
WooCommerce Product Flipper
| 开发者 | aumsrini |
|---|---|
| 更新时间 | 2017年1月10日 14:47 |
| 捐献地址: | 去捐款 |
| PHP版本: | 3.8 及以上 |
| WordPress版本: | 4.6.1 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
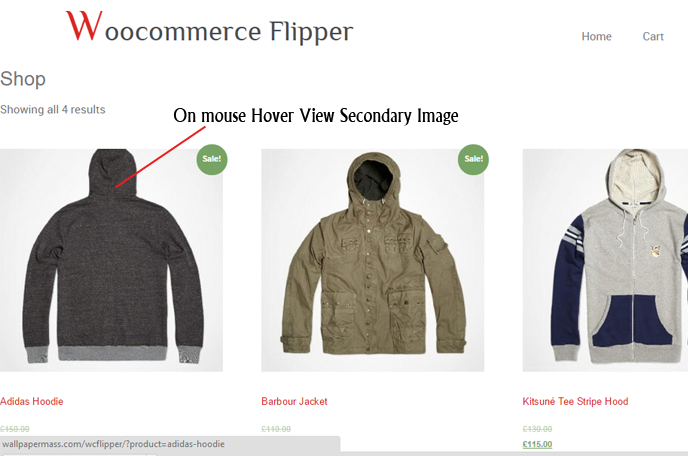
A very simple plugin that Show's Front and backside view of any product in woo commerce.
After install the plugin go to product list page and see the changes.
No short code need for this plugin,becuase it is a built in functionality.
Need Support ?
*Visit here for support http://beeplugins.com/contact-us
Upgrade To Pro Version
Get Pro version Here http://beeplugins.com/product/woocommerce-flipper
Features
Animation
- 1.Horizontal Flip
- 2.Vertical Flip
- 3.Fade In
- 4.Slide From Down
- 5.Slide From Up
- 6.Slide From Right
- 7.Slide From left
安装:
- Upload
woocommerce-flipperto the/wp-content/plugins/directory - Activate the plugin through the 'Plugins' menu in WordPress
- Done!
屏幕截图:
常见问题:
How do I control which image is displayed on hover?
Whichever image is first in the order of product gallery images will appear on hover.
My secondary image is taller than the main product image and overlaps content when it fades in
This is due to the secondary image being positioned absolutely. This is the cleanest way I can think to do this with CSS alone. You may want to consider hard cropping your product catalog thumbnails to ensure all images are the same dimensions in product archives.
It doesn't work. Nothing happens when I hover over images?
First of all check that the product you're checking has a gallery attached to it. Secondly you should be aware that this plugin uses CSS 3d transforms and will therefore only work in modern browsers. Please feel free to contribute on github. Note: This plugin uses CSS 3d transforms to show/hide the images and will therefore only work in modern browsers.
更新日志:
0.1
- Fix - WooCommerce 2.3.2 compatibility