WooCommerce Product Image Flipper
| 开发者 |
jameskoster
gabriel-kaam |
|---|---|
| 更新时间 | 2018年11月26日 19:51 |
| PHP版本: | 3.8 及以上 |
| WordPress版本: | 5.0.0 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
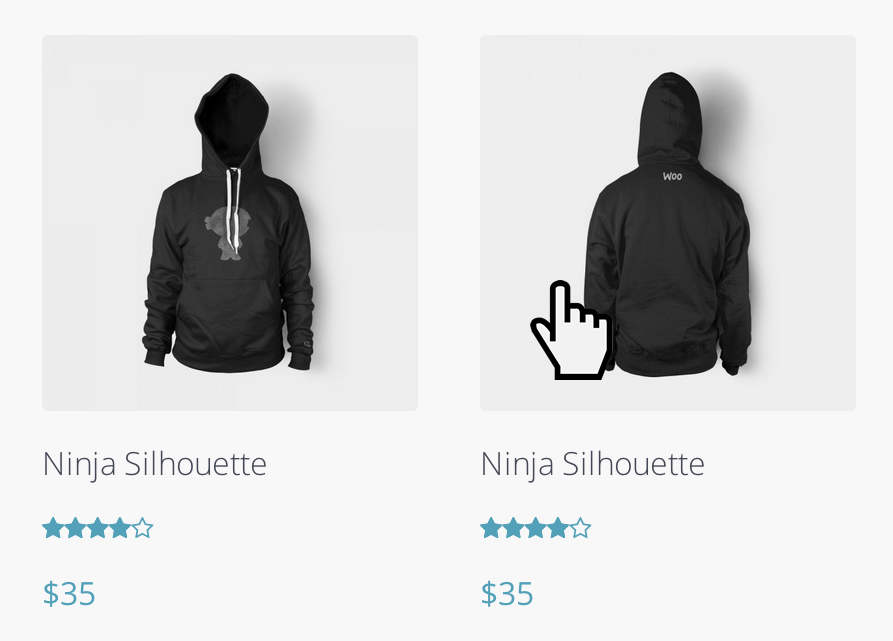
A very simple plugin that adds a secondary product thumbnail on product archives that is revealed when you hover over the main product image.
This plugin is ideal if you'd like to display more than one image on product archives, and perfect if you want to display front and back images of clothing for example.
Please feel free to contribute on github.
安装:
- Upload
woocommerce-product-image-flipperto the/wp-content/plugins/directory - Activate the plugin through the 'Plugins' menu in WordPress
- Done!
屏幕截图:
常见问题:
How do I control which image is displayed on hover?
Whichever image is first in the order of product gallery images will appear on hover.
My secondary image is taller than the main product image and overlaps content when it fades in
This is due to the secondary image being positioned absolutely. This is the cleanest way I can think to do this with CSS alone. You may want to consider hard cropping your product catalog thumbnails to ensure all images are the same dimensions in product archives.
It doesn't work. Nothing happens when I hover over images?
First of all check that the product you're checking has a gallery attached to it.
更新日志:
0.4.2 - 26.11.2018
- Fix - Moved initilisation function to pif class. Fixes compatibility with other plugins.
- Fix - Flipper effect is now applied to shortcodes and product loops on single product pages.
- Enhancement - This plugin does not use CSS 3d anymore.
- Tweak - Secondary images now include alt / title tags
- Fix - WooCommerce 2.7 compatibility.
- Tweak - Simpler image transition.
- Fix - WooCommerce 2.2 compatibility