
产品表 - WBW
| 开发者 | woobewoo |
|---|---|
| 更新时间 | 2026年1月8日 01:31 |
| 捐献地址: | 去捐款 |
| PHP版本: | 3.3 及以上 |
| WordPress版本: | 6.9 |
详情介绍:
安装:
屏幕截图:
常见问题:
"我如何开始?"
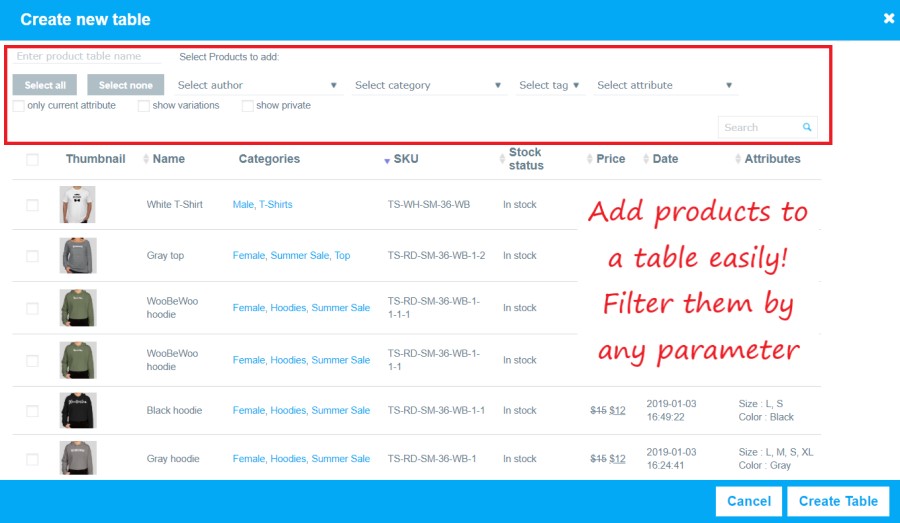
首先,您应该安装它。然后,要创建第一个数据表,您需要:
- 点击“添加新表”。
- 输入表的标题,然后点击“确定”。
- 选择所需的产品并将它们添加到表内容管理中。
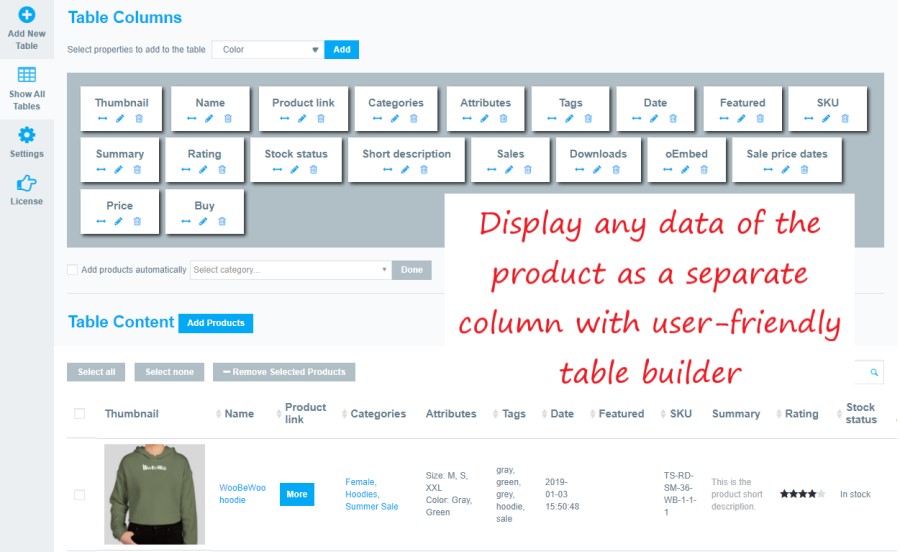
- 选择并添加列到表格中:名称、缩略图、分类、特色、价格、库存数量、日期、SKU、评分、库存状态、属性、摘要、购买按钮。
- 使用代码将 WooCommerce 产品表添加到网站内容中:表格短代码和表格 PHP 代码。
在产品表中可以显示什么?
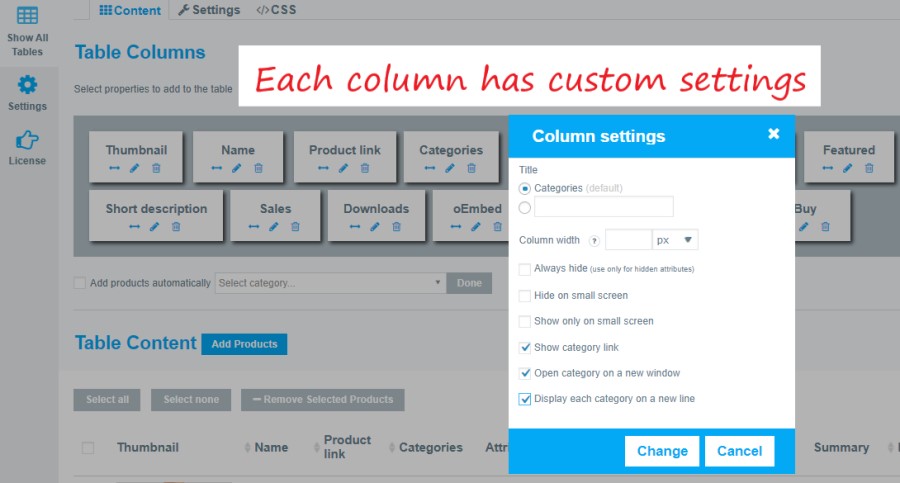
The product table includes the following columns: Name, Thumbnails, Categories, Featured, Price, Color, Size, Customizable, Date, SKU, Rating, Stock status, Attribute, Summary, Buy button. You can make your custom column if you click an edit icon and change a title. The plugin uses the product data already created by WooCommerce itself. This means that you can add products to WooCommerce manually or import them using a CSV/XML import plugin, and they will display in the product table. All information about the Main table settings and options you can find in our tutorial.
什么是响应模式?
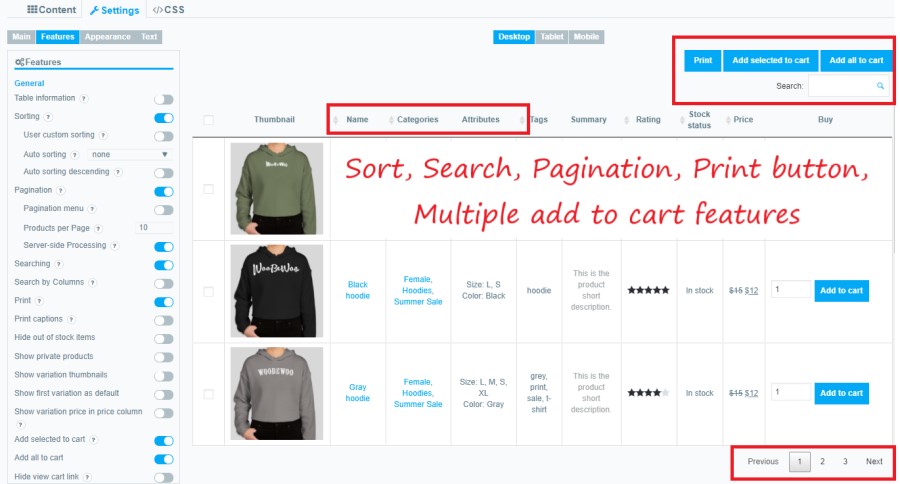
The responsive mode is the practice of designing a website that provides a nice and proper view, adapts to the screen dimensions, and works properly on a range of different devices PC desktops, mobile phones, tablets. Responsive mode is the practice of designing a website that provides a nice and proper view, adapts to the screen dimensions, and works properly on a range of different devices PC desktops, mobile phones, tablets. The plugin provides 4 different modes of Responsive design according to your needs: Standard, Automatic column hiding, Horizontal scroll, and Disable Responsivity mode. More info you can find here in the article Responsive mode.
将产品表格添加到页面的方法
To add a product table go to the Product Table Plugin and use shortcodes from the list of tables or copy shortcode above the main tabs. There are available Table Shortcode and PHP code.
- 将短代码复制并粘贴到您的网站内容中,然后产品表插件将使用您在此表中调整的设置在适当的文章/页面上显示您创建的表格。
- 可以将表格的 PHP 代码插入页面代码中的任意位置,以便在该位置准确显示,例如在页面的页眉或页脚中。此外,它还可以插入到主题模板的代码中,以便在所有页面上显示。
如何向表格添加自定义字段?
To add the custom field to the product table, you need to follow these steps: 首先,您需要在高级自定义字段插件(免费)中创建一个自定义字段,以便用于添加数据。
- 移动到自定义字段,然后点击“添加新字段组”。
- 请确保选择“产品”帖子类型。这对于使自定义字段出现在您的产品的添加/编辑屏幕上至关重要。
- 按“添加字段”并添加标签、字段名称,然后选择您需要的字段类型。您可以添加任何类型的字段:文本、链接、图像、oEmbed、文件、WYSIWYG 编辑器等。
- 移动到产品并点击“添加新产品/编辑产品”。
- 向下滚动到创建的自定义文件,添加数据链接、图片、代码等,然后更新/发布产品页面。
- 移动到产品表(专业版必须处于激活状态)并创建或编辑该表。
- 将具有此自定义字段的产品添加到表中。使用搜索或排序功能以便更好地导航。
- 接着,添加具有自定义字段的列。
如何将自定义分类法添加到表中?
Create custom taxonomies quite easily using Custom Post Type UI that is fully compatible with the WooCommerce Product Table. With the help of taxonomies, you can store and show extra product data. So, they are designed to store re-usable information that can be used to group and filter products. You can also use taxonomies to filter products using the WooCommerce Product Table plugin. Follow this step by step tutorial to create taxonomies, add them to the product and display in the table.
如何在产品表中添加多重加入购物车选项?
- 您需要添加一个购买属性。为此:
- Click on the Content
- Select Set Table Properties
- Choose and add Buy property.
- Navigate to Settings -> Features. Then, you will see a list of available options, find and check the "Multiple add to cart" button. Click on the Save button. Multiple add to cart option is the most beneficial for small and low-cost items. Some more information about Multiple add to cart usage you can find it here.
如何将产品添加到产品表中?
The plugin uses the product data already created by WooCommerce itself. This means that you can add products to WooCommerce manually or import them using a CSV/XML import plugin, and they will display in the product table. In this tutorial, you can find an instruction how to add a product to WooCommerce = To create an order form, the translation in Simplified Chinese is: 如何创建订单表格? Order form enables users to quickly scan and compare all your products. Also, it changes how products are displayed in your store. First of all, the order form lists multiple products all on top of each other in contrast to the standard WooCommerce store, where each good takes up a relatively large amount of space. Such product displays allow customers to quickly see all the important features before they buy it. Look at detailed instruction Step by step: how to create add an order form to the WooCommerce store.
更新日志:
- Dev - Coding standards improved.
- Dev - URI - Improved.
- Dev - Coding standards improved.
- Dev - Coding standards improved.
- Dev - Coding standards improved.
- Tested up to: 6.9.
- WC tested up to: 10.4.
- Fix - Improved compatibility with newer versions of JQuery.
- WC tested up to: 10.2.
- Dev - Coding standards improved.
- WC tested up to: 10.1.
- Dev - Coding standards improved.
- WC tested up to: 10.0.
- Fix - Fixed error "Uncaught RangeError: Maximum call stack size exceeded" while saving tables.
- WC tested up to: 9.9.
- 与 WooCommerce 的 B2B 兼容性已修复。
- 小问题修复
- Fixed link View details
- Fixed pre-sorting by categories
- Minor issues fix
- Added compatibility with defaults and preselects for WooFilter plugin
- 安全更新
- Minor issues fix
- 代码改进
- Security update
- Minor issues fix
- 修复了与 Floating WPF-filter 的兼容性问题。
- 在主搜索中过滤添加了 ACF 字段。
- Code improvement
- Minor issues fix
- 添加挂钩
- Minor issues fix
- 修复了数量=0 时添加到购物车的问题
- 自述文件改进
- 次要代码优化 s
- Minor issues fix
- Minor issues fix
- Added option Add all to cart Only with quantity>0
- 基于区域设置的排序已添加。
- 为排序添加了服务器区域设置
- Minor issues fix
- 与 WP Statistics 的冲突已解决。
- Minor issues fix
- Minor issues fix
- 通过 CSV 导出为“缩略图”列添加 URL
- 在自定义产品页面上固定表格
- Minor issues fix
- Added export to CSV
- 按类别新增预购
- Minor issues fix
- 具有变量的表的固定属性筛选器
- Minor issues fix
- 用于可变产品表的固定筛选器
- Minor issues fix
- Minor issues fix
- 代码小优化
- Minor issues fix
- Minor code optimizations
- 标题可翻译和说明
- Minor issues fix
- 为产品页面按类别添加过滤功能
- Minor issues fix
- 与 WBW 过滤器属性增加兼容性
- Minor code optimizations
- Minor issues fix
- Minor issues fix
- 在窗口加载和调整大小时固定页眉
- 固定筛选多选 new WooCommerce update
- Minor issues fix
- Fixed filter multiselects
- Minor issues fix
- 添加了“打印”的翻译
- Minor issues fix
- Minor code optimizations
- Minor issues fix
- 修复已弃用的函数
- 将此文本从英文翻译成中文: 法语语言更新
- 对 Germanized 的小代码修复
- Minor issues fix
- 与 WooCommerce 的 Germanized 插件增加了兼容性。
- Minor issues fix
- Minor code optimization
- 品牌重塑
- Minor issues fix
- 添加了一些钩子
- 根据属性术语为行添加类
- 声明与 HPOS 的兼容性。
- 品牌修复
- Minor issues fix
- 为过滤器添加了翻译
- Minor issues fix
- Added translate for filters
- 添加了库存状态筛选器
- 添加了自定义元数据支持
- Minor issues fix
- Minor issues fix
- 库存状态筛选器已添加
- 为自定义元属性添加了列和过滤器。
- Minor issues fix
- Minor issues fix
- 与 WooCommerce 缺货通知插件增加了兼容性。
- Minor issues fix
- 将“加入购物车”按钮的翻译固定下来
- Minor issues fix
- 固定打印
- 与 Barn2 的 Woocommerce Quantity Manager 插件增加了兼容性。
- Minor issues fix
- 为属性术语添加自定义排序
- Minor issues fix
- 添加了备用更新服务器
- 购物车评论的修复
- Minor issues fix
- 在弹出窗口中为变体添加产品备注
- 为所有产品添加了产品备注
- Minor issues fix
- 固定连接使用全局搜索和按列搜索。
- Minor issues fix
- Fixed plugin compatibility "B2B for WooCommerce" && updater
- Minor issues fix
- 在筛选中添加按自定义字段名称排序的功能
- 将以下短语翻译为中文
- Added support for shortcodes in links to download files && fixed category filter
- 固定数量
- Fixed bugs showing WC sniffer
- 将属性值为 0 的固定输出
- Fixed category filter showing
- Fixed quantity
- Fixed cart update for ajax variable products
- 样式化导入模态框
- 固定数量为 2 分钟
- 收藏图标已更改并添加了动画。
- Minor issues fix
- 基于收藏夹的表格已添加
- 固定视图停用窗口
- Minor issues fix
- 从 ACF 字段修复数据获取问题
- 固定选项 "隐藏缺货商品" 适用于 SSP
- 固定显示变体的父属性
- 通过 AJAX 修复了搜索功能。
- 固定移动列隐藏
- 德语翻译更新
- 添加了“显示用户产品”选项。
- 固定最小数量
- Minor issues fix
- Minor issues fix
- 添加了全局搜索过滤功能。
- 插件重命名
- 修复了 WC 嗅探器的代码
- 将内部 FontAwesome 和项目翻译添加了
- Minor issues fix
- 将具有自动更新功能的表中的产品移除
- Minor issues fix
- 与插件“WooCommerce Subscriptions”增加兼容性。
- 添加了“在同一标签页中打开页面”选项。
- 添加变体弹出窗口“添加...”按钮文本翻译选项
- 默认设置值检查的小修正
- 在变体弹出窗口中,已改为显示所选变体描述而非产品描述。
- 在分页时添加了滚动到表格顶部的功能。
- 修复了变体弹出窗口中的变体描述问题。
- 修正拼写错误,小的 CSS 修复
- 在 Safari 中修复 jquery html 选择问题
- 添加自模板逻辑
- 修复 JavaScript 逻辑以避免显示重复的图像。
- 修复隐藏列的行为。不需要购买列即可添加到购物车。
- 修复循环表更新。Safari 的回归问题。
- 修复双重 Ajax 查询。
- 修复单个产品的通知功能
- 更改正文列宽度时固定标题列宽度。
- Fix behavior for selector
- 修正错误的行顺序
- 固定筛选
- 修复“添加到购物车”翻译按钮
- Minor issues fix
- 通过 ajax 动态获取产品已修复
- Minor issues fix
- 加载优化已添加
- Minor issues fix
- 购买列项目是水平对齐的。
- 移除了属性名称的转换
- Minor issues fix
- 为标题添加翻译选项
- 装载变化的优化
- 购买列的固定显示
- 将固定按键设为一排,并允许订购数量为 0 的商品。
- 固定弹出变体
- Minor issues fix
- 固定数量输入
- Minor issues fix
- Fixed compatibility with B2B for WooCommerce
- 打印时有些图片无法显示。
- 根据页面类型添加动态产品过滤
- 按字母搜索
- 固定表列表
- 修复脚本错误:WP SCRIPT
- 按钮排成一行固定
- 添加支持 Xoo 快速查看功能
- YITH QV PRO 兼容性问题
- 添加德语语言
- 将菜单标题更改为产品表
- 将“缺货”文本替换为“设置文本”选项添加到设置中。
- 禁用输出管理波形播放器
- 修复导入
- 修复类别页面上的产品表格
- Minor issues fix
- Minor issues fix
- 表格列表因另一个挂钩而损坏,请修复。
- 添加了属性可见性选项
- 固定属性列用于可变产品
- Minor issues fix
- 修复了多个下拉过滤器
- 将排序方式修复为按字母而不是数字。
- 将 .size() 替换为 .length 进行修复。
- 在“购买”列中添加自然顺序。
- 与货币切换器的手动价格模块增加了兼容性。
- 从弹出窗口中选择选项
- Minor issues fix
- 添加更改颜色的低库存功能
- 滑动产品图片以查看更多内容
- 点击“加入购物车”按钮后添加更改文本。
- 固定变体属性
- 固定通知
- 为新 WC 版本修复
- 固定的库存状态列
- Minor issues fix
- Minor issues fix
- 更新说明文件
- 修复管理员预览控制台错误,添加惰性加载可选项。
- 懒加载图像的修复
- 對 ssp 搜索的修正
- 对打印功能的修复
- 支持 CWG 的修复措施
- 修复表格中手动排序产品的问题
- 变体错误修复
- 将按整数值排序功能添加到属性表列
- 修复不使用 Ajax 的添加到购物车数量功能
- 修复购买表列上的关键错误
- 修复响应模式下子行的列条纹选择性问题。
- 修复 Jetpack 插件兼容性的延迟加载问题。
- 为表格中的单个列添加禁用前端排序的选项
- 修复仅包含外部产品类型时“购买”列隐藏的问题。
- 为供应商列的最优性添加按列搜索功能。
- 修复 Divi WordPress 主题中固定标题调整单元格问题
- 修复页眉表格边框调整问题
- Minor issues fix
- 代码审查
- 修复 WC Vendors 支持问题
- 添加了导入/导出表格
- 移除 acf 5.9 提示
- 将添加至购物车的功能与最小/最大可选项结合起来。
- 修复 Jetpack 插件的懒加载功能兼容性问题。
- 修复表格列“购买”变体属性数量
- MPC 变化的修复方法
- 添加变量弹出窗口
- 在响应式表格模式中添加隐藏子列的可选功能。
- 在标题下添加简短描述选项
- 为固定表头添加顶部边距的选择性配置。
- 为 WCFM 添加了支持。
- 将“add_to_cart”列中的自定义税名称修正
- 在弹出窗口中添加到购物车的位置可选性。
- 修正了类别过滤器中的同名术语问题。
- 为表格中的类别列添加内部类别筛选器。
- 添加变体标题可选设置
- 为每个变体添加了购物车按钮。
- 修复延迟加载属性过滤问题
- 修复与 Flat Some 主题的 CSS 冲突
- 修复多站点插件激活问题
- 修复批发价格高级插件兼容性问题
- 修复本地 ACF 字段
- 将“B2B for WooCommerce”插件兼容性添加到可选的延迟加载表中。
- 在列搜索中添加了换行符作为分隔符。
- 许可菜单选项卡的修复
- 修复表格边框样式问题
- 使用 SSP 按列搜索的修复程序
- 添加到购物车按钮的修复
- 修复 Avada 主题兼容性分页问题
- 获取属性层次结构的修复措施
- 将插件重命名并在插件页面添加社交链接。
- 添加了意大利语
- 自动添加产品变体选项
- 将产品添加到购物车时,可以选择性地在 ACF 条件字段中添加额外的元数据。
- 表格筛选器的修复
- 标签过滤的修正
- 添加了对 WC Vendors 的支持
- 将支持添加到 ACF 布局组字段中。
- 为视频添加了嵌入和所见即所得(Wysiwyg)支持。
- 修复自定义 CSS 编辑器的 Firefox 问题
- 为变体添加显示库存数量选项
- 添加自定义属性排序选项
- 修复分页保存页面问题:当重定向到另一个页面后返回时。
- 复选框位置选项的修复
- 将通知功能添加到购物车中所有已添加的产品中。
- 修复表头问题
- 将产品链接选项添加到缩略图中
- 在专业版中添加了重量和尺寸列
- 添加了执行短代码的选项
- 添加更改 SKU 选项
- 对短代码描述的修复
- 尺寸修正
- 在移动设备的预览模式下修复缩略图尺寸问题。
- 为产品名称列添加剪切文本功能。
- 更改 CDN URL
- 新增动态更改过滤内容的功能
- 隐藏 woobewoo-admin-style
- 添加了 ACF 输入字段
- 将编辑文本和按钮颜色功能添加到“查看购物车”按钮
- 更改更新器链接
- 为变体产品添加最小/最大数量功能
- 将灵活的选择功能添加到表格过滤器中。
- 将新的排序方式添加为“菜单顺序”值的可选性排序。
- 添加简短描述弹出功能
- 按列位置添加搜索选项
- 管理员图标样式的小调整
- 响应模式的修复措施
- 按标签搜索的问题修复
- Added lazy load option
- 列搜索的修复
- 将 ACF 插件支持添加为表格显示,以便在逻辑字段的管理员视图中查看。
- 为 ACF 关系组字段添加支持
- 为 Google 地图和颜色选择器字段添加 ACF 插件支持显示。
- 模板脚本加载器的修复
- 添加了打印标志选项
- 添加了支持类别-标签关系
- SSP 过滤的修复措施
- 修复批量插件激活问题
- 在“购买”栏目中添加可选的隐藏变化/属性。
- 将选项“包含子类别”添加到类别筛选器中
- Added max quantity stock control optionality
- 为 SSP 添加选项包含的儿童
- 修复具有插件表格的隐藏页面元素的响应性问题。
- 添加第二个缩略图的选项
- 新增排除类别选项
- 为 ACF 文本字段添加了运行短代码功能。
- 将“加入购物车”按钮文本改为可选
- 添加了更改复选框位置的选项
- 新增对可变订阅产品类型的支持。
- Added Hide products before filtering
- 为可变产品添加了“查看购物车”按钮。
- 添加过滤器标题选项
- Minor issues fix
- 将不明确的属性保存到购物车以进行变体选择
- 为自定义属性添加了转换器
- 为处理文本添加了翻译功能。
- 新增禁用单个列搜索功能
- 在新窗口中添加了开放下载链接
- 为 Codecanyon 添加了许可证
- 修复了管理员样式
- 添加了自定义预排序
- 将购物车按钮添加到缩略图列
- 将自定义排序添加到类别过滤中
- 将自定义排序添加到标签和属性过滤器中。
- 与 YITH Quick View 插件增加兼容性
- 在专业版中新增了通过 SCU 进行的后端搜索功能。
- 将此文本从英文翻译为中文: “小幅修复由 SCU 在专业版中的后端搜索”
- 自定义类别过滤器的修复
- 添加了口音中和选项。
- 数量输入的最小/最大值修正
- 修复使用货币转换器的按价格搜索功能
- 添加了变体描述
- 为购物车按钮添加悬停样式
- 自定义排序改进
- Minor issues fix
- 添加多站点支持
- 为 PHP 5.5 以下版本修复兼容性问题。
- 添加了 woo-keys
- 在多站点中移除子站点上的许可证选项卡。
- 在自动列隐藏模式下修复了灯箱
- 移动模式下仪表板样式修复
- 为专业版添加更新日志文件
- 行边框修复
- 为自定义分类添加链接选项
- 为 ACF 字段添加了筛选器
- 添加了 JavaScript 编辑器
- WooCommerce 3.9.0 更新内容
- 为变更日志添加“PRO”标签
- 为属性过滤器添加修复
- Minor issues fix
- 为购买按钮添加了自定义样式
- 添加了标签列和多个,并搜索过滤器。
- 价格过滤器已添加
- 为可变产品添加了价格筛选器。
- 变更日志添加
- 添加了新的工具提示、图像和文档链接。
- 将插件代码调整为符合 WooCommerce 规范规则
- Minor issues fix
- 添加了显示分类链接的选项,并修复了仪表板样式。
- 修复 WooCommerce Codex
- 新的管理设计
- Minor issues fix
- 显示变体修复
- 为产品添加数据表添加分页步骤
- 移除 PHP Mailer
- 按类别修复搜索变体
- 为类别和属性列添加换行符
- Minor issues fix
- Revision styles for variable products
- 为自定义样式添加修复
- 为响应模式修复可变价格
- 为 WordPress 5.3 添加新的表错误修复
- 修复弃用的函数
- 修复过期许可证
- 将功能添加到造型中。
- 按名称添加排序属性
- 添加了销售价格日期
- 控制变量产品的库存缺货情况
- 添加了在新窗口中打开类别链接的功能。
- 为管理员内容表添加了 SSP
- 为所有列增加宽度
- Minor issues fix
- Add search by hidden attributes
- 修复一些 MPC 错误。
- 将 CSS 修复为响应式模块
- 固定移动变体选项
- 固定显示变化属性
- 添加隐藏数量输入选项
- 将隐藏数量输入选项转移到功能选项卡中。
- 将 Erfold 主题中的固定表格价格视图翻译成中文。
- 将“添加到购物车”按钮的标题修正为 MPC
- 为数量 div 和响应模式添加 CSS 修复。
- 固定的股票属性变动
- 添加自定义样式进行打印
- 添加了 ACF 字段是/否
- 修复了 Elementor 冲突
- 添加了“全部加入购物车”按钮
- 固定 MPC 的 Ajax 响应
- 更正拼写错误
- 在管理员页面添加 ssp
- 修复了 getFilterHtml pro 功能。
- 修复了查看购物车选项
- 在管理页面添加通知,将 setting_data 字段修改为中等文本。
- Add c"ss fix" 的中文翻译是 "ss 修复"。
- 新增列“下载”
- 修复测量价格计算器
- 移除 SSP 和测量价格计算器的错误通知。
- 固定的响应模式
- Minor issues fix
- 对新 WP 翻译的修复
- 添加选项 显示库存商品数量问题
- 添加选项 库存数量项目文本问题
- 添加选择属性功能
- 将属性功能添加到已创建的表中,并添加产品属性。
- 为印刷版添加标题、描述和署名。
- 修复产品计数器
- Replace wp_query to wpdb issue
- 将标题、描述和签名添加到打印页面问题
- Add option Open product link on a new window issue
- 从选项中添加响应式依赖以解决移动屏幕宽度问题。
- 为“精选”列添加了图片/图标
- 为变体问题添加库存数量检查器。
- 添加了作者和标签过滤器
- Small code fixes to support php 7.3
- 小代码修正(更改时间限制)
- Minor issues fix
- 将添加到购物车的功能移至免费版本。
- 修复表格保存设置问题
- 将产品变量后的产品 ID 进行修正。
- 为新版 WooCommerce 修复添加到购物车的变体 ID 问题。
- 在调整大小时修复分页移动至第一页。
- 按特定属性添加筛选器
- 修复创建表时,如果哈希值已添加
- 添加自定义字段网址
- 改进对西里尔字母和变音符号的编码与解码。
- 将文本输入添加翻译
- Minor issues fix
- 将标题链接设置为默认值
- 修复属性错误
- 添加了变体缩略图,每行一个变体。
- 添加了私密产品
- 为类别筛选器添加了层级结构
- 修复下拉溢出问题
- 将产品列表通过表格创建和其他方式添加。
- 添加功能简短描述
- 为自适应模式添加缩略图尺寸
- 修复 CSS 中的 td.price
- 将以下英文翻译成中文: 短代码添加到购物车,隐藏按钮、价格、列,与 CatalogVisibilityOptions 兼容,添加输入翻译为“将所选商品添加到购物车”
- 添加了自定义字段支持
- Safari 漏洞修复
- 为 JetPack 修复 haschange。
- 将“添加到购物车”按钮下的 CSS 修复
- 未禁用的复选框和专业版本中的 unselect2 问题
- 添加自定义样式
- 通过列添加搜索
- 修复隐藏购物车和价格列
- 修复停用对话框
- 修复与数据表停用对话框的冲突
- 隐藏查看购物车链接修复
- 为标题列添加禁用链接选项
- 修复新表的检查标题链接
- Minor issues fix
- 在搜索表格中新增了隐藏缺货商品和库存状态选项。
- 管理员面板链接修复
- 预览修复
- 保存按钮修复
- Minor issues fix
- 在管理页面上为产品添加数量选择功能。
- Added sorting numerically for Price Column
- 新增功能:属性过滤器位置选择
- 为翻译语言和荷兰添加修复程序。
- 修复数量输入的焦点丢失问题
- 截图更新
- 将自定义排序功能从预览添加到前端
- 添加拖放排序功能
- Minor issues fix
- 将 WBW 徽标添加为默认加载器
- 添加了“自动添加产品”选项
- 添加了默认排序
- 添加了隐藏产品
- Screenshots update
- 增加了隐藏查看购物车的功能
- 增加了在顶部查看横向滚动的可能性。
- 添加分页菜单和克隆表
- 添加自定义 CSS 选项
- 添加了不同的响应模式
- 在预览中添加过滤器和其他字段,并移动第一列中的多个复选框。
- 创建专业版本,增加了多属性筛选功能。
- 修复表格打印问题
- 固定数据列排序
- 禁用教程
- 促销链接修复
- ss fix
- Minor issues fix
- 添加单属性列
- 为可变产品添加了属性选择
- Move Manage Table Content in the popup and add button Select all
- 更新 wootablepressEditAdmin.php
- 添加语言文件
- 修复双重工具提示显示问题。
- 添加了评论计数列。
- 修复了多添加产品数量的问题。
- 修复了添加到购物车的问题。
- 根据 GDPR 要求移除外部连接。
- 在 wordpress.org 上发布