Flutterwave Payment Gateway for WooCommerce
| 开发者 | tubiz |
|---|---|
| 更新时间 | 2025年9月18日 00:02 |
| 捐献地址: | 去捐款 |
| PHP版本: | 7.4 及以上 |
| WordPress版本: | 6.8 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
This is a Flutterwave payment gateway for WooCommerce.
You can sign up for a Flutterwave merchant account here
Flutterwave Payment Gateway for WooCommerce plugin allows you to accept payment on your WooCommerce store through multiple payment channels via Flutterwave
With the Flutterwave Payment Gateway for WooCommerce plugin, you will be able to accept on your online store via the payment channels below:
- Cards
- Bank Accounts
- Mpesa
- QR code
- Mobile Money
- USSD
- Multiple payment channels available for your customers.
- Seamless integration into the WooCommerce checkout page.
- Recurring payment using WooCommerce Subscriptions plugin
- The WooCommerce Subscriptions integration only works with WooCommerce v6.0 and above and WooCommerce Subscriptions v2.0 and above.
- No subscription plans are created on Flutterwave. The WooCommerce Subscriptions handles all the subscription functionality.
- Currencies supported by Flutterwave: GBP, CAD, XAF, CLP, COP, EGP, EUR, GHS, GNF, KES, MWK, MAD, NGN, RWF, SLL, STD, ZAR, TZS, UGX, USD, XOF, ZMW
安装:
Automatic Installation
- Login to your WordPress Admin area
- Go to "Plugins > Add New" from the left-hand menu
- In the search box type "Flutterwave Payment Gateway for WooCommerce"
- From the search result you will see "Flutterwave Payment Gateway for WooCommerce" click on "Install Now" to install the plugin
- A popup window will ask you to confirm your wish to install the Plugin.
- Click "Proceed" to continue the installation. The resulting installation screen will list the installation as successful or note any problems during the install.
- If successful, click "Activate Plugin" to activate it.
- Open the settings page for WooCommerce and click the "Payment Gateways," tab.
- Click on the sub tab for "Flutterwave".
- Configure your "Flutterwave" settings. See below for details.
- Download the plugin zip file
- Login to your WordPress Admin. Click on "Plugins > Add New" from the left-hand menu.
- Click on the "Upload" option, then click "Choose File" to select the zip file from your computer. Once selected, press "OK" and press the "Install Now" button.
- Activate the plugin.
- Open the settings page for WooCommerce and click the "Payment Gateways," tab.
- Click on the sub tab for "Flutterwave".
- Configure your "Flutterwave" settings. See below for details.
- Enable/Disable - Check the box to enable Flutterwave Payment Gateway.
- Title - Allows you to set the payment method title that your customers will see this payment option as on the checkout page.
- Description - Controls the message that is shown under the Flutterwave payment method on the checkout page. Here you can list the types of cards you accept.
- Test Mode - Check this to enable test mode, remember to uncheck this if you are ready to accept live payment on your site.
- Public Key - Enter your public key here.
- Secret Key - Enter your private key here.
- Payment Method - Set the payment options you want for your customers.
- Custom Title - Optional: Text to be displayed as the title of the payment modal.
- Custom Description - Optional: Text to be displayed as a short modal description.
- Custom Logo - Optional: Enter the link to an image to be displayed on the payment popup. Preferably a square image.
- Click on Save Changes for the changes you made to be effected.
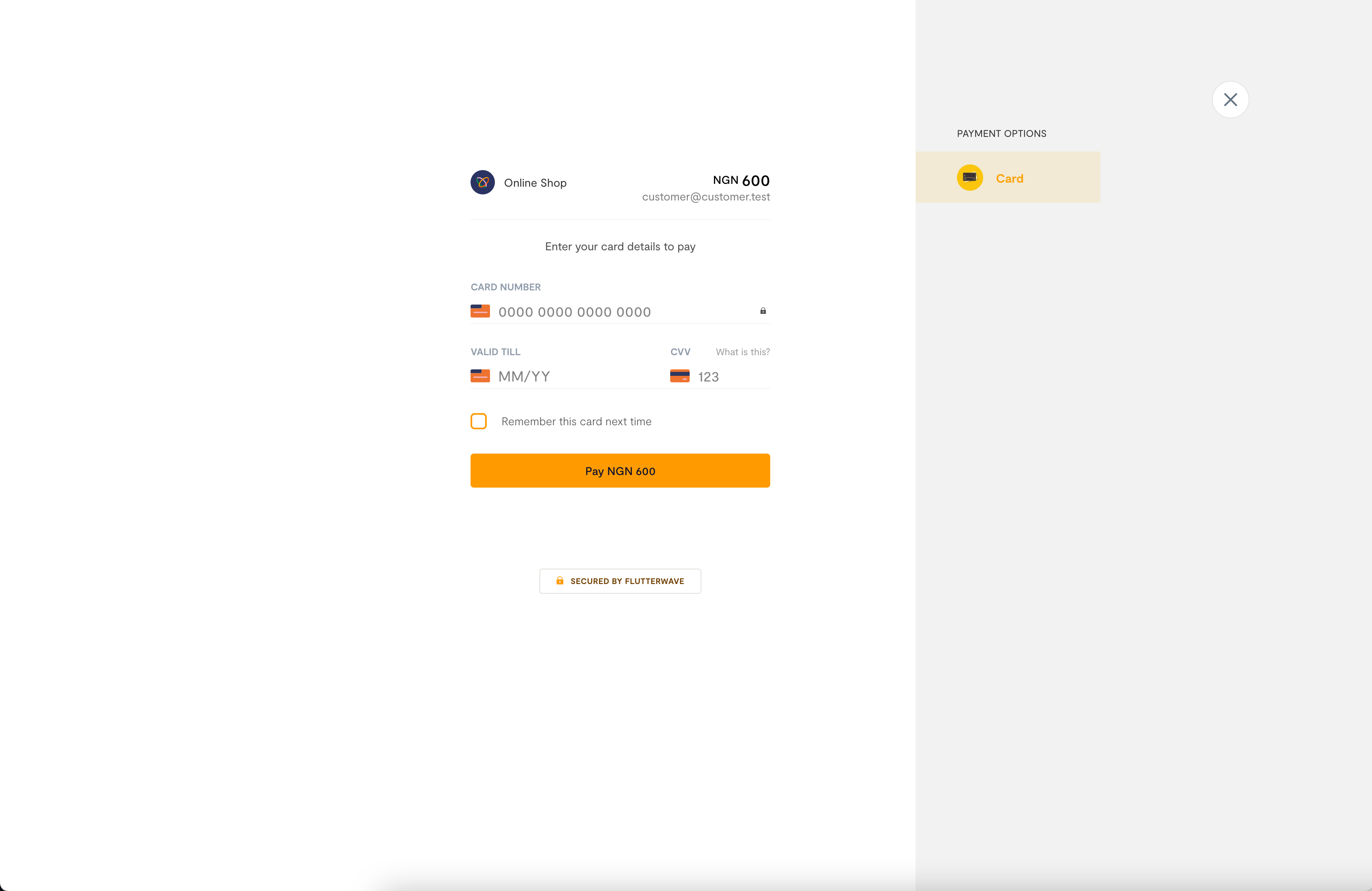
屏幕截图:
常见问题:
What Do I Need To Use The Plugin
- You need to have the WooCommerce plugin installed and activated on your WordPress site.
- You need to open a merchant account on Flutterwave
WooCommerce Subscriptions Integration
- The WooCommerce Subscriptions integration only works with WooCommerce v6.0 and above and WooCommerce Subscriptions v2.0 and above.
- No subscription plan is created on Flutterwave. The WooCommerce Subscriptions handles all the subscription functionality.
更新日志:
2.4.1 (September 17, 2025)
- Update: WooCommerce 10.2 compatibility
- New: Add support for WooCommerce checkout block
- Tweak: Declare compatibility for High Performance Order Storage (HPOS)
- Update: WooCommerce 8.6 compatibility
- Fix: Fix not supported charge currency error
- Update: WordPress 6.2 compatibility
- Update: WooCommerce 7.6 compatibility
- New: Use Flutterwave V3 API
- New: Add support for version 3 Webhooks
- Update: WooCommerce 4.0 compatibility
- Update: WooCommerce 4.0 compatibility
- Fix: Fatal error on the settings page
- Update: WooCommerce 3.8 compatibility
- New: Add support for Zambian kwacha (ZMW)
- Bug fixes
- Update: WC 3.7 compatibility
- New: Display Rave fee and Rave payout amount on the order details page
- Fix: Saved cards not working
- Misc: Add support for WooCommerce 3.5
- New: Saved cards - allow store customers to save their card details and pay again using the same card. Card details are saved on Rave servers and not on your store.
- New: Add support for recurring payment using WooCommerce Subscriptions plugin.
- Fix: Bad integrity hash if & is used in the custom title or custom description text
- First release