Custom Product Tabs Lite for WooCommerce
| 开发者 |
skyverge
maxrice tamarazuk chasewiseman nekojira beka.rice |
|---|---|
| 更新时间 | 2025年1月22日 20:35 |
| PHP版本: | 7.4 及以上 |
| WordPress版本: | 6.7.1 |
| 版权: | GPLv3 or later |
| 版权网址: | 版权信息 |
详情介绍:
Requires WooCommerce 3.9.4 or newerFeatures
- Add a single custom tab to each product in your shop
- Insert any desired content into custom tabs to provide product specifications, shipping info, or more
- Custom tabs can accept shortcodes or HTML content – great for embedding a marketing video or inquiry form!
- See the product page for full details.
- Check out the pro version at WooThemes: WooCommerce Tab Manager
- View more of SkyVerge's free WooCommerce extensions
- View all SkyVerge WooCommerce extensions Interested in contributing? You can find the project on GitHub and contributions are welcome :)
安装:
- Upload the entire 'woocommerce-custom-product-tabs-lite' folder to the '/wp-content/plugins/' directory, or upload the zip file via Plugins > Add New
- 通过 WordPress 的“插件”菜单激活插件
- Edit a product, then click on 'Custom Tab' within the 'Product Data' panel
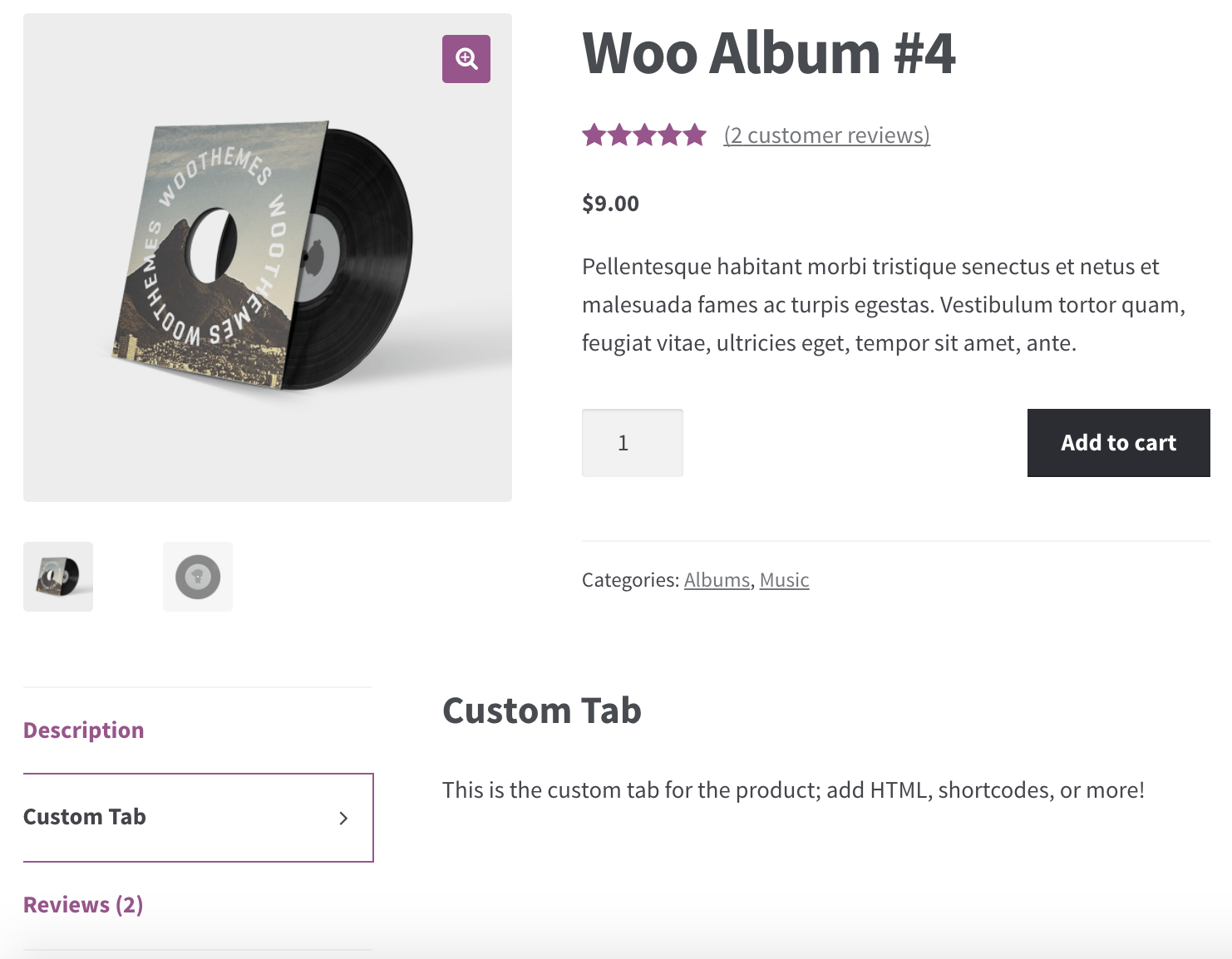
屏幕截图:
常见问题:
Can I add more than tab, or change the order of the tabs?
This free version does not have that functionality, but you can with the premium WooCommerce Tab Manager. This allows you to add multiple tabs, share tabs, edit core tabs, or re-order tab display.
How do I hide the tab heading?
The tab heading is shown before the tab content and is the same string as the tab title. An easy way to hide this is to add the following to the bottom of your theme's functions.php or wherever you keep custom code:
add_filter( 'woocommerce_custom_product_tabs_lite_heading', '__return_empty_string' );
My tab content isn't showing properly, how do I fix it?
Be sure that (1) your HTML is valid -- try putting your tab content into a blog post draft and see how it renders. (2) Be sure any shortcodes will expand in your blog post draft as well; if they don't work properly there, they won't work in your custom tab.
Can I set the same tab title for all products?
Yep, there's the woocommerce_custom_product_tabs_lite_title that passes in the tab title for you to change. This filter also passes in the $product and class instance if you'd like to change this conditionally.
Here's how you can set one title for all custom tabs, regardless of what title is entered on the product page (can go in the bottom of functions.php or where you keep custom code):
function sv_change_custom_tab_title( $title ) { $title = 'Global tab title'; return $title; } add_filter( 'woocommerce_custom_product_tabs_lite_title', 'sv_change_custom_tab_title' );
更新日志:
- Misc - Standardize product tabs meta storage
- Fix - Ensure PHP 8.2+ compatibility
- Misc - Declare WordPress 6.7
- Misc - Declare WooCommerce 9.3.3 compatibility
- Misc - Add compatibility for WooCommerce High Performance Order Storage (HPOS)
- Fix - Allow shortcodes with parameters
- Misc - Require PHP 7.4 and WordPress 5.6
- Fix - Sanitize input
- Misc - Rename to Custom Product Tabs Lite for WooCommerce
- Misc - Require WooCommerce 3.9.4 or newer
- Misc - Add support for WooCommerce 4.1
- Misc - Add support for WooCommerce 4.0
- Misc - Add support for WooCommerce 3.9
- Misc - Add support for WooCommerce 3.8 = 2019.08.15 - version 1.7.0
- Misc - Add support for WooCommerce 3.7
- Misc - Remove support for WooCommerce 2.6 = 2019.06.12 - version 1.6.4
- Misc - Declare WooCommerce 3.6 compatibility
- Misc - Remove support for WooCommerce 2.5
- Fix: PHP warning when WooCommerce is outdated
- Fix - Errors while editing products when WooCommerce Tab Manager is also active
- Misc - Added support for WooCommerce 3.0
- Misc - Removed support for WooCommerce 2.4
- Misc - Added support for WooCommerce 2.6
- Misc - Removed support for WooCommerce 2.3
- Misc - Added support for WooCommerce 2.5
- Misc - Removed support for WooCommerce 2.2
- Misc - Use text domain strings
- Misc - WooCommerce 2.4 Compatibility
- Misc - version bump to fix SVN deploy issue
- Misc - added
woocommerce_custom_product_tabs_lite_titlefilter to update tab titles
- Misc - WooCommerce 2.3 Compatibility
- Misc - WooCommerce 2.2 Compatibility
- Misc - WooCommerce 2.1 support
- Localization - Text domain is now woocommerce-custom-product-tabs-lite
- Fix - Shortcode support in custom tab content
- Tweak - Changed admin field names to improve compatibility with other custom tab plugins
- Fix - Unicode characters supported in tab title
- Tweak - Minor code and documentation update
- WooCommerce 2.0 Compatiblity
- Feature - Shortcodes enabled for tab content
- Feature - Tab content textarea is larger for easier input
- Fix - Fixes an admin bug introduced by the 1.0.1 release (thanks to Cabbola)
- Fix - Fixes T_PAAMAYIM_NEKUDOTAYIM error (thanks daveshine)
- Misc - Code cleanup
- Initial release