
WP AMP Themes - Accelerated Mobile Pages Templates
| 开发者 |
anghelalexandra
abarbulescu |
|---|---|
| 更新时间 | 2017年9月25日 20:05 |
| PHP版本: | 4.4 及以上 |
| WordPress版本: | 4.8 |
| 版权: | GPLv2 or later |
详情介绍:
The WordPress Accelerated Mobile Pages Themes plugin helps bloggers, publishers and other content creators to easily add AMP support to their WordPress websites. The WP AMP Themes plugin includes one FREE AMP theme (OBLIQ) which is customizable (colors, fonts, appearance) via the WordPress admin area.
The Accelerated Mobile Pages ("AMP") Project is an open source initiative that came out of discussions between publishers and technology companies about the need to improve the entire mobile content ecosystem for everyone — publishers, consumer platforms, creators, and users.
Today, the expectation is that content should load super fast and be easy to explore. The reality is that content can take several seconds to load, or, because the user abandons the slow page, never fully loads at all. Accelerated Mobile Pages are web pages designed to load near instantaneously — they are a step towards a better mobile web for all.
Speed matters and instant is the ideal. Research has shown higher bounce rates associated with slower-loading web pages. Using the AMP format will make it far more compelling for people to consume and engage with more content. But this isn’t just about speed and performance. We also want to promote enhanced distribution so that publishers can take advantage of the open web’s potential for their content to appear everywhere quickly — across platforms and apps — which can lead to more revenue via ads and subscriptions.
Accelerated Mobile Pages are just like any other HTML page, but with a limited set of allowed technical functionality that is defined and governed by the open source AMP spec. Just like all web pages, Accelerated Mobile Pages will load in any modern browser or app webview.
AMP files take advantage of various technical and architectural approaches that prioritize speed to provide a faster experience for users. AMP developers can use a rich and growing library of web components that offer the ability to embed rich media objects like video and social posts, display advertising, or collect analytics. The goal is not to homogenize how content looks and feels, but instead to build a more common technical core between pages that speeds up load times.
In addition, AMP files can be cached in the cloud in order to reduce the time content takes to get to a user’s mobile device. By using the AMP format, content producers are making the content in AMP files available to be cached by third parties. Under this type of framework, publishers continue to control their content, but platforms can easily cache or mirror the content for optimal delivery speed to users. Google has provided the Google AMP Cache that can be used by anyone at no cost, and all AMPs will be cached by the Google AMP Cache. Other companies may build their own AMP cache as well.
In summary, the goal is that the combination of limited technical functionality with a distribution system built around caching will lead to better performing pages, and increased audience development for publishers.
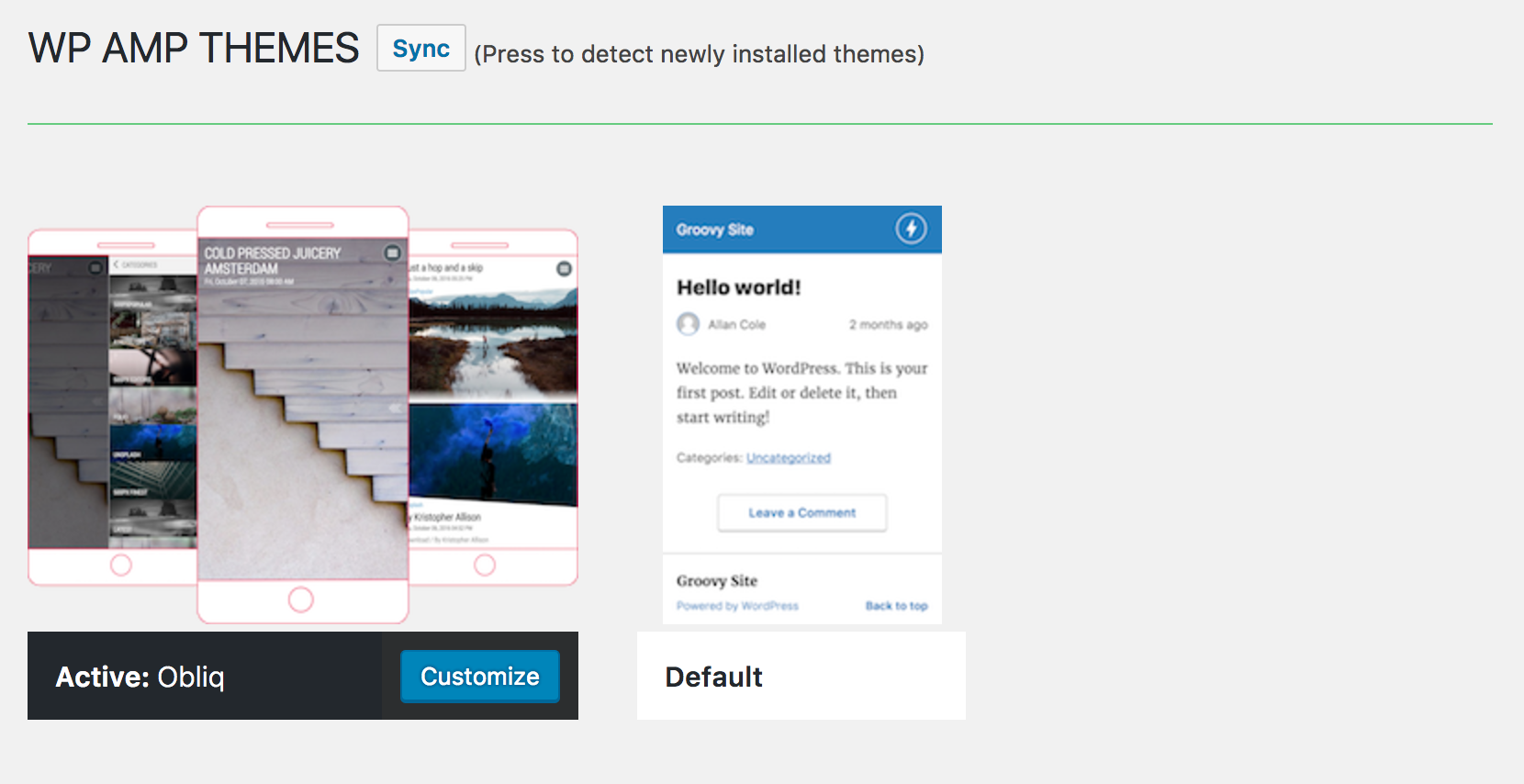
The OBLIQ AMP theme (available for FREE) comes with support for post details and includes a side menu with categories and pages.
Some of the AMP components that we've used when building OBLIQ:
- amp-accordion
- amp-img
- amp-sidebar
- amp-carousel
- amp-social-share
安装:
Simple installation for WordPress v4.4 and later
This plugin requires the AMP plugin to be installed.
- Go to the 'Plugins' / 'Add new' menu
- Upload wp-amp-themes.zip then press 'Install now'.
- Enjoy.
- Locate your WordPress install on the file system
- Extract the contents of
wp-amp-themes.zipintowp-content/plugins - In
wp-content/pluginsyou should now see a directory namedwp-amp-themes - Login to the WordPress admin panel at
http://yoursite.com/wp-admin - Go to the 'Plugins' menu.
- Click 'Activate' for the plugin.
- Go to the ‘WP AMP Themes' admin panel.
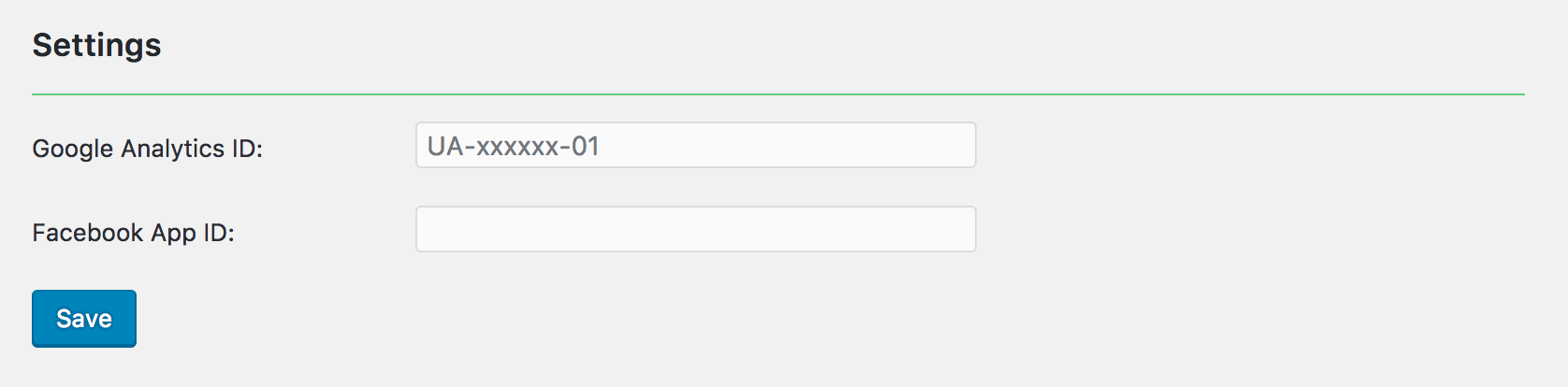
- Edit your settings.
- You're all done!
屏幕截图:
常见问题:
What are the consequences of using Accelerated Mobile Pages?
By using the AMP format, content producers are making the content in AMP files available to be crawled, indexed & displayed (subject to the robots exclusion protocol) and cached by third parties.
What type of content works best using Accelerated Mobile Pages?
The goal is for all published content, from news stories to videos and from blogs to photographs and GIFs, to work using Accelerated Mobile Pages.
Is AMP only for mobile?
AMP was designed with responsiveness in mind, to work across all screen sizes.
更新日志:
1.2.1
- Improved integration with OneSignal for push notifications and simplified set up process.
- Added integration with OneSignal for push notifications.
- Added possibility to insert new themes.
- Added default theme option.
- Added colors and logo to theme customizer.
- Beta release