WP Before After Image Slider – Advanced Image comparison Plugin for WordPress
| 开发者 |
codecanel
mralaminahamed |
|---|---|
| 更新时间 | 2025年6月11日 12:33 |
| 捐献地址: | 去捐款 |
| PHP版本: | 7.4 及以上 |
| WordPress版本: | 6.8 |
| 版权: | GPL-2.0-or-later |
| 版权网址: | 版权信息 |
详情介绍:
安装:
- Login as an administrator to your WordPress Admin account. Using the “Add New” menu option under the “Plugins” section of the navigation, you can either search for: WP Before After Image Slider or if you’ve downloaded the plugin already, then you should follow the instruction
- Upload the WP Before After Image Slider plugin folder to the
/wp-content/plugins/directory. - Activate the plugin through the 'Plugins' menu in WordPress.
- Navigate to the settings page of the plugin to configure the options according to your preferences.
- Create a new slider, upload your before and after images, customize the design, and insert the slider into your desired posts, pages, or custom post types using the provided shortcode.
屏幕截图:
常见问题:
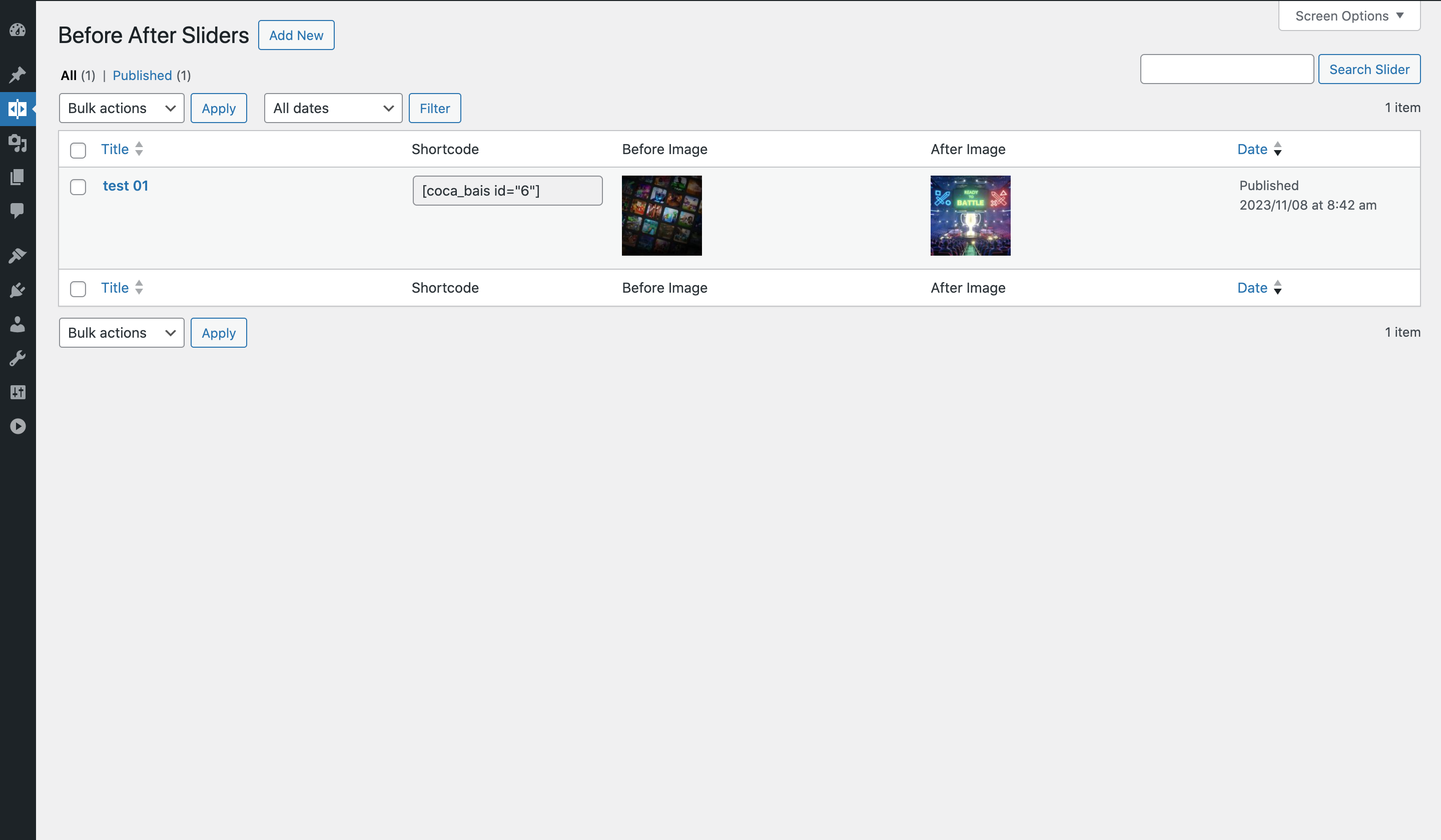
How do I create a before and after image slider?
After activating the plugin, go to the 'Before After Sliders' menu in the WordPress dashboard. Click on 'Add New' to create a new Before After slider. Configure the settings, upload the before and after images, and save your changes. You will then be able to embed the slider using a shortcode or the Elementor Widget.
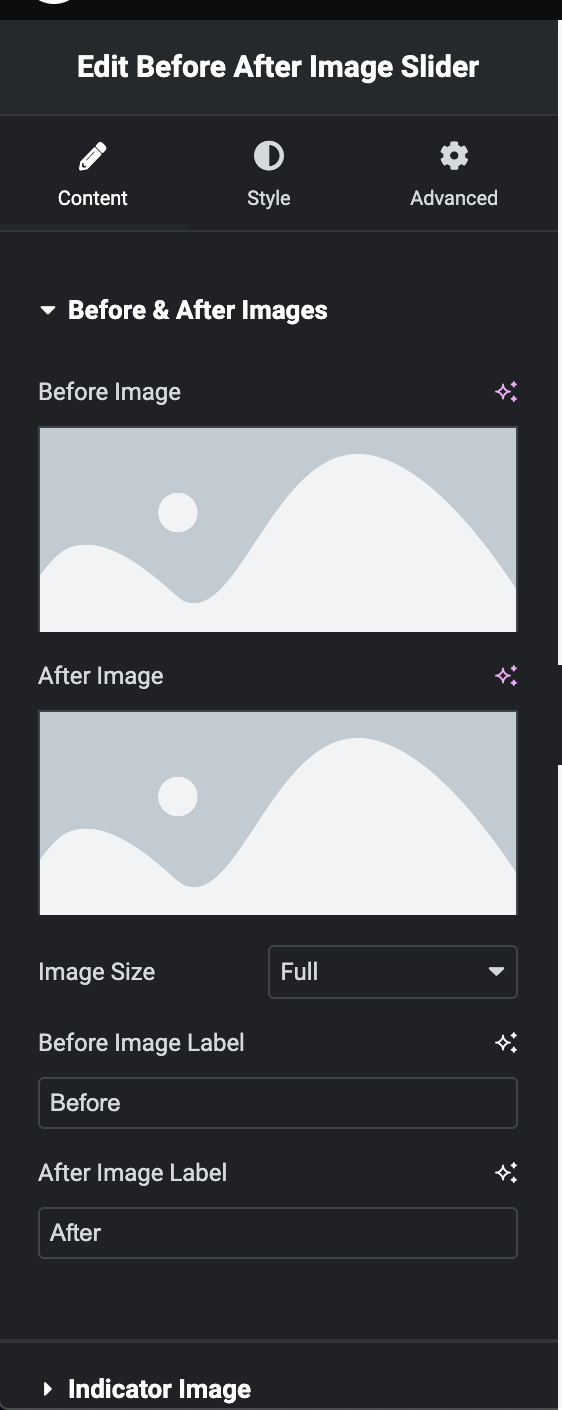
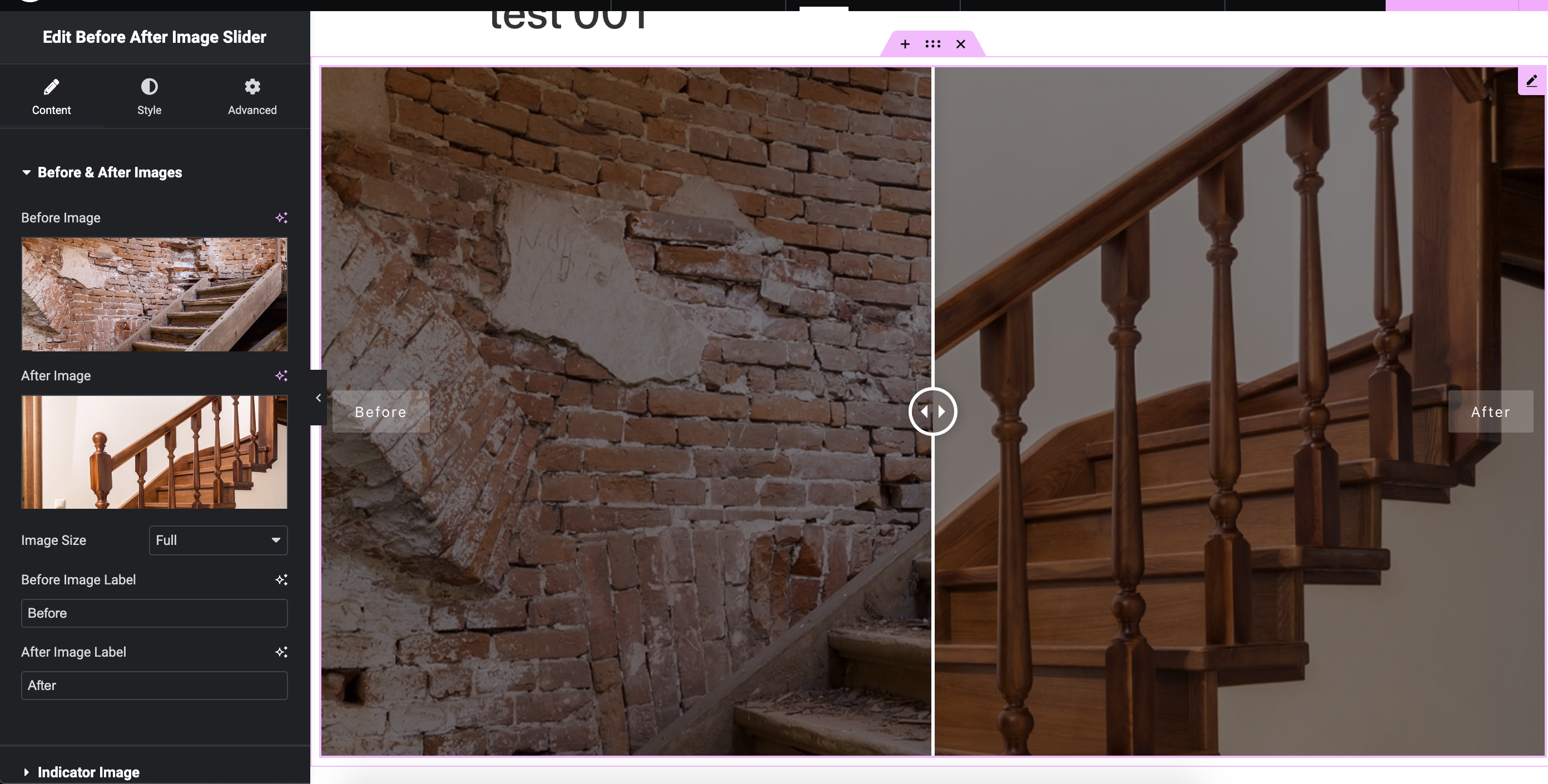
Can I customize the appearance of the sliders?
Yes, you can customize various aspects of the slider, such as the orientation (horizontal or vertical), handle style, labels, and more. Experiment with the settings to achieve the desired look and feel for your sliders.
Can I use the WP Before After Image Slider plugin with any WordPress theme?
Yes, the WP Before After Image Slider plugin is designed to be compatible with all WordPress themes. It seamlessly integrates into your existing website and allows you to create engaging image sliders without any conflicts.
Can I use this plugin with page builders?
Absolutely! The WP Before After Image Slider plugin supports all page builders, including Elementor, Divi, WPBakery and Gutenberg. Simply create your slider and use the provided shortcode or block to add it to your page.
Is technical support available for the WP Before After Image Slider plugin?
Absolutely! We provide dedicated technical support to our users. If you encounter any issues or have questions about the plugin, feel free to reach out to our support team via email or our online community forums.
Can I display multiple sliders on the same page?
Yes, the **WP Before After Image Slider ** allows you to create and display multiple sliders on the same page or across different pages of your website. You have the flexibility to showcase various comparisons simultaneously.
Is the WP Before After Image Slider plugin responsive and mobile-friendly?
Absolutely! The WP Before After Image Slider plugin is fully responsive and optimized for mobile devices. It ensures that your image sliders look great and function seamlessly on different screen sizes and devices.
更新日志:
- Fixed: Upload video responsive issue fixed
- Fixed: Elementor template 1,3, 6 - handle border & divider width issue
- Fixed: Template 6 appearance issue
- Fixed: Template 5 border width issue
- Fixed: Padding calculation wrong issue
- Fixed: Background gradiant color clear issue
- New: Comparable before after video default widget shortcode
- New: Comparable before after video elementor widget
- Enhancement: Popup apprearance responsiveness in mobile devices
- Issue Fix: For template 6, handle border color does not work for default. The color appears on hover.
- Issue Fix: For template 2 and 5 label alignment appears on the top.
- Issue Fix: For template 3, label alignment appears on the bottom.
- Issue Fix: For template 2,4,5,6,7,8 label alignment option missing. It should be by default center. And top, bottom, center should be working perfectly.
- Bug Fix: Randomly image uploading issue after deleting image.
- Bug Fix: Divider color doesn't appear in elementor three images
- Bug fix : Pro version conflict issue solved with free version
- Compatibility fix: WordPres versions Compatibility issue solved
- Indicator Image fix: Pro version indicator images issue solved
- Lable appearance fix: Pro and free version lable appearance issue solved
- Pro features can only be activated with a valid license key
- Bug fix : Pro version conflict issue solved with free version
- Introduced: New support to change images (before, after) dynamically for shortcode
- Introduced: New api support for filter plugin settings and assets
- Improved: Media (image) Uploader at Admin Panel
- Improved: Elementor editor support for shortcode
- Improved: Localizations
- Improved: Access permissions for sliders
- Fixed: Disappears the sliders when multiple instance found
- Fixed: Widget selection issue
- Initial release of the WP Before After Image Slider plugin.