WP Async CSS
| 开发者 | robsat91 |
|---|---|
| 更新时间 | 2016年5月21日 20:41 |
| 捐献地址: | 去捐款 |
| PHP版本: | 3.5 及以上 |
| WordPress版本: | 4.5.2 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
When loading a webpage with a lot of CSS-files the loading time can go through the roof!
With this plugin you can choose which files to load asynchronously and therefore cut down the time before the page starts to show.
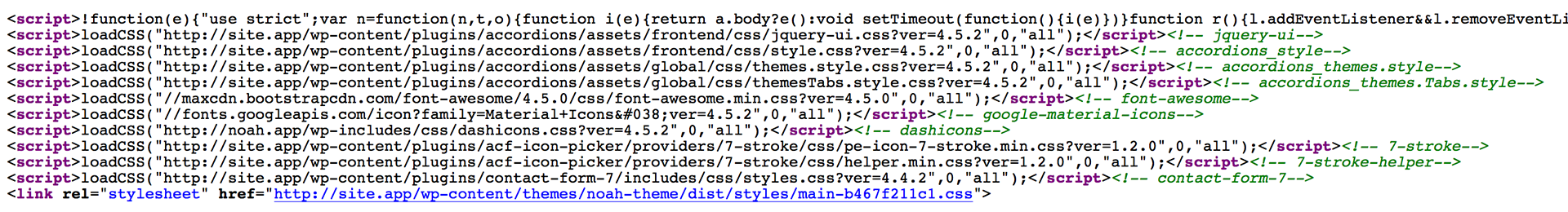
The plugin uses a polyfill called loadCSS.
This allows us to use JavaScript to load selected CSS-files after the page have started to appear on screen.
The recommended use of this is to load your main stylesheet synchronously and then select non-vital CSS-files to load after (async).
Non-vital CSS-files can be for example fonts, icons, template-specific CSS, plugin CSS etc.
If you find a bug or have an idea for improvement please do post to a thread in the support section!
Would be much appreaciated!
Thanks :)
安装:
- Copy the
wp-async-cssfolder into yourwp-content/pluginsdirectory. - Activate the
WP Async CSSplugin via the plugins admin page. - Navigate to Settings and
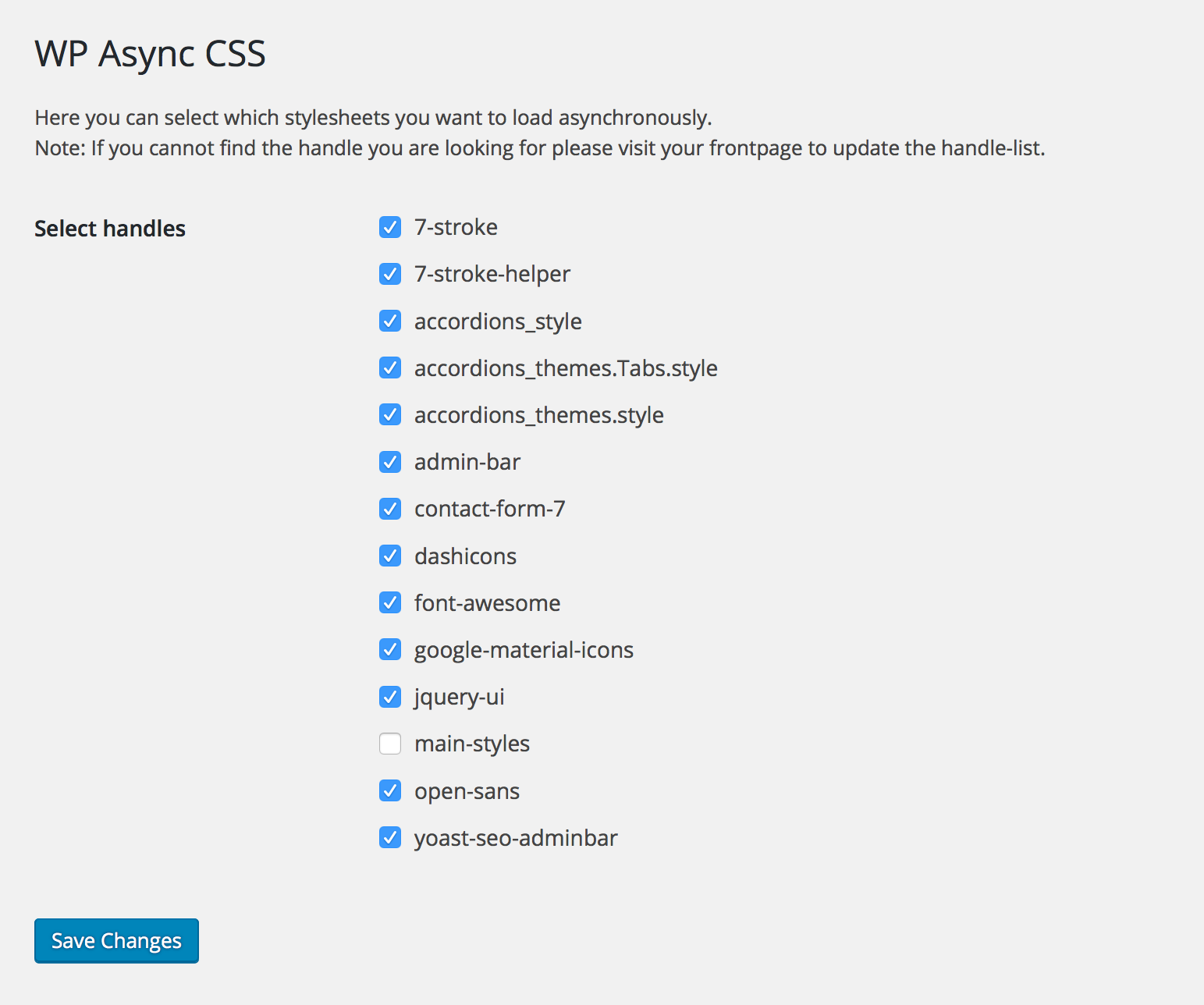
WP Async CSS. Then follow the instructions to select which stylesheets you want to load asynchronous. - Navigate to front-end and control that the page loads correctly.
屏幕截图:
常见问题:
I have now installed and activated the plugin. What now?
Navigate to the settings page and select the desired css-files to load asynchronously.
Which files should be loaded asynchronously?
Your main stylesheet should not be loaded async because we need it from the early point of rendering. But for example FontAwesome or other additional stuff can be loaded later. But the bottom line is to test what that works or not.
My webpage looks broken for a brief moment when loading the page. Whats up?
You have probably selected som vital CSS-files to load async. This is not good because they are loaded to late and the page is displayed to early.
How do i know which file to select/unselect?
Here you either need to be a developer or ask one for help.
更新日志:
1.1
- Imported plugin to Git and WordPress SVN repository.
- Removed async CSS loading on login and registration form screen.