WP-CollectiveAccess
| 开发者 | gautiermichelin |
|---|---|
| 更新时间 | 2014年8月5日 06:18 |
| 捐献地址: | 去捐款 |
| PHP版本: | 3.9 及以上 |
| WordPress版本: | 3.9 |
| 版权: | GPLv3 |
| 版权网址: | 版权信息 |
详情介绍:
About WP-CollectiveAccess
WP-CollectiveAccess is a wordpress plugin to display collections informations & media from museum or digital archives
inside Wordpress, using web services.
WP-CollectiveAccess is a project lead by idéesculture, a small french company, involved in CollectiveAccess development
through french translation & a dedicated module for Musées de France museums, tiny devs... We provide CollectiveAccess
services to museum, tourism offices in France & french-speaking countries.
This project was funded by Pro-Memoria, an italian company providing CollectiveAccess services.
About CollectiveAccess
CollectiveAccess is an opensource web-based suite of applications providing a framework for management, description, and discovery
of complex digital and physical collections.
CollectiveAccess is a registered trademark by Whirl-i-Gig in the USA. It has been brought by a collaboration between and
partner institutions in North America and Europe with projects in 5 continents.
安装:
- Unzip WP-CollectiveAccess.zip inside the
/wp-content/plugins/directory - Activate the plugin through the 'Plugins' menu in WordPress
- Adapt configuration through Settings > CollectiveAccess
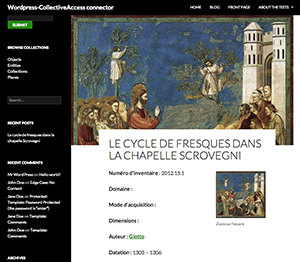
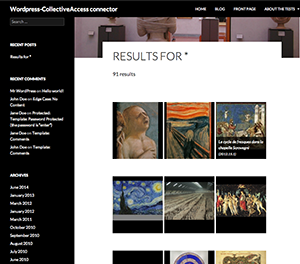
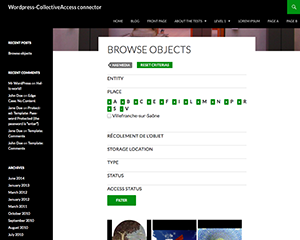
屏幕截图:
常见问题:
How to test WP-CollectiveAccess with a default & empty wordpress installation ?
WP-CollectiveAccess has been tested with Wordpress 3.9, using default theme (aka Twenty Fourteen). To test this plugin inside a fast-to-deploy setup :
- Install WP-CollectiveAccess plugin and activate it
- Install wordpress-importer plugin and activate it
- (optional) Read this blog post about the sample wordpress data we'll deploy
- Download the zip of the XML & the WIE files we will import
- Go to Tools -> Import -> Wordpress
- Select the file that has the "XML" extension.
- Install Widget Importer & Exporter plugin and activate it. It is used to import widgets data similar to original demo.
- Go to Tools -> Widget Importer & Exporter
- Click on “Select file” or similar button there.
- Select the file that has the “wie” extension (demos.pixelthemes.com-twentyfourteen-demo-setup-widgets.wie)
- Go to Appearance -> Menu section.
- In "Select a menu to edit", choose "Testing menu" and click Select
- Bottom of the page, tick "Top primary menu" and click Save menu
Where can I have more information ?
Please take a look at README.md in the same directory. Don't hesitate to contact me (gautiermichelin) at gm@ideesculture.com
更新日志:
0.1
- first working version
- supporting views & subviews for easier customisation (take a look at /views & /views/local)