
Product Carousel Slider & Grid Ultimate for WooCommerce
| 开发者 |
wpwax
AazzTech |
|---|---|
| 更新时间 | 2025年3月4日 13:33 |
| PHP版本: | 4.0 及以上 |
| WordPress版本: | 6.7 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
标签
woocommerce slider
woocommerce carousel
woocommerce product carousel
woocommerce product slider
woocommerce grid
WooCommerce product display
WooCommerce product grid plugin
Dynamic product sliders
WooCommerce product carousel plugin
Customizable product sliders
Responsive WooCommerce carousel
WooCommerce product showcase
下载
详情介绍:
👉 Demos | Pro Version | Documentation | Support 👈
Do you need to boost traffic and sales on your WooCommerce-based online store? To attract more customers to your website or online shop, you can create attractive product sliders, carousels, and grids with the WooCommerce Product Carousel, Slider & Grid Ultimate plugin. The plugin is loaded with features and options for personalization, making it accessible to users of all skill levels.
[youtube https://youtube.com/watch?v=gTqz7b67bM8]
NEW UPDATE: Now Supports Elementor & Gutenberg Page Builders
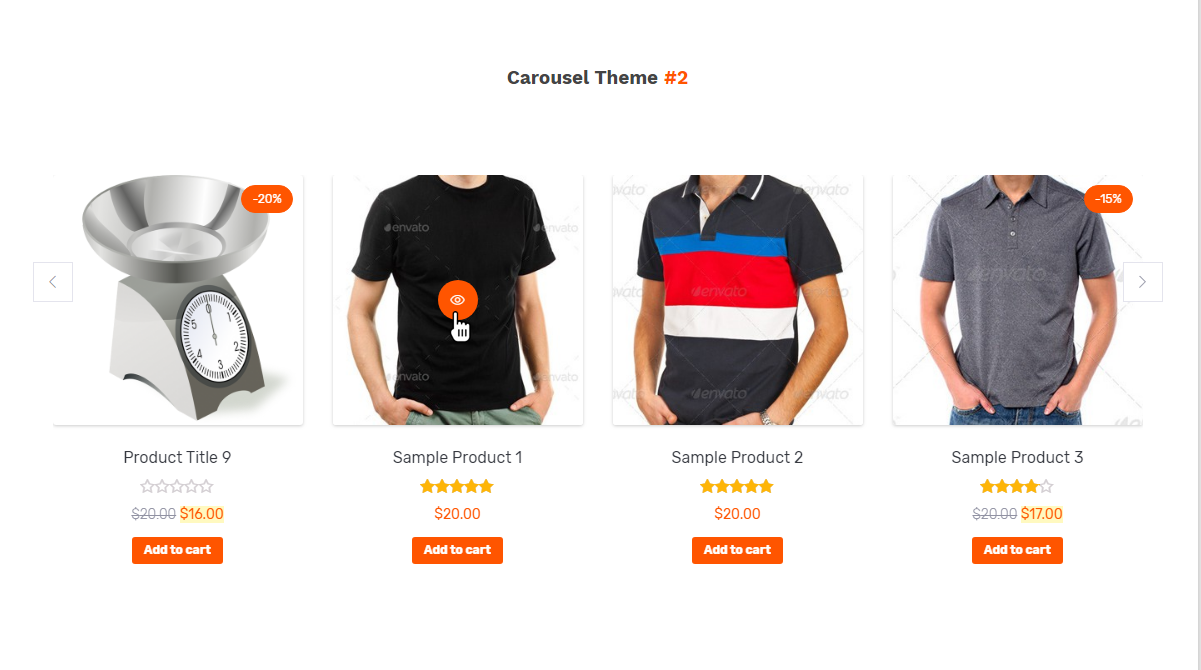
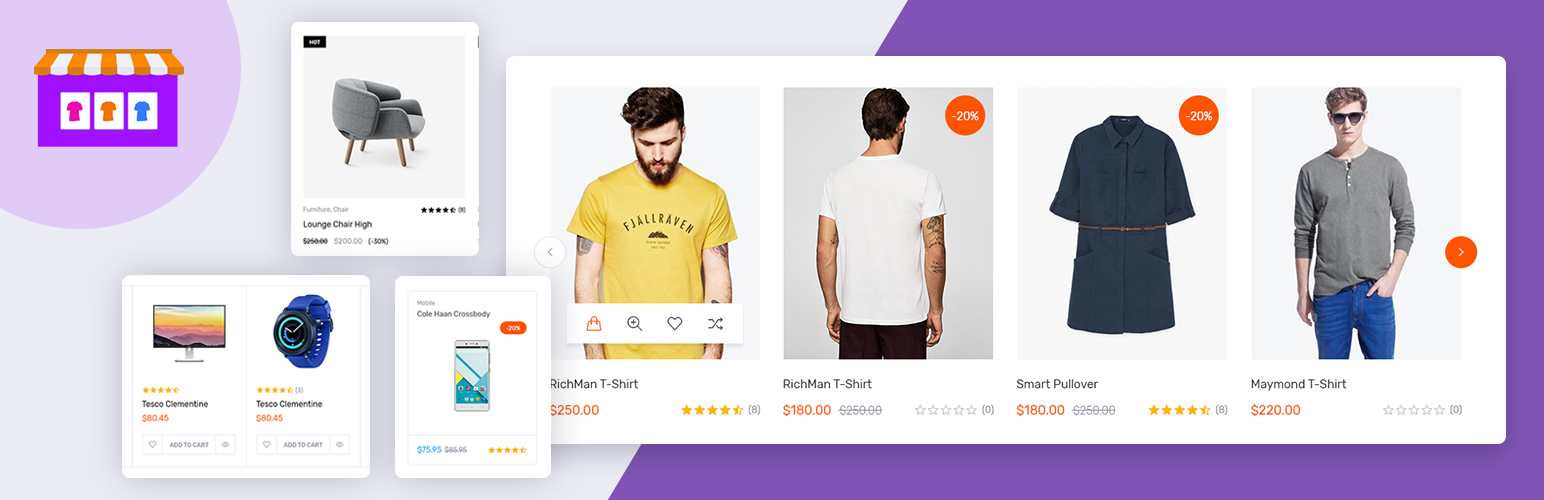
Its usefulness to WooCommerce store owners is multifaceted and can benefit them in a variety of ways. Like, there is no limit to the number of carousels, sliders, or grids that can be created for Featured Products, Older Products, Latest Products, and so on. The Product Slider Carousel can display a collection of items in a smooth and effective manner on any page. It is 100% responsive and works flawlessly on all devices.
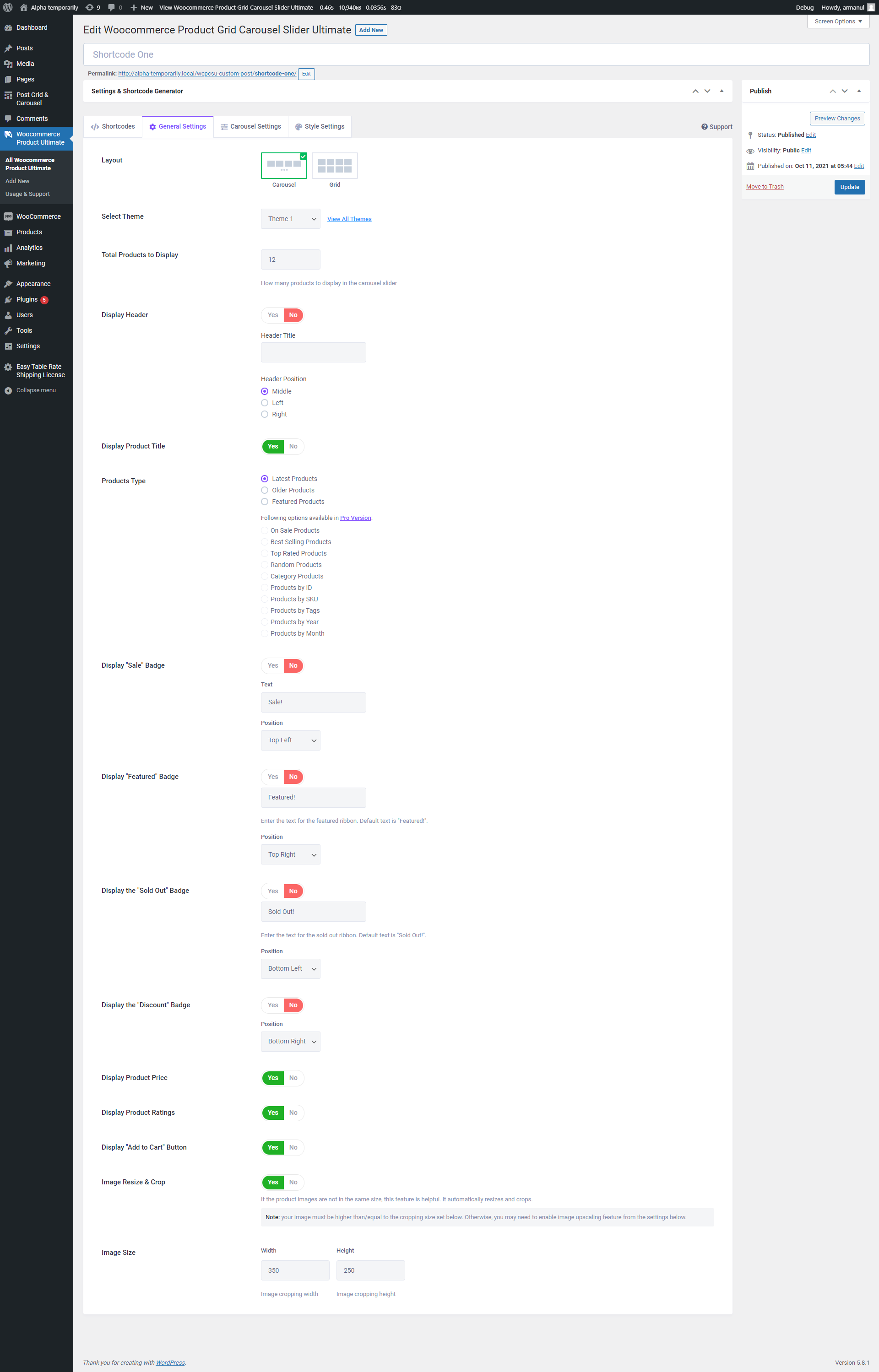
You can generate dynamic shortcodes and display product sliders in pages, posts, custom templates, and even widgets. This plugin also allows you to customize the sliders or grid, like show/hide product price, exclude out-of-stock products, show/hide add to cart button, responsiveness settings, etc. The most salutary feature of the plugin is the ability to create unlimited personalized sliders, carousels, and grids for chosen products as well as for specific categories(Pro).
Here is a quick tour of the WooCommerce Product Carousel, Slider & Grid Ultimate plugin to help you get started
[youtube https://www.youtube.com/watch?v=ujxepniffss]
安装:
- Unzip the downloaded zip file and upload the plugin folder into the
wp-content/plugins/directory. Alternatively, upload from Plugins >> Add New >> Upload Plugin. - Activate the plugin from Plugins page.
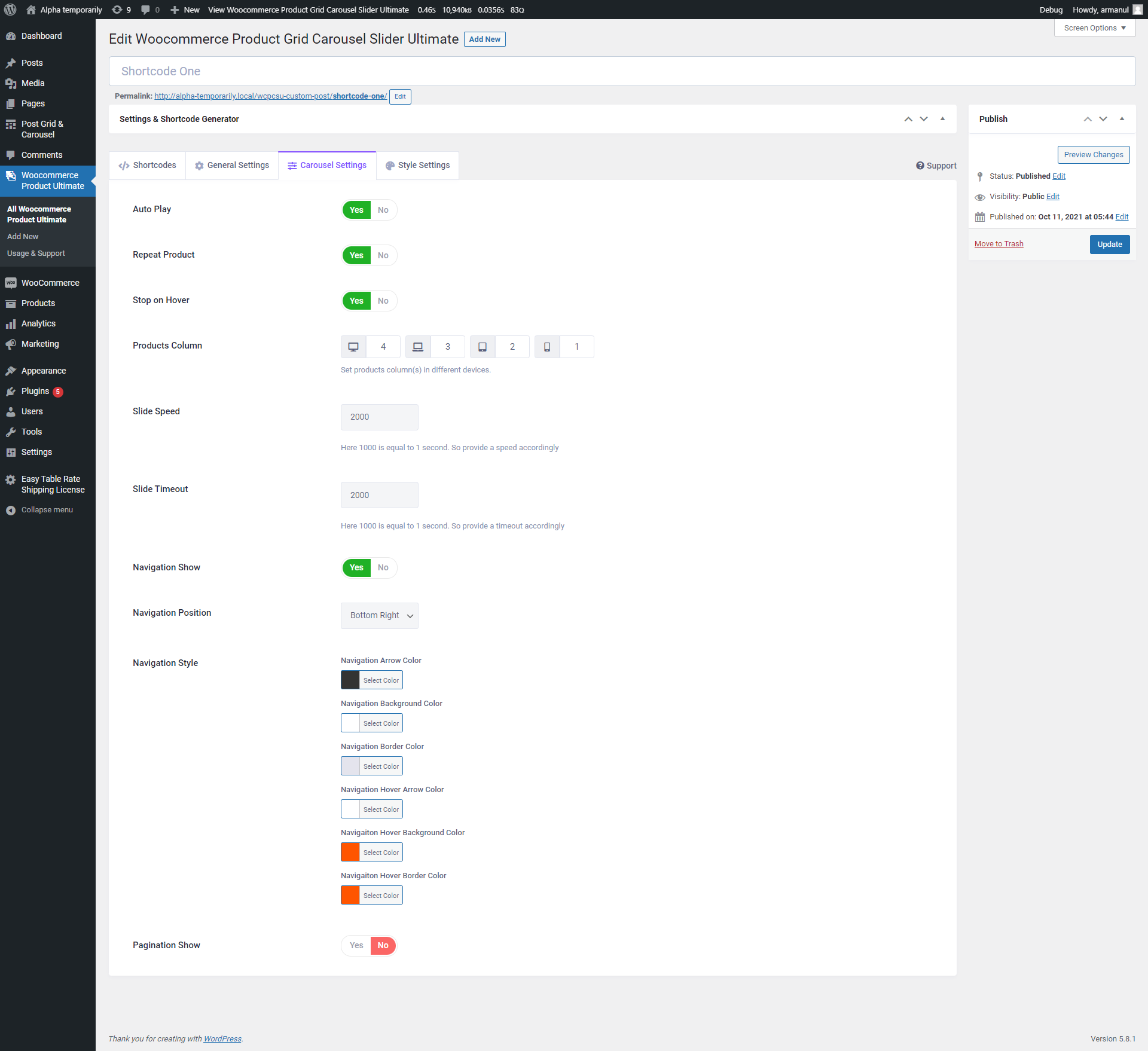
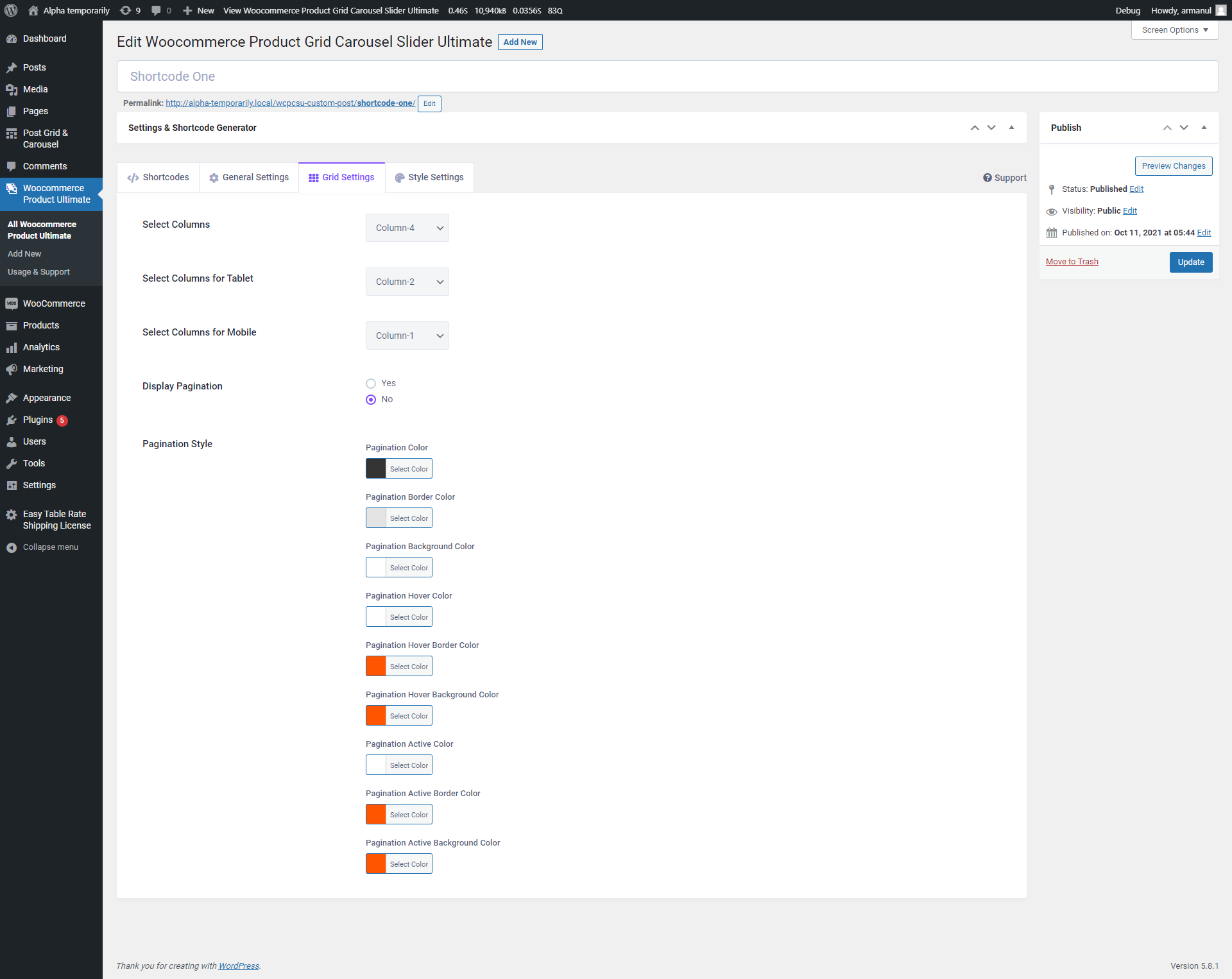
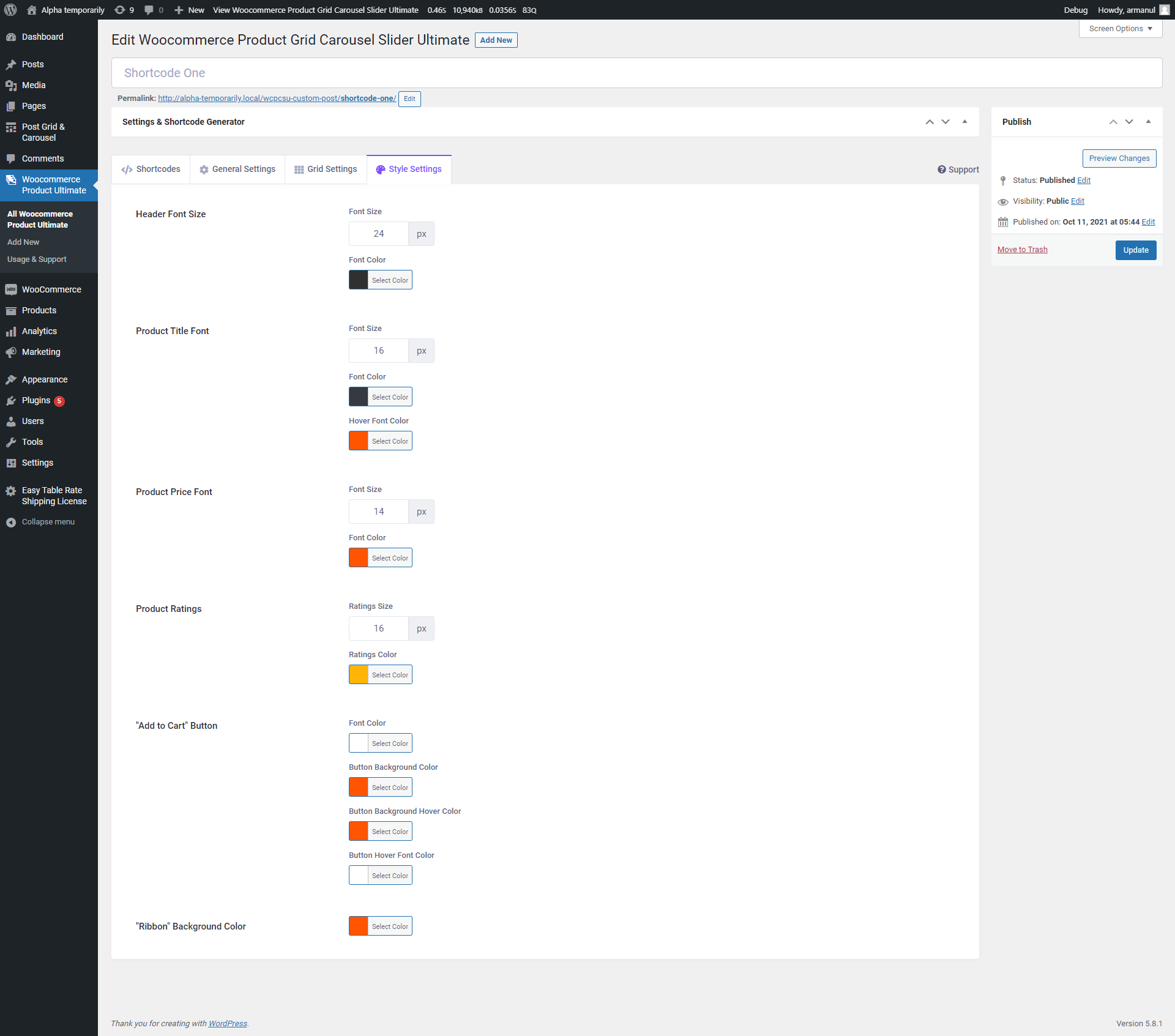
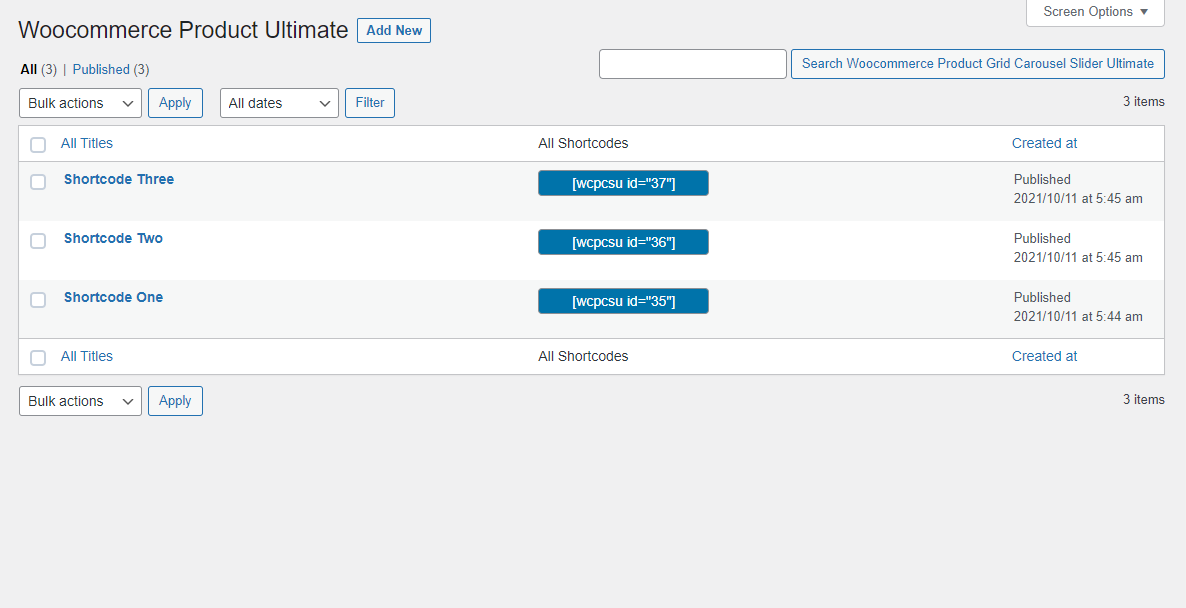
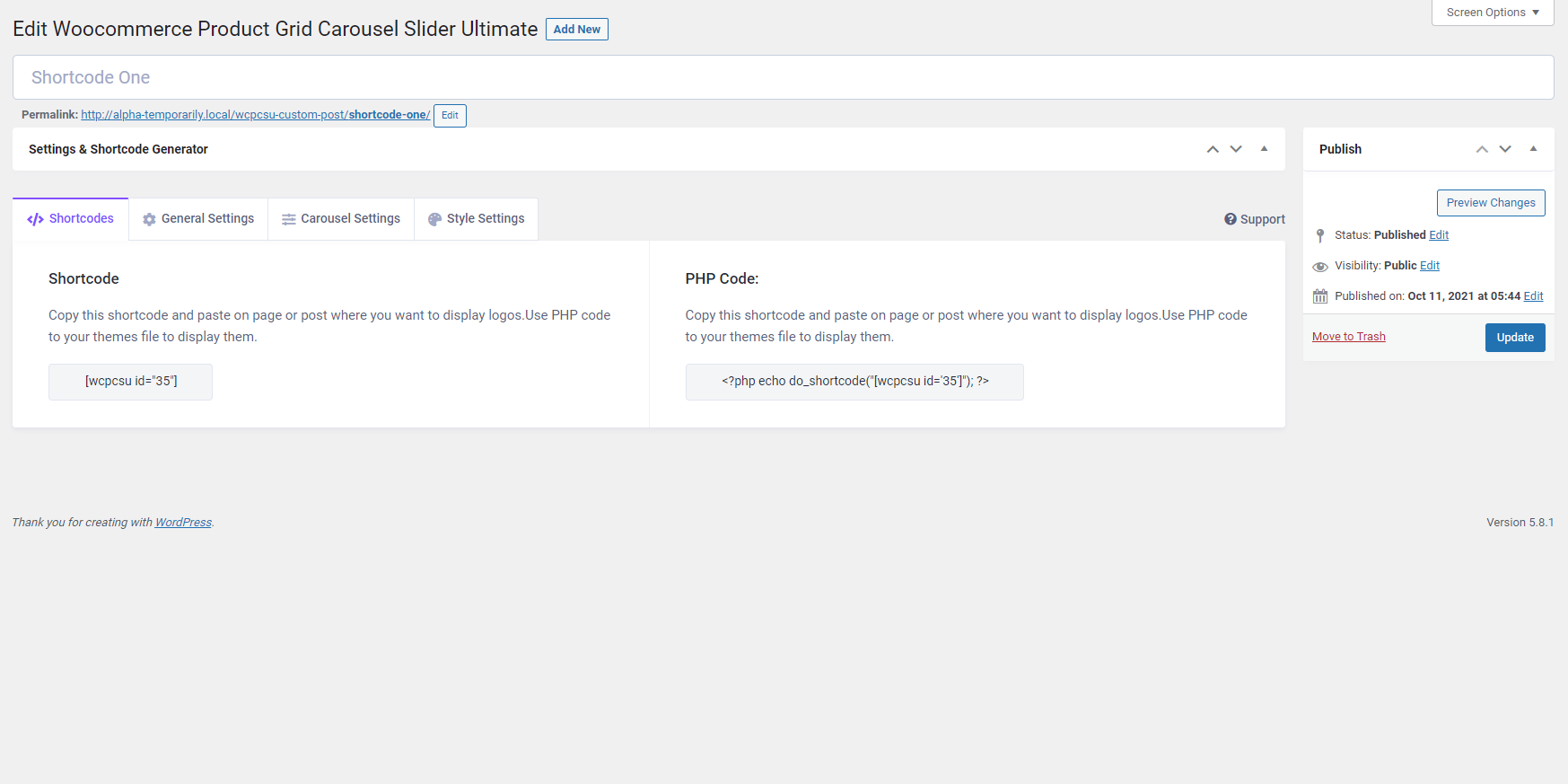
- Click the 'Add New' from the "WooCommerce Product Ultimate" and customize different options and click on the 'Publish' button.
- Copy the Shortcode from the first Shortcode tab. For example: [wcpcsu id="123"]
- Paste the Shortcode on any Page or Post where you would like to display the Grid/Carousel/slider.
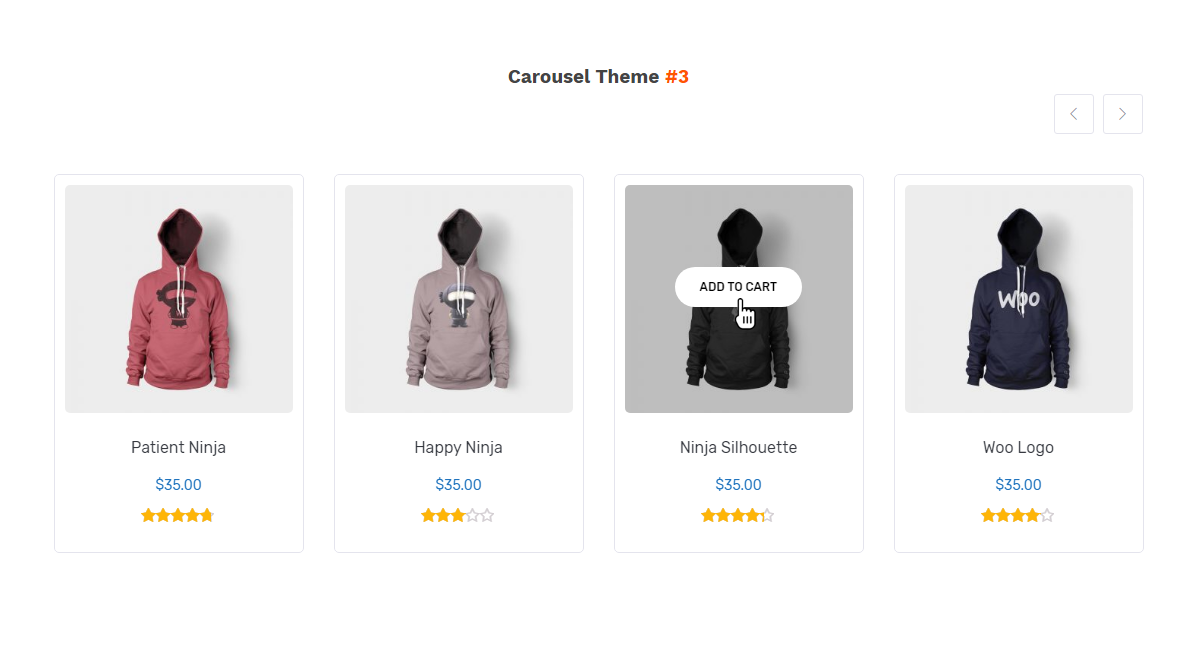
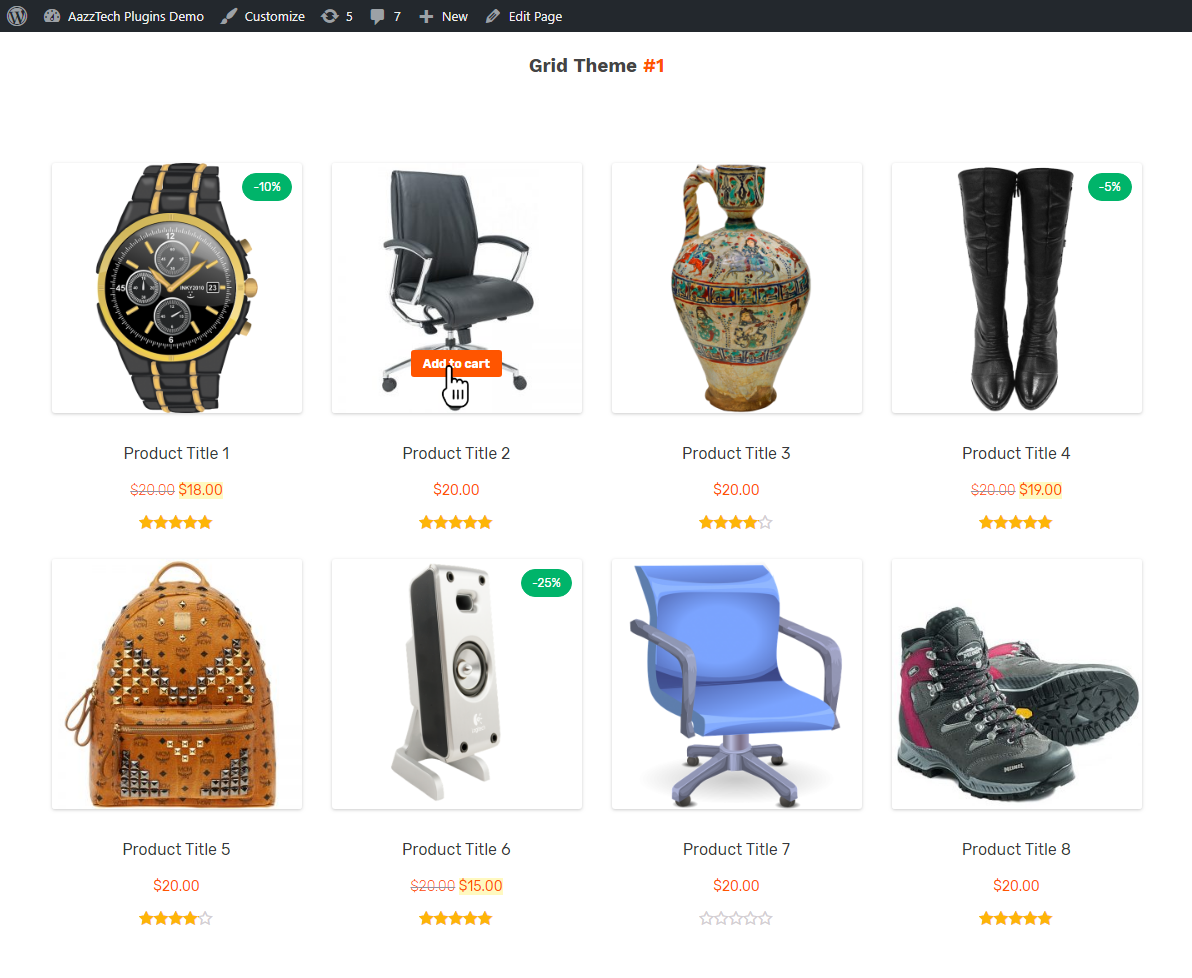
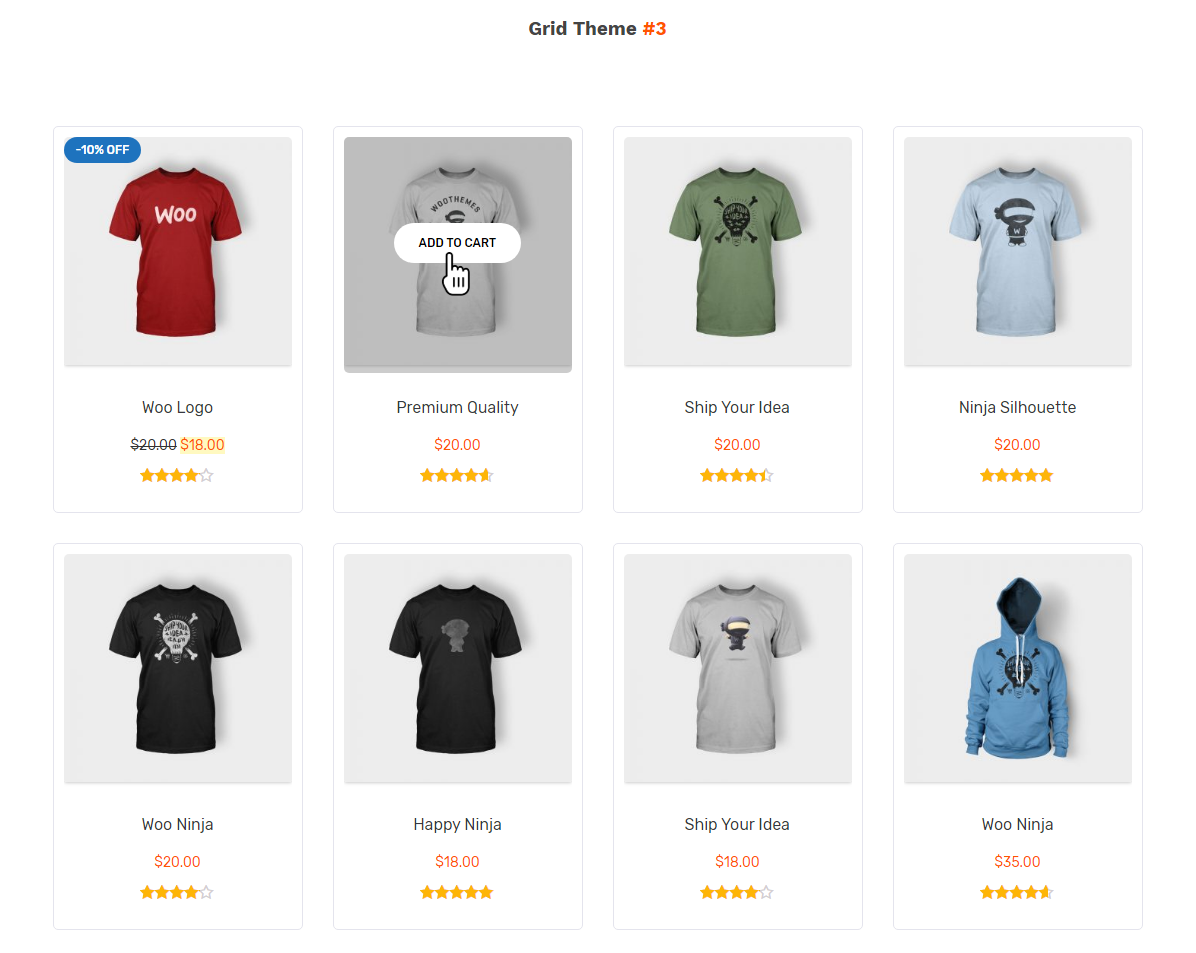
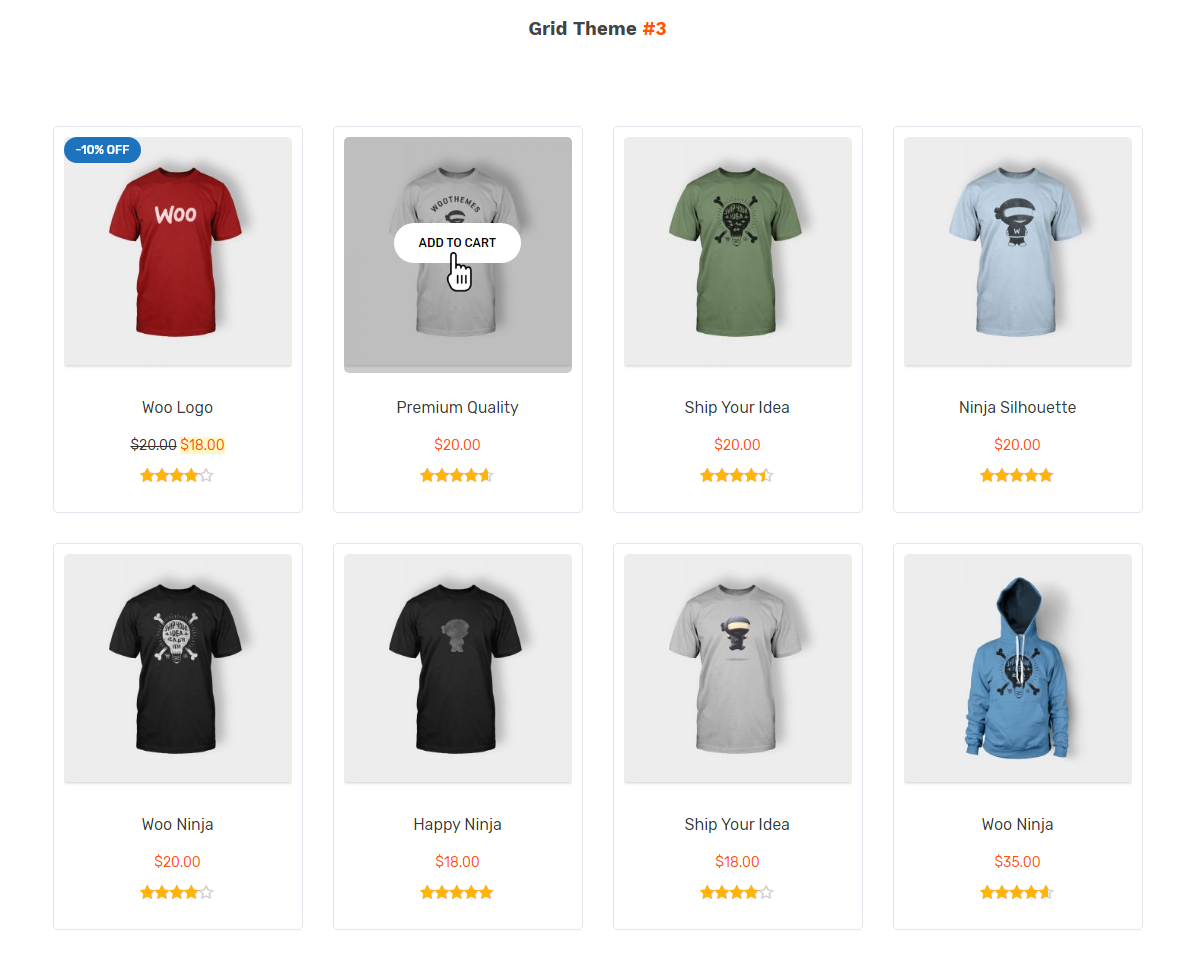
屏幕截图:
更新日志:
1.10.2
- Fix: Conflict issue with Elementor
- Fix: security issue
- Fix: translate issue
- Add: WordPress 6.7 compatibility
- Fix: security issue
- Fix: woocommerce high-performance order storage issue
- Fix: woocommerce high-performance order storage issue
- Add: WordPress 6.5 compatibility
- Add: WooCommerce 8.8 compatibility
- Fix: Security issue
- Add: WooCommerce 8.6 compatibility
- Add: WordPress 6.4 compatibility
- Add: WooCommerce 8.2 compatibility
- Add: WordPress 6.3 compatibility
- Add: WooCommerce 8.0 compatibility
- Add: WooCommerce 7.7 compatibility
- Fix: Security issue
- Fix: Elementor compatibility issue
- Add: WordPress 6.2 compatibility
- Add: WooCommerce 7.5 compatibility
- Add: WooCommerce 7.4 compatibility
- Add: Elementor support
- Add: Gutenberg support
- Fix: Translate issue
- Add: WordPress 6.1 compatibility
- Add: WooCommerce 7.0 compatibility
- Add: WordPress 6.0 compatibility
- Add: WooCommerce 6.5 compatibility
- Fix: Security issue
- Fix: Naming issue
- Add: WooCommerce 6.1 compatibility
- Add: WordPress 5.9 compatibility
- Add: WooCommerce 6.1 compatibility
- Fix: Lazy loading issue
- Fix: default image issue
- Add: WooCommerce 5.9 compatibility
- Fix: price issue of variable product
- Fix: design issue
- Fix: Currency issue
- Fix: Custom post type issue
- Add: WordPress 5.8 compatibility
- Add: WooCommerce 5.7 compatibility
- Improve: Performance
- Improve: Design
- Fix: Design issues
- Add: WordPress 5.6 compatibility
- Add: WooCommerce 4.8 compatibility
- Add: WordPress 5.5 compatibility
- Add: WooCommerce 4.3 compatibility
- Fix: Carousel issue
- Fix: Conflict issue with WPBakery Page Builder
- Fix: Version issue
- Fix: Version issue
- Add: Autoplay type option
- Add: Quick view icon color customize option
- Fix: Quick view customize option
- Fix: Style related issues
- Add: Quick View hide/show option
- Add: Pagination in Grids
- Fix: Style related issues
- Tweak: Images make clickable
- Fix: Add to cart issue on popup
- Add: Language file
- Add: Option to display title on single line
- Fix: Style issue
- Tweak: Improved cropping system
- Added: rtl support
- Fixed: badge issue
- Fixed: Css issue
- Added: Repeat product option
- Fixed: Css issues
- Tweak: Improved some code
- Fixed : Navigation issue
- Fixed: Style issue
- Initial release