WP Better Pages
| 开发者 | wpbetterpages |
|---|---|
| 更新时间 | 2019年7月13日 15:08 |
| 捐献地址: | 去捐款 |
| PHP版本: | 5.2.4 及以上 |
| WordPress版本: | 5.2.2 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
Welcome To Wp Better Pages Plugin.
This plugin uses CSS grid functionality to create many awesome layouts which you can see below :
Author Bio
CTA Section
Deals And Coupons
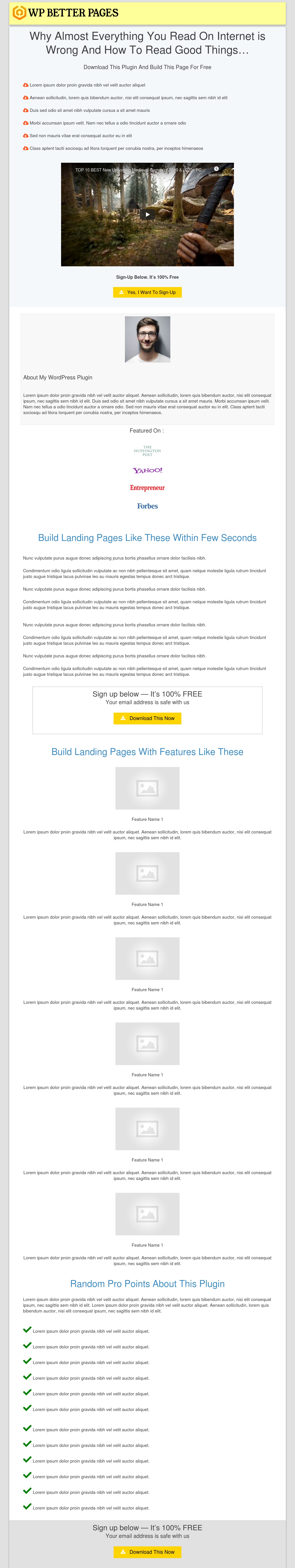
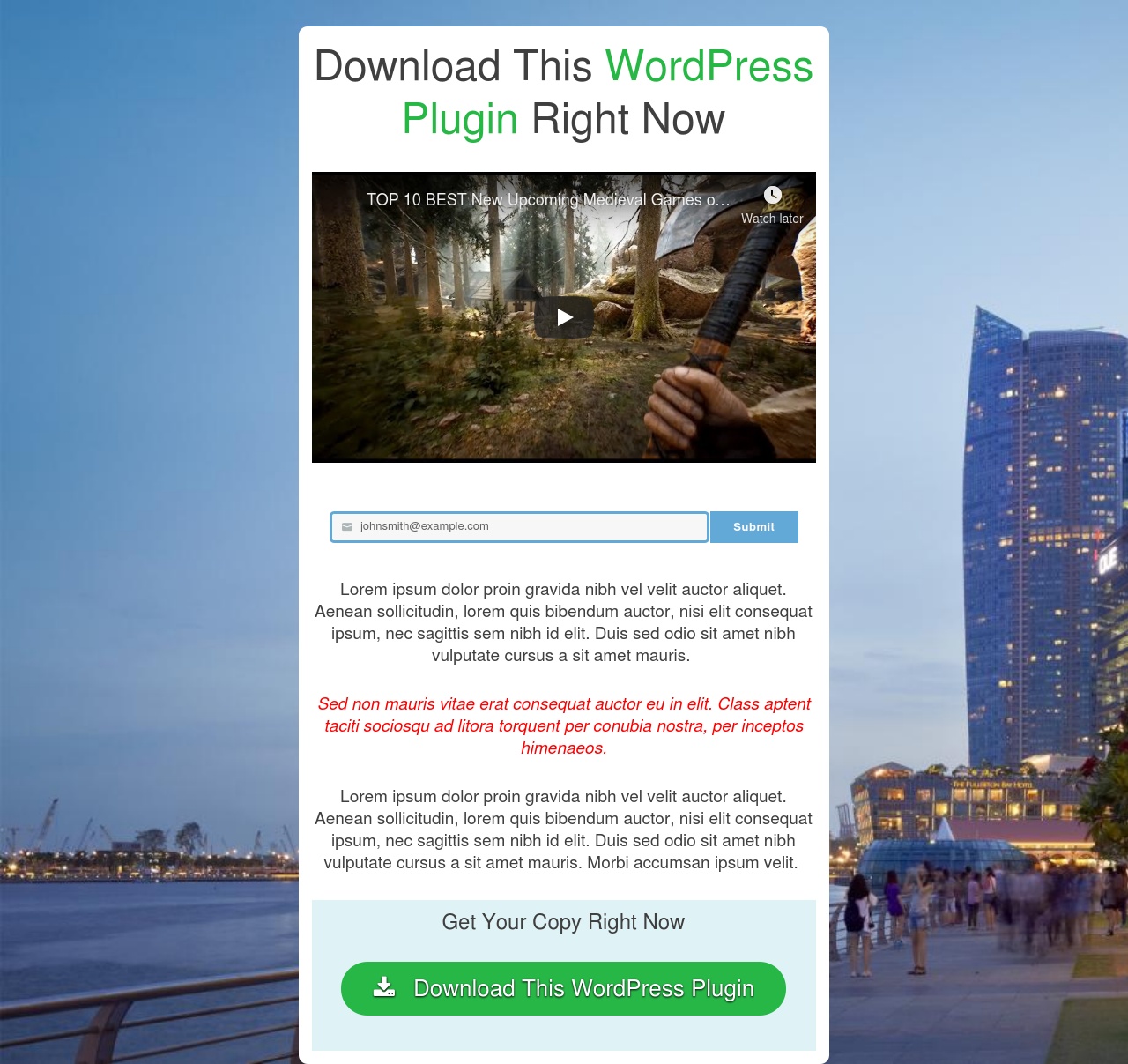
Landing Pages
Optin Section
Popups
Review Section
Social Media
Table Of Content
Widgets
This video will explain you how it works :
[youtube https://www.youtube.com/watch?v=JdlEqkfc-h4]
You can also read this guide : How It Works
Features :
- Build rows, columns and entire grids separately
- Over 50 templates for free (more will be added)
- Completely responsive
- Works with any theme
- Can be used in posts, pages, widgets or any other custom location
- Developer friendly
- Go to https://grid.layoutit.com/
- Change the number of rows and columns
- Change the size of columns but not of rows (let rows remain 1fr*)
- Make areas as per your requirement
- Click on Get The Code button
- Switch the first option off
- Copy the CSS section to plugin's Convert Grid CSS box inside your plugin's page ()
- Click convert and use the shortcode in your page, post or anywhere on website.
- Insert all your text, images or other shortcodes between [wpbtr_cell] [/wpbtr_cell] sections.
- You can style the main grid and all other cells using the style tag.
- Rows are supposed to have auto size and not 1fr or 0.5fr otherwise your design will be broken. When rows have auto size they automatically resize the cell and grid.
- When using the shortcodes make sure other shortcodes on same page have different class names or your design will be broken.
- The change class button does not work on some templates (those inside shortcode ultimate tabs, landing pages etc.). Change those class names manually if you intend to use multiple similar templates on same page.
- You cannot use same shortcode inside another one. One grid shortcode cannot exist inside another, one row or column cannot be inside another. This is by default and a limit imposed by wordpress not me.
安装:
This section describes how to install the plugin and get it working.
e.g.
- Upload the plugin files to the
/wp-content/plugins/plugin-namedirectory, or install the plugin through the WordPress plugins screen directly. - Activate the plugin through the 'Plugins' screen in WordPress
- Use the WP Better Pages screen to get the row, column or grid shortcodes, or convert CSS to grid or use templates.
屏幕截图:
常见问题:
Is there any pro version available?
Nope and there won't be any. Everyone will be using this for free.
How long will this be updated?
I will keep updating this every week or every two weeks. Although I could really use some help with donation to keep working on this.
How to use landing page templates?
Check the template. Choose the template style as mentioned, select individual settings and then paste the text from below (or your own text) in the page.
Will this work with my theme?
It should but if it does not let me know through email at amit@wpbetterpages.com. Let me know your theme name and your shortcode. I will take a look.
Where can I report a bug?
You can email me at amit@wpbetterpages.com or contact me at https://www.facebook.com/amit.upadhyay.9619
更新日志:
1.0
- First version released on wordpress repository.