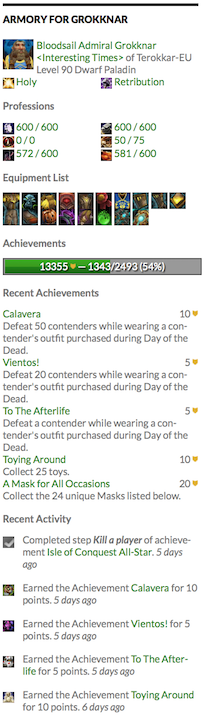
WoW Armory Character
| 开发者 | blueajcooper |
|---|---|
| 更新时间 | 2014年11月18日 23:08 |
| PHP版本: | 3.5.0 及以上 |
| WordPress版本: | 4.0 |
| 版权: | GPLv2 |
详情介绍:
- When showing characters with Chinese or Korean locales the wowhead tooltips will show in english. I'm actively seeking a solution.
- The widget configuration will keep reseting your language choice to English. When making changes be sure to first re-choose your region and then choose your language if you do not wish english to be selected.
- Multiple Armory widgets on one page will cause issue with the administration pages javascript. For the time being I recommend using shortcodes if you need more then one character displayed on a page.
安装:
- Upload 'wow-armory-character' to the
/wp-content/plugins/directory - Ensure your webserver has write permissions to the
/wp-content/plugins/wow-armory-character/cachedirectory - Activate the plugin through the 'Plugins' menu in WordPress
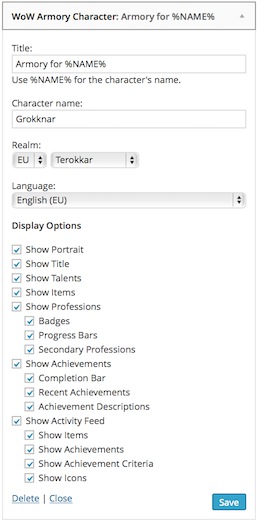
- Configure a widget and add it to your site or use the
[armory-character]shortcode.
- region - EU, US, KO and TW currently supported
- show_portrait - 1 or 0
- show_title - 1 or 0
- show_talents - 1 or 0
- show_items - 1 or 0
- show_profs - This is a bitwise field. To get the setting you want add together the numbers below.
- 1 - Show profession badges
- 2 - Show secondary professions
- show_achievs - This is a bitwise field. To get the setting you want add together the numbers below.
- 1 - Show achievement bar
- 2 - Show achievement list
- 4 - Show descriptions on the achievement list.
- show_feed - This is a bitwise field. To get the setting you want add together the numbers below.
- 1 - Show items (loot).
- 2 - Show acheivements gained.
- 4 - Show acheivement criteria.
- 8 - Show icons next to each item.
- locale - en_GB, en_US, de_DE, es_ES, es_MX, fr_FR, it_IT, ru_RU, ko_KR, zh_TW or zh_CN
view-wow-armory-character.php
function my_function_name($file_path) {
// e.g. return realpath(FILE) . '/view-wow-armory-character.php'
return "THE_PATH_TO_YOUR_TEMPLATE_FILE";
}
add_filter('wow-armory-character-template','my_function_name');
wow-armory-character-display\
Your profile once the template has been processed. It may be quicker to alter the display at runtime rather
than duplicate the template when making only minor changes. As well as the output that will be displayed
the Character data as retireved from the Community API is also passed. This should allow you to make any changes
you need.
function my_function_name($output, $character_data) {
// Do something to the $output, perhaps using the $character_data
return $output;
}
add_filter('wow-armory-character-display','my_function_name');
wow-armory-character-css
Allows you to specify an alternate stylesheet. This is the replacement for the tickbox provided in the administration
screen. You should now consider that option as deprecated and it will be removed in a future release.
The rationale behind this is that if you're overriding the css completely you will have access to your theme to be able
to add this hook.
function my_function_name($file_path) {
// e.g. return realpath(FILE) . '/wowcss.css'
return "THE_PATH_TO_YOUR_CSS_FILE";
}
add_filter('wow-armory-character-css','my_function_name');屏幕截图:
常见问题:
The plugin is displaying old information. How do I update it?
The plugin will cache the characters it retrieves from the community API for 12 hours. This ensures that your website will make no more then 2 requests per character in any 24 hour period. In order to force your character display to update you are able to clear the cache.
- Navigate to the Armory Character section within the Settings area of your wordpress admin area.
- Tick the checkbox next to the character you wish to refresh and click the Clear selected cache items button.
How do I change the styling of the character display
There are two ways you can do this. You can use a pure CSS based approach or alter the html output using either of the two display filters that have been made available. To use the filters please create the necessary function (perhaps in your template.php file) and alter the html as you see fit. You can either alter the html after it has been created or you can override the template that produces the output. The CSS can be overridden by using the global setting 'Add plugin css to the page'. Unticking this box will allow you to provide your own CSS as part of your theme. NOTE This option is now deprecated. It will be replaced in a future release by the filter documented in the installation tab. For simple edits I suggest you add the necessary tweaks to your themes CSS and keep the basic styling the plugin provides.
更新日志:
- Updated the wowhead tooltips to work with the new way of handling item ID's.
- Allow the clearing of all the cached items. Possible fix for the issue with acheivements reported by SilverCha0s
- Include Italian language configuration options.
- Starting at the big 1.0. Is stable enough for that I reckon.
- Tooltip updates to show item upgrades/reforges.
- Reworked achievements to calculate based on API - not using a hardcoded value.
- Fixed a large number of bugs
- Styling tweaks to work better in Twenty Fourteen
- The activity feed for your character can now be shown. This is just like the one from your armory page and shows the last 5 items, achievements and achievement criteria you gained. PLEASE NOTE: If you're upgrading to this release your widgets may give errors until their settings are adjusted.
- Realms are now chosen from a dropdown list rather then typed. This should help where the slug varies from the realm name.
- DEPRECATED setting for css inclusion. A filter is now available for theme authors.
- Moved to grunt for building.
- New banner!
- Update for patch 5.0.4 talent changes.
- Achievement count update
- Include Portugese language configuration options.
- New global settings introduced. Including the ability to disable the built in stylesheet and wowhead integration.
- Professions now show.
- Shoulder slot items now show correctly. Thanks to xsherbearx for reporting the issue.
- Numerous other bug fixes and code cleanups.
- Achievements are now available to be shown.
- New filter added to allow you to change the template file location.
- Fixed usages of DIR which is PHP5.3 only. The plugin should now work on PHP5.2+ Thanks to @Flavio_Torelli for reporting the issue.
- Retagging since I messed it up. Give us a break it's my first plugin :)
- Changed file address from FILE since it does not work well with symlinks
- Enforced correct language choices per region
- Fixed realms with spaces in their names
- Fixed some images not working in a non-english locale
- Added KR and TW regions
- The initial release of the plugin.