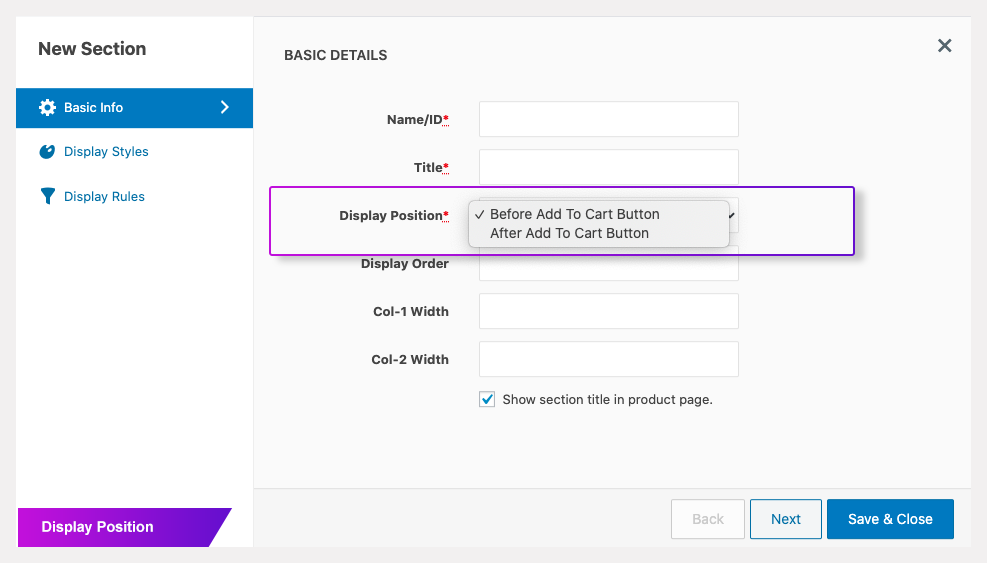
Can we show the product option above and below the 'Add to Cart' button?
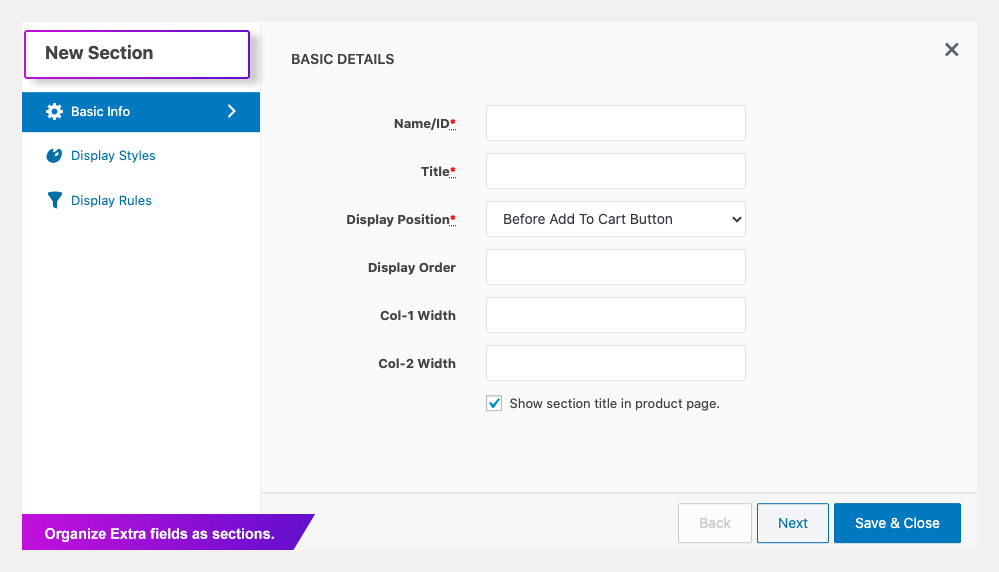
Yes, you can achieve this by creating a new section and set its Display Position to 'Above Add to Cart Button' and 'Below Add to Cart Button.
Is it possible to hide the section title on the product page?
Yes, you can achieve your requirement by disabling the option “Show section title in product page” inside section’s Basic info tab.
How to additionally style a custom field?
You can follow the below steps to style a custom field.
- Add the class names in the Wrapper Class/Input Class field inside the Display Styles tab of the field.
- Now based on the class name provided add the corresponding style in ThemesCustomise >> Additional CSS file. This is an example CSS.
.teststyling { font-weight: 600; }
What is more in the Premium version of Extra Product Options for WooCommerce?
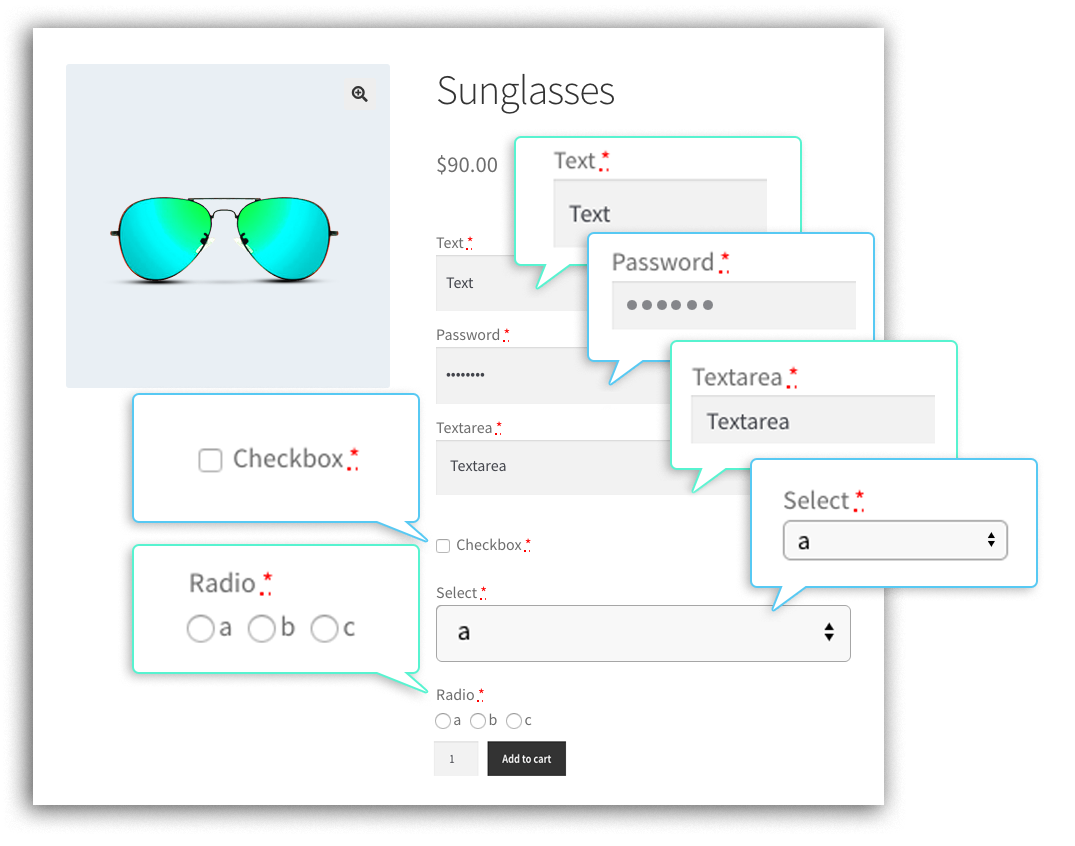
The Premium version provides more Field types (16 types) than the free version to bring out the maximum possibilities with Input fields and Display fields for the Product page. You can have it checked from - Premium Version
使用此 Extra Product Options 插件创建的所有字段都显示在哪里?
The fields created using this plugin are displayed on the Product page to accept data. Once the user enters a value for the field and adds the product to the Cart, The field name and entered value (data) is displayed in the Cart page. The same is displayed in the Checkout page and Thank you page. Additional to this, the fields & data are displayed at My Account >> Orders and WooCommerce >> Orders. If you are using a PDF/Invoicing plugin, then the fields & data are displayed in the PDF and Invoice. The Fields & data are displayed in the WooCommerce emails within the Order details table.
如何设置使用此 Extra Product Options 插件创建的字段的样式以适合我的主题?
With the wrapper class and label class, an extended styling can be applied for the fields created using this plugin. Classes can be added at Customise >> Additional CSS or use a CSS class which is defined in the theme. Add the same classes as Label class or Wrapper class at Add/Edit field pop-up.
Is it compatible with WPML?
Yes, the custom product addons plugin is now compatible with WPML.
Is this product addon plugin compatible with Astra, Storefront themes?
Yes, it is compatible with Astra, Storefront. Also compatible with Avada, divi builders, ocean wp, flatsome themes and more.
更新日志:
- Added WooCommerce 10.4 compatibility.
- Added WordPress 6.9 compatibility.
- Introduced a new Themehigh menu in the WordPress backend and moved the “Extra Product Options” menu under it.