WP Blog and Widgets
| 开发者 |
wponlinesupport
anoopranawat pratik-jain piyushpatel123 ridhimashukla patelketan essentialplugin |
|---|---|
| 更新时间 | 2025年11月17日 14:54 |
| PHP版本: | 4.0 及以上 |
| WordPress版本: | 6.8.3 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
✅ Now that you have your website ready then why don’t you download and try out this Blog and widget plugin to give it better functionality.
Note: WP Blog and Widget plugin is created with custom post type. If you are looking for a plugin that works with your WordPress existing Post, please use our plugin Blog Designer – Post and Widget.By downloading our WordPress blog and widget plugin on your website, you are in a way giving a very professional touch to it. It’s a way to blog your company’s standard and position. It not only has a blog but you can also design and customize it with a brief description as well. Download and try this blog and widget plugin which comes with many other features. FREE DEMO | PRO DEMO Your customer might like the professional and fancy vibe of your site with blog and widget. ✅ This plugin displays your blog posts using :
- Blog (1 designs)
- Recent Blog (1 designs)
- Blog Widget (1 designs)
[blog]
Recent Blog
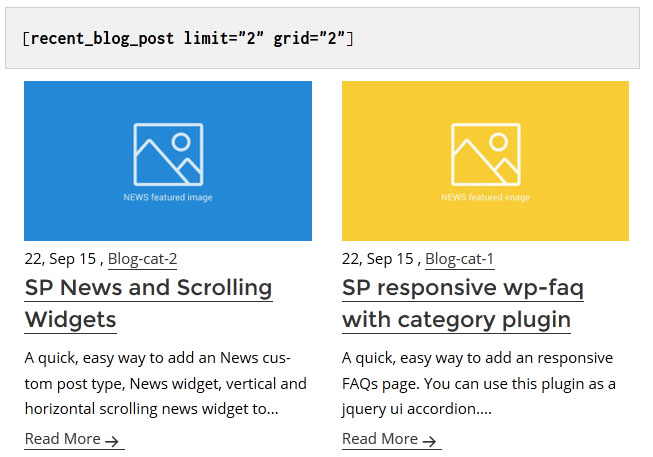
[recent_blog_post]
To display only slick 4 post:
[blog limit="4"]
Where limit define the number of posts to display. You can use same parameter with recent blog shortcode.
If you want to display Slider Slider by category then use this short code:
[blog category="category_ID"]
Enter category id to display categories wise.
Complete shortcode example:
[blog limit="10" category="category_id" grid="2" show_author="false" show_content="true" show_full_content="true" show_category_name="true" show_date="false" content_words_limit="30" ]
✅ Here is Template code
<?php echo do_shortcode('[blog]'); ?>
<?php echo do_shortcode('[recent_blog_post]'); ?>
✅ Use Following Blog parameters with shortcode
[blog]
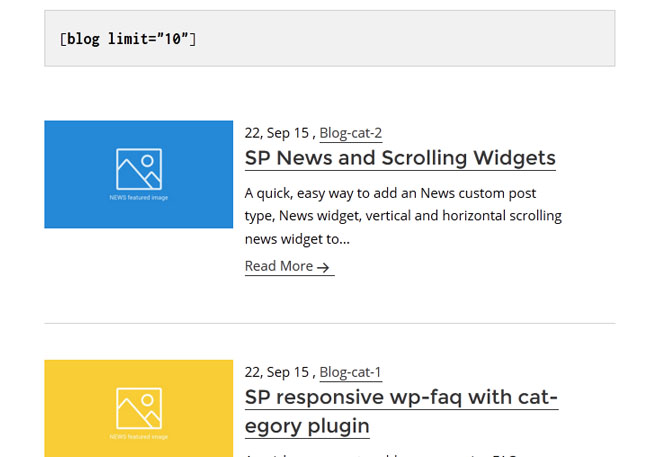
- limit : [blog limit="10"] (Display latest 10 blog post and then pagination).
- category : [blog category="category_id"] (Display Blog post categories wise).
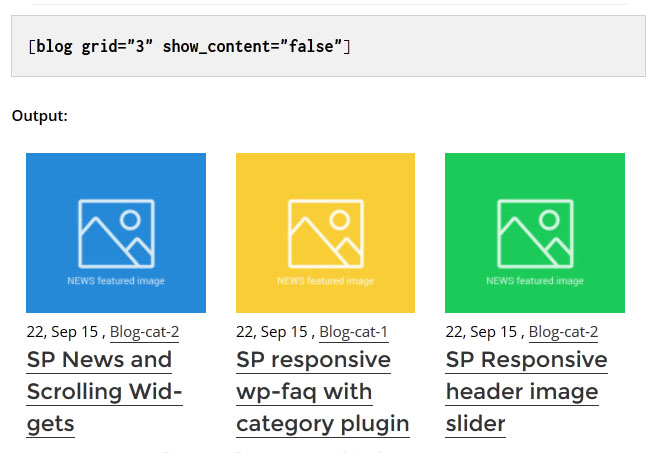
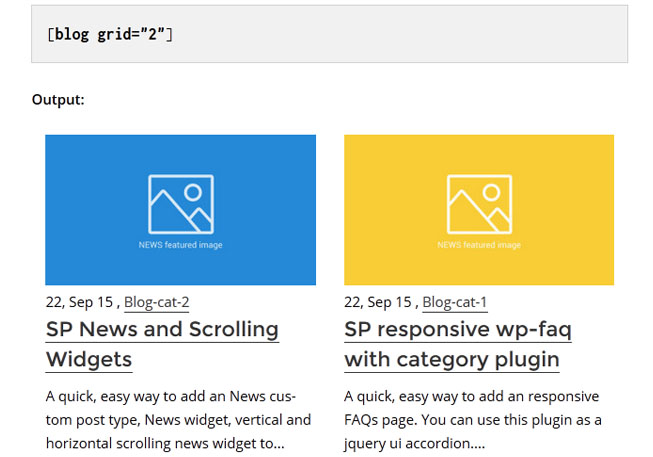
- grid : [blog grid="2"] (Display blog in Grid formats. To display blog in list view please do not use 'grid' parameter. ).
- show_date : [blog show_date="false"] (Display Blog date OR not. By default value is "True". Options are "ture OR false")
- show_category_name : [blog show_category_name="true" ] (Display blog post category name OR not. By default value is "True". Options are "ture OR false").
- show_author : [blog show_author="false"] (Display Blog author OR not. By default value is "True". Options are "ture OR false")
- show_content : [blog show_content="true" ] (Display blog post Short content OR not. By default value is "True". Options are "ture OR false").
- show_full_content : [blog show_full_content="true"] (Display Full Blog post content on main page if you do not want word limit. By default value is "false". Note : This parameter will not work with [recent_blog_post] shortcode.)
- content_words_limit : [blog content_words_limit="30" ] (Control blog post short content Words limit. By default limit is 20 words).
- order : [blog order="DESC"] (Blog order ie DESC or ASC).
- orderby : [blog orderby="date"] (Order by Blog ie date, ID, author, title, modified and rand etc).
- pagination_type: [blog pagination_type="numeric"] (Select the pagination type for News ie "numeric" OR "next-prev". Note : This parameter will not work with [recent_blog_post] shortcode. ).
- extra_class: [blog extra_class=""] (Enter extra CSS class for design customization).
[recent_blog_post]
- limit : [recent_blog_post limit="10"] (Display latest 10 blog post and then pagination).
- category : [recent_blog_post category="category_id"] (Display Blog post categories wise).
- grid : [recent_blog_post grid="2"] (Display blog in Grid formats. To display blog in list view please do not use 'grid' parameter. ).
- show_date : [recent_blog_post show_date="false"] (Display Blog date OR not. By default value is "True". Options are "ture OR false")
- show_author : [recent_blog_post show_author="false"] (Display Blog author OR not. By default value is "True". Options are "ture OR false")
- show_content : [recent_blog_post show_content="true" ] (Display blog post Short content OR not. By default value is "True". Options are "ture OR false").
- show_full_content : [recent_blog_post show_full_content="true"] (Display Full Blog post content on main page if you do not want word limit. By default value is "false".)
- show_category_name : [recent_blog_post show_category_name="true" ] (Display blog post category name OR not. By default value is "True". Options are "ture OR false").
- content_words_limit : [recent_blog_post content_words_limit="30" ] (Control blog post short content Words limit. By default limit is 20 words).
- order : [recent_blog_post order="DESC"] (Blog order ie DESC or ASC).
- orderby : [recent_blog_post orderby="date"] (Order by Blog ie date, ID, author, title, modified and rand etc).
- extra_class : [recent_blog_post extra_class=""] (Enter extra CSS class for design customization).
- Added Gutenberg block support.
- Blog
- Recent Blog
- Easy to add.
- Smoothly integrates into any theme.
- Yearly, Monthly and Daily archives.
- You can create multiple post slider with different options at single page or post.
- Added Widget Options like Show Blog date, Show Blog Categories, Select Blog Categories.
- Added language for German, French (France) (Beta)
- Fully responsive. Scales with its container.
- 100% Multi Language.
安装:
- Upload the 'wp-blog-and-widgets' folder to the '/wp-content/plugins/' directory.
- Activate the WP Blog and widgets plugin through the 'Plugins' menu in WordPress.
- Add and manage Blog Post on your site by clicking on the 'Blog' tab that appears in your admin menu.
- Create a page with the any name and paste this shortcode
[blog].
屏幕截图:
常见问题:
How to enable/disable Gutenberg editor support for Blog Posts?
Just add this code in your theme function.php file to enable/disable Gutenberg editor support for Blog Posts :
function prefix_gutenberg_editor_support($wpbaw_blog_args){
$wpbaw_blog_args['show_in_rest'] = false;
return $wpbaw_blog_args;
}
add_filter( 'wpbaw_blog_registered_post_type_args', 'prefix_gutenberg_editor_support' );
How to install:
Privacy & Policy
- We have also opt-in e-mail selection, once you download the plugin so that we can inform you and nurture you about products and its features.
更新日志:
2.6.6 (17, Nov 2025)
- [*] Fixed code conflict issue affecting widget saving.
- [*] Check compatibility with WordPress version 6.8.3
- [*] Check compatibility with WordPress version 6.8.1
- [*] Check compatibility with WordPress version 6.7.1
- [*] Check compatibility with WordPress version 6.6.2
- [*] Check compatibility with WordPress version 6.6.1
- [*] Updated analytics SDK.
- [*] Check compatibility with WordPress version 6.4.1
- [*] Tested up to: 6.3
- [*] Tested up to: 6.2.2
- [*] Fixed all security related issues.
- [*] Tested up to: 6.2.1
- [*] Fixed - Fixed one undefined PHP variable warning.
- [*] Update - Improve escaping functions for better security.
- [*] Update - Update some escaping functions for better security.
- [*] Update - Use escaping functions for better security.
- [*] Remove - Removed unnecessary files and images.
- [*] Remove - Removed .po files from 'languages' folder.
- [*] Tweak - Code optimization and performance improvements.
- [+] Added demo link
- [-] Removed some unwanted code and files.
- [-] Removed some unwanted code and files.
- [*] Tested up to: 5.9
- [*] Solved Gutenberg wp-editor widget issue.
- [*] Minor fix.
- [*] Fix - Resolve Gutenberg WP-Editor script related issue.
- [*] Update - Add some text and links in Readme file.
- [*] Minor change in CSS.
- [*] Tested up to: 5.8.1
- [*] Updated demo link
- [*] Updated language file and json.
- [*] Updated all external links
- [*] Tweak - Code optimization and performance improvements.
- [*] Fixed - Blocks Initializer Issue.
- [*] Tested up to: 5.7.2
- [*] Added - https link in our analytics code to avoid browser security warning.
- [*] Tested up to: 5.7.2
- [*] Tweak - Code optimization and performance improvements.
- [*] Update - Regular plugin maintenance. Updated readme file.
- [+] New - Click to copy the shortcode from the getting started page.
- [*] Added - Added our other Popular Plugins under blog and widget --> Install Popular Plugins From Us. This will help you to save your time during creating a website.
- [+] New - Added Gutenberg block support. Now use plugin easily with Gutenberg!
- [+] New - Added 'align' and 'extra_class' parameter for all shortcode. Now both slider shortcode is support twenty-nineteen and twenty-twenty theme Gutenberg block align and additional class feature.
- [+] New - Added 'show_full_content' parameter for recent post shortcode.
- [*] Tweak - Code optimization and performance improvements.
- [*] Template File - Main design file has been updated. If you have an override template file then verify with the latest copy.
- [*] Follow WordPress Detailed Plugin Guidelines for Offload Media and Analytics Code.
- [+] Added : Added 2 new parameter - order and orderby
- [*] Replaced wp_reset_query(); with wp_reset_postdata();
- [*] Improve some code in the shortcode file.
- [+] Added author support for the blog post type. After updating the plugin, if you are not able to see the author on the front-end side, please click on the Blog menu and assign the author for all blog posts by clicking on the Quick Edit link.
- [*] Minor change in Opt-in flow.
- [*] Fixed the issue where custom taxonomies were not showing after giving Gutenberg support for a custom blog post. Thanks, @sabkor for showing us this issue.
- [*] Update Opt-in flow.
- [+] Added
apply_filtersto update the blog custom post type arguments. - [+] If you are using WordPress 5.0 OR WordPress 5.0 plus classic editor plugin, we have added
show_in_rest=> trueto enable the Gutenberg Editor support for Blog Posts or Not.
- [*] Tested with WordPress 5.0 and Gutenberg.
- [*] Follow some WordPress Detailed Plugin Guidelines.
- [+] Fixed grid issue showing 15px gap in left and right
- [+] Added new shortcode parameter "pagination_type" (Select the pagination type for blog ie "numeric" OR "next-prev" ).
- [+] Added "How it Works" tab under "Blog"
- [-] Removed "Pro Design" tab
- [+] Added some design to Read More button and Blog Title
- Fixed widget image display issue.
- Fixed Image display issue.
- Fixed CSS issue.
- Fixed widget image display issue.
- Added excerpt functionality in the post description.
- Resolved display post content issue.
- Updated PRO plugin design page.
- Added German (Switzerland), Spanish (Spain), French (Canada), Italian, and Dutch Beta translation.
- Fixed some CSS issues.
- Added Added language for German, French (France) (Beta)
- Added 2 new designs for the pro version
- Fixed some bug
- Fixed some bug and added an option for pro designs
- Added new shortcode parameters show_author.
- Added Image option in the widget
- Fixed some bugs.
- Added new shortcode parameters show_date.
- Fixed some bugs.
- Added Widget Options like Show Blog date, Show Blog Categories, Select Blog Categories.
- Fixed some bugs
- Initial release.