
ShopLentor – All-in-One WooCommerce Builder Solution for Elementor & Gutenberg
| 开发者 |
hasthemes
htplugins devitemsllc tarekht aslamhasib zenaulislam |
|---|---|
| 更新时间 | 2026年2月1日 16:55 |
| PHP版本: | 4.7 及以上 |
| WordPress版本: | 6.9 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
标签
下载
详情介绍:
安装:
- Go to the WordPress Dashboard "Add New Plugin" section.
- Search For "ShopLentor".
- Install, then Activate it.
- Unzip (if it is zipped) and Upload
woolentor-addonsfolder to the/wp-content/plugins/directory - Activate the plugin through the 'Plugins' menu in WordPress
- After install and activate the plugin you will get a notice to install Elementor Plugin ( If allready install it then do not show notice. ).
- To install the plugin click on the "Button" Install Elementor.
- ‘SHOPLENTOR’ Category will be appear in Elementor page Editor
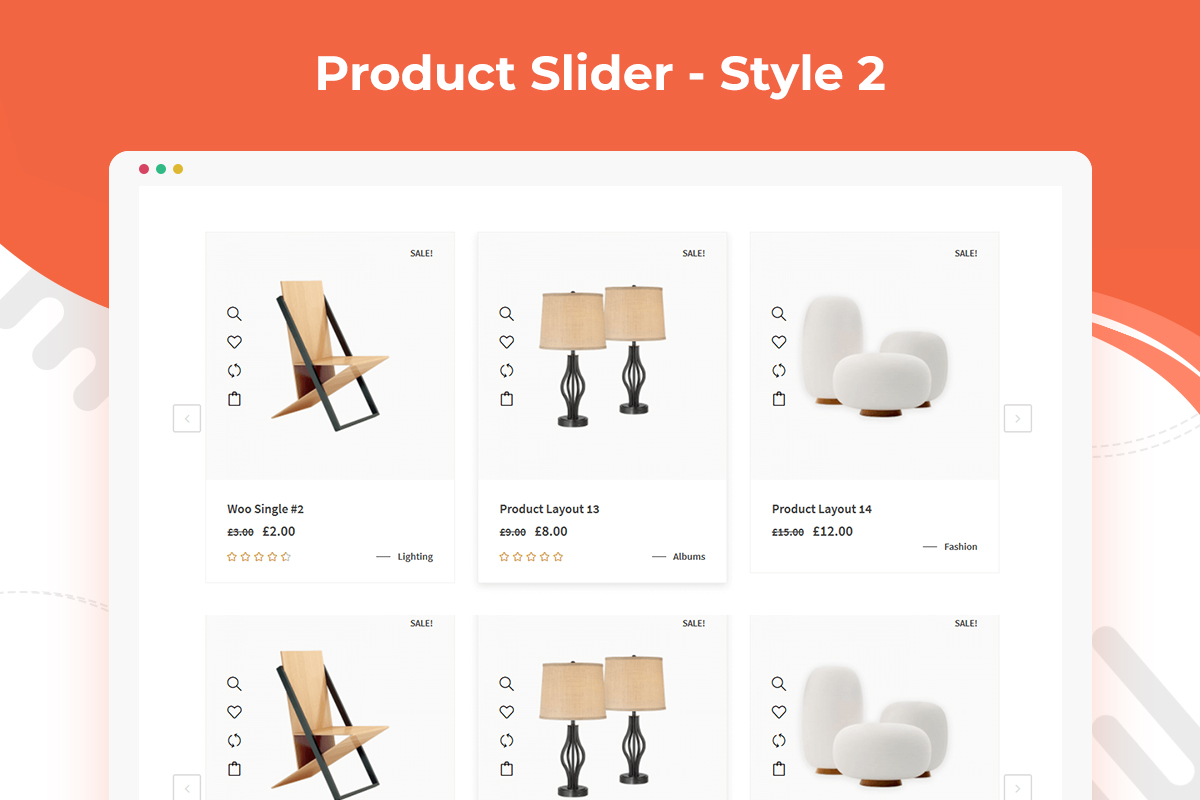
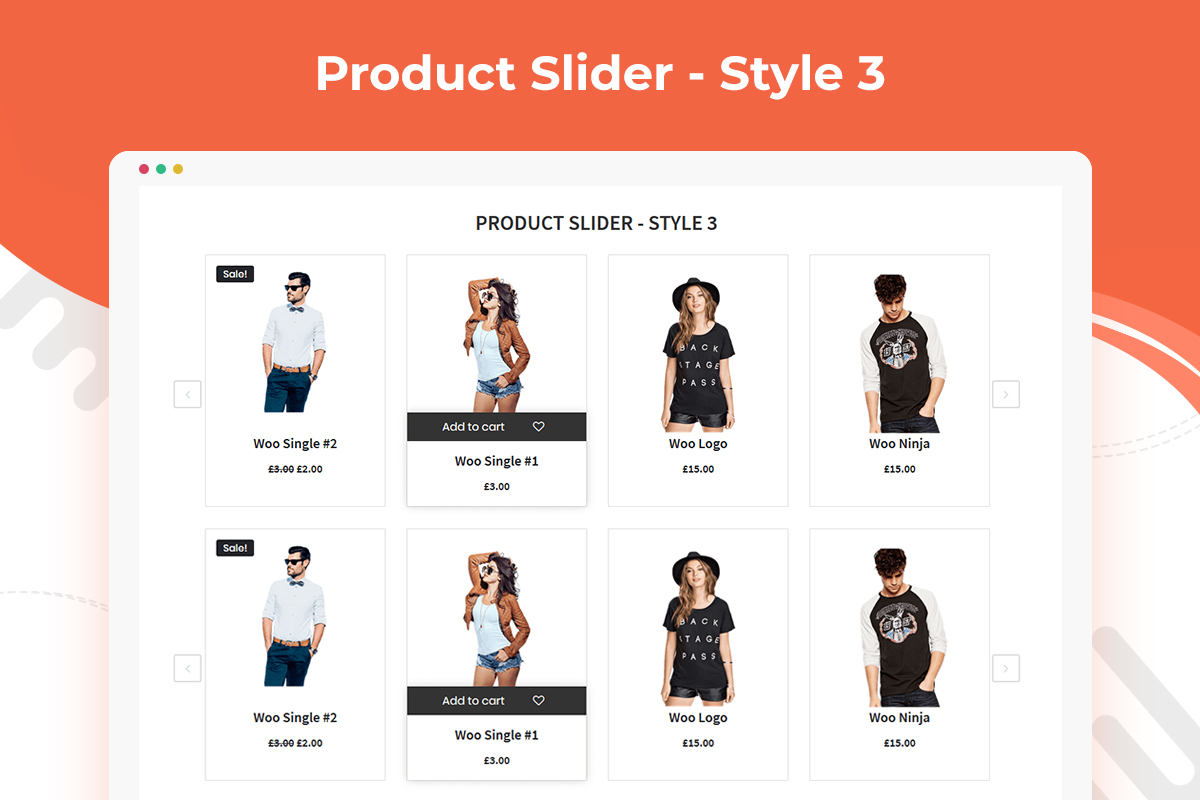
- Create new Product slider or product tab and relax!
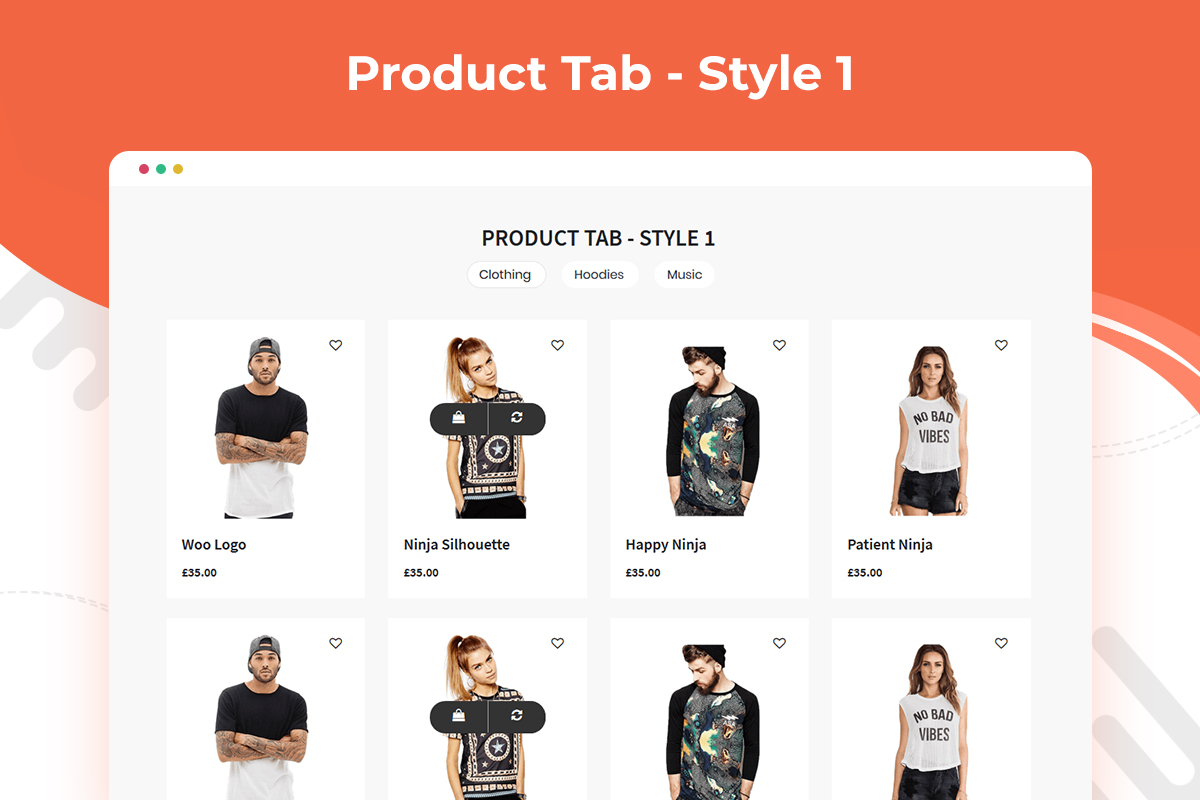
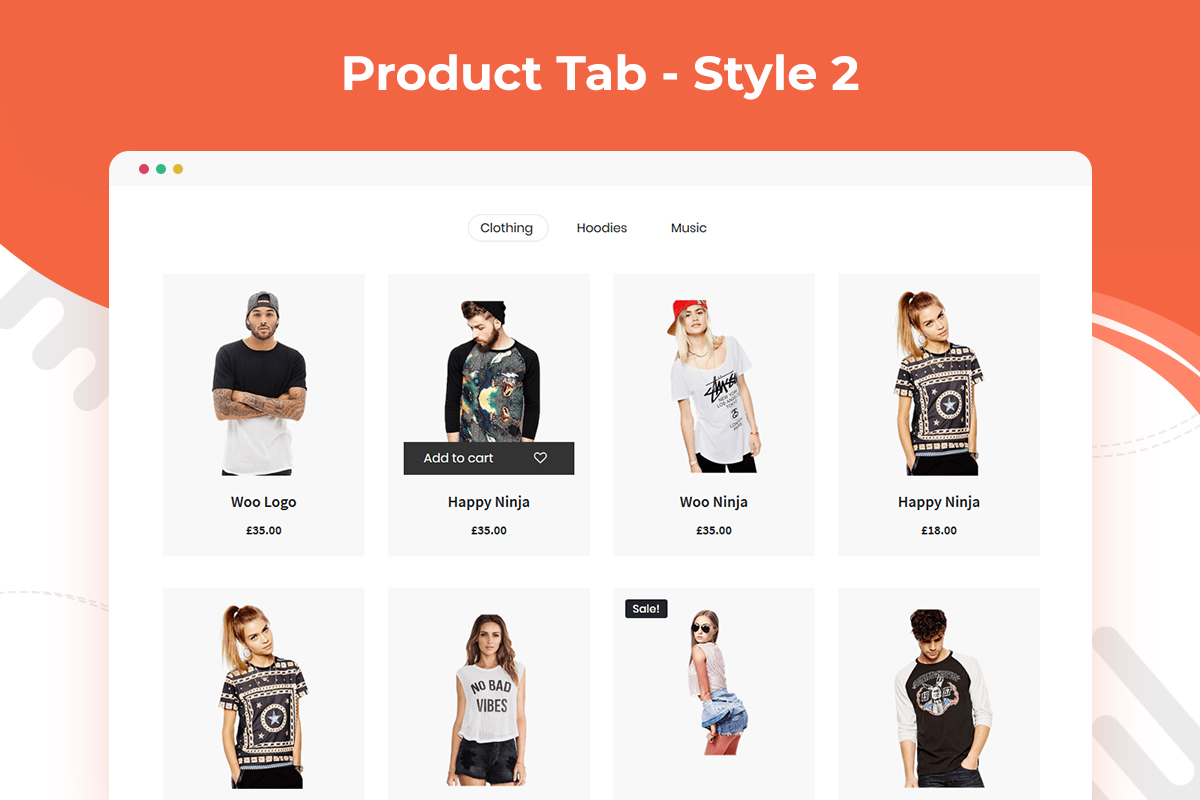
屏幕截图:
常见问题:
Can I use ShopLentor without WooCommerce?
No, ShopLentor is a plugin for WooCommerce and cannot be used without it. You need to use WooCommerce with ShopLentor for your online store.
What are the minimum requirements for using ShopLentor?
ShopLentor has been tested with the most up-to-date versions of both WordPress and WooCommerce.
How can I redirect to checkout page in WooCommerce?
Yes, you can set up a redirect to the checkout page in WooCommerce to skip the cart page. To do this, please follow these steps:
- Go to Dashboard > ShopLentor > Modules.
- Enable Redirect to Checkout on Add to Cart.
- Visit the Shop/Store and click the add to cart button.
How do I create a multi-step checkout in WooCommerce?
ShopLentor Pro provides an easy way to create a multi-step checkout. You can follow this online documentation to create a multi-step checkout in WooCommerce.
- Go to Dashboard > ShopLentor > Modules.
- Enable Multi-Step Checkout.
- From ShopLentor Template Builder > Add New Template
- Select the template type “Checkout”
- Drag WL: Multi-Step Checkout widget and Edit the template
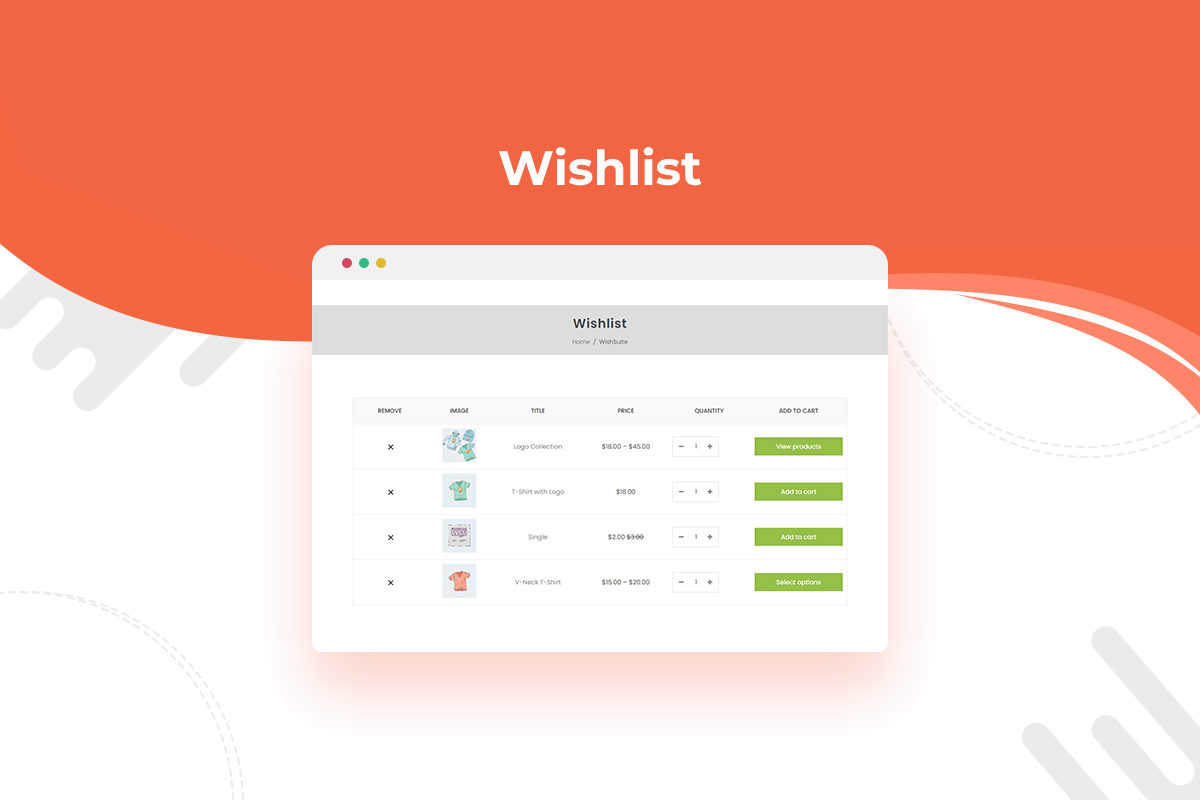
How do I add a wishlist in WooCommerce?
ShopLentor provides a module for Wishlist, using that module you can easily add a wishlist to the WooCommerce product and archive page. You can follow the documentation here:
- Go to Dashboard > ShopLentor > Modules.
- Enable Wishlist.
- ShopLentor > Wishlist
- Make necessary setting
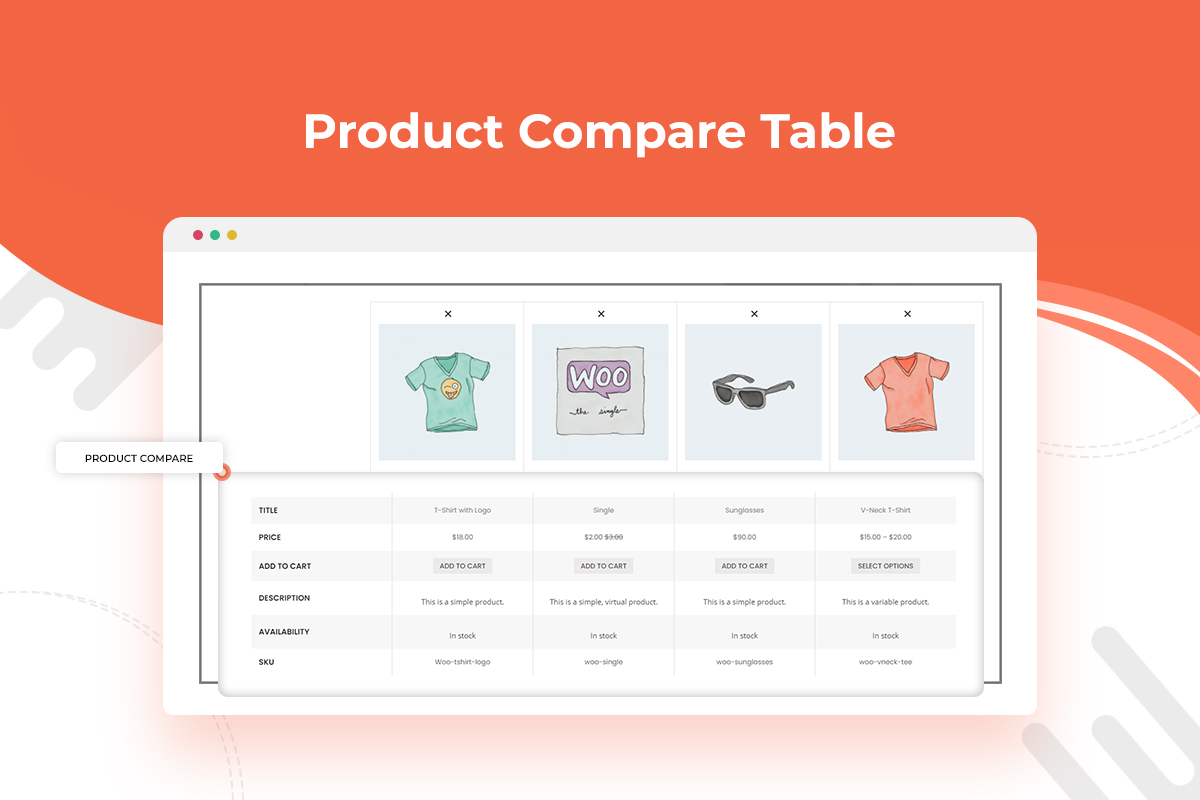
How do I compare products in WooCommerce?
Yes, you can use the WooCommerce Product Compare plugin to compare products in WooCommerce. You can follow the steps below:
- Install and activate the ShopLentor plugin.
- Go to Dashboard > ShopLentor > Modules and enable the Product Compare module.
- Enable the Compare module
- Go to ShopLentor > Compare
- Compare Settings
How do I add a flash sale countdown timer in WooCommerce?
Yes, you can use the WooCommerce Product Flash sale Countdown module to add pre schedule or on schedule sale discount countdown timer in WooCommerce. You can follow the steps below:
- Install and activate the ShopLentor plugin.
- Go to Dashboard > ShopLentor > Modules.
- Enable the Countdown module.
How to enable backorder in WooCommerce?
You can enable backorder in WooCommerce using ShopLentor's backorder module. Follow the following steps: Step 1: Enable the Backorder module Step 2: Go to Product Edit Page Step 3: Setup Backorder for the product You can check the full online documentation about "How to enable backorder in WooCommerce?" from this link.
How to make WooCommerce checkout look like Shopify?
ShopLentor provides a module to customize the default WooCommerce checkout design to look like Shopify. You can follow these steps:
- Install and activate the ShopLentor plugin
- Go to Dashboard > ShopLentor > Modules
- Enable the Shopify Style Checkout
What is AJAX search for WooCommerce?
WooCommerce Ajax Search makes it quick and easy to search for items in your online store without having to reload the page. WooCommerce search content or results are displayed in real-time, allowing users to see them immediately.
How do I add AJAX search in WooCommerce?
ShopLentor comes with the Ajax Live Product search, WooCommerce search products, or WooCommerce search form module. It helps your customers to find their desired products quickly and easily from your WooCommerce store without full-text searching through an advanced search widget. ShopLentor's ajax search form enables category wise search widget or WooCommerce search taxonomy search bar. The benefits of using this WooCommerce fast search/Woo ajax search module are - Ajax shopping experience, visual product search/product image search, ajax search suggestion, etc. You can follow these steps:
- Install and activate the ShopLentor plugin
- Go to Dashboard > ShopLentor > Modules.
- Enable Ajax Search Widget.
- Edit the page template from the ShopLentor > Template Builder.
- Drag and drop the ajax product search widget.
How to add Ajax Add to cart on WooCommerce product Page?
ShopLentor has a module for ajax based cart or quick add to cart. You can use the ShopLentor Ajax add to cart module for adding ajax add to cart functionality on WooCommerce product page. You can follow these steps:
- Install and activate the ShopLentor plugin.
- Go to Dashboard > ShopLentor > Modules.
- Enable Ajax Add To Cart Module.
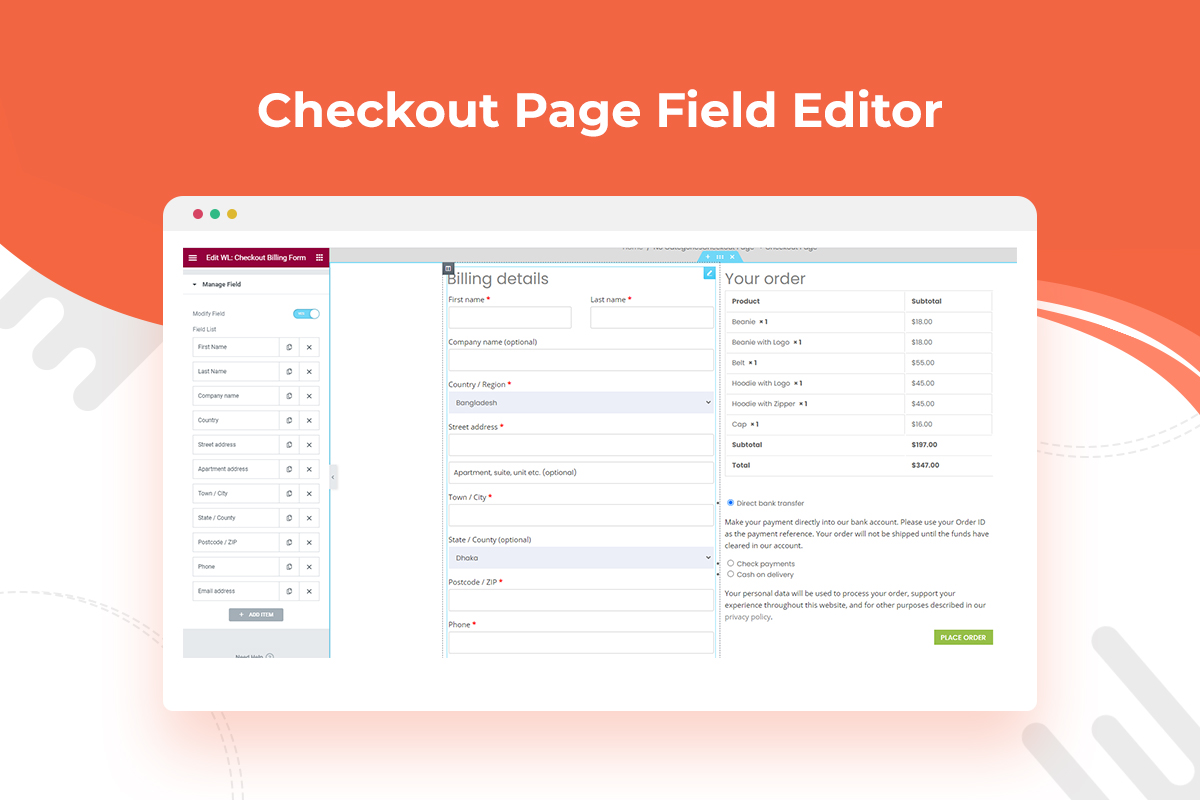
How to add a custom field in WooCommerce checkout?
ShopLentor Pro has a module for WooCommerce checkout field editor. You can use the WooCommerce checkout fields manager module to add custom fields/WooCommerce additional fields/WooCommerce extra checkout fields, hide checkout fields, and remove billing fields on the WooCommerce checkout page or Elementor WooCommerce checkout template. You can follow these steps:
- Install and activate the ShopLentor plugin.
- Go to Dashboard > ShopLentor > Modules.
- Enable Checkout Field Manager Module.
- Modify Checkout fields.
- Add new fields if required.
- Save changes.
How do I add a Product size chart in WooCommerce?
ShopLentor pro has the size chart WooCommerce module. You can use the WooCommerce size guide module to add a size chart on the product page. You can follow these steps:
- Install and activate the ShopLentor plugin.
- Go to Dashboard > ShopLentor > Modules.
- Enable WooCommerce Size Chart Module.
- Go to ShopLentor > Size Charts
- Add a New Size chart.
- Choose Product and Save.
How to edit labels in WooCommerce?
ShopLentor has a module for WooCommerce label customization. You can use the WooCommerce custom product label module to edit/change labels on product label, WooCommerce add to cart button label, out of stock label, categories/Archive page labels, and tags pages of the WooCommerce store. You can follow these steps:
- Install and activate the ShopLentor plugin.
- Go to Dashboard > ShopLentor > Modules.
- Enable WooCommerce rename Label Module.
- Edit the labels.
- Save changes.
How to show best selling products by category?
You can show best selling products using the Universal Widget of ShopLentor. This widget can be used as a WooCommerce best selling product widget WooCommerce. Where you can show best selling products by category. To do this, follow these steps
- Edit a page where you want to add the best selling products.
- Drag the Universal Widget.
- Choose options to show the best sell products.
How to show featured products in WooCommerce?
ShopLentor comes with the Universal Layout widget to show WooCommerce featured products. you can use the WooCommerce featured product query to show featured products in different ways on your store. You can follow these steps:
- Install and activate the ShopLentor plugin.
- Edit a Page where you want to add the featured WooCommerce Products.
- Drag the Universal Layout Widget.
- Filter By > Featured Products
- To Show Featured product by category name, add categories.
How does ShopLentor compare with other WooCommerce Elementor Addons?
Although ShopLentor and other WooCommerce Elementor Addons like ShopEngine or JetWidgets are also focused on making the entire WooCommerce website building experience easier with the Elementor page builder, ShopLentor WooCommerce addon offers some remarkable features while some of its competitors don't. To name a few, Shopify Style Checkout, MultiStep Checkout for WooCommerce, custom WooCommerce Checkout Fields Editor, Email Customizer, Email Automation, GTM Conversion Tracking, and several others.
Can I use ShopLentor along with any other plugins that are powered by Elementor & WooCommerce?
ShopLentor is meticulously crafted with all the standards and best practices of both Elementor and WooCommerce. So, it is not likely to create any conflicts with other Elementor and WooCommerce plugins. On top of that, we have tested the ShopLentor plugin with several popular Elementor plugins or Elementor Addons and WooCommerce-based plugins. While doing so, we made sure that they worked perfectly with ShopLentor. Some of them are Master Addons, PowerPack Addons, Exclusive Addons, ElementsKit, Livemesh Addons, WooCommerce Shipping, WooCommerce PDF Invoices, YITH WooCommerce Wishlist, YITH WooCommerce Compare, Product Labels For Woocommerce (Sale Badges), Mailchimp for WooCommerce Integration, YayMail – WooCommerce Email Customizer, Wholesale Suite, Booster for WooCommerce, ShopReady, JetWidgets, CoDesigner and so on.
Is it possible to add WooCommerce extra checkout fields with ShopLentor?
Yes, of course. ShopLentor's Checkout Field Manager or Checkout Field Editor module allows users to add or remove WooCommerce custom fields checkout or WooCommerce checkout fields. Besides, users can also customize existing WooCommerce checkout fields as per their needs.
Can I use any third-party WooCommerce newsletter plugin with ShopLentor?
As you may already know, ShopLentor is designed by following all the best practices and standards of WooCommerce, so we can assure you that it will be compatible with a third-party WooCommerce advanced newsletter plugin, WooCommerce newsletter subscription plugin, or WooCommerce Mailchimp integration plugin. If you run into any issues, feel free to contact us through our support website.
Does ShopLentor support WooCommerce digital product sales and deliver digital files to customers?
Yes, ShopLentor can handle WooCommerce digital products or WooCommerd downloadable products (e.g. sell digital print, Ebook, etc.) without any issues. In case you want to integrate any specific functionality on your digital products store that WooCommerce doesn't offer by default, you may need to use third-party plugins.
How much does ShopLentor impact WooCommerce speed or page speed?
With great pleasure, we'd like to inform you that our team runs several tests before releasing any major ShopLentor update to ensure that it doesn't affect a website's performance in terms of WooCommerce speed or page speed 🚀 Aside from that, ShopLentor allows users to enable or disable specific Elementor WooCommerce widgets and modules as per their needs to speed up Elementor WooCommerce widgets' performance 💪 Another noteworthy fact is that no heavy PHP rendering is required to render any of ShopLentor's widgets and modules from the server side. Therefore, it is unlikely that the plugin will have a detrimental impact on the speed of a website.
更新日志:
- Solved: Elementor promotional widget list rendering issue.
- Solved: Add noflow attribute in product filter link.
- Solved: Infinite scroll and load more product current query issue.
- Compatibility : Latest WordPress and WooCommerce version.
- Solved: Variation Swatch image tooltip typo issue
- Compatibility : Latest WordPress and WooCommerce version.
- Solved: Global Selection issue with Editorial Product Grid Widget.
- Solved: Focus outline issue in (WL: Product Grid - Modern, WL: Product Grid - Luxury/, WL: Product Grid - Editorial, WL: Product Grid - Editorial, WL: Product Grid - Magazine) widget
- Improved: Template library caching.
- Compatibility : Latest WordPress and WooCommerce version.
- Added: Product Grid - Editorial Gutenberg Block
- Added: Product Grid - Magazine Gutenberg Block
- Solved: Add to button styling issue for grouped and external products in the Product Grid – Modern widget.
- Compatibility : Latest WordPress and WooCommerce version.
- Added: Product Grid - Luxury Gutenberg Block
- Added: Product Grid - Editorial Elementor Widget
- Added: Product Grid - Magazine Elementor Widget
- Solved: Two column responsive issue in Product Grid - Luxury widget
- Compatibility : Latest WordPress and WooCommerce version.
- Added: Product Grid - Modern Gutenberg Block.
- Added: Product Grid - Luxury Elementor Widget.
- Solved: Product Grid - Modern compatibility with product Horizontal and Vertical filter widget.
- Compatibility : Latest WordPress and WooCommerce version.
- Added: Category, review, badge, and pagination style options in the Product Grid – Modern widget.
- Added: Option to show or hide badges in the Product Grid – Modern widget.
- Added: Support for current taxonomy page queries in the Product Grid – Modern widget.
- Added: Custom preloader option for the Quick View module.
- Fixed: Add to Cart button styling issue for grouped and external products in the Product Grid – Modern widget.
- Fixed: Add to Cart button loader display issue with block-supported themes in the Product Grid – Modern widget.
- Fixed: WooCommerce deprecated script warning.
- Fixed: Responsive column layout issue.
- Fixed: Compare icon color change issue in the Add to Cart widget.
- Compatibility: Verified with the latest versions of WordPress and WooCommerce.
- Solved: Missing stylesheet issue with product grid modern widget.
- Added: Product Grid - Modern Widget
- Solved: Wishlist table data fetching issue with block theme.
- Solved: Compare table render issue in footer.
- Compatibility : Latest WordPress and WooCommerce version.
- Solved: Sample demo image loading issue.
- Compatibility: Latest WordPress and WooCommerce version.
- Added : Badge support in other page.
- Solved : Post CSS Saving for contributor rule.
- Compatibility : Latest WordPress and WooCommerce version.
- Added : Pagination in template list for abandoned cart module.
- Added : Refresh button for abandon cart list and Analytics data.
- Solved: Shopify like checkout Field height issue.
- Compatibility : Latest WordPress and WooCommerce version.
- Solved : Template library showing issue.
- Added : Abandoned Cart Module.
- Compatibility : Latest WordPress and WooCommerce version.
- Added : Order By Item remove option in Product Filter and Horizotal Product filter addon.
- Solved : Recent View Counter data save issue.
- Solved : Category Spacing issue in Universal Product layout addon.
- Solved : Product Badge render issue with Advanced Product Filter module.
- Solved : Shopify Like Checkout Module Login Form Error message display issue.
- Solved : Orderby warning issue in result Count Addon.
- Compatibility : Latest WordPress and WooCommerce version.
- Added : Dimension option added for image type badge.
- Solved : Flash Sale Key showing issue in Mini Cart.
- Compatibility : Latest WordPress and WooCommerce version.
- Improved : Brand wise product filter support in Horizontal and Vertical Filter addon.
- Solved : Compare module button showing issue if module is off.
- Solved : Template Library load issue.
- Compatibility : With YITH Wishlist latest Version.
- Compatibility : Latest WordPress and WooCommerce version.
- Solved : Filter Product issue with Horizontal Product Filter addon.
- Solved : Product render issue with current query.
- Solved : Wishlist icon render issue.
- Solved : Recently view product query issue.
- Compatibility : Latest WordPress and WooCommerce version.
- Remove : Unnecessary ajax action.
- Improved : Template Library Design and import process.
- Improved : Wishlist and Compare Module Setting option layout.
- Solved : Variation Swatch Color Picker showing issue.
- Solved : Variation Swatch showing issue in Product Archive page.
- Solved : Empty Product bases render issue.
- Compatibility : Latest WordPress and WooCommerce version.
- Solved : HTML Tag rendering issue in flash sale module.
- Solved : Dimensions field value saving issue.
- Compatibility : Latest WordPress and WooCommerce version.
- Improvements : Enhanced dashboard performance
- Improvements : Better UI/UX
- Solved : Wishlist icon position issue with add to cart addon.
- Solved : Dynamic Text showing issue in Available Stock Progress-bar fixed.
- Solved : Wishlist table product remove issue fixed.
- Solved : Description, Price and ratting hide show issue fixed in Product Accordion addon
- Solved : Description, Price, Title and ratting hide show issue fixed in Product Curvy addon.
- Solved : Warnings Undefined Array Keys in Product Stock Progress Bar Block
- Solved: Warnings Undefined Array Keys in Checkout Page
- Compatibility : Latest WordPress and WooCommerce version.
- Added : Sales Report Email Module.
- Added : Smart Cross Sell Popup Module.
- Added : Store Vacation Module.
- Added : filter hook for Manage category list showing limit in universal product layout.
- Solved : PHP Warning with shopify like checkout module.
- Compatibility : Latest WordPress and WooCommerce version.
- Added : Cart Reserved Timer Module.
- Added : Slider option in recently view product widget.
- Solved : Tax-domain Load Issue.
- Solved : Product team fetching issue in Ajax Search Module.
- Solved : Min and Max Price fetching warning issue.
- Solved : Product filter issue with price range filter widget.
- Compatibility : Latest WordPress and WooCommerce version.
- Solved : SVG Icon Showing issue with Popup Builder module in MAC.
- Solved : Universal Product Layout Tooltip Showing issue with Sydney Theme.
- Solved : Checkout field validation issue with Shopify like checkout module.
- Compatibility : Latest WordPress and WooCommerce version.
- Added : Advanced Coupon Module.
- Solved : Specific country validation issue with Shopify Style Checkout Module.
- Solved : Ajax Search widget search page redirect issue and product fetching issue.
- Solved : Selected category showing issue in option box with Ajax Search Module.
- Solved : Border radius style issue on the "WL: Add To cart".
- Solved : Variation swatch taxonomy metabox showing issue.
- Solved : Product badge showing issue in All archive page.
- Compatibility : Latest WordPress and WooCommerce version.
- Added : Product Badge Module.
- Solved : Conditional Field Submit issue with Shopify Style Checkout Module.
- Compatibility : Latest WordPress and WooCommerce version.
- Solved : Variation image change issue with Video gallery Elementor widget.
- Solved : Quantity icon hover color issue in Add to Cart addon.
- Solved : Escaping function has been added in Slider activation JS.
- Compatibility : Latest WordPress and WooCommerce version.
- Solved : Quick View By default option for Mobile.
- Solved : Variation Swatch with Astra Quick View and Barn2 WCF Product Filter.
- Solved : Backorder Name key display in Mini Cart.
- Compatibility : Latest WordPress and WooCommerce version.
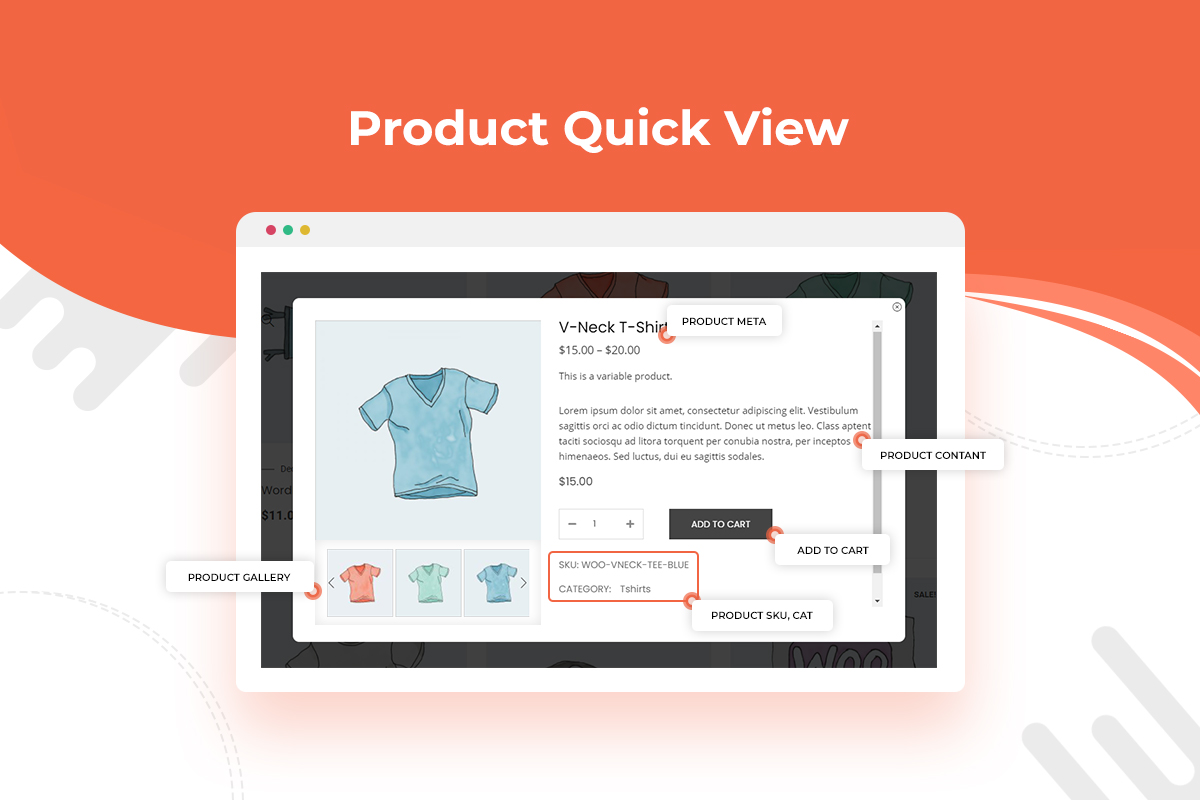
- Added : Quick View Module.
- Added : Suggest Price Form submission handle from Ajax for better user experience.
- Solved : Shipping Method cost calculate issue in Shopify Style checkout Module.
- Solved : Order overview table width issue with Shopify Style checkout Module.
- Solved : Single Product Ajax Add to cart data passing issue.
- Solved : Backorder Meta key showing issue.
- Solved : Empty data fetching issue.
- Solved : Variation Swatch module product fetching issue with Gutenberg block theme.
- Compatibility : Latest WordPress and WooCommerce version.
- Solved : WooCommerce Deprecated notice issue with Sales Notification Module.
- Solved : Template Library data showing issue.
- Compatibility : Latest WordPress and WooCommerce version.
- Added : Product title added in suggest Price Email Header.
- Added : Product Flash Sale Gutenberg block.
- Solved : Compare Table empty string undefined issue.
- Solved : Popup Builder Setting menu Support for Elementor Top bar Pannel.
- Compatibility : Latest WordPress and WooCommerce version.
- Added : Enabling option to show the stock status of variable product in Add to cart Addon.
- Added : Variable product stock status showing support to WL: Product Stock addon.
- Added : Wishlist counter Gutenberg Block.
- Added : Ever Compare Table Gutenberg Block.
- Added : Ajax Pagination for WishSuite table.
- Compatibility : Latest WordPress and WooCommerce version.
- Added : WishList Table Gutenberg Block.
- Solved : Number field data validation in horizontal product filter.
- Compatibility : Latest WordPress and WooCommerce version.
- Solved : Horizontal Product filter Price range rendering issue.
- Compatibility : Latest WordPress and WooCommerce version.
- Added : Product Tags Gutenberg Block.
- Added : Product Video Gallery Gutenberg Block.
- Added : Tab Menu alignment, Border radius, Title style, Price style, Action Button Border radius, Slider Control Style and Badge Customise option in Product tab Block.
- Added : Pagination Style option in product grid Block.
- Added : Increase style option for content and single item option in Recently View Product Block.
- Added : Style option for Action button and content in Special Day Offer Block.
- Added : Style option for Header and content in FAQ Block.
- Added : Image, Button and Content style option in Promo Banner Block.
- Added : Image Marker style option and Data real time update in Image Marker Block.
- Added : Slider Control Style option for Brand Logo Block.
- Added : Increase Style option for Product Curvy Block.
- Added : Increase Style option for Archive Title Block.
- Added Content Style, Image Style and Real Time data update option in Customer Review Block.
- Solved : Ajax add to cart button doesn't work when variations selected by default.
- Compatibility : Latest WordPress and WooCommerce version.
- Added : Product Horizontal Filter Gutenberg Block.
- Added : Product Categories Gutenberg Block.
- Added : Product SKU Gutenberg Block.
- Added : Product Suggest Price Gutenberg Block.
- Added : Product call for price Gutenberg Block.
- Fixes: Minor Issues.
- Compatibility : Latest WordPress and WooCommerce version.
- Added : Option To Hide or Show Buyer Name in Sale Notification Module.
- Added : Product Fiter Gutenberg Block.
- Added : Archive Catalog Ordering Gutenberg Block.
- Added : Archive Result Count.
- Solved : Ajax Search Widget style issue.
- Solved : Product price color issue in Product curvy widget.
- Compatibility : Latest WordPress and WooCommerce version.
- Solved : Product class conflict issue with WoodMart theme.
- Solved : QR Code Height and Width issue in product QR code addon.
- Solved : Swatchly variation image change issue in Universal product layout addon.
- Compatibility : Latest WordPress and WooCommerce version.
- Solved : Product QR Code Size rending issue.
- Solved : Tag selection issue in recently view product addon.
- Solved : Currency list showing issue in module setting.
- Solved : Minor Issues.
- Compatibility : Latest WordPress and WooCommerce version.
- Solved : PHP 8.2 Version Compatibility in Variation swatch module.
- Solved : Image change issue with Variation swatch module.
- Solved : Spacing issue with archive default layout in Mobile device.
- Solved : Promotional Widget showing issue in Elementor Editor mode.
- Compatibility : Latest WordPress and WooCommerce version.
- Solved : Wishlist button class rendering issue.
- Solved : Product id fetching issue in compare button shortcode.
- Soled : Single Product default image show with FSE Theme.
- Compatibility : Latest WordPress and WooCommerce version.
- Added : Currency Switcher Block for Gutenberg.
- Solved : Editor mode background image showing issue in Image marker block.
- Solved : Null value passing warning issue in variation swatch module.
- Compatibility : Latest WordPress and WooCommerce version.
- Added : Support to all block in Full Site editing screen.
- Added : Same Hight grid option in Recently view product addon.
- Solved : Required field validation issue with Shopify like checkout module.
- Solved : Default currency set issue in Multi Currency Switcher module.
- Solved : Hidden product display issue with Ajax search Module.
- Compatibility : Latest WordPress and WooCommerce version.
- Added : Multi Currency Module.
- Added : Elementor Widget for Multi Currency Switcher.
- Added : Exclude Out Of Stock product option in Product tab addon.
- Solved : Single product template render issue with Dokan.
- Solved : Minor Issues.
- Compatibility : Latest WordPress and WooCommerce version.
- Solved : Header and Footer showing issue with Full site editing.
- Solved : Product image showing issue in single product template.
- Solved : Minor issue.
- Compatibility : Latest WordPress and WooCommerce version.
- Solved : Template content render issue with default template.
- Solved : The Multi-Select field style in the Option Panel conflicts with a third-party plugin.
- Compatibility : Latest WordPress and WooCommerce version.
- Solved : Template Build issue with default template.
- Solved : Product title render issue in shopify like checkout page module.
- Solved : Sales notification showing verification issue.
- Solved : Minor issues.
- Compatibility : Latest WordPress and WooCommerce version.
- Added : Option for slider infinite loop control in universal product widget.
- Added : Variation product showing issue in Flash sale countdown widget.
- Solved : Dynamic variable creation issue.
- Improve : Template Building functionality.
- Compatibility : Latest WordPress and WooCommerce version.
- Added : Popup Close Gutenberg block for Popup Builder module.
- Added : Testimonial Gutenberg block.
- Compatibility : Latest WordPress and WooCommerce version.
- Added : Background color option add in all Gutenberg block.
- Added : Tab Menu style option in Gutenberg Product Tab block.
- Added: Option to set popup close button position
- Tweak: Dependency for the redirect url
- Fixed Popup settings were working for the free version if pro version is deactivated
- Improved : Admin notice UI.
- Compatibility : Latest WordPress Version.
- Added: Compatibility with HPOS.
- Added : Align option has been added in shop archive layout default block.
- Solved : Conditions repeater field generation issue in Popup builder module.
- Solved : Close button trigger doesn't work issue in Popup builder module.
- Compatibility : Sale Notification and display first order data in editor mode compatible with high performance order storage.
- Added: Popup builder template import option and template display in template library and Gutenberg editor mode.
- Added: Option to add in category grid widget show category > subcategory for shop page.
- Added: Min width option for filter item in horizontal Filter addon.
- Added: Close popup trigger button addon for Elementor in popup builder module.
- Added : Cookie support with the Close button trigger addon in popup builder module.
- Added : Option to disable close button in popup builder module.
- Solved: Border radius issue in WL : Product image addon.
- Tweak : wlpb_module_popup_open and wlpb_popup_closed JS trigger added in popup builder module.
- Tweak : reflect the Popup width / height / and positions changes support for elementor editor in popup builder module.
- Added: Introduced a link to the Popup Builder module for easy access when creating popups in popup builder Module.
- Added: Options for Open/Close Animation in popup builder Module.
- Option to set the frequency of popup display by specifying the number of days and close count in popup builder Module.
- Added: The Entire Site condition option by default in popup builder Module.
- Solved : Elementor deprecated warning issue.
- Solved : Inactivity Time option is now functioning properly in popup builder Module.
- Solved : Resolved a popup query issue related to the setup_postdata function in popup builder Module.
- Solved : Demo template data showing issue in elementor mode.
- Solved: Increment and decrement button showing issue if product quantity is less then 1 or equal.
- Added : Popup template import functionality has been added.
- Solved : Demo template showing issue in template add screen with popup builder module.
- Solved : Product current query issue for shop page.
- Solved : Gutenbarge block editor some field style issue.
- Added : Product Meta Data show in Shopify like checkout module.
- Added : Sort By product filter label change option in product Vertical and Horizontal product filter addon.
- Added : QuickView close if click on outside and cross icon.
- Added : Popup Builder Module.
- Solved : Product ordering issue in default archive addon.
- Compatibility : Compatibility with latest WooCommerce and Elementor Version.
- Solved : HTML Tag name spelling issue in shopify like module.
- Solved : Sample template showing issue has been solved.
- Solved : External product redirect issue from QuickView popup.
- Solved : External product add to cart button issue with single product ajax add to cart module.
- Solved : Dimension field style issue for Gutenberg.
- Compatibility : With latest WooComemrce and Latest WordPress version.
- Compatibility : Wishlist button Compatibility with WC FSE blocks.
- Compatibility : With latest WooComemrce and Latest Elelementor version.
- Solved : Product show issue with product filter addon.
- Solved: Footer menu doesn’t showing issue with shopify like checkout page.
- Solved : Variation Swatch render issue with QuickCart.
- Compatibility : With latest WooComemrce and Latest Elelementor version.
- Added : Option to show back order product available date and send it to client email address after order completion.
- Solved : Backorder field hide and showing issue in product edit screen.
- Solved : Post duplicate issue has been solved in post duplicator module.
- Compatibility : With latest WooComemrce and Latest Elelementor version.
- Added : Two filter for third party Wishlist plugin compatibility.
- Solved : Add to cart button style issue in QuickView template.
- Compatibility : With latest WooComemrce and Latest Elelementor version.
- Added : Gutenberg template list show in template manager popup.
- Improved : Template sample data store process.
- Solved : Added to cart button showing issue in cart page.
- Solved : Gutenbarge block tab menu icon overlapping issue.
- Solved : Quantity increase / decrease issue with multiple add to cart button.
- Added : Option to add existing page selection or custom url for Shopify like checkout page module logo.
- Solved : PHP warning issue in Wishlist Module.
- Solved : Prepare query placeholder issue in Wishlist Module.
- Added : Gutenberg Template library
- Added : Pagination option in Wishlist table.
- Added : Product Limit Option in Wishlist Module.
- Solved : Wishlist Product counter item showing issue.
- Solved : Compare Button Text showing issue in add to cart addon.
- Solved : Widget Script Dependency issue.
- Added : Background color option in promo banner block.
- Added : Title, Subtitle banner area Dimension control option in promo banner block.
- Solved : Product adding issue with Compare table listing mode.
- Compatibility : With latest WooComemrce and Latest Elelementor version.
- Added : Content Alignment option in Product rating block.
- Added : Price Alignment option in Product Price block.
- Added : Alignment option in Product stock block.
- Added : Alignment option in Product Meta block.
- Solved : Border CSS generate issue in product add to cart block.
- Solved : CSS Generate issue in editor mode for product tabs block.
- Solved : Toggle control component style issue in Related product addon.
- Solved : Cart and Shipping step navigation hide issue for mobile device in Shopify like checkout module.
- Added : 4 Style has been added in single product add to cart block.
- Added : WishList and Compare Button control option added in single product add to cart block.
- Solved : Template Container Width issue in Elementor Editor.
- Solved : Template Container width Metabox render issue.
- Solved : Has been solved missed return value from add to cart filter in backorder module.
- Solved : PHP Undefined Function issue if WooCommerce is Deactivate.
- Compatibility : Universal Product Layout compatibility with kadence theme.
- Added : Category description showing option has been added in WL Category Grid
- Added : Show city, Show state, Show Country option has been added in sales notification module.
- Added : Purchased by and price label change option has been added in sales notification module.
- Added : Cross Icon color option in Product Filter addon.
- Tweak : HTML tags allow in Archive Title Addon and Block.
- Tweak : Template builder Custom Meta box move to Gutenberg Meta Box Control.
- Compatibility : Polylag and WPML Support in wishlist and compare Module.
- Solved : Class Attribute adding issue form advance settings of the block "Additional CSS class(es)"
- Solved : Tab Alignment Issue in WL Product Tab addon.
- Solved : Wishlist Product Limit issue in wishlist table.
- Solved : Compare Product Limit issue in compare table.
- Added : Hidden item showing option in Universal Product layout.
- Added : Out Of Stock item hide / show option in Universal Product layout.
- Added : Recently Viewed Product Gutenberg Block.
- Solved : Number of item showing issue in category grid block.
- Added : Title background Color change option has been added in category grid addon.
- Added : Aria Label attribute added in all quick-view anchor tag.
- Solved : Template data Import issue has been fixed.
- Solved : Template Builder Wide fetching issue.
- Solved : Custom payment Button showing issue in cart page with WooCommerce Stripe Gateway plugin.
- Solved : All Category showing issue in category grid block.
- Compatibility with the latest WooCommerce version.
- Compatibility With latest Elementor Version.
- Added : WooLentor Builder Template Import option from template library.
- Added : Parent Category Showing option in Category grid addon.
- Added : Parent Category Showing option in Category List addon.
- Solved : Lighthouse validation issue in (Universal Product, Product Filter and Product Filter module)
- Solved : Add to cart product duplicate entity issue with single product Ajax add to cart module.
- Compatibility With latest Elementor Version.
- Added : Single product Review Form Block.
- Added : Slider option has been added in Brand logo block.
- Improved : Sample Template import process and default title random generate change to template title.
- Improved : Elementor dependency has been added in template import process.
- Improved : Sample template name show in template edit manager popup.
- Solved : Gutenberg Block ColorPalette reset button showing issue.
- Solved : Add to cart icon showing issue has been foxed in Product Tab block.
- Compatibility with the latest WooCommerce version.