WP Bannerized Categories
| 开发者 | s-apoorva |
|---|---|
| 更新时间 | 2018年3月30日 19:23 |
| 捐献地址: | 去捐款 |
| PHP版本: | 5.6 及以上 |
| WordPress版本: | 4.8 |
| 版权: | GPLv3 or later |
| 版权网址: | 版权信息 |
详情介绍:
Place a custom banner and link at the top of your category and post pages. Easily update the image through your category edit page.
Features:
- No configuration needed, just install and start using
- Supports an image for each category
- Custom post category positions with a template tag, shortcode for including the image in a custom area in your custom category template and post template.
- Support a link for each category / banner image
- From the sidebar click 'Posts' -> 'Categories'
- Select an individual category from your list
- Paste the url or upload the image of the banner you'd like to use into the "Banner Image Url" field
- That's it, your banner should now be displaying on your category page.
- Remove image by deleting the url from the edit category page.
安装:
Automatic WordPress Installation
- Log-in to your WordPress Site
- Under the plugin sidebar tab, click ‘Add New’
- Search for ‘Wordpress Category Banner'
- Install and Activate the Plugin
- Start uploading a banner image from 'Posts' -> 'Categories' -> (Select category)
- Download the latest version of the plugin from WordPress page
- Uncompress the file
- Upload the uncompressed directory to ‘/wp-content/plugins/’ via FTP
- Active the plugin from your WordPress backend ‘Plugins -> Installed Plugins’
- Start uploading a banner image from 'Posts' -> 'Categories' -> (Select category)
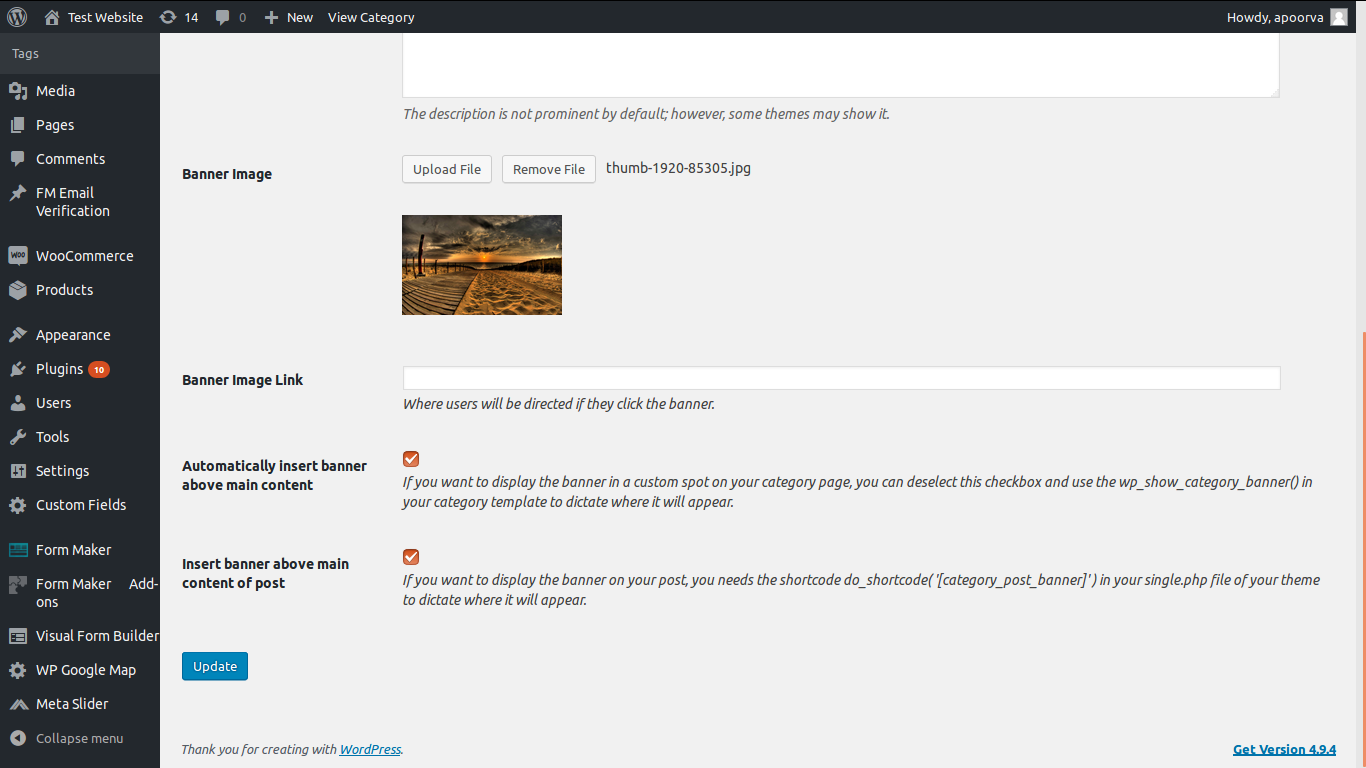
屏幕截图:
更新日志:
0.1
This version fixes a security related bug. Upgrade immediately.